当前位置:网站首页>Complete activity switching according to sliding
Complete activity switching according to sliding
2022-07-05 11:57:00 【asahi_ xin】
quote
First step : take OnGestureListener Interface encapsulation
public class SlideListener implements android.view.GestureDetector.OnGestureListener {
private Context context;
private Class<? extends Activity> leftCls;
private Class<? extends Activity> rightCls;
public SlideListener(Context context, Class<? extends Activity> leftCls,Class<? extends Activity> rightCls) {
this.context = context;
this.leftCls = leftCls;
this.rightCls = rightCls;
}
@Override
public boolean onDown(MotionEvent e) {
return true;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
int FLING_MIN_DISTANCE = 50;
float FLING_MIN_VELOCITY = 50;
if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE && Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// Scroll left , The right view shows
ActivityManager.goActivity(context, rightCls);
} else if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE && Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// Slide to the right , Left side view display
ActivityManager.goActivity(context, leftCls);
}
return false;
}
}
The second step : initialization
public class MainActivity extends AppCompatActivity {
GestureDetector gd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gd = new GestureDetector(this, new SlideListener(this, LeftActivity.class,RightActivity.class));
}
}
The third step : Realization OnTouchListener Interface , And set up monitoring
public class MainActivity extends AppCompatActivity implements View.OnTouchListener{
GestureDetector gd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gd = new GestureDetector(this, new SlideListener(this, LeftActivity.class,RightActivity.class));
ConstraintLayout layout = findViewById(R.id.layout);
layout.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
v.performClick();
return gd.onTouchEvent(event);
}
}
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Optimize
The above three steps can realize sliding switching , But it seems stiff without animation when switching , You can refer to
边栏推荐
- 互联网公司实习岗位选择与简易版职业发展规划
- JS for循环 循环次数异常
- MySQL statistical skills: on duplicate key update usage
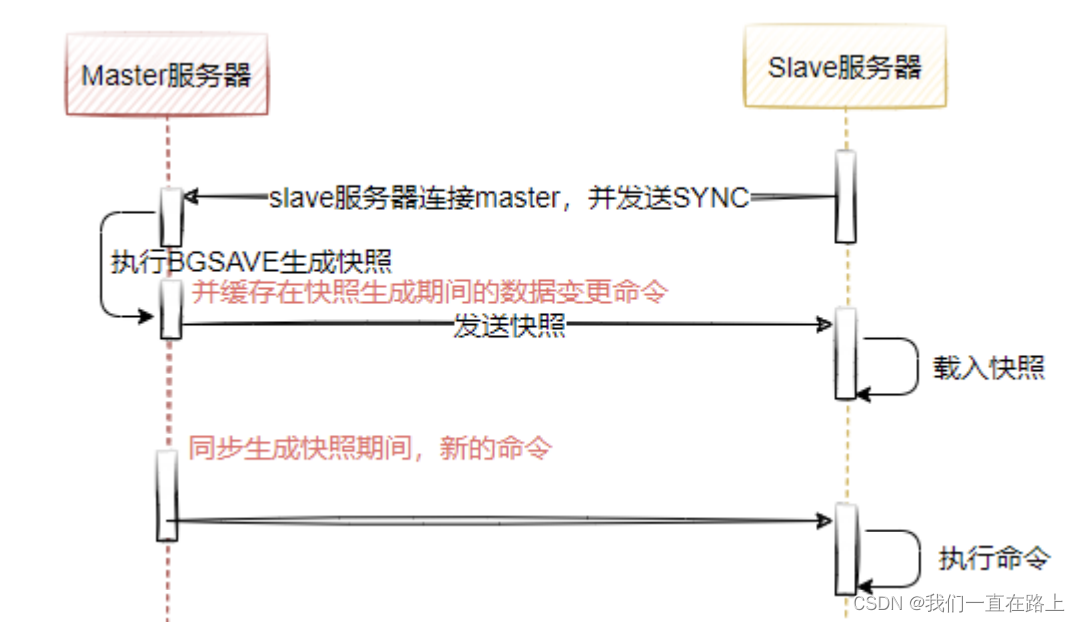
- redis的持久化机制原理
- Pytorch softmax regression
- Uniapp + unicloud + Unipay realize wechat applet payment function
- Use and install RkNN toolkit Lite2 on itop-3568 development board NPU
- 11.(地图数据篇)OSM数据如何下载使用
- yolov5目標檢測神經網絡——損失函數計算原理
- 如何让你的产品越贵越好卖
猜你喜欢

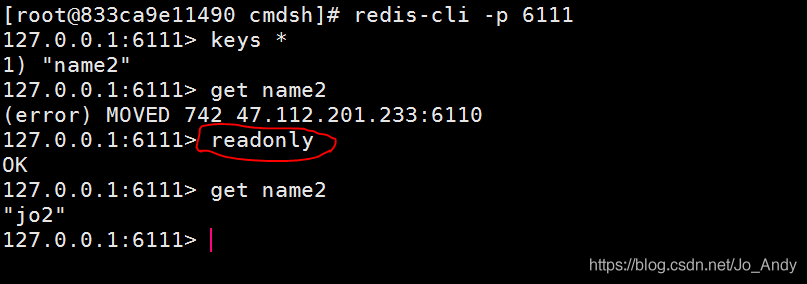
简单解决redis cluster中从节点读取不了数据(error) MOVED

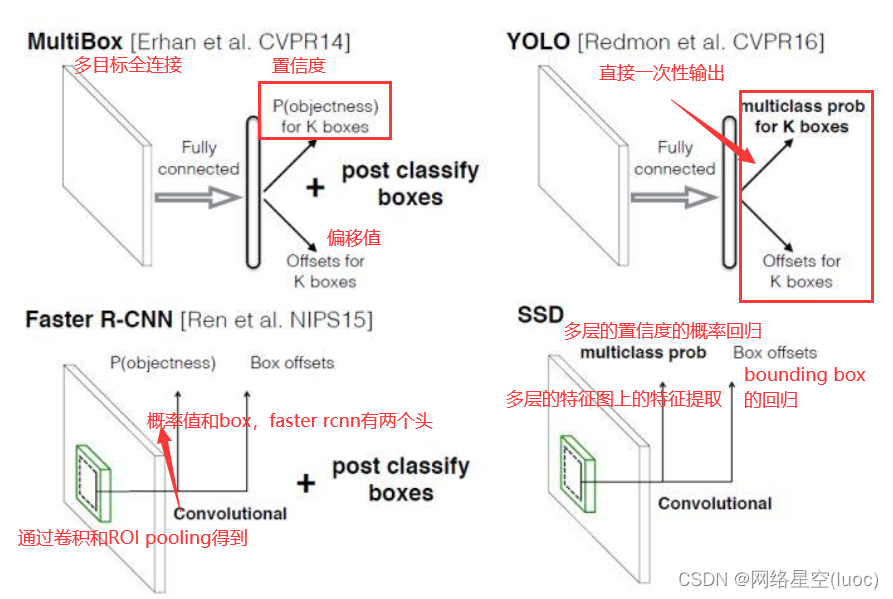
【SingleShotMultiBoxDetector(SSD,单步多框目标检测)】

Pytorch weight decay and dropout
自动化测试生命周期
你做自动化测试为什么总是失败?

Redis master-slave mode

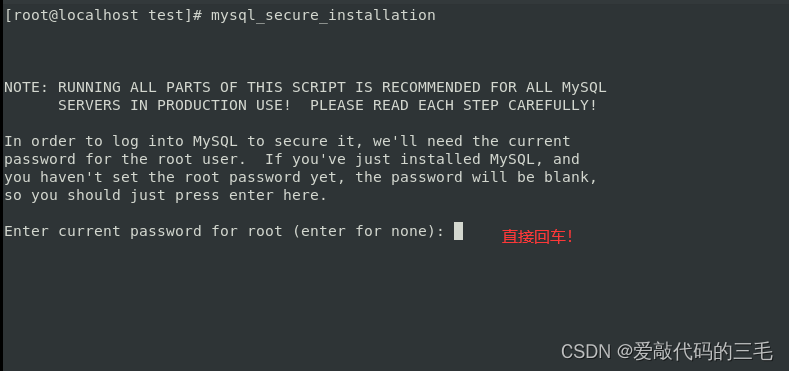
Linux安装部署LAMP(Apache+MySQL+PHP)

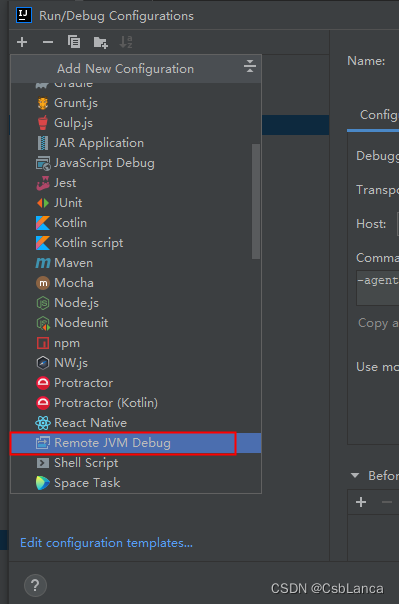
Check the debug port information in rancher and do idea remote JVM debug

11. (map data section) how to download and use OSM data

1个插件搞定网页中的广告
随机推荐
【使用TensorRT通过ONNX部署Pytorch项目】
Pytorch MLP
Ncp1342 chip substitute pn8213 65W gallium nitride charger scheme
[yolov3 loss function]
2022年国内云管平台厂商哪家好?为什么?
leetcode:1200. Minimum absolute difference
[yolov5.yaml parsing]
yolov5目標檢測神經網絡——損失函數計算原理
《看完就懂系列》15个方法教你玩转字符串
Use and install RkNN toolkit Lite2 on itop-3568 development board NPU
Multi table operation - Auto Association query
Mongodb replica set
[leetcode] wild card matching
Dynamic SQL of ibatis
[pytorch pre training model modification, addition and deletion of specific layers]
Shell script file traversal STR to array string splicing
How can China Africa diamond accessory stones be inlaid to be safe and beautiful?
【PyTorch预训练模型修改、增删特定层】
【Win11 多用户同时登录远程桌面配置方法】
1.php的laravel创建项目

