当前位置:网站首页>Swiper setting: after clicking a switch item, the switch will not be performed
Swiper setting: after clicking a switch item, the switch will not be performed
2020-11-10 12:02:00 【Irving the procedural ape】
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="dist/css/swiper.css"> <script src="dist/js/swiper.js"> </script> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } </style> </head><body> <!-- Swiper --> <div class="swiper-container"> &l.........版权声明
本文为[Irving the procedural ape]所创,转载请带上原文链接,感谢
边栏推荐
- 行人重识别阅读笔记之Unity Style Transfer for Person Re-Identification
- Version 4.5.7 of swoole was released, and the -- enable swote JSON compilation option was added
- python tuple
- 2020即将过去,新的一年不考虑入手一个超好用的云速建站吗?
- Notes on Python cookbook 3rd (2.4): string matching and searching
- jsliang 求职系列 - 09 - 手写浅拷贝和深拷贝
- Centos6/RHEL6下恢复ext4文件系统下误删除的文件
- Git (1) -- data model
- Thoroughly understand the prototype of JS prototype chain__ proto__ And constructor (2)
- 自定义注解!绝对是程序员装逼的利器!!
猜你喜欢

面试重灾区——JVM内存结构和GC

One task is not enough, but another valuetask. I'm really confused!

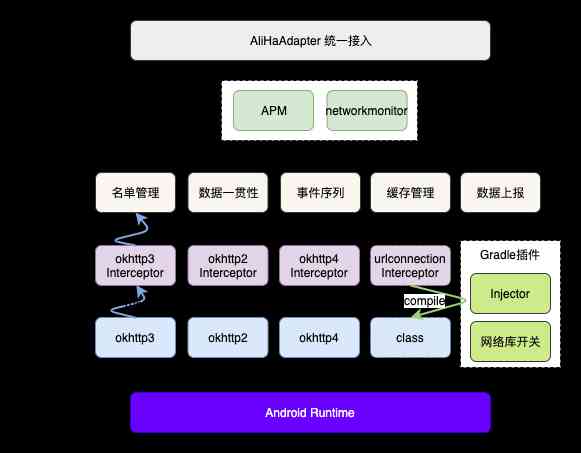
Android network performance monitoring scheme

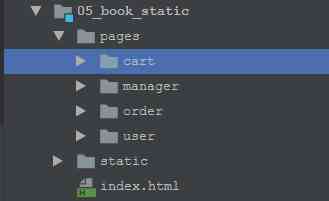
Book City Project: phase 1

Python math class

I have a crossed translation tool in my hand!

One of the 10 Greatest formulas in the world is well known

8、参数校验

ElasticSearch 集群基本概念及常用操作汇总(建议收藏)

Q & A and book donation activities of harbor project are in hot progress
随机推荐
Design mode (8) -- command mode
STATISTICS STATS 380
Android网络性能监控方案
Book City Project: phase 1
layer.prompt(options, yes) - 输入层
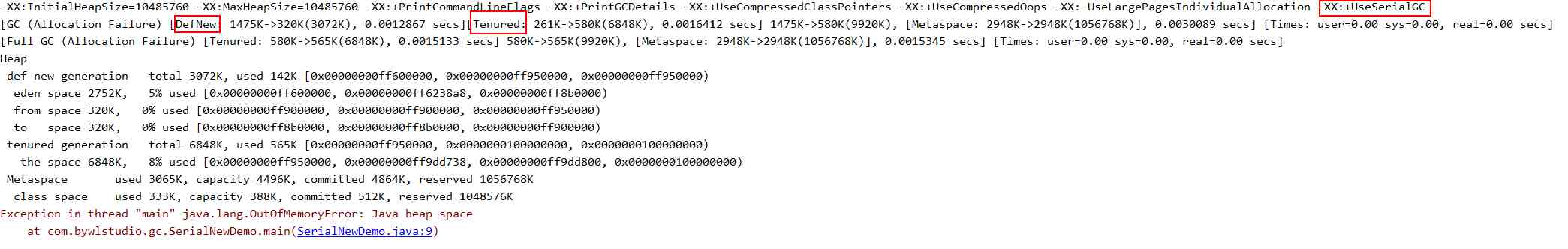
Interview disaster area -- JVM memory structure and GC
Summary of basic concepts and common operations of elasticsearch cluster (recommended Collection)
Come on! Hungry? Software testing Python automation post core interview questions out, how many will you come down the whole process?
《Python Cookbook 3rd》笔记(2.4):字符串匹配和搜索
Cloud database as low as 20% off, have you seen it?
.MD语法入门
Use Python to guess which numbers in the set are added to get the sum of a number
不用懂代码,会打字就可以建站?1111 元礼包帮你一站配齐!
时间同步装置(GPS时钟)在电网SCADA系统应用
基于FPGA的MCP4725驱动程序
Indoor user time series data classification baseline of 2020 ccfbdci training competition
express -- 学习笔记(慕课)
Do not understand the code, can type can build a station? 1111 yuan gift bag to help you with one stop!
PAT_甲级_1032 Sharing
Multibank group announced record financial results with gross profit of $94 million in the first three quarters of 2020