当前位置:网站首页>Adrnoid开发系列(二十五):使用AlertDialog创建各种类型的对话框
Adrnoid开发系列(二十五):使用AlertDialog创建各种类型的对话框
2022-07-07 21:50:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
AlertDialog能够生成各种内容的对话框。可是每种对话框都会有这样的的结构:
类似下边这样的的:
这仅仅是最简单的对话框。
我们来看下创建一个对话框须要的步骤:
1、使用创建AlertDialog.Builder对象
2、调用AlertDialog.Builder的setTitle()或setCustomTitle()方法设置标题
3、调用AlertDialog.Builder的setIcon()方法设置图标
4、调用一些其它设置方法设置标题
5、调用AlertDialog.Builder的setPositiveButton()、setNegativeButton()或者setNeutralButton()加入多个button
6、调用create()方法创建AlertDialog对象,再调用AlertDialog对象的show()方法将该对话框显示出来。
新建Android项目,然后编写main.xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal"><!-- 显示一个普通的文本编辑框组件 --><EditText android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:editable="false"/><!-- 定义一个普通的button组件 --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="简单对话框" android:onClick="simple" /><!-- 定义一个普通的button组件 --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="简单列表项对话框" android:onClick="simpleList" /> <!-- 定义一个普通的button组件 --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="单选列表项对话框" android:onClick="singleChoice" /> <!-- 定义一个普通的button组件 --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="多选列表项对话框" android:onClick="multiChoice" /> <!-- 定义一个普通的button组件 --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自己定义列表项对话框" android:onClick="customList" /> <!-- 定义一个普通的button组件 --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自己定义View对话框" android:onClick="customView" /> </LinearLayout>这里是定义了6个button和一个文本显示框。而且设置了对应的onClick属性
接下来,我们就要编写主界面的java代码:AlertDialogTest.java
package org.crazyit.ui;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.TableLayout;
import android.widget.TextView;
public class AlertDialogTest extends Activity
{
TextView show;
String[] items = new String[] {
"疯狂Java讲义", "疯狂Ajax讲义",
"轻量级Java EE企业应用实战",
"疯狂Android讲义" };
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
show = (TextView) findViewById(R.id.show);
}
public void simple(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("这是对话框标题")
// 设置图标
.setIcon(R.drawable.tools)
.setMessage("这是对话框内容");
// 为AlertDialog.Builder加入【确定】button
setPositiveButton(builder);
// 为AlertDialog.Builder加入【取消】button
setNegativeButton(builder)
.create()
.show();
}
public void simpleList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("简单列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置简单的列表项内容
.setItems(items, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你选中了《" + items[which] + "》");
}
});
// 为AlertDialog.Builder加入【确定】button
setPositiveButton(builder);
// 为AlertDialog.Builder加入【取消】button
setNegativeButton(builder)
.create()
.show();
}
public void singleChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("单选列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置单选列表项,默认选中第二项(索引为1)
.setSingleChoiceItems(items, 1, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你选中了《" + items[which] + "》");
}
});
// 为AlertDialog.Builder加入【确定】button
setPositiveButton(builder);
// 为AlertDialog.Builder加入【取消】button
setNegativeButton(builder)
.create()
.show();
}
public void multiChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("多选列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置多选列表项,设置勾选第2项、第4项
.setMultiChoiceItems(items
, new boolean[]{false , true ,false ,true}, null);
// 为AlertDialog.Builder加入【确定】button
setPositiveButton(builder);
// 为AlertDialog.Builder加入【取消】button
setNegativeButton(builder)
.create()
.show();
}
public void customList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("自己定义列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置自己定义列表项
.setAdapter(new ArrayAdapter<String>(this
, R.layout.array_item
, items), null);
// 为AlertDialog.Builder加入【确定】button
setPositiveButton(builder);
// 为AlertDialog.Builder加入【取消】button
setNegativeButton(builder)
.create()
.show();
}
public void customView(View source)
{
//装载/res/layout/login.xml界面布局
TableLayout loginForm = (TableLayout)getLayoutInflater()
.inflate( R.layout.login, null);
new AlertDialog.Builder(this)
// 设置对话框的图标
.setIcon(R.drawable.tools)
// 设置对话框的标题
.setTitle("自己定义View对话框")
// 设置对话框显示的View对象
.setView(loginForm)
// 为对话框设置一个“确定”button
.setPositiveButton("登录" , new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// 此处可运行登录处理
}
})
// 为对话框设置一个“取消”button
.setNegativeButton("取消", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// 取消登录。不做不论什么事情。 } }) // 创建、并显示对话框 .create() .show(); } private AlertDialog.Builder setPositiveButton( AlertDialog.Builder builder) { // 调用setPositiveButton方法加入确定button return builder.setPositiveButton("确定", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了【确定】button!"); } }); } private AlertDialog.Builder setNegativeButton( AlertDialog.Builder builder) { // 调用setNegativeButton方法加入取消button return builder.setNegativeButton("取消", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了【取消】button!"); } }); }}在这里边,第五个和第六个button用到了两个样式:array_item.xml和login.xml
我们看下他们的内容:
array_item.xml:
<?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TextView" android:textColor="#f0f" android:textSize="30dp" android:shadowColor="#ff0" android:shadowRadius="2" android:shadowDx="5" android:shadowDy="5" android:layout_width="match_parent" android:layout_height="wrap_content" />login.xml:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/loginForm"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="username:"
android:textSize="10pt"
/>
<!-- 输入username的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写登录帐号"
android:selectAllOnFocus="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="password:"
android:textSize="10pt"
/>
<!-- 输入password的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写password"
android:password="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="电话号码:"
android:textSize="10pt"
/>
<!-- 输入电话号码的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写您的电话号码"
android:selectAllOnFocus="true"
android:phoneNumber="true"
/>
</TableRow>
</TableLayout>通过AlertDialog能够制作出不同风格的对话框,在非常多时候都比較实用
而且我们能够通过确定button来把数据通过Intent传递到另外一个界面中。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/116202.html原文链接:https://javaforall.cn
边栏推荐
- 开发那些事儿:Go加C.free释放内存,编译报错是什么原因?
- Debezium series: set role statement supporting mysql8
- The author of LinkedList said he didn't use LinkedList himself
- GEE(三):计算两个波段间的相关系数与相应的p值
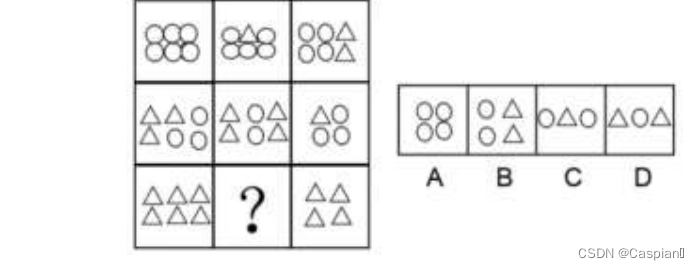
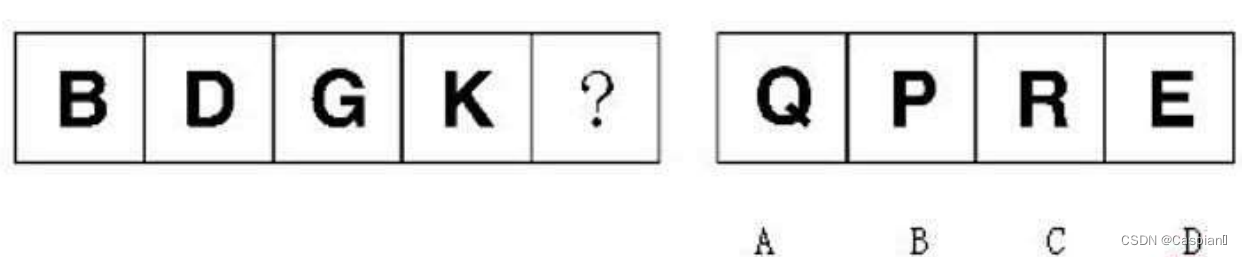
- 行测-图形推理-4-字母类
- Introduction to anomaly detection
- Circumvention Technology: Registry
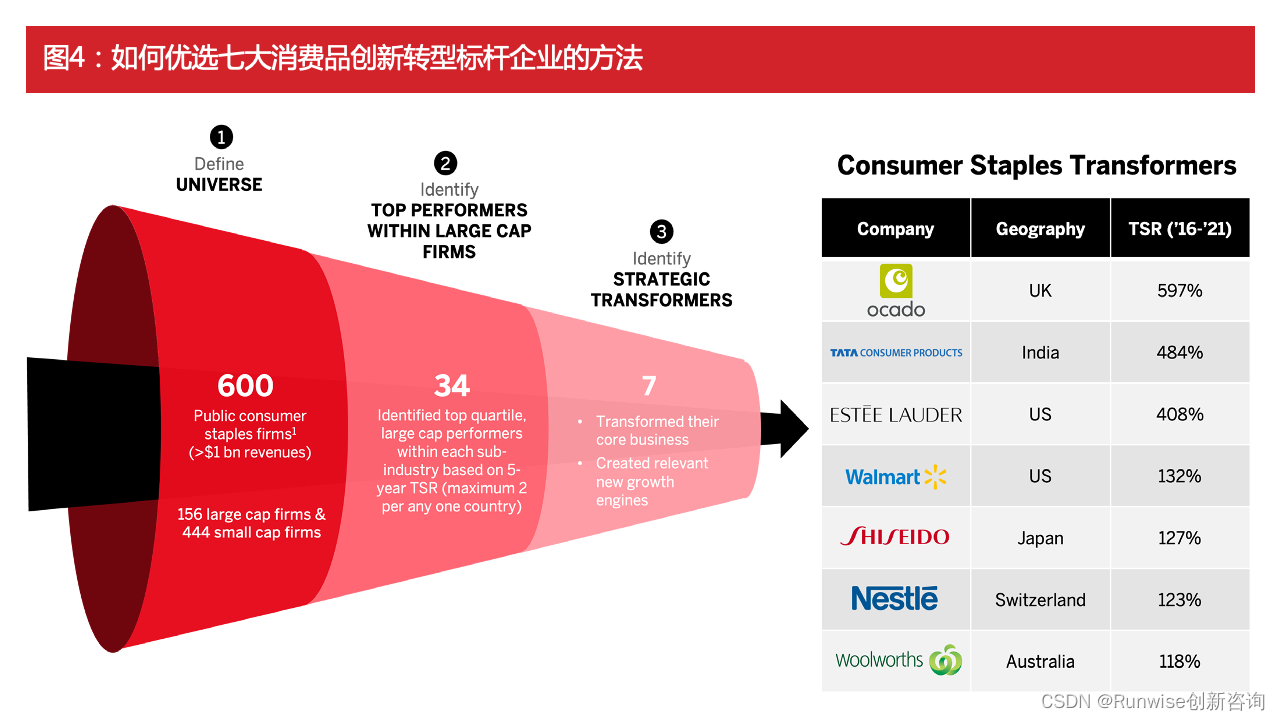
- Cases of agile innovation and transformation of consumer goods enterprises
- Line test - graphic reasoning - 4 - alphabetic class
- Unity与WebGL的相爱相杀
猜你喜欢

Microbial Health Network, How to restore Microbial Communities
![LeetCode206. Reverse linked list [double pointer and recursion]](/img/3c/84351e771ac9763c1e5f7b4921c099.jpg)
LeetCode206. Reverse linked list [double pointer and recursion]

Line test graph reasoning graph group class

Cases of agile innovation and transformation of consumer goods enterprises

Ligne - raisonnement graphique - 4 - classe de lettres

LeetCode707. Design linked list

肠道里的微生物和皮肤上的一样吗?

Brush question 3

行测-图形推理-3-对称图形类

行测-图形推理-4-字母类
随机推荐
OC variable parameter transfer
小程序多种开发方式对比-跨端?低代码?原生?还是云开发?
Unity and webgl love each other
【刷题记录】3. 无重复字符的最长子串
Anta DTC | Anta transformation, building a growth flywheel that is not only FILA
QT graphicsview graphical view usage summary with flow chart development case prototype
Line test - graphic reasoning - 1 - Chinese character class
十四、数据库的导出和导入的两种方法
微生物健康網,如何恢複微生物群落
Byte hexadecimal binary understanding
[network] Introduction to C language
一次搞明白 Session、Cookie、Token,面试问题全稿定
2021-01-12
LeetCode142. Circular linked list II [two pointers, two methods for judging links in the linked list and finding ring points]
数字藏品加速出圈,MarsNFT助力多元化文旅经济!
网络安全-对操作系统进行信息查询
行測-圖形推理-4-字母類
Cascade-LSTM: A Tree-Structured Neural Classifier for Detecting Misinformation Cascades-KDD2020
网络安全-永恒之蓝
GEE(四):计算两个变量(影像)之间的相关性并绘制散点图