当前位置:网站首页>Why should Base64 encoding be used for image transmission
Why should Base64 encoding be used for image transmission
2022-07-04 14:14:00 【Poets don't write poetry】
One 、 Background knowledge
In general use HTTP agreement , The transmission is character text or binary data , this 2 These scenarios cover almost all uses HTTP The scenario of the agreement .HTTP Provisions of the agreement , Use Content-Type The request header specifies the type of transmission message , This determines how the requestor organizes the data ( Coding and format ) And how the receiver parses the data .Content-Type Commonly used values are as follows :
1、application/x-www-form-urlencoded
The data sent in this way is url Top splicing , With key1=val1&key2=val2 The way to code ,key and val It's all going on URL transcoding , This is a form submission method , A form means that there are multiple values .
2、multipart/form-data
From the name , The data transmitted is multiple , And it is the format of the form , This way is actually a powerful way , It can meet almost all data transmission requirements , It's just not very direct to use , So we only use this method to submit documents , Because files can only be transferred in the form of byte streams , Take transferring a file as an example , Need one key, You can call it myFile, Then we need to define value Type and content , The type is fille, The content is the file byte stream . The service provider needs to first according to myFIle Take out the file , Then resolve according to the type .
3、application/json
In this way, the data is expressed in json Format organization , Put it in body Send in .
4、text/xml
In this way, the data is expressed in xml Format organization , Put it in body Send in , This format has gradually been json replace , because ,json The format is more concise .
Two 、 The actual use
When we transmit pictures , It may be front-end and back-end interaction , It could be 2 Back end interaction , The treatment is usually different , Because the front end is responsible for interface interaction , Sending HTTP Requests are usually rich Content-Type, So when the front end sends pictures , Will use multipart/form-data This way, , This is also the default rule of the front and back ends .
But in 2 When interacting with multiple backend , The default data format is application/json, So we need to transform the image data , Usually , We got the byte stream of the picture byte[ ] after , Not in json Medium direct transmission byte[ ], Because I'm worried about the transmission process , There are services that implicitly encode it and then decode it , This causes the byte stream to change , So we do it at the transmission source base64 code , because base64 The use of ASCII Coding is supported by all coding methods , Even if a service encodes and decodes it during transmission , It can also be restored as is . So use base64 Coding is a security policy , however base64 It will increase the volume by about one third .
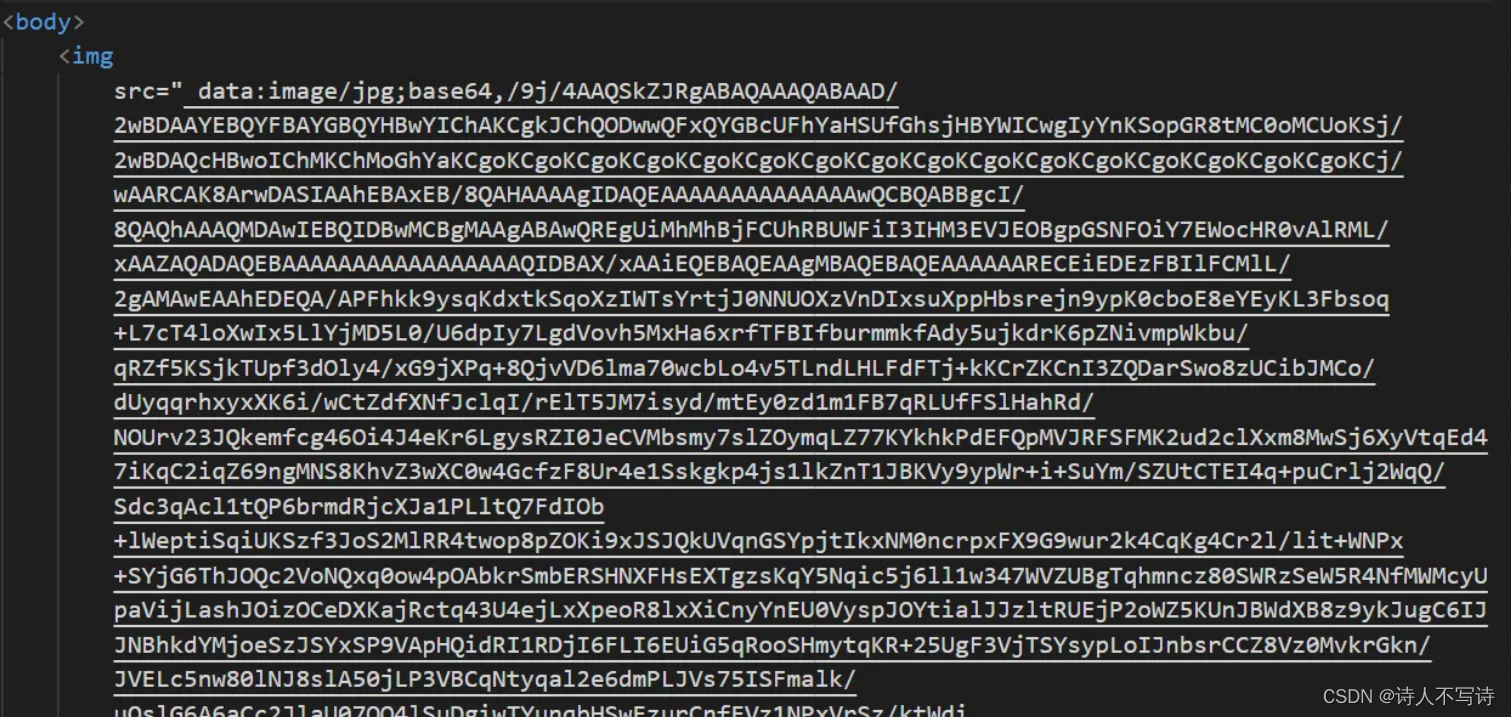
in addition ,base64 It is also a format directly supported by browsers . The following can be shown directly .
边栏推荐
- [FAQ] summary of common causes and solutions of Huawei account service error 907135701
- Programmer anxiety
- sharding key type not supported
- 华昊中天冲刺科创板:年亏2.8亿拟募资15亿 贝达药业是股东
- 吃透Chisel语言.06.Chisel基础(三)——寄存器和计数器
- China Post technology rushes to the scientific innovation board: the annual revenue is 2.058 billion, and the postal group is the major shareholder
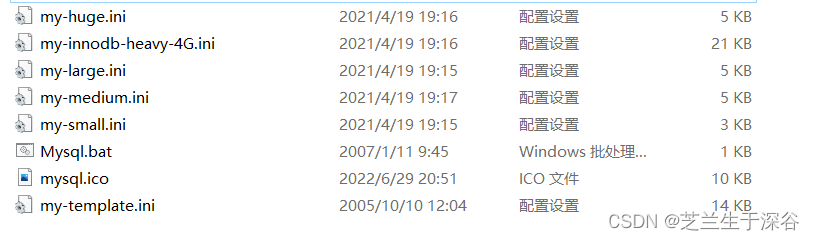
- MySQL8版本免安装步骤教程
- Code hoof collection of wonderful secret place
- IP 实验室月复盘 · 第 5 期
- Interviewer: what is the internal implementation of hash data type in redis?
猜你喜欢

Apple 5g chip research and development failure: continue to rely on Qualcomm, but also worry about being prosecuted?

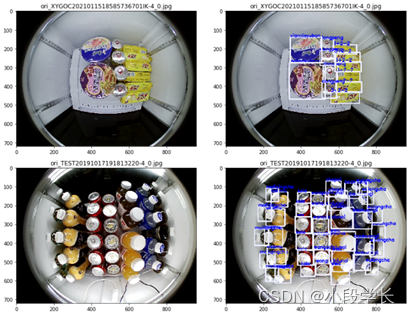
Product identification of intelligent retail cabinet based on paddlex

Qt如何实现打包,实现EXE分享

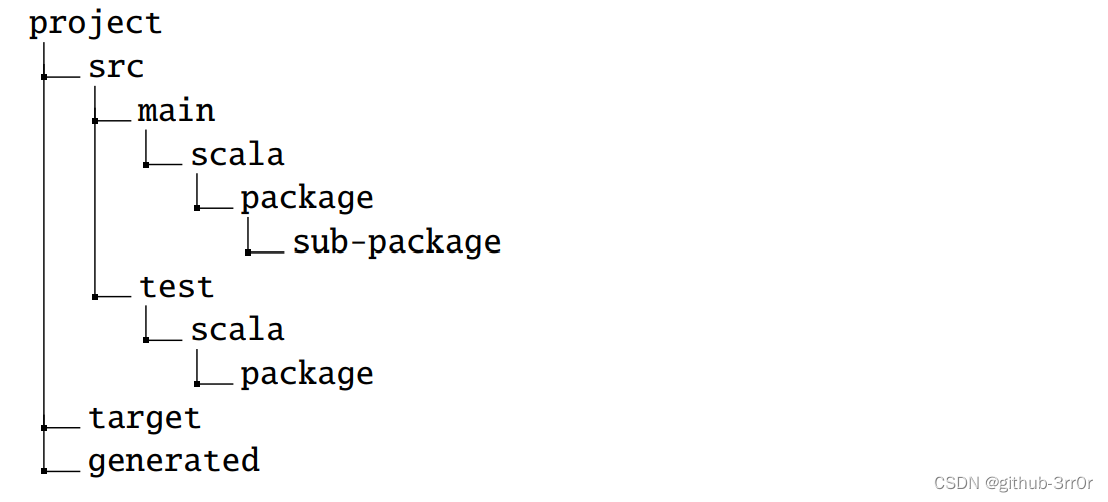
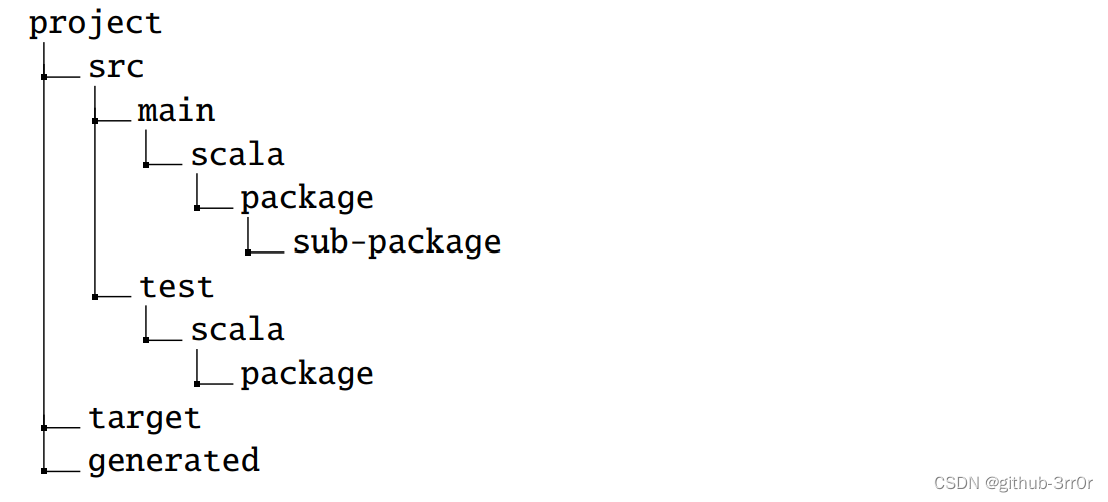
吃透Chisel语言.09.Chisel项目构建、运行和测试(一)——用sbt构建Chisel项目并运行

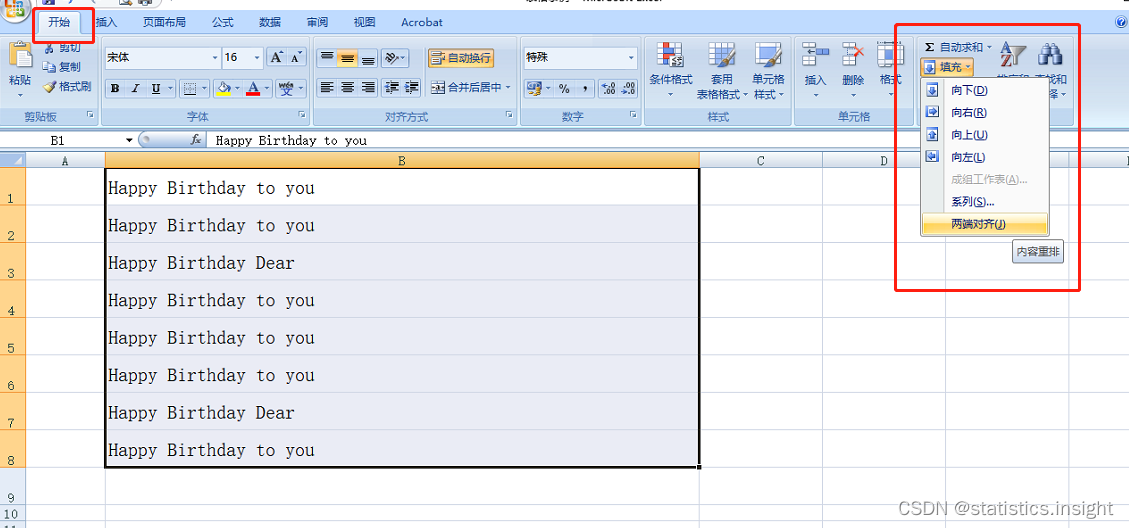
Excel快速合并多行数据

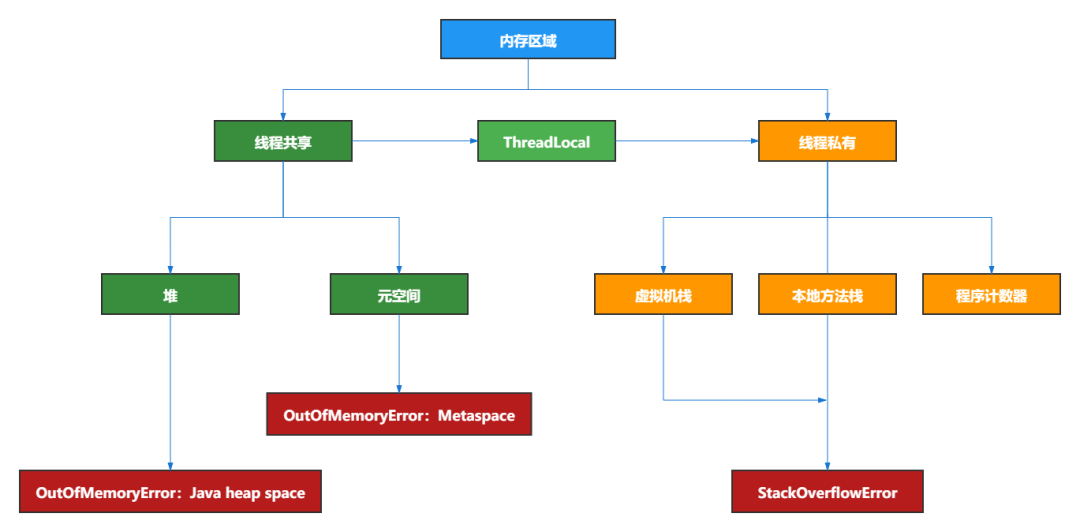
JVM memory layout detailed, illustrated, well written!
![递增的三元子序列[贪心训练]](/img/92/7efd1883c21c0e804ffccfb2231602.png)
递增的三元子序列[贪心训练]

MySQL5免安装修改

Understand chisel language thoroughly 09. Chisel project construction, operation and testing (I) -- build and run chisel project with SBT

国内酒店交易DDD应用与实践——代码篇
随机推荐
英视睿达冲刺科创板:年营收4.5亿 拟募资9.79亿
Hardware Basics - diode Basics
Unittest中的TestSuite和TestRunner
golang fmt.printf()(转)
Dgraph: large scale dynamic graph dataset
[antd] how to set antd in form There is input in item Get input when gourp Value of each input of gourp
Install MySQL
sharding key type not supported
CVPR 2022 | greatly reduce the manual annotation required for zero sample learning, and propose category semantic embedding rich in visual information (source code download)
【FAQ】華為帳號服務報錯 907135701的常見原因總結和解决方法
TestSuite and testrunner in unittest
【FAQ】华为帐号服务报错 907135701的常见原因总结和解决方法
MySQL之详解索引
2022 Shandong Province safety officer C certificate examination question bank and online simulation examination
吃透Chisel语言.06.Chisel基础(三)——寄存器和计数器
Understand chisel language thoroughly 08. Chisel Foundation (V) -- wire, REG and IO, and how to understand chisel generation hardware
【Antd踩坑】Antd Form 配合Input.Group时出现Form.Item所占据的高度不对
自主工业软件的创新与发展
Migration from go vendor project to mod project
Understand chisel language thoroughly 06. Chisel Foundation (III) -- registers and counters