当前位置:网站首页>通过事件绑定实现动画效果
通过事件绑定实现动画效果
2022-07-04 16:03:00 【richest_qi】
前情提要
本例涉及的事件类型有:
touchstart,手指触摸动作开始 时触发。touchmove,手指触摸后移动 时触发。touchend,手指触摸动作结束 时触发。
事件触发时,事件处理函数会接收到一个事件对象,该事件对象包含的属性因事件类型不同而有些许差异,其中,雨露均沾的属性有:
type,事件类型。timeStamp,事件生成时的时间戳。target,是一个对象,包含如下属性:id,事件源组件的id。dataset,事件源组件上的由data-开头的自定义属性组成的集合。
currentTarget,是一个对象,包含如下属性:id,当前组件的id。dataset,当前组件上由data-开头的自定义属性组成的集合。
mark,事件标记数据。
除了以上基础属性,TouchEvent的事件对象还包含如下属性:
touches,当前停留在屏幕上的触摸点信息的集合。touches是一个数组,每个数组元素是一个Touch对象,表示当前停留在屏幕上的触摸点。Touch对象包含如下属性:identifier,数值类型,是触摸点的标识符。pageX,距离文档左上角的横向距离。pageY,距离文档左上角的纵向距离。clientX,距离页面可视区域左上角的横向距离。clientY,距离页面可视区域左上角的纵向距离。
changedTouches,当前变化的触摸点信息的数组。
小程序项目
代码涉及的主要文件有:
- app.json
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js

app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#971a22",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages/index/index.wxml
<view class="indexContainer">
<view class="header"></view>
<view class="content" bindtouchstart="handleTouchStart" bindtouchmove="handleTouchMove" bindtouchend="handleTouchEnd" style="transform: translateY({
{
moveDistance}}rpx);transition: {
{
transitionSettings}};" >
<image src="/static/images/arc.png"></image>
</view>
</view>
pages/index/index.wxss
.indexContainer{
padding: 0 20rpx;
}
.header{
margin-top: 10rpx;
background: lightskyblue;
height: 300rpx;
border-radius: 10rpx;
}
.content{
margin-top: -100rpx;
height: 600rpx;
background: #f7f7f7;
border-bottom-right-radius: 10rpx;
border-bottom-left-radius: 10rpx;
position: relative;
}
.content image{
position: absolute;
top: -40rpx;
width: 100%;
height: 40rpx;
}
pages/index/index.js
let startY = 0;
let endY = 0;
let distance = 0;
let MIN_DIS = 0;
let MAX_DIS = 80
Page({
data:{
moveDistance:0,
transitionSettings:"none"
},
handleTouchStart(e){
// console.log("touch start");
startY = e.touches[0].clientY;
this.setData({
transitionSettings:"none"
})
},
handleTouchMove(e){
// console.log("touch move");
endY = e.touches[0].clientY;
distance = endY - startY;
if(distance < MIN_DIS) return;
if(distance > MAX_DIS) distance = MAX_DIS;
this.setData({
moveDistance:distance
})
},
handleTouchEnd(){
// console.log("touch end");
this.setData({
moveDistance:0,
transitionSettings:"transform .5s linear"
})
}
})
相关链接
边栏推荐
- 中断的顶半部和底半部介绍以及实现方式(tasklet 和 工作队列)
- 【HCIA持续更新】WLAN概述与基本概念
- Pytorch deep learning quick start tutorial
- 【HCIA持续更新】广域网技术
- 【模板】【luogu P4630】Duathlon 铁人两项(圆方树)
- Is it safe for Great Wall Securities to open an account? How to open a securities account
- Superscalar processor design yaoyongbin Chapter 5 instruction set excerpt
- 高中物理:力、物体和平衡
- The Ministry of human resources and Social Security announced the new construction occupation
- 整理混乱的头文件,我用include what you use
猜你喜欢

Talk about seven ways to realize asynchronous programming

PingCode 性能测试之负载测试实践

RecastNavigation 之 Recast

整理混乱的头文件,我用include what you use

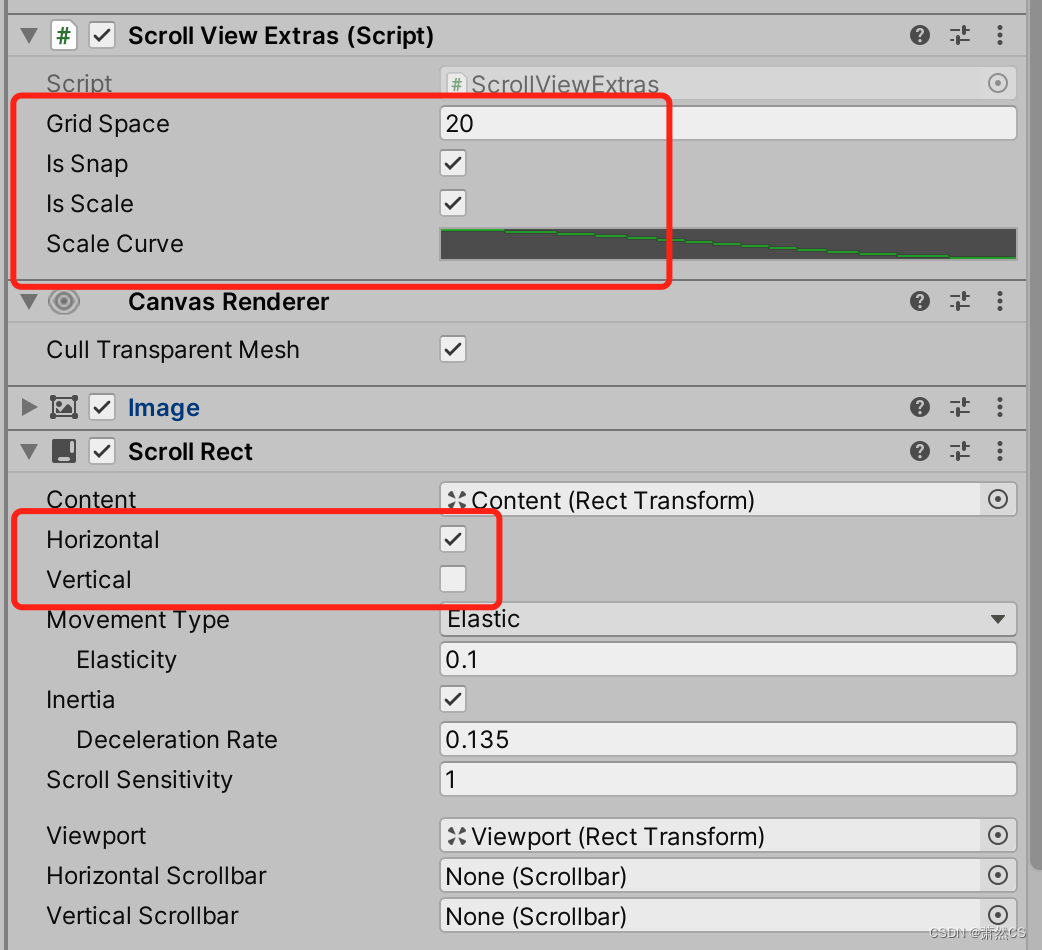
【Unity UGUI】ScrollRect 动态缩放格子大小,自动定位到中间的格子

What is low code development?

Firewall basic transparent mode deployment and dual machine hot standby

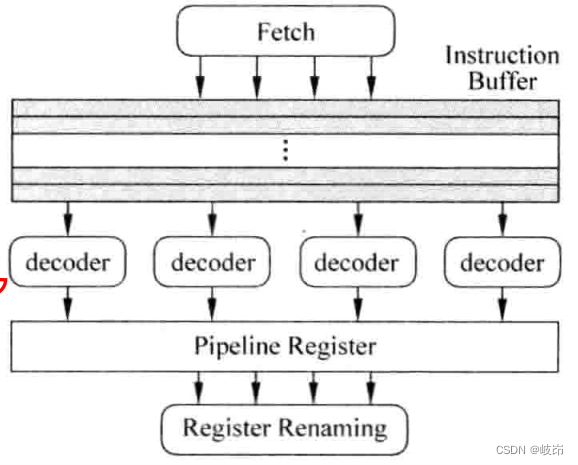
Superscalar processor design yaoyongbin Chapter 6 instruction decoding excerpt

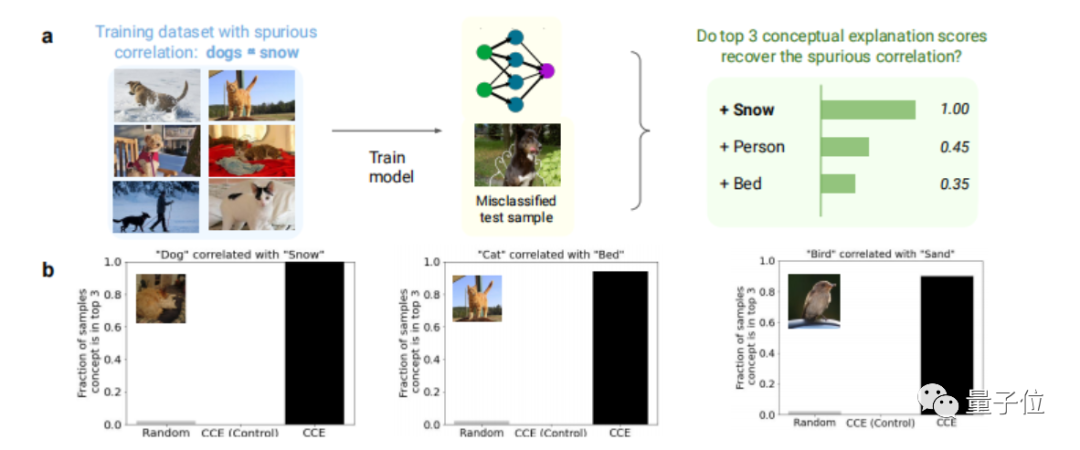
斑马识别成狗,AI犯错的原因被斯坦福找到了丨开源

With an annual income of more than 8 million, he has five full-time jobs. He still has time to play games
随机推荐
Two methods of MD5 encryption
补能的争议路线:快充会走向大一统吗?
Learn more about the basic situation of 2022pmp examination
关于nacos启动时防火墙开启8848的坑
Vscode modification indentation failed, indent four spaces as soon as it is saved
ARTS_20220628
[Huawei HCIA continuous update] SDN and FVC
MVC mode and three-tier architecture
[test development] software testing - Basics
聊聊异步编程的 7 种实现方式
Is BigDecimal safe to calculate the amount? Look at these five pits~~
What are cache penetration, cache breakdown, and cache avalanche
Internet addiction changes brain structure: language function is affected, making people unable to speak neatly
Rebalance operation in spark and its difference from repartition operation
The 18th IET AC / DC transmission International Conference (acdc2022) was successfully held online
国产数据库TiDB初体验:简单易用,快速上手
TP configuring multiple databases
Which domestic cloud management platform manufacturer is good in 2022? Why?
Pytorch深度学习之环境搭建
【华为HCIA持续更新】SDN与FVC