Adapter( Adapter pattern )
Adapter( Adapter pattern ) It's a structural model , Alias wrapper, Structural patterns focus on how to combine classes and objects , To get a bigger structure , We usually work with this design pattern most of the time .
Intention : Converts the interface of a class to another interface that the customer wants .Adapter Patterns allow classes that cannot work together because of incompatible interfaces to work together .
The intention of this design pattern is easy to understand , It is to smooth out the problem of interface incompatibility . Be careful , It can only solve the problem of interface inconsistency , It can't solve the problem of inconsistent functions .
For example
If you don't understand the intention above , It doesn't matter. , Design patterns need to be used in daily work , Combining examples can deepen your understanding , Now I've prepared three examples , Let you understand what scenario will use this design pattern .
Interface Converter
There are many kinds of sockets , We've used a lot of adapters , Switch different plugs , It can be used normally without replacing the socket .
USB Interface conversion is also wonderful , There will be TypeC Interface to TypeA Of , There are also generals TypeA Interface to TypeC Of , Support bidirectional conversion .
Interface converter is the adapter pattern we use in our life , Because the manufacturer didn't make a new socket , We didn't change a mobile phone because the interface didn't fit , All you need is an interface converter , This is the benefit of using design patterns .
database ORM
ORM Shielded SQL This floor , The benefit is that there is no need to understand the difference SQL The difference between grammars , For general functions ,ORM Depending on the platform , such as Postgresql、Mysql Conduct SQL Transformation .
Yes ORM Come on , Shield the differences between different platforms , This is done by using the adapter pattern .
API Deprecated
When a widely used library contains break change When upgrading , It often leaves developers enough time to upgrade , You can't just hang up after upgrading , So the abandoned API To be marked as deprecated, And this kind of abandoned label API The actual implementation of , It's often new API replace , This scenario uses the adapter pattern , New API Adapt to the old API, Realization API Deprecated.
Intention to explain
The above three examples all satisfy the following two conditions :
- API Are not compatible : Because of the different interfaces ; database SQL Different grammar ; frame API Different .
- But the ability has supported : All sockets have charging or reading capabilities ; Different SQL Have the ability to query the database ; new API Covering the old API The ability of .
In this way, the adapter can satisfy Adapter The intent of the :
Intention : Converts the interface of a class to another interface that the customer wants .Adapter Patterns allow classes that cannot work together because of incompatible interfaces to work together .
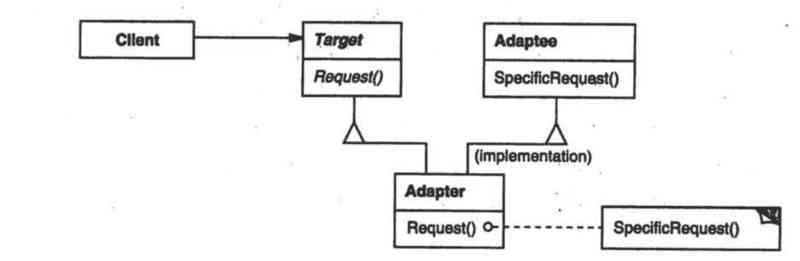
chart
The implementation of the adapter is divided into inheritance and composition patterns .
Here is the explanation of the term :
AdapterAdapter , holdAdepteeAdaptationTarget.AdapteeAdapted content , For example, incompatible interfaces .TargetFit to the content of , For example, the interface you need to use .
Inherit :

Adapter inheritance Adaptee And implement Target, The applicable scenario is Adaptee And Target Similar structure , Because only partial differentiation is needed .
Combine :

The combination is more expansive , But it's a lot more work , If Target And Adaptee The structure is quite different , It's suitable to use combination mode .
Code example
The following example uses typescript To write .
Inherit :
`interface ITarget {
// The standard way is hello
hello: () => void
}
class Adaptee {
// The class method to be adapted is called sayHello
sayHello() {
console.log('hello')
}
}
// Adapter inheritance Adaptee And implement ITarget
class Adapter extends Adaptee implements ITarget {
hello() {
// use sayHello Dock to hello
super.sayHello()
}
}`
Combine :
`interface ITarget {
// The standard way is hello
hello: () => void
}
class Adaptee {
// The class method to be adapted is called sayHello
sayHello() {
console.log('hello')
}
}
// Adapter inheritance Adaptee And implement ITarget
class Adapter implements ITarget {
private adaptee: Adaptee
constructor(adaptee: Adaptee) {
this.adaptee = adaptee
}
hello() {
// use adaptee.sayHello Dock to hello
this.adaptee.sayHello()
}
}`
disadvantages
Using the adapter pattern itself can be a problem , Because a good system should not do any overseas Chinese , Models should be consistent . Consider using the adapter pattern only if :
- New and old systems take over , The cost of retrofitting is very high .
- Three way bag fit .
- Old and new API compatible .
- Unify the interfaces of multiple classes . It can be used in combination with the factory method .
summary
The adapter mode also composes the open close principle , On the premise of not reforming the original object , Build an adapter to complete the module connection .
The implementation of adapter pattern is divided into class pattern and object pattern , Class patterns use inheritance , Object patterns use composition , Apply respectively to Adaptee And Target Scenes with similar structure and great difference in structure , In any case , Combination patterns are the most flexible .
Finally, a diagram is used to summarize the thinking of adapter pattern :

The address for discussion is : intensive reading 《 Design patterns - Adapter Adapter pattern 》· Issue #279 · dt-fe/weekly
If you want to participate in the discussion , please Click here , New themes every week , Released on weekend or Monday . Front end intensive reading - Help you sift through the right content .
Focus on Front end intensive reading WeChat official account

Copyright notice : Free Reprint - Non commercial - Non derivative - Keep signature ( Creative sharing 3.0 license )
This article USES the mdnice Typesetting