当前位置:网站首页>Responsive - media query
Responsive - media query
2022-07-04 06:41:00 【HHppGo】
Last one bilibili Summary of problems on the page :
Element display level :
Standard flow < float < location
Standard flow The element of is on the page At the bottom
location The element of is on the page At the top
Be careful :header Fixed positioning , At the top ;
The reason for the penetration effect , Because header No background color is set
Locate the display level of the element :
- The positioned elements are displayed at the same level
- however ,HTML The level of positioning elements written in the back is higher than that in the front
- Can be in The style of the previous element Add
z-index: 1;Make it higher than the later ( As long as the number is greater than 0 that will do )
Media query - Basic grammar

Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> /* Viewport width is less than or equal to 768px, The background color of the web page is pink */ @media (max-width: 768px) {
body {
background-color: pink; } } /* Viewport width is greater than or equal to 1200px, The background color of the web page is skyblue */ @media (min-width: 1200px) {
body {
background-color: skyblue; } } </style>
</head>
<body>
</body>
</html>
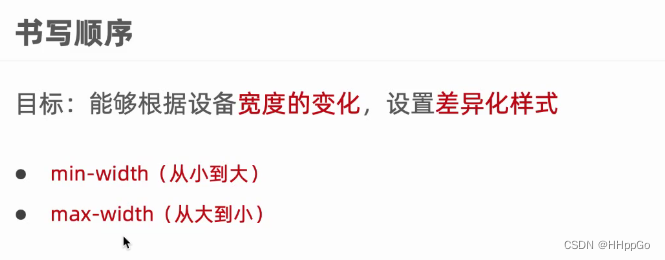
Media query - Writing order

Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> /* Viewport width >= 768px, The background color of the web page is Pink Viewport width >= 992px, The background color of the web page is green Viewport width >= 1200px, The background color of the web page is skyblue */ /* Tips : Code specification mid-width: From small to capital max-width: From large to small */ /* The code is not standardized , Girlfriend two lines of tears ~~( It needs to be changed Bug, No time to accompany ) */ @media (min-width: 768px) {
body {
background-color: pink; } } @media (min-width: 992px) {
body {
background-color: green; } } @media (min-width: 1200px) {
body {
background-color: skyblue; } } </style>
</head>
<body>
</body>
</html>
Media query -link introduce
one.css It's about >=992px The style of
two.css It's about >=1200px The style of
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Viewport width >= 992px, The background color of the web page is pink one.css-->
<link rel="stylesheet" href="./one.css" media="(min-width:992px)">
<!-- Viewport width >= 1200px, The background color of the web page is green two.css-->
<link rel="stylesheet" href="./two.css" media="(min-width:1200px)">
</head>
<body>
</body>
</html>
Media query - hide
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> * {
margin: 0; padding: 0; } .box {
/* 1.flex Layout */ display: flex; width: 100%; } .left {
width: 300px; min-height: 500px; background-color: pink; } .main {
/* 2. Elastic expansion ratio : Guarantee left have 300px Width */ flex: 1; min-height: 500px; background-color: skyblue; } /* 3. Viewport width <= 992px, hide .left */ @media (max-width:992px) {
.left {
display: none; } } /* visibility: hidden; Hidden elements : Space occupying and hiding ( Hidden elements still occupy positions ) display:none; Hidden elements : Non occupying hiding ( frequently-used ) */ </style>
</head>
<body>
<div class="box">
<div class="left">left</div>
<div class="main">
Responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive Responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive Responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect responsive web page effect
</div>
</div>
</body>
</html>
边栏推荐
- Distributed cap theory
- 颈椎、脚气
- [March 3, 2019] MAC starts redis
- C实现贪吃蛇小游戏
- 2022年,或許是未來10年經濟最好的一年,2022年你畢業了嗎?畢業後是怎麼計劃的?
- ADC voltage calculation of STM32 single chip microcomputer
- Tree DP
- Tsinghua University product: penalty gradient norm improves generalization of deep learning model
- Tar source code analysis 4
- Code rant: from hard coding to configurable, rule engine, low code DSL complexity clock
猜你喜欢

云原生——上云必读之SSH篇(常用于远程登录云服务器)
![[MySQL] introduction, function, creation, view, deletion and modification of database view (with exercises)](/img/03/2b37e63d0d482d5020b7421ac974cb.jpg)
[MySQL] introduction, function, creation, view, deletion and modification of database view (with exercises)

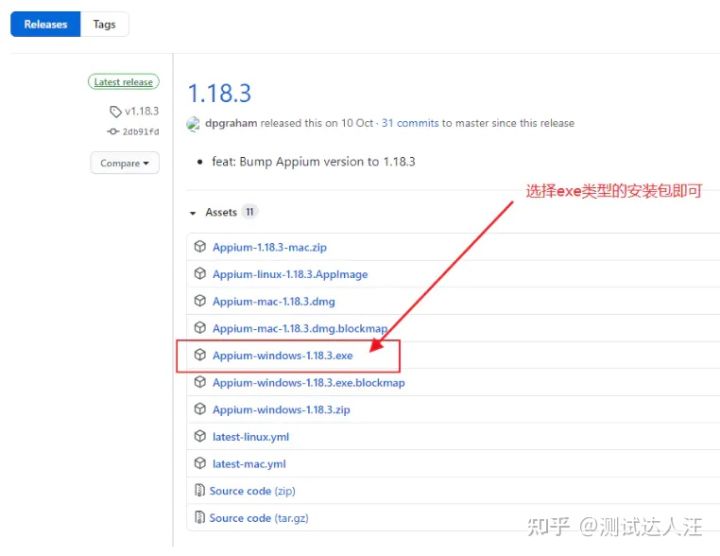
Appium基础 — APPium安装(二)

P26-P34 third_ template

Tree DP

2022 Xinjiang's latest eight members (Safety Officer) simulated examination questions and answers

雲原生——上雲必讀之SSH篇(常用於遠程登錄雲服務器)

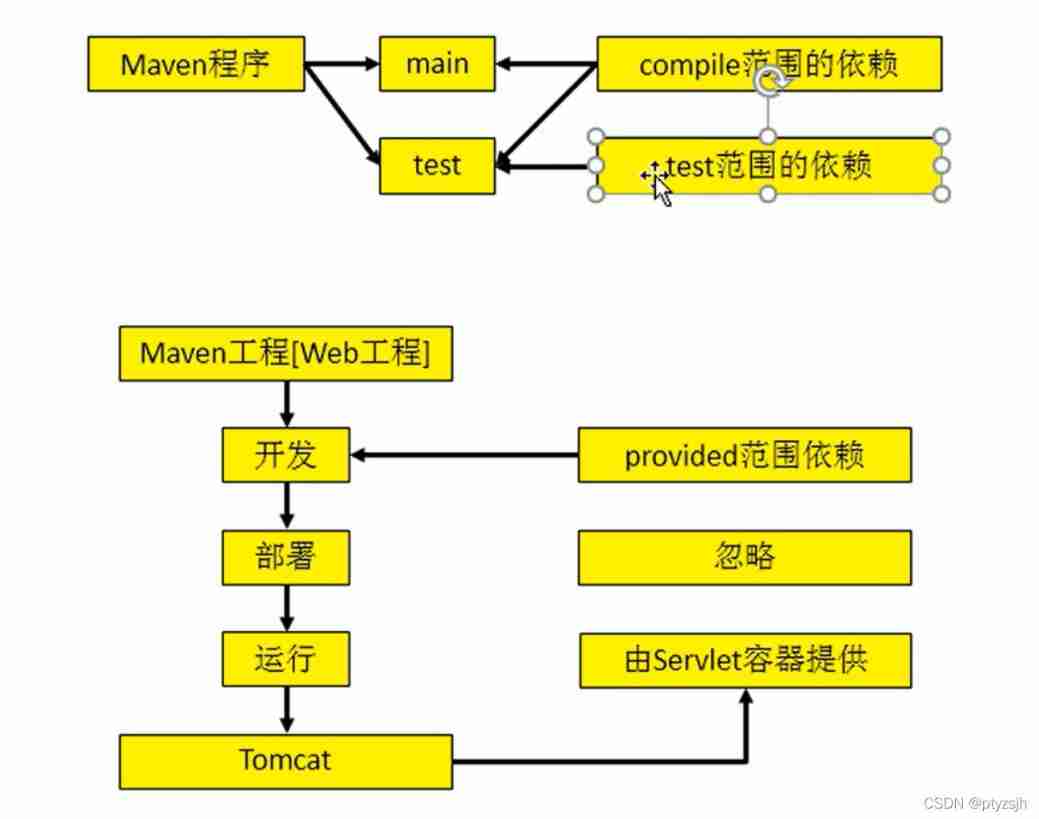
17-18. Dependency scope and life cycle plug-ins

2022 where to find enterprise e-mail and which is the security of enterprise e-mail system?

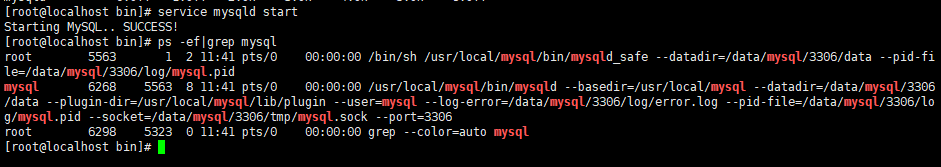
centos8安装mysql.7 无法开机启动
随机推荐
How does the recv of TCP socket receive messages of specified length?
Abap:ooalv realizes the function of adding, deleting, modifying and checking
Code rant: from hard coding to configurable, rule engine, low code DSL complexity clock
Mysql 45讲学习笔记(十)force index
Tsinghua University product: penalty gradient norm improves generalization of deep learning model
运算符<< >>傻瓜式测试用例
What is the sheji principle?
颈椎、脚气
校园网络问题
[number theory] fast power (Euler power)
tars源码分析之9
Appium基础 — APPium安装(二)
How to use multithreading to export excel under massive data? Source code attached!
tars源码分析之10
Matlab remainder
Wechat applet scroll view component scrollable view area
【MySQL】数据库视图的介绍、作用、创建、查看、删除和修改(附练习题)
tars源码分析之8
MySQL 45 lecture learning notes (VI) global lock
Common JS tool Libraries