当前位置:网站首页>PHP live source code to achieve simple barrage effect related code
PHP live source code to achieve simple barrage effect related code
2022-08-02 02:11:00 【Life doesn't stop, fight doesn't stop】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Community group buying live room</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.btn{
margin-top:10px;
margin-left: 80px;
}
.wrapBox {
width: 800px;
height: 550px;
border: 1px solid #000;
margin: 50px auto 0;
}
.videoBox {
height: 500px;
position: relative;
overflow: hidden;
}
.videoBox img {
width: 100%;
height: 100%;
}
video {
width: 100%;
}
.danmuSend {
display: flex;
height: 50px;
}
#content {
flex: 1;
}
#send {
width: 100px;
}
.danmu {
color: #f00;
font-size: 20px;
position: absolute;
left: 800px;
top: 0;
white-space: nowrap;
}
.danmu img {
width: 30px;
height: 30px;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="wrapBox">
<div class="videoBox">
<!--<img src="http://imgvue.wyt.plus/2022-06-21/1.jpg" />-->
<div id="id_test_video" style="width:100%; height:auto;"></div>
<span class="danmu">我是弹幕</span>
</div>
<div class="danmuSend">
<input id="content" type="text">
<button id="send">发送</button>
</div>
<div class="btn">
<a href="http://10.3.38.7:9527/#/marketing/like/list">
<button style="width:100px" type="button" class="btn btn-danger">返回</button>
</a>
<button style="width:100px;margin-left:50px" type="button" class="btn btn-light">强制关闭</button>
</div>
</div>
</body>
<script src="https://web.sdk.qcloud.com/player/tcplayerlite/release/v2.4.1/TcPlayer-2.4.1.js" charset="utf-8"></script>
<script src="49.234.23.21/live/TcPlayer-2.4.1.js"></script>
<script type="text/javascript" charset="utf-8">
var player = new TcPlayer('id_test_video', {
"m3u8": "webrtc://live.wyt.plus/live/wyt",
"flv": "http://live.wyt.plus/live/wyt.flv", //增加了一个 flv 的播放地址,用于PCPlay on the platform 请替换成实际可用的播放地址
"autoplay" : true, //iOS 下 safari 浏览器,以及大部分移动端浏览器是不开放视频自动播放这个能力的
"poster" : "http://www.test.com/myimage.jpg",
"width" : '800',//视频的显示宽度,请尽量使用视频分辨率宽度
"height" : '500'//视频的显示高度,请尽量使用视频分辨率高度
});
</script>
<script>
var oSend = document.querySelector('#send');
var oContent = document.querySelector('#content');
var oVideoBox = document.querySelector('.videoBox');
//点击发送按钮时触发此事件
oSend.onclick = function () {
//获取文本框输入的内容
var content = oContent.value;
createDanmu(content)
}
function createDanmu(content) { // 创建弹幕 => 移动 => 消失
//新建一个span类型的标签
var oSpan = document.createElement('span');
//将获取的输入的内容传入标签
oSpan.innerHTML = '<img src="http://imgvue.wyt.plus/2022-06-21/6.jpg">' + content;
//添加其class属性,对头像图片进行样式修改
oSpan.classList.add('danmu');
//设置其字体颜色属性随机
oSpan.style.color = randomColor();
//在oVideoBox所代表的的标签内添加该元素
oVideoBox.appendChild(oSpan);
//使该新标签出现的位置随机
oSpan.style.top = Math.round(Math.random() * (oVideoBox.clientHeight - oSpan.offsetHeight)) + 'px';
//设置定时器,使其位置改变
var timer = setInterval(function () {
// 初始位置
var start = oSpan.offsetLeft;
// 偏移量
start -= 10;
//先判断,使其向左移动相对父元素的距离最终小于其右边时移除该元素,并清除该定时器
if (start < -oSpan.offsetWidth) {
clearInterval(timer);
oSpan.remove();
}
// 赋值新位置
oSpan.style.left = start + 'px';
}, 100);
}
//用来生成随机颜色
function randomColor() {
return 'rgb(' + Math.round(Math.random() * 255) + ',' + Math.round(Math.random() * 255) + ',' + Math.round(Math.random() * 255) + ')';
}
</script>
</html>边栏推荐
- Day115.尚医通:后台用户管理:用户锁定解锁、详情、认证列表审批
- Can Youxuan database import wrongly be restored?
- AWR分析报告问题求助:SQL如何可以从哪几个方面优化?
- A good book for newcomers to the workplace
- Centos7 安装postgresql并开启远程访问
- 数据链路层的数据传输
- After graduating from three books, I was rejected by Tencent 14 times, and finally successfully joined Alibaba
- The underlying data structure of Redis
- [LeetCode Daily Question] - 103. Zigzag Level Order Traversal of Binary Tree
- 项目后台技术Express
猜你喜欢

手写博客平台~第二天

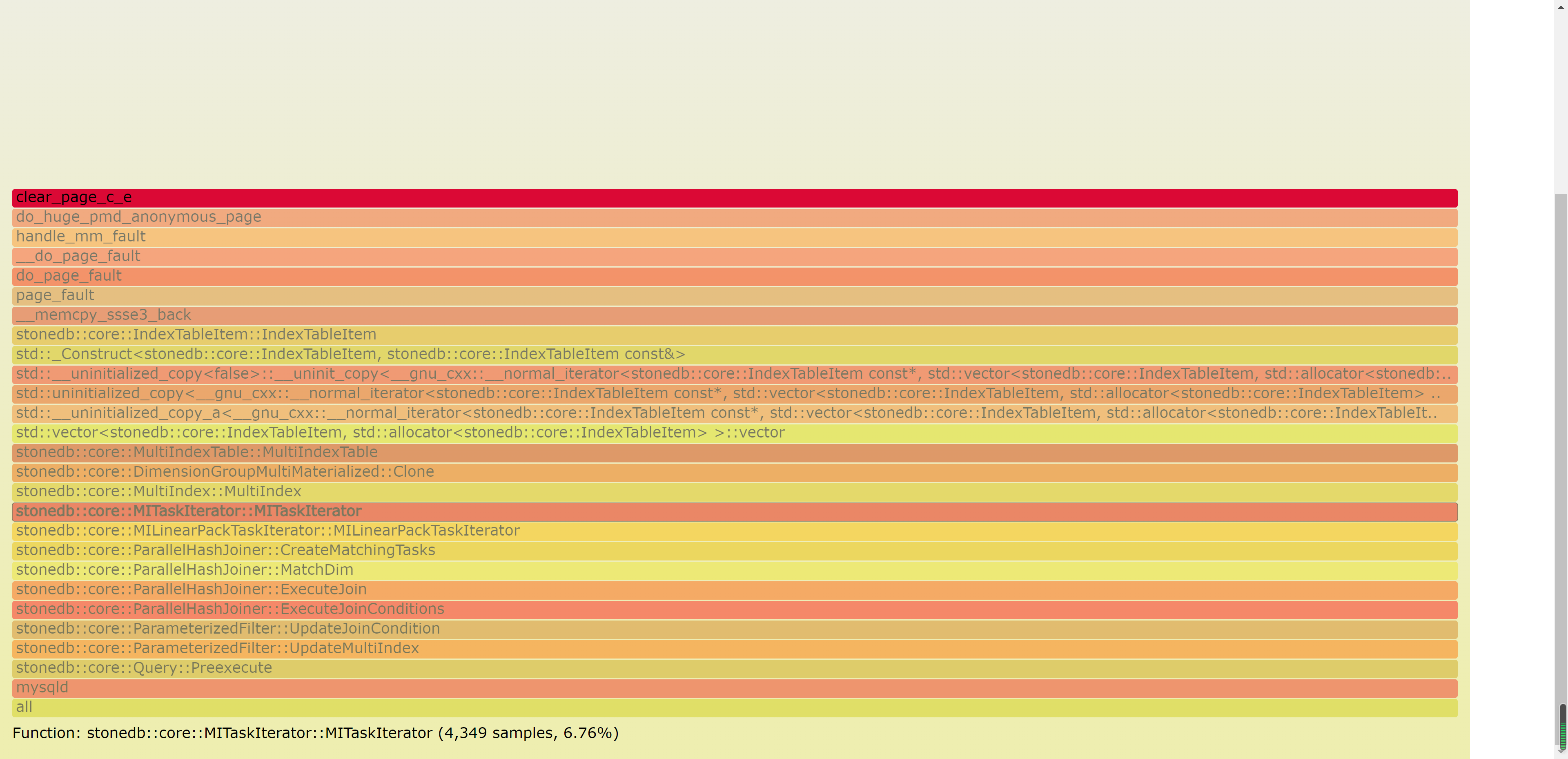
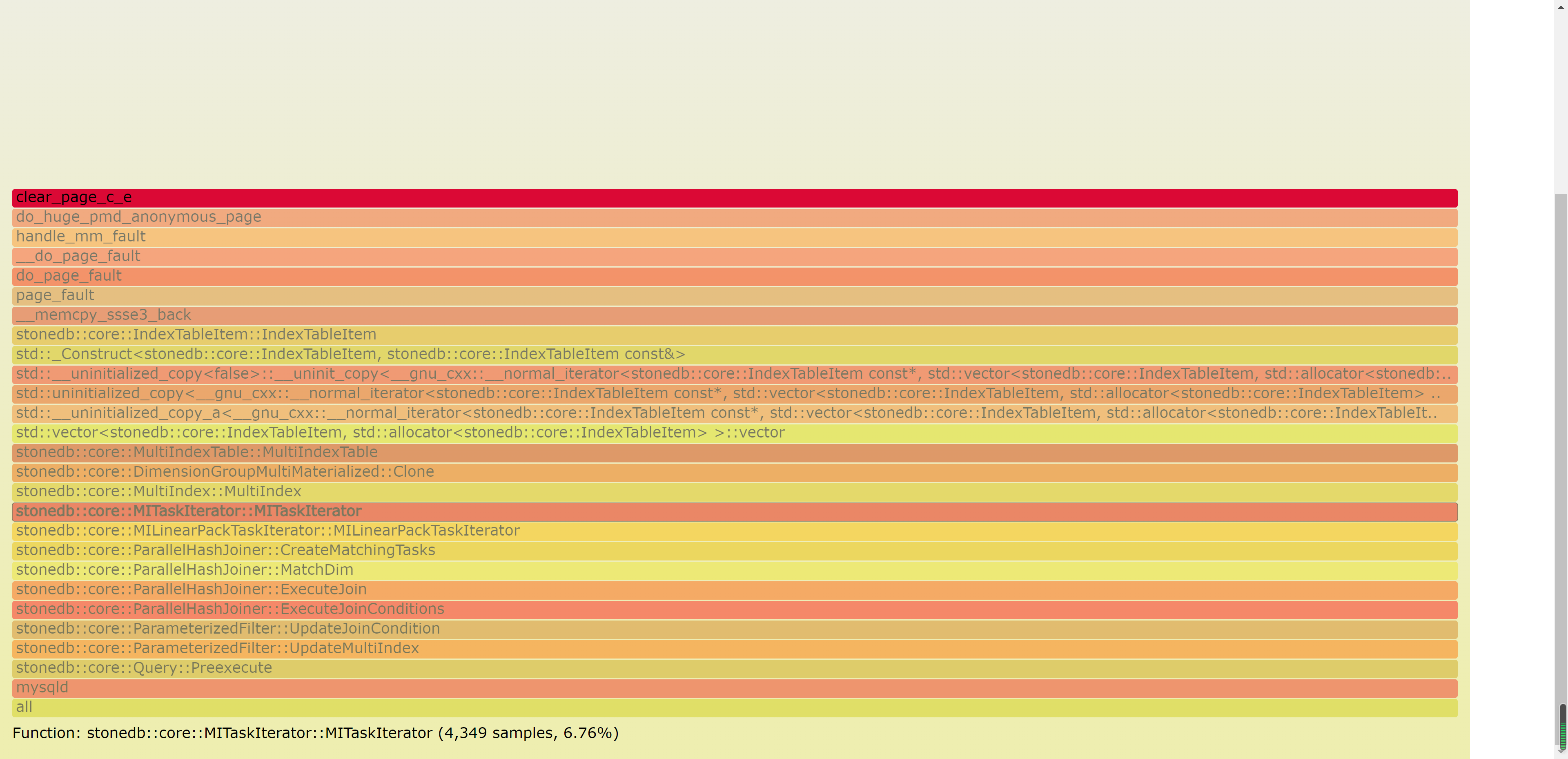
2022-08-01 mysql/stoonedb慢SQL-Q18分析

2022-08-01 mysql/stoonedb slow SQL-Q18 analysis

MySQL optimization strategy

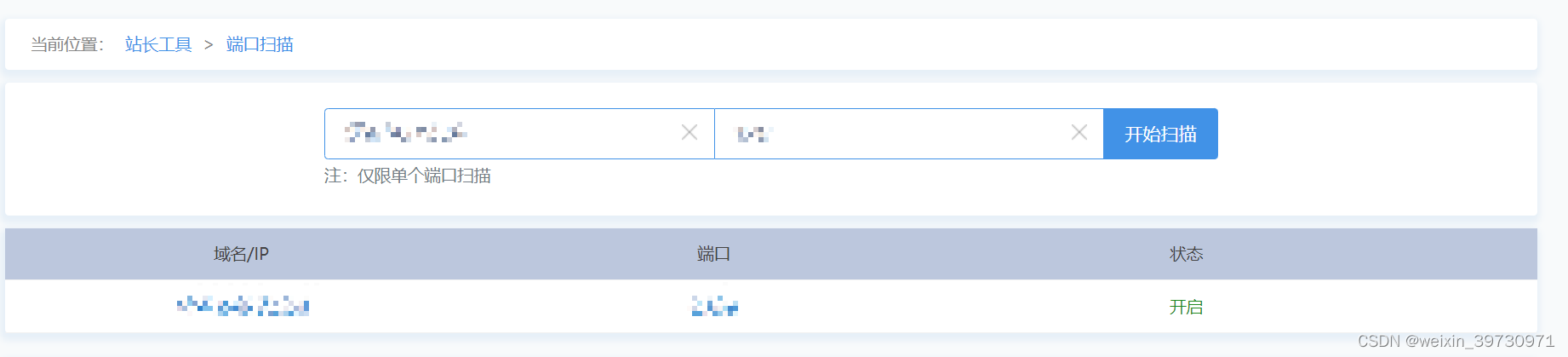
检查IP或端口是否被封
![[LeetCode Daily Question] - 103. Zigzag Level Order Traversal of Binary Tree](/img/b9/35813ae2972375fa728e3c11fab5d3.png)
[LeetCode Daily Question] - 103. Zigzag Level Order Traversal of Binary Tree

2023年起,这些地区软考成绩低于45分也能拿证
![[LeetCode Daily Question]——654. The largest binary tree](/img/05/0af1c6dc0085e253c0758c8da63e52.png)
[LeetCode Daily Question]——654. The largest binary tree

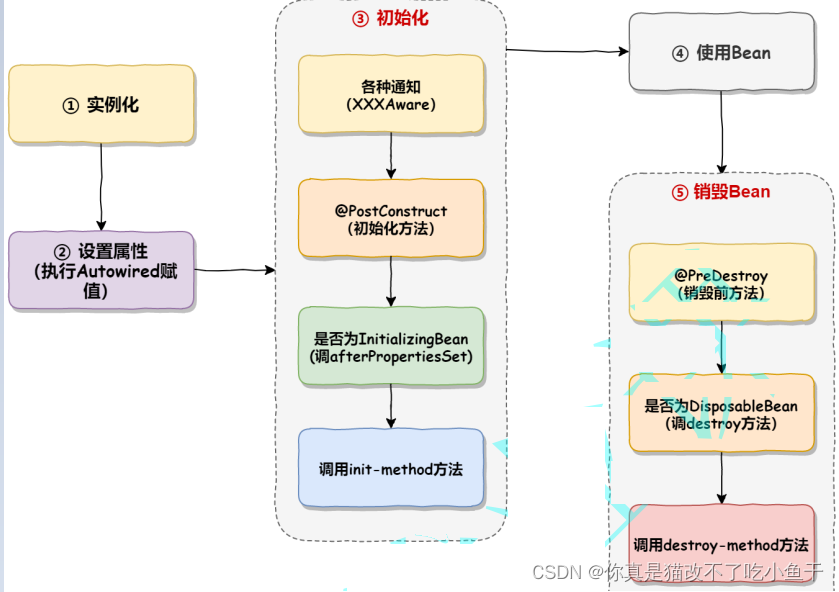
3.Bean的作用域与生命周期

Software testing Interface automation testing Pytest framework encapsulates requests library Encapsulates unified request and multiple base path processing Interface association encapsulation Test cas
随机推荐
Day116.尚医通:预约挂号详情 ※
typeof in typescript32-ts
6-24 exploit-vnc password cracking
Record the pits where an error occurs when an array is converted to a collection, and try to use an array of packaging types for conversion
用位运算为你的程序加速
Huawei's 5-year female test engineer resigns: what a painful realization...
3.Bean的作用域与生命周期
Redis for distributed applications in Golang
PHP 使用 PHPRedis 与 Predis
2022-08-01 mysql/stoonedb慢SQL-Q18分析
Day115. Shangyitong: Background user management: user lock and unlock, details, authentication list approval
Rasa 3.x 学习系列- Rasa - Issues 4873 dispatcher.utter_message 学习笔记
软件测试功能测试全套常见面试题【开放性思维题】面试总结4-3
待读书单列表
nacos startup error, the database has been configured, stand-alone startup
[LeetCode Daily Question] - 103. Zigzag Level Order Traversal of Binary Tree
2022-08-01 安装mysql监控工具phhMyAdmin
From 2023 onwards, these regions will be able to obtain a certificate with a score lower than 45 in the soft examination.
[ORB_SLAM2] void Frame::ComputeImageBounds(const cv::Mat & imLeft)
AOF重写