当前位置:网站首页>Cadre WebGIS - kalrry
Cadre WebGIS - kalrry
2022-07-04 21:54:00 【Kalrry】
WebGISCadre---kalrry
Un.、Introduction
Comprendre d'abord,WebGLC'est un3DProtocole de dessin,C'est juste une norme,Sur la base de ce critère,Vous pouvez écrireMapBox-GL,Vous pouvez aussi écrirethree-GLCadre isométrique,Ils parlent tous dewebPour rendre des graphiques 3D(Rendre)Moteur
Sur la difficulté,thingjs(Cadre)<threejs(Moteur)<webgl(Interface)
Basé surWebGLDe3D Application de la technologie dans les pages Web ThingJSPasse souventarcgis Publier une carte 2D ou 3D ,Ensuite, appelez le clientjsonRéalisationwebglRendre.
2.、Pourquoi avons - nous besoinWebGL?
Parce quehtml5Malgré le soutienCanvas, Mais vous ne pouvez dessiner que des graphiques 2D dessus ,Il faut doncWebGL Pour dessiner des dessins 3D .
Trois、Pourquoi?WebGLJ'en ai besoin.mapbox-glEtthree-gl?
Parce queWebGL La Bibliothèque de classe de base est comme C++ La fonction de base est la même. , Une couche de plus est nécessaire , Qui peuvent être utilisés à diverses fins 3DUtilisation par l'utilisateur.
Quatre、WebGISCadre
1、OpenLayers----Open Source-2D
2、Leaflet----Open Source-2D
Site officiel
Leaflet Est une carte moderne développée pour les appareils mobiles 、Open SourceJavaScript Bibliothèque.C'est fait par Vladimir Agafonkin Diriger une équipe de collaborateurs professionnels pour développer , Bien que le Code n'ait que 38 KB, Mais il a la plupart des fonctionnalités pour les développeurs de développer des cartes en ligne .Souvent utilisé2DRendu de cartes
RÉFÉRENCES
RÉFÉRENCES
Tutoriels
3、Arcgis----Charges
- Introduction
Site officiel
ArcGIS Est un système complet , Les utilisateurs peuvent les utiliser pour collecter 、Organisation、Gestion、Analyse、 Échange et diffusion d'informations géographiques . En tant que leader mondial des systèmes d'information géographique (GIS) Plate - forme de construction et d'application ,ArcGIS Pour que les gens du monde entier puissent appliquer les connaissances géographiques aux gouvernements 、Entreprises、Science et technologie、 Éducation et médias .ArcGIS Peut publier des informations géographiques , Pour que tout le monde puisse y accéder et l'utiliser . Ce système peut passer n'importe où web Navigateur、Appareils mobiles( Comme les smartphones et les ordinateurs de bureau )Pour utiliser. - RÉFÉRENCES
RÉFÉRENCES1
4、Cesium----Open Source—Choisissez ceci en priorité
Introduction
Introduction
Site officiel
Third Party Chinese network
Cesium Est une carte 3D de la terre,Classe mondialeJavaScriptProduits Open Source.Il fournit une base de donnéesJavaScriptTrousse de développement linguistique,Facile pour les utilisateurs de construire rapidement une terre virtuelle avec zéro plug - inWebApplication,Et dans la performance,Précision,Qualité du rendu et multiplateforme,La facilité d'utilisation est garantie de haute qualité.Comment utiliser
//1、npmMode d'installation
npm install cesium
//2、 Ou télécharger directement sur le site officiel
[Téléchargement sur le site officiel](https://cesium.com/downloads/)
- RÉFÉRENCES
RÉFÉRENCES1
RÉFÉRENCES2
5、Mapbox----Open Source
- Introduction
Site officiel chinois
Site officiel
Mapbox .Dédié à la création de la plus belle carte personnalisée au monde .
Lors d'une recherche accidentelle d'information sur les cartes, j'a i trouvé une carte merveilleuse et belle , Cette carte prend en charge une grande personnalisation des différents éléments de la carte ,Par exemple,,Routes,Système d'aqueduc,Espaces Verts,Les bâtiments,Couleur de fond,Attendez un peu!.MapboxConstruitMapbox studio Studio virtuel de production de cartes , C'est un éditeur personnalisé parfait pour les éléments de carte .En plus, .Nous pouvons également télécharger les données d'information géographique de notre projet sur MapboxCloud, .Ensuite, il est présenté au client de son propre projet .
Mapbox Les données cartographiques proviennent de Open Street Map(OSM) Autres fournisseurs de données cartographiques ,EtGoogle Map、Apple Map Les sources de données cartographiques des fabricants de cartes sont similaires . - RÉFÉRENCES
Référence du tutoriel
Cinq、Construction de l'environnement
1、Préface
WebGIS Il existe de nombreuses formes de développement , Par exemple, quelqu'un utilise Arcgis for JS apiDéveloppement,Quelqu'un l'a utilisé.OpenLayersDéveloppement,Quelqu'un l'utilise.MapboxGLDéveloppement,Quelqu'un l'utilise.CesiumDéveloppement.Regarde ça., Ces formes de développement sont différentes , Mais tous appartiennent à WebGISDéveloppement, Sont développés à l'aide d'interfaces , Il y a des propriétés et des méthodes encapsulées à l'intérieur , Il suffit d'apprendre à appeler pour faire ces attributs et méthodes .
WebGISCadre
Ces plateformes de développement de cartes ,Parmi euxArcgis for JS api Pas une plateforme de développement de cartes Open Source ,EtOpenLayers,MapboxGL,Cesium Est une plate - forme de développement de cartes Open Source . Sur le développement de cartes 2D et 3D ,Parmi euxCesium Principalement utilisé pour le développement de cartes 3D , Sa fonction dans ce domaine est plus puissante , Bien sûr, il peut également être utilisé pour développer des cartes bidimensionnelles .EtOpenLayers Le développement de cartes 3D n'est pas pris en charge , Il ne prend en charge que le développement de cartes 2D ,MapboxGLEtArcgis for JS api Sont pris en charge en 2D et 3D , En comparant les difficultés d'apprentissage, , Si cinq étoiles sont à pleine échelle ,ApprendreArcgis for JS apiOn peut dire que oui.4 Difficulté au niveau des étoiles ,ApprendreMapboxGLEtOpenLayersIl devrait y avoir3 La difficulté des étoiles ,ApprendreCesiumC'est plus simple., Il y a beaucoup de cas en ligne pour que nous puissions apprendre , Apprenez le niveau de difficulté de deux étoiles , Mais il suffit de maîtriser la porte. , Apprendre est relativement rapide , Et ce n'est que la partie émergée de l'iceberg .Résumé, Degré d'apprentissage et de maîtrise requis :
Comprendre le courant dominant WebGISCadre,Y compris:Openlayers, Cesium, MapboxGL, Leaflet, ArcGIS API for js
Essayez d'installer1-2Le cadre de l'espèce.
2、Construction de l'environnement
Référence de configuration----Adoption leaflet、cesium、mapBox Créer une carte
Six、Extension
1、QGIS----Basé surQT
- QGIS----Open Source
- QGISProduction de cartes
2、Compris.Three.js
边栏推荐
- [optimtool.unconstrained] unconstrained optimization toolbox
- At the right time, the Guangzhou station of the city chain science and Technology Strategy Summit was successfully held
- SolidWorks工程图添加材料明细表的操作
- Flink1.13 SQL basic syntax (I) DDL, DML
- 【公开课预告】:视频质量评价基础与实践
- 迷失在Mysql的锁世界
- Delphi soap WebService server-side multiple soapdatamodules implement the same interface method, interface inheritance
- [weekly translation go] how to code in go series articles are online!!
- Solve the problem of data disorder caused by slow asynchronous interface
- GTEST from ignorance to proficiency (4) how to write unit tests with GTEST
猜你喜欢

奋斗正当时,城链科技战略峰会广州站圆满召开

案例分享|金融业数据运营运维一体化建设

Super detailed tutorial, an introduction to istio Architecture Principle and practical application

【C語言】符號的深度理解

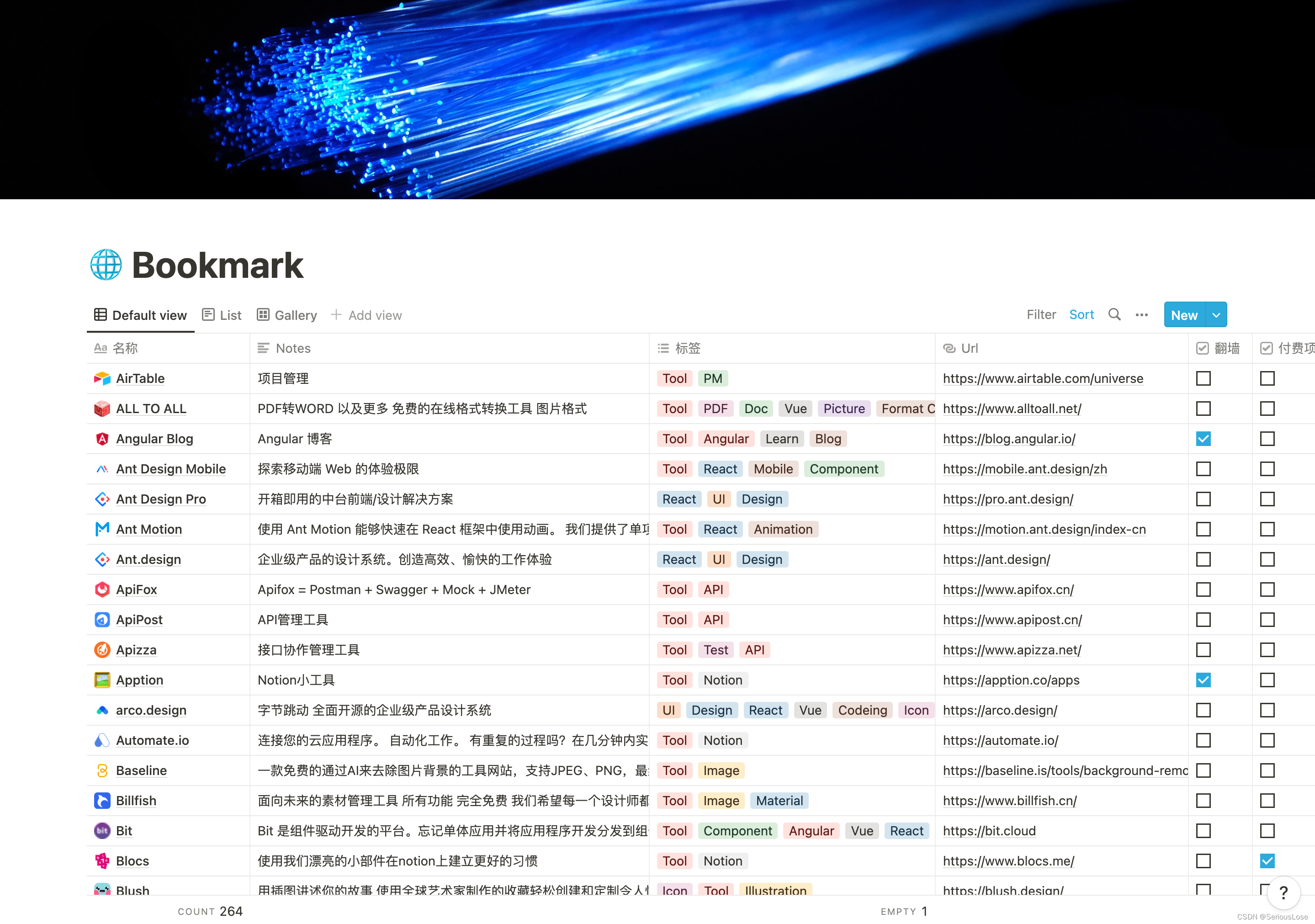
Bookmark

At the right time, the Guangzhou station of the city chain science and Technology Strategy Summit was successfully held

How to remove the black dot in front of the title in word document
![[wechat applet] collaborative work and release](/img/14/2658cf0ba6be9432c74b2490e53d05.png)
[wechat applet] collaborative work and release

【C语言】符号的深度理解

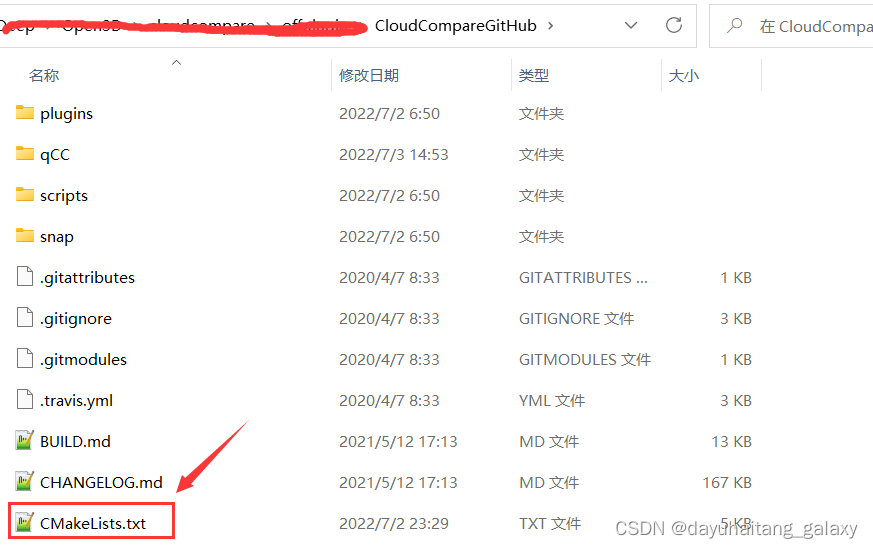
CloudCompare&Open3D DBSCAN聚类(非插件式)
随机推荐
Redis 排查大 key 的3种方法,优化必备
[early knowledge of activities] list of recent activities of livevideostack
Redis has three methods for checking big keys, which are necessary for optimization
Keep on fighting! The city chain technology digital summit was grandly held in Chongqing
new IntersectionObserver 使用笔记
Bookmark
From repvgg to mobileone, including mobileone code
minidom 模塊寫入和解析 XML
Numpy vstack and column_ stack
旋变串判断
Super detailed tutorial, an introduction to istio Architecture Principle and practical application
How much is the minimum stock account opening commission? Is it safe to open an account online
Daily question-leetcode556-next larger element iii-string-double pointer-next_ permutation
2021 CCPC Harbin B. magical subsequence (thinking question)
GTEST from ignorance to proficiency (4) how to write unit tests with GTEST
奋斗正当时,城链科技战略峰会广州站圆满召开
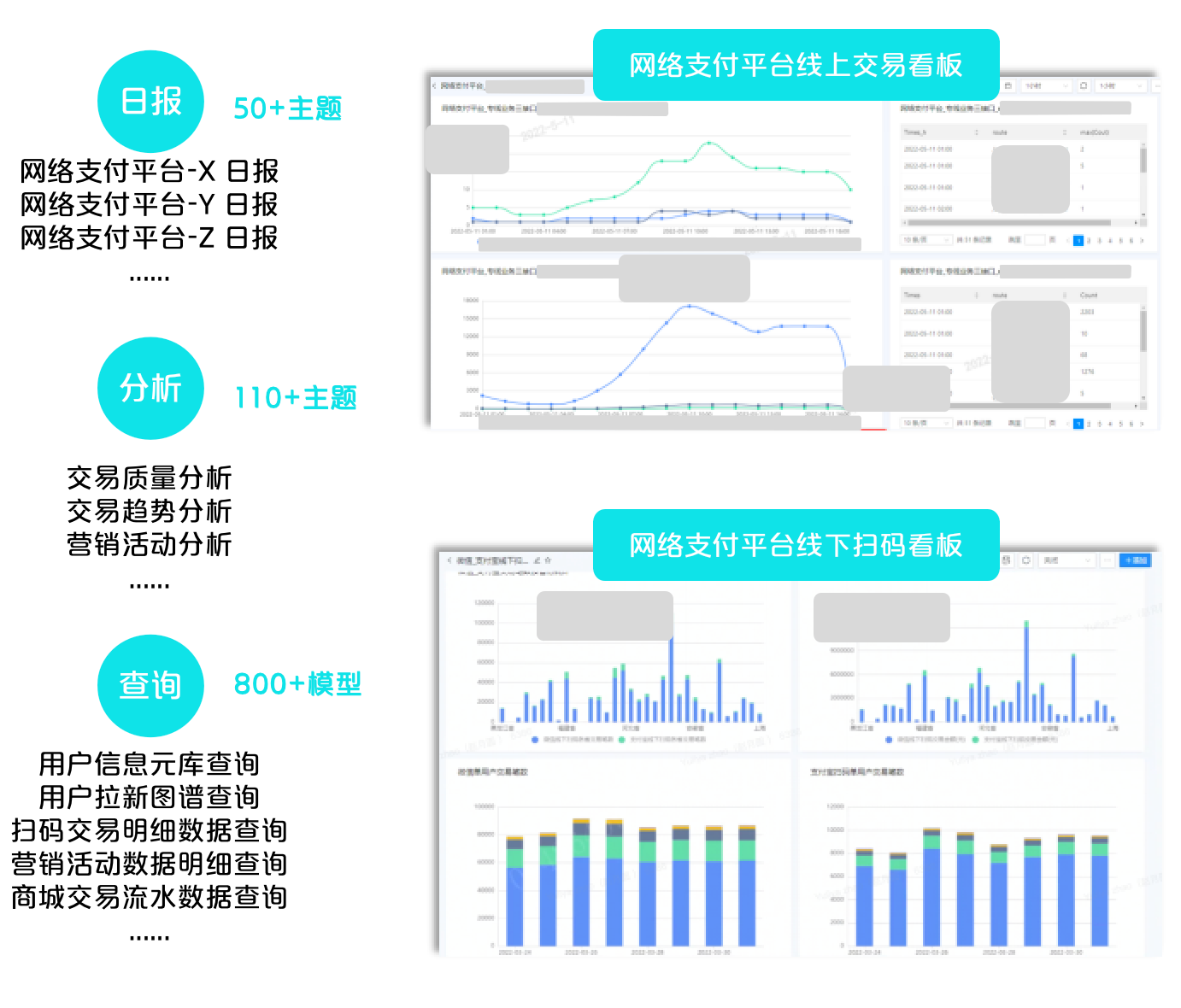
什么是商业智能(BI),就看这篇文章足够了
Cadeus has never stopped innovating. Decentralized edge rendering technology makes the metauniverse no longer far away
挖财学院股票开户安全吗?开户只能在挖财开户嘛?
QT—双缓冲绘图