当前位置:网站首页>Prototype chain inheritance
Prototype chain inheritance
2022-07-06 17:04:00 【Society, you Lei brother, life is hard, don't bend down】
Fell several times in the prototype chain , Today, I will classify it and summarize it a little . stay js in , Object has __proto__ attribute , Generally, this is called implicit prototype , The implicit prototype points to the prototype that constructs the object's constructor . stay js in , Everything is the object , Objects can be generated in the form of constructors and literals .
First of all, let's have a steak proto、prototype、constructor
__proto__: In fact, it is the prototype chain pointer ! It really points to the ancestor level object .
prototype: This is the prototype object that points to the constructor , In fact, the prototype object is just an ordinary object , It stores the properties and methods that all instance objects need to share !
constructor: Each prototype object contains a pointer to the constructor , Namely constructor
Here is a tip to help us judge , When seeking an object __proto__ Who was it when , First of all, we need to think about the constructor new Coming out , It points to this constructor prototype Prototype object . There is also a constructor that requires prototype, such as Array.prototype Is equal to [].__proto__ Of , There is also function new Function() Out object .
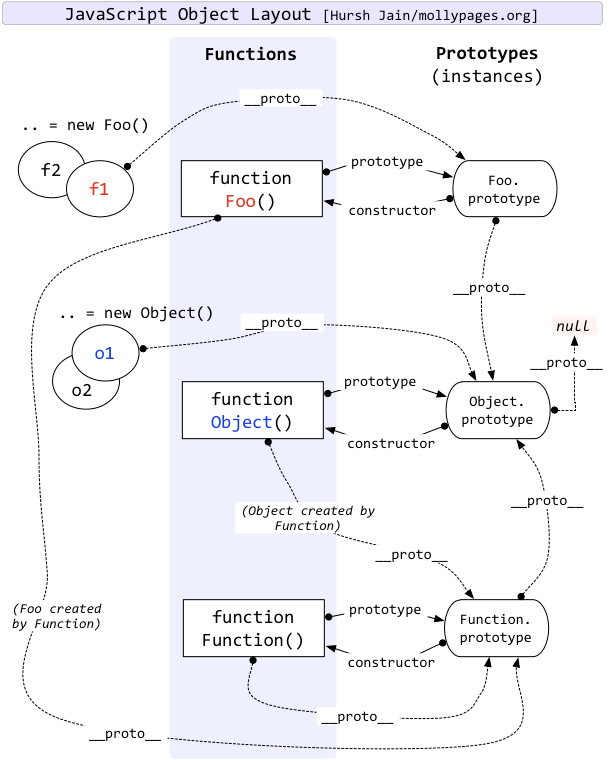
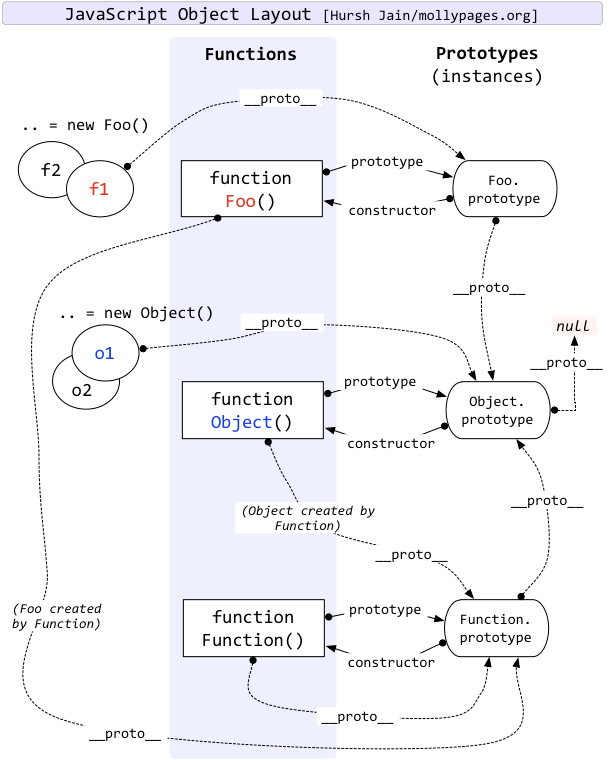
The following figure can help us understand the whole knowledge points of the prototype chain 
// Foo.__proto__ Because it's through new Function() establish , So the point to Function.prototype
// Foo.prototype Point to your prototype object , and foo.__proto__ identical
// Object,Array,Function It's all through Function Constructors new Coming out , So its __proto__ Point to Function.prototype
// Function.prototype => Function.prototype.__proto__ = Object.prototype => Object.prototype.__proto__ = null
// The running results below are true
console.dir(Foo.__proto__ == Function.prototype);
console.dir(Foo.__proto__.__proto__ == Object.prototype);
console.dir(Function.prototype.__proto__ == Object.prototype)
console.dir(Foo.prototype == foo.__proto__);
console.dir(Foo.__proto__.__proto__ == obj.__proto__);
console.dir(Function.prototype == Object.__proto__)
console.dir(Array.__proto__ == Function.prototype);
console.dir(Function.__proto__ == Function.prototype);
console.dir(foo.__proto__.__proto__ == Object.prototype)
Attach several interview questions to share with you
Topic 1
var F = function () {
}
Object.prototype.a = function () {
}
Function.prototype.b = function () {
}
var f = new F()
Method f Can only call a, Unable to use b,F You can call a Methods and b Method , because f.__proto__ No way Function.prototype This link
Topic two
function Parent(){
this.a = 'Parent'
}
function Tom() {
this.a = 'Tom'
}
Parent.__proto__.print = function(){
console.log(this.a)
}
Parent.print()
Tom.print()
var child = new Parent()
child.print()
// undefined
// undefined
// Uncaught TypeError: child.print is not a function
Parent and Tom All are Function Example , Equivalent to... Therefore Function.prototype There is a print Method , therefore Parent.print() You can call this method , But there is no return value , One reason is that Parent Method not implemented , One is because this At this point, it points to Parent,Parent There's no way a attribute , and child It creates an object based on the constructor ,child.__proto__.__proto__ === Object.prototype, Therefore, it cannot be found on its prototype chain print Method .
边栏推荐
- 8086 memory
- ~71 abbreviation attribute of font
- 8086 CPU internal structure
- 汇编语言基础知识
- ~83 form introduction
- Use of mongodb in node
- js垃圾回收机制和内存泄漏
- Data config problem: the reference to entity 'useunicode' must end with ';' delimiter.
- Yao BanZhi and his team came together, and the competition experts gathered together. What fairy programming competition is this?
- Shell_ 01_ data processing
猜你喜欢

汇编课后作业

Eureka single machine construction

MySQL日期函数

字节跳动海外技术团队再夺冠:高清视频编码已获17项第一

原型链继承

Activiti目录(五)驳回、重新发起、取消流程

Assembly language segment definition

High performance mysql (Third Edition) notes
![Which is more important for programming, practice or theory [there are some things recently, I don't have time to write an article, so I'll post an article on hydrology, and I'll fill in later]](/img/a1/7dd41e75d6768159317b65e436030d.jpg)
Which is more important for programming, practice or theory [there are some things recently, I don't have time to write an article, so I'll post an article on hydrology, and I'll fill in later]

Many papers on ByteDance have been selected into CVPR 2021, and the selected dry goods are here
随机推荐
Shell_ 00_ First meeting shell
Go language uses the thrift protocol to realize the client and service end reports not enough arguments in call to oprot Writemessagebegin error resolution
~72 horizontal and vertical alignment of text
string. How to choose h and string and CString
Fdog series (4): use the QT framework to imitate QQ to realize the login interface, interface chapter.
8086 CPU 内部结构
字节跳动开源GAN模型压缩框架,算力最高节省97.8%丨ICCV 2021
Eureka single machine construction
Activiti directory (III) deployment process and initiation process
~74 JD top navigation bar exercise
Alibaba cloud server docker installation mysql5.5
Activiti目录(三)部署流程、发起流程
TCP的三次握手和四次挥手
数据传送指令
The most lost road I have ever walked through is the brain circuit of ByteDance programmers
yum install xxx报错
汇编语言寻址方式
The 116 students spent three days reproducing the ByteDance internal real technology project
Ce n'est qu'en apprenant que c est à la hauteur des attentes Top5 s1e8 | s1e9: caractères et chaînes & opérateurs arithmétiques
8086 segmentation technology