当前位置:网站首页>tinymce 如何实现动态国际化
tinymce 如何实现动态国际化
2022-08-02 13:19:00 【InfoQ】
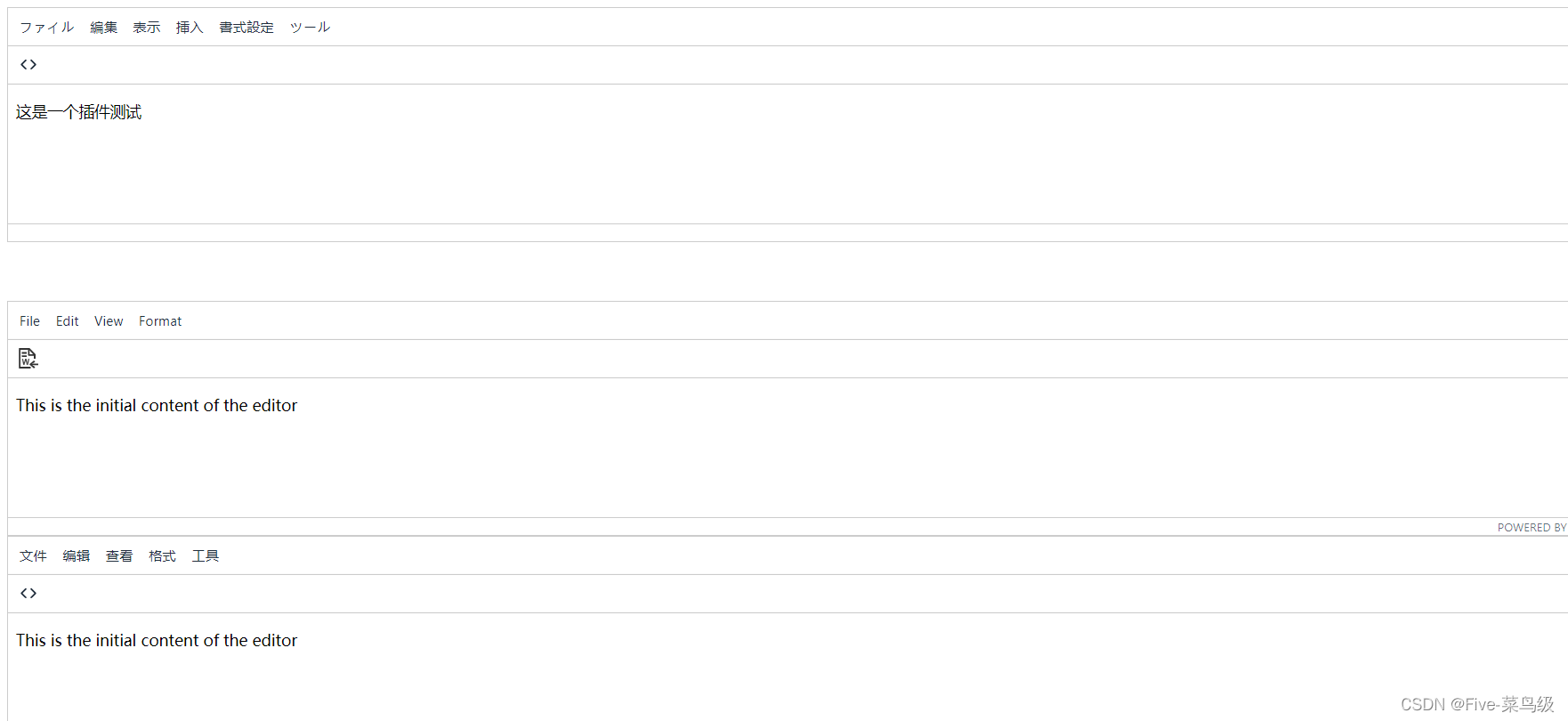
tinymce 如何实现动态国际化
languagetinymce.init({
selector: 'textarea.tinymce',
plugins: `code image imagetools media`,
toolbar: `code`,
skin: false,
language: 'ja',
min_height:240,
skeletonScreen: true,
content_css: false,
}).then(()=>{
tinymce.init({
selector: 'div#mytextarea',
menubar: 'file edit insert view format table tools help',
skin: false,
plugins: 'tpImportword',
toolbar: 'tpImportword',
content_css: false,
min_height:240,
skeletonScreen: true
}).then(()=>{
tinymce.init({
selector: 'div#mytextarea3',
skin: false,
language: 'zh_CN',
content_css: false,
min_height:240,
skeletonScreen: true,
plugins: `code`,
toolbar: `code`,
})
})
});
tinymce.init({...}).then(()=>{ tinymce.init({...}).then(()=>{ ... })... })
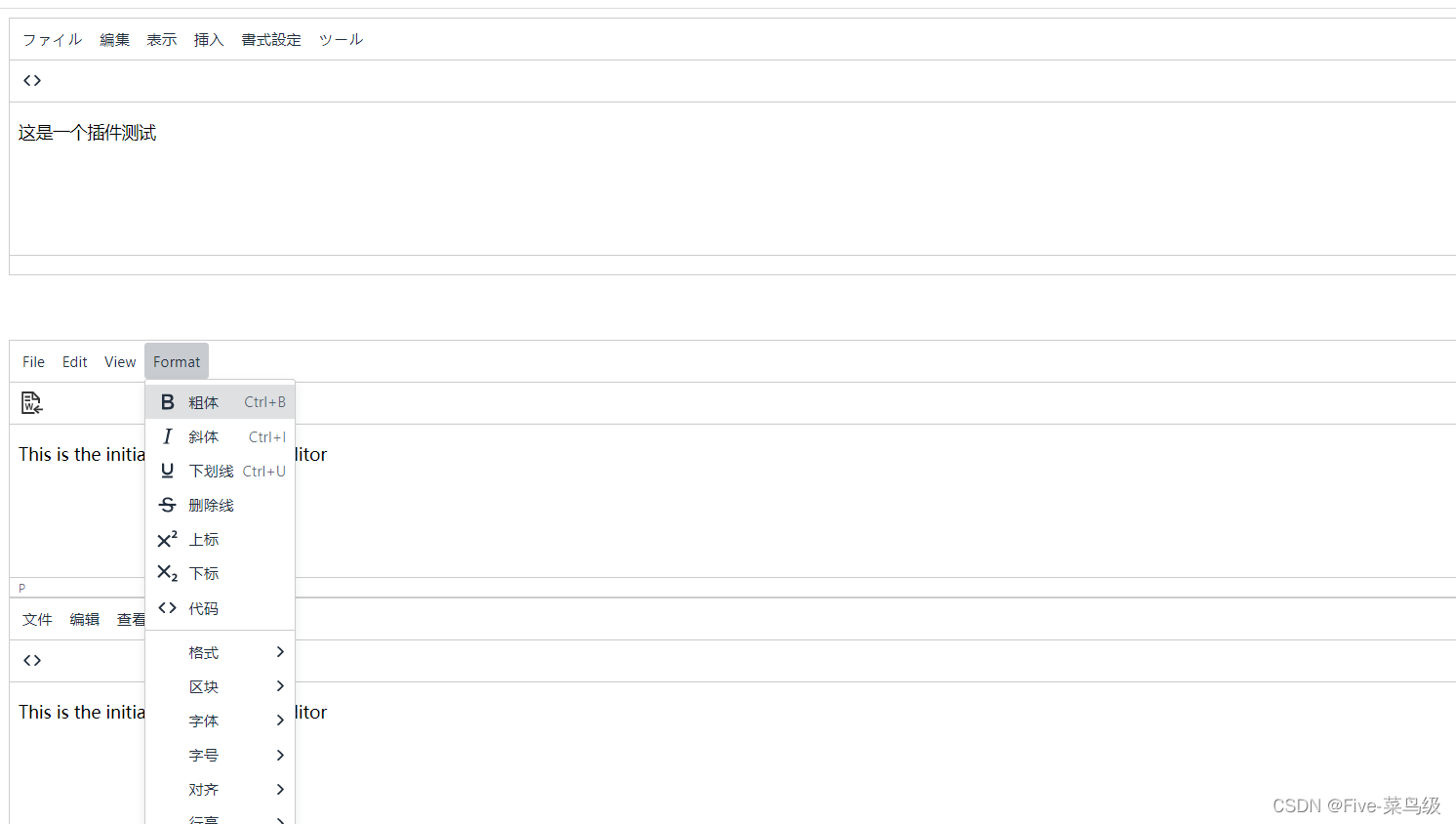
那么这个问题该 如何解决
editor.editorContainer.onmouseover = () => {
let _language = editor.settings.language
let _currentCodeVal = editor.editorManager.i18n.getCode()
_currentCodeVal != _language && editor.editorManager.i18n.setCode(_language)
};tinymce.init({
language: 'zh_CN',
content_css: false,
tp_i18n: true,
min_height:240,
plugins: `code`,
toolbar: `code`,
})
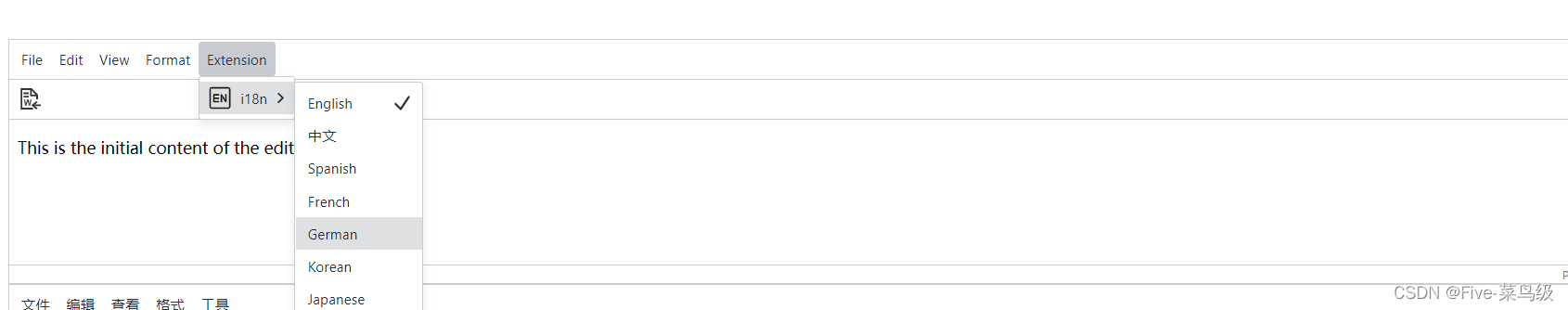
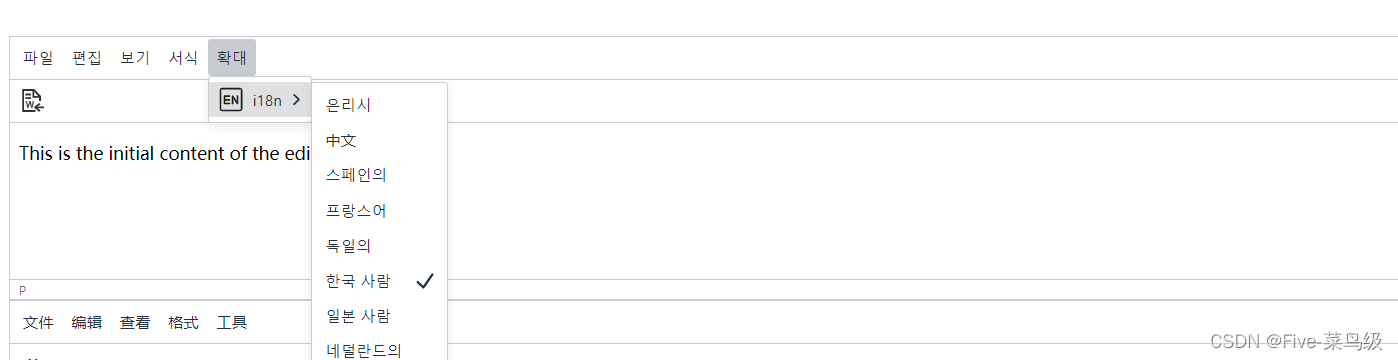
tp_i18n_langs: truetpI18ntinymce.init({
selector: 'div#mytextarea',
menubar: 'file edit insert view format table tools help mymenubar',
skin: false,
tp_i18n: true,
plugins: 'tpImportword',
toolbar: 'tpImportword',
tp_i18n_langs: true,
content_css: false,
menu: {
mymenubar: { title: 'Extension', items: 'tpI18n' },
},
min_height:240,
skeletonScreen: true,
setup: (
editor
)=>{
}
})

边栏推荐
- GCC版本升级到指定版本
- How to do short video food from the media?5 steps to teach you to get started quickly
- [typescript] Use the RangePicker component in antd to implement time limit the previous year (365 days) of the current time
- 二进制中1的个数
- 暑假集训-week2图论
- Mysql视图
- 【C语言】手撕循环结构 —— for语句
- 节省50%成本!京东云重磅发布新一代混合CDN产品
- Embedded system driver primary [2] - based on character device driver _ basic framework
- [C language] Analysis of function recursion (1)
猜你喜欢

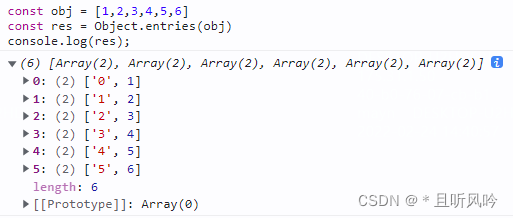
Object.entries()

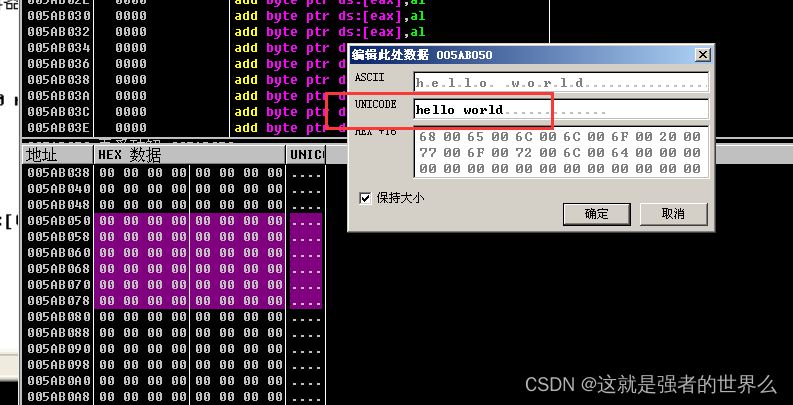
吾爱第三课-修改版权和资源

嵌入式系统驱动初级【2】——字符设备驱动基础上_基础框架

How to create short images and short videos from the media?How to make the click volume reach 10W?

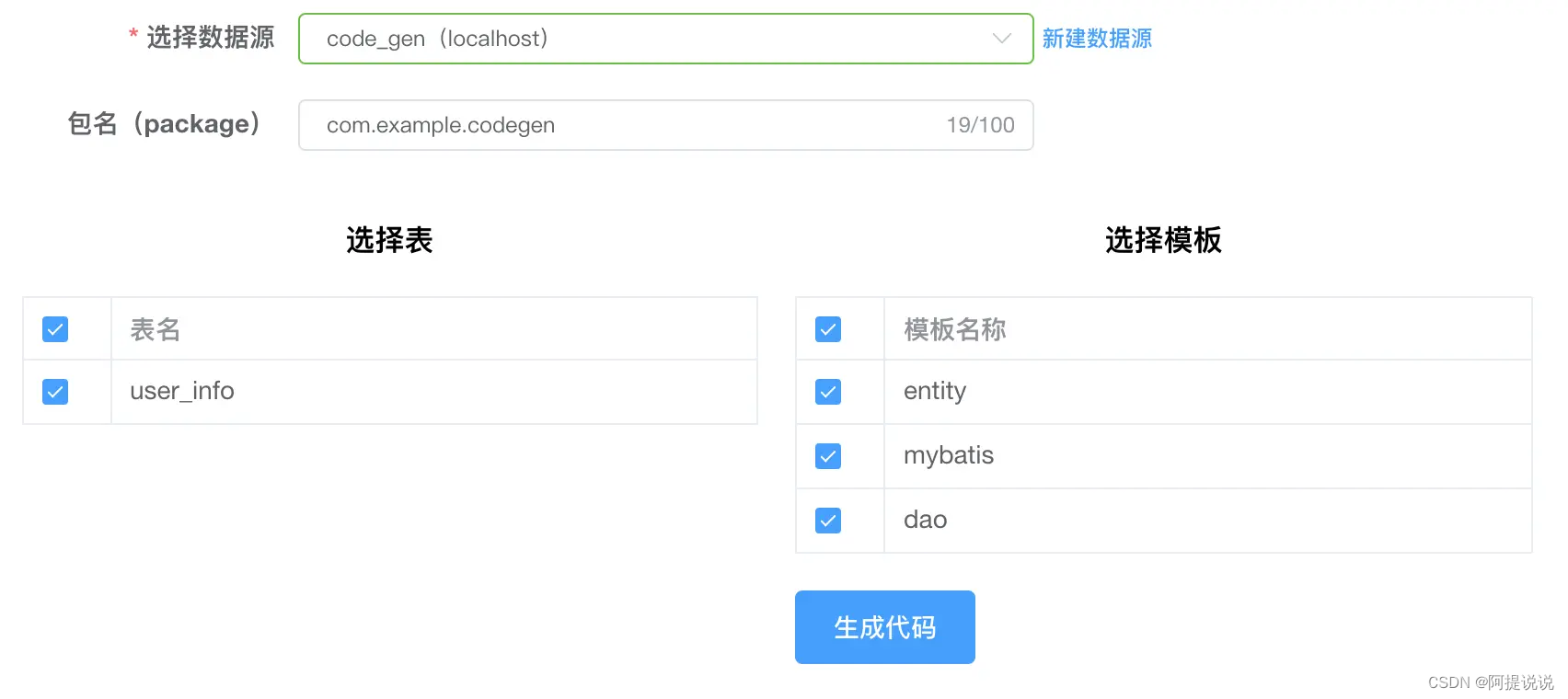
自动生成代码器推荐-code-gen

微信小程序getPhoneNumber接口code=40013

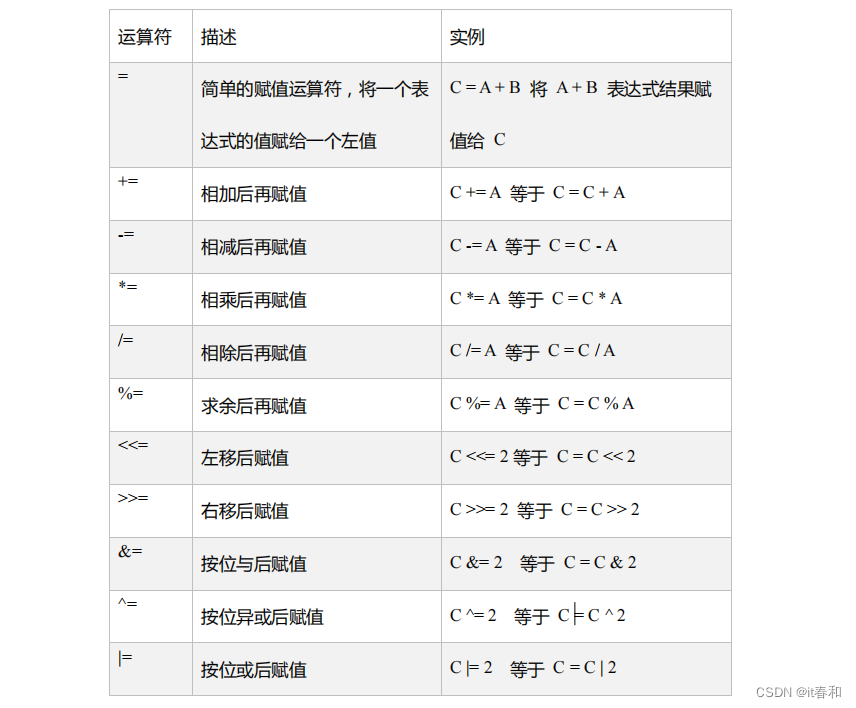
Introduction to Scala Basic Syntax (3) Various Operators in Scala

Mysql视图

Article 48 - Analysis of timestamp2 parameters【2022-08-01】

鲁大师7月新机性能/流畅榜:骁龙8+正面对决天玑9000+,性能跑分突破123万!
随机推荐
WPF效果第一百九十三篇之登录实现
How to implement waterfall flow layout (what is waterfall flow layout)
.Net 5.0 Quick Start Redis
Taurus.MVC V3.0.3 microservice open source framework released: Make the evolution of .NET architecture easier in large concurrency.
js array recursively use
Taurus.MVC V3.0.3 微服务开源框架发布:让.NET 架构在大并发的演进过程更简单。
动态组件-component
Selenium本地打开远程浏览器
sql concat() function
【C语言】剖析函数递归(3)
Oracle数据库的闪回技术
【C语言】明解数组(1)
【C语言】夏日一题 —— 求最大公约数和最小公倍数
Flashback Technology of Oracle Database
微信小程序getPhoneNumber接口code=40013
Based on the flask mall administrator functions
Object.entries()
基于华为eNSP的企业网络规划
【typescript】使用antd中RangePicker组件实现时间限制 当前时间的前一年(365天)
【C语言】剖析函数递归(2)