当前位置:网站首页>Android interview knowledge points
Android interview knowledge points
2022-07-07 11:17:00 【InfoQ】
Requestlayout,OnLayout,OnDraw,DrawChild Differences and connections
- requestLayout() Method : Will result in a call to measure() The process and layout() The process . explain : Just for View Rearrange the tree layout The process includes measure() and layout() The process , Not invoke draw() The process , But no view will be redrawn, including the caller itself .
- onLayout() Method ( If it's time to View yes ViewGroup object , This method needs to be implemented , Layout each subview )
- onDraw() Method to draw the view itself ( Every View You need to overload the method ,ViewGroup There is no need to implement this method )
- drawChild() Go back to the draw() Method .
Android How much memory is allocated for each application ?
Android View Refresh mechanism
- mView.draw() Began to draw ,draw() The functions of the method are as follows : Draw the View Do some preparatory operations for displaying the gradient box .
- call onDraw() Method to draw the view itself ( Every View You need to overload the method ,ViewGroup There is no need to implement this method )
- call dispatchDraw () Method to draw a subview ( If it's time to View Type is not ViewGroup, That is, it does not contain sub views , There is no need to overload the method ) It's worth noting that ,ViewGroup Class has been overridden for us dispatchDraw () Function realization of , Applications generally do not need to override this method , But you can overload the parent function to achieve specific functions .
LinearLayout contrast RelativeLayout
- RelativeLayout Will let son View call 2 Time onMeasure,LinearLayout There is weight when , Will also call the sub View2 Time onMeasure
- RelativeLayout The son of View If the height and RelativeLayout Different , It will lead to efficiency problems , space in between View When it's complicated , This problem will be more serious . If possible , Use as much as possible padding Instead of margin. Without affecting the depth of the hierarchy , Use LinearLayout and FrameLayout instead of RelativeLayout.
边栏推荐
- Graduation season | keep company with youth and look forward to the future together!
- RationalDMIS2022阵列工件测量
- Unity script generates configurable files and loads
- 软件设计之——“高内聚低耦合”
- Get pictures through opencv, change channels and save them
- 书签整理-程序员常用网站导航
- Qt 实现容器的DELETE的方式
- JS add spaces to the string
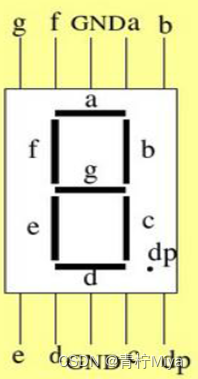
- Verilog 实现数码管显视驱动【附源码】
- 滚动踩坑--UNI_APP(八)
猜你喜欢

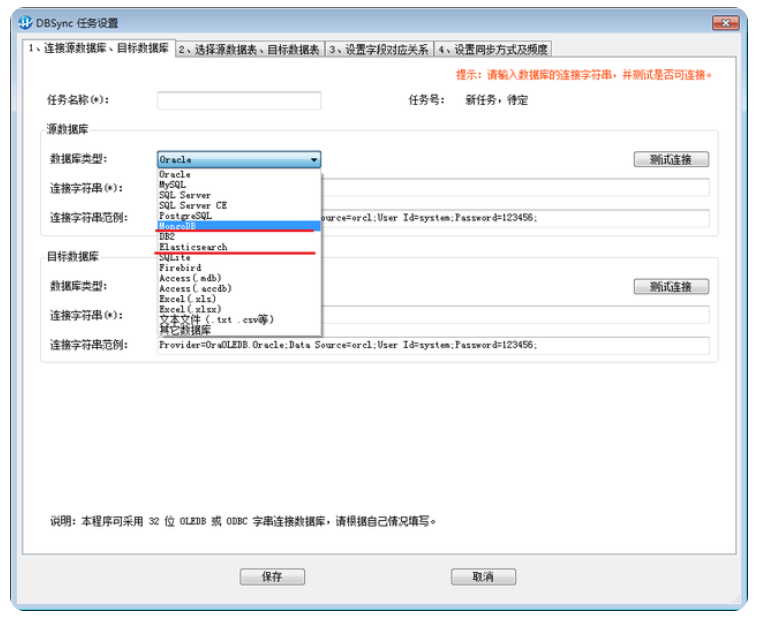
数据库同步工具 DBSync 新增对MongoDB、ES的支持

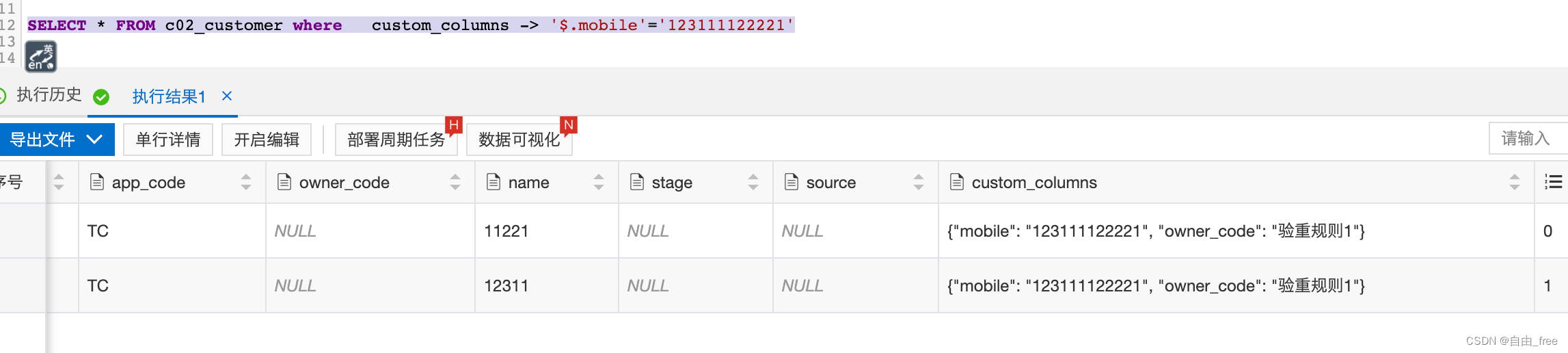
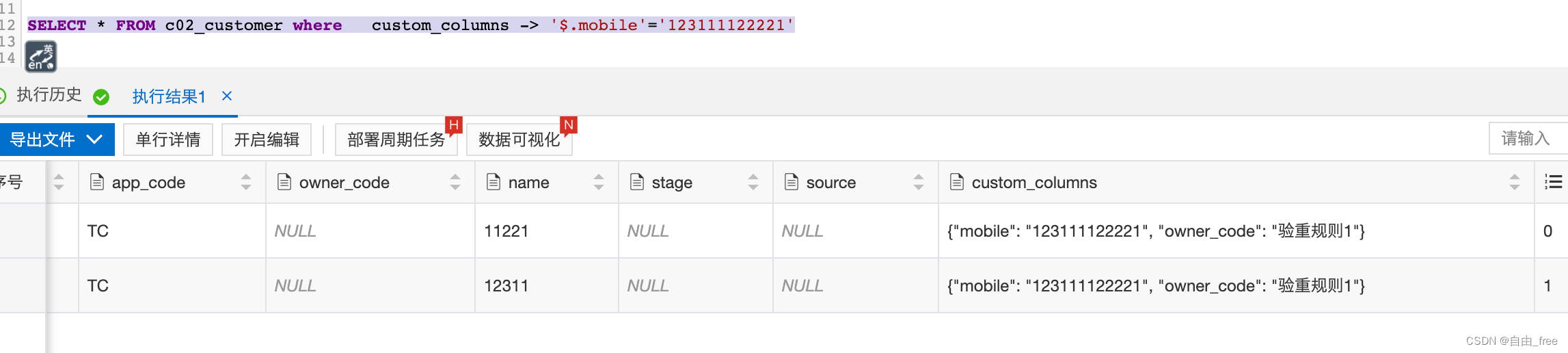
Mysql的json格式查询

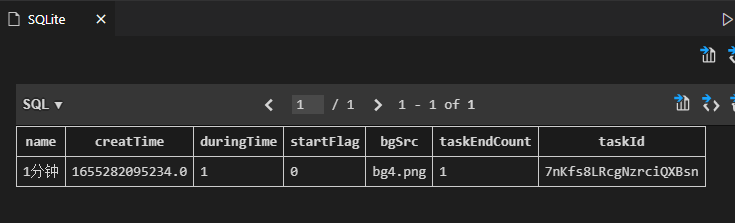
electron添加SQLite数据库

The concept, implementation and analysis of binary search tree (BST)
![[untitled]](/img/c7/b6abe0e13e669278aea0113ca694e0.jpg)
[untitled]

Deeply understand the characteristics of database transaction isolation

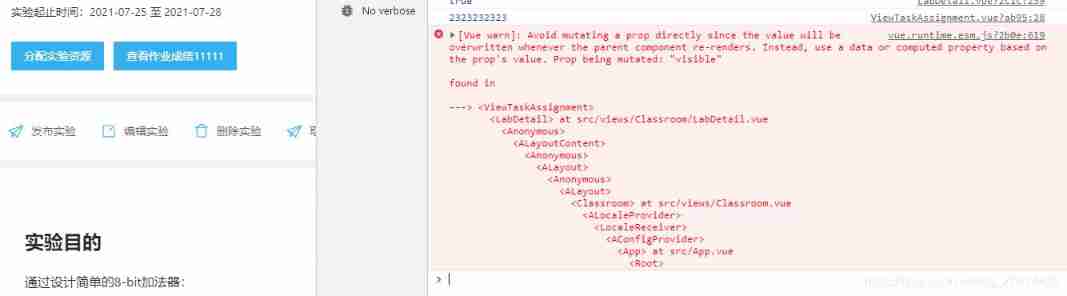
Avoid mutating a prop directly since the value will be overwritten whenever the parent component

关于jmeter中编写shell脚本json的应用

verilog设计抢答器【附源码】

JSON format query of MySQL
随机推荐
IDEA快捷键大全
[untitled]
Using ENSP to do MPLS pseudo wire test
关于在云服务器上(这里用腾讯云)安装mysql8.0并使本地可以远程连接的方法
uniCloud
Ping tool ICMP message learning
Unity script generates configurable files and loads
Cmake learning manual
Verilog realizes nixie tube display driver [with source code]
书签整理-程序员常用网站导航
PR Lecture Notes
POJ1821 Fence 题解报告
Project ERROR: Unknown module(s) in QT: core gui
Get pictures through opencv, change channels and save them
基于STC8G1K08的0.96寸IIC液晶屏驱动程序
Transaction rolled back because it has been marked as rollback-only解决
变量的解构赋值
Galaxy Kirin desktop operating system installation postgresql13 (source code installation)
The seventh training assignment
VIM命令模式与输入模式切换