当前位置:网站首页>Flet tutorial 05 outlinedbutton basic introduction (tutorial includes source code)
Flet tutorial 05 outlinedbutton basic introduction (tutorial includes source code)
2022-07-04 20:32:00 【Knowledge fatness】
What is? OutlinedButton
The outline button is a medium emphasis button . They contain important operations , But not the main operation in the application . The outline button is well matched with the fill button , Secondary operation replaced by indication .
Combat code

import flet
from flet import OutlinedButton, Page
def main(page: Page):
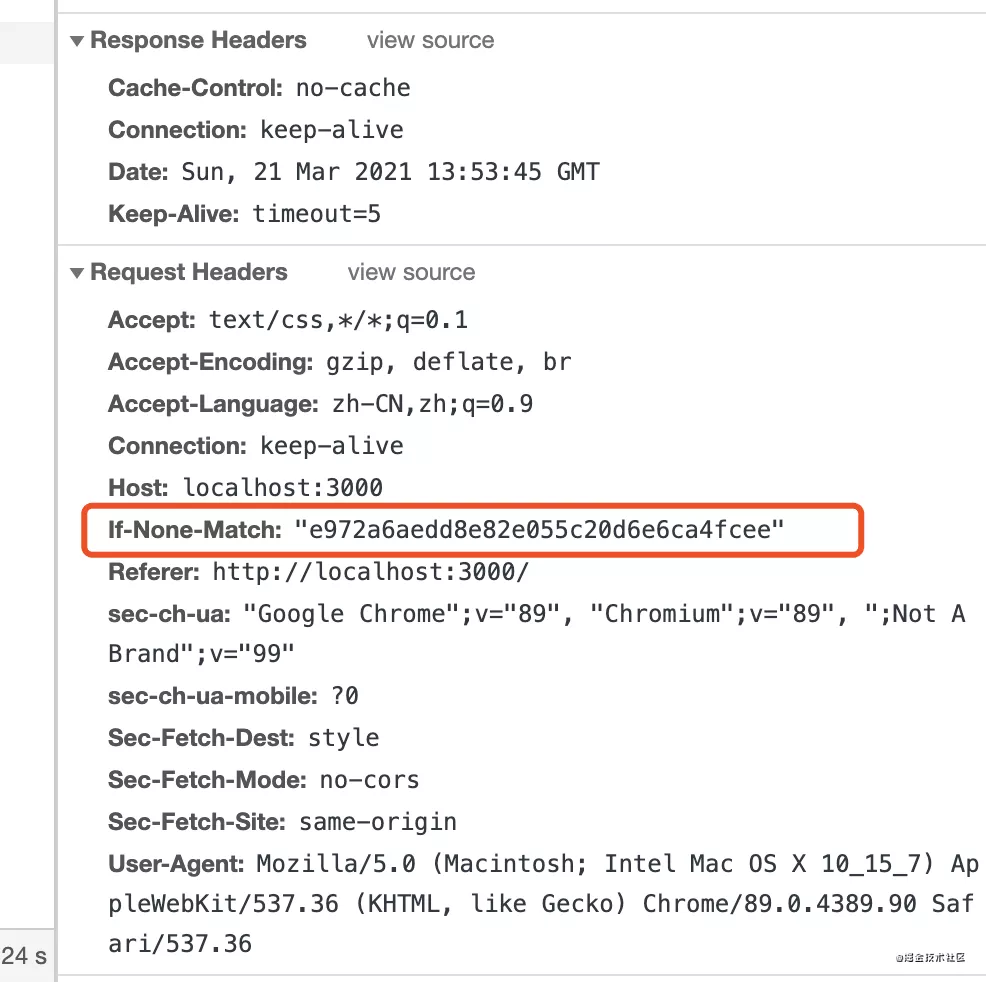
page.title = "Basic outlined buttons"
page.add(
OutlinedButton(text="Outlined button"),
OutlinedButton("Disabled button", disabled=True),
)
flet.app(target=main)
With graph button

import flet
from flet import OutlinedButton, Page
def main(page: Page):
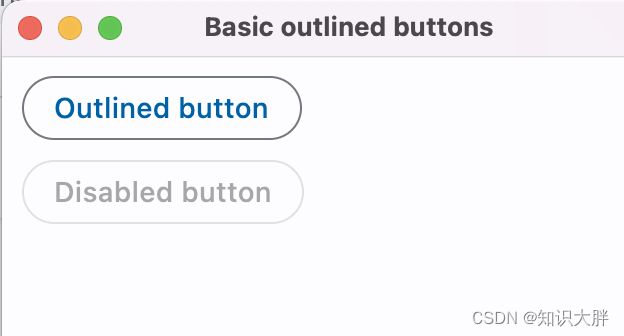
page.title = "Outlined buttons with icons"
page.add(
OutlinedButton("Button with icon", icon="chair_outlined"),
OutlinedButton(
"Button with colorful icon",
icon="park_rounded",
icon_color="green400",
),
)
flet.app(target=main)
Response Click

import flet
from flet import OutlinedButton, Page, Text
def main(page: Page):
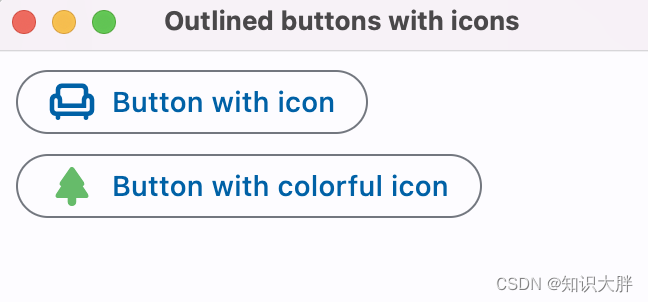
page.title = "Outlined button with 'click' event"
def button_clicked(e):
b.data += 1
t.value = f"Button clicked {b.data} time(s)"
page.update()
b = OutlinedButton("Button with 'click' event", on_click=button_clicked, data=0)
t = Text()
page.add(b, t)
flet.app(target=main)
Custom buttons

import flet
from flet import (
Column,
Container,
Icon,
OutlinedButton,
Page,
Row,
Text,
icons,
padding,
)
def main(page: Page):
page.title = "Outlined buttons with custom content"
page.add(
OutlinedButton(
width=150,
content=Row(
[
Icon(name=icons.FAVORITE, color="pink"),
Icon(name=icons.AUDIOTRACK, color="green"),
Icon(name=icons.BEACH_ACCESS, color="blue"),
],
alignment="spaceAround",
),
),
OutlinedButton(
content=Container(
content=Column(
[
Text(value="Compound button", size=20),
Text(value="This is secondary text"),
],
alignment="center",
spacing=5,
),
padding=padding.all(10),
),
),
)
flet.app(target=main)
边栏推荐
- 2022 version of stronger jsonpath compatibility and performance test (snack3, fastjson2, jayway.jsonpath)
- 1009 product of polynomials (25 points) (PAT class a)
- Integretee integrates into Moonriver through xcm, bringing enterprise class privacy solutions to its ecosystem
- 需求开发思考
- Free soldier
- Optimization cases of complex factor calculation: deep imbalance, buying and selling pressure index, volatility calculation
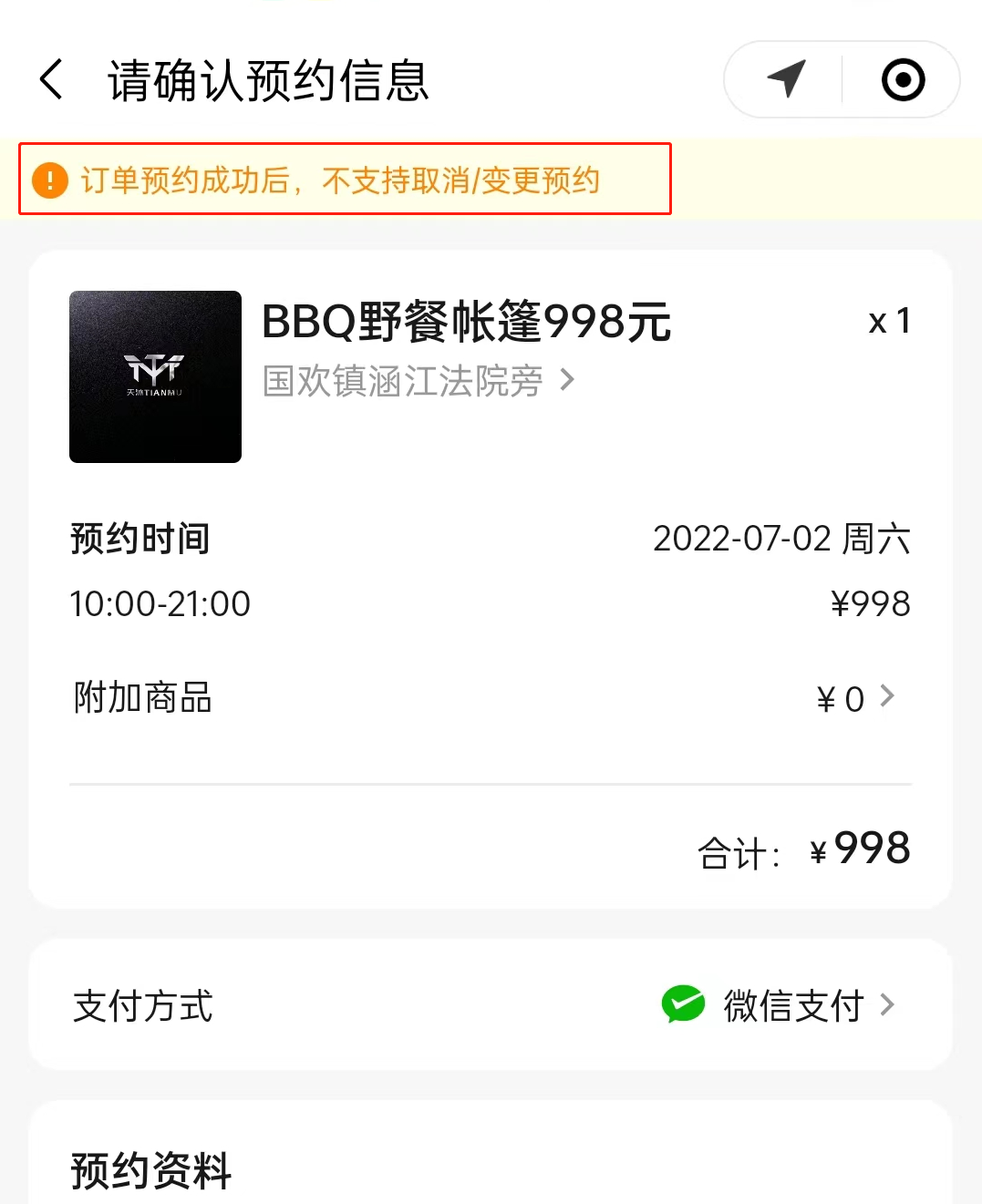
- In the first month of its launch, the tourist praise rate of this campsite was as high as 99.9%! How did he do it?
- Creation of JVM family objects
- ICML 2022 | meta proposes a robust multi-objective Bayesian optimization method to effectively deal with input noise
- 实践示例理解js强缓存协商缓存
猜你喜欢

YOLOv5s-ShuffleNetV2

TCP waves twice, have you seen it? What about four handshakes?

Application practice | Shuhai supply chain construction of data center based on Apache Doris

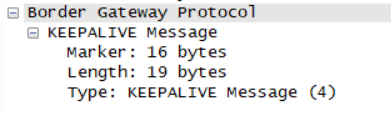
原来这才是 BGP 协议
node强缓存和协商缓存实战示例

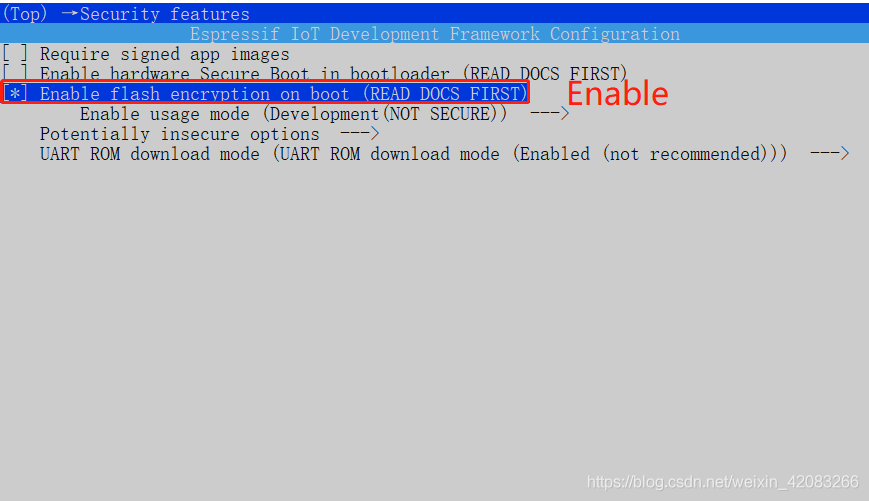
Process of manually encrypt the mass-producing firmware and programming ESP devices

上线首月,这家露营地游客好评率高达99.9%!他是怎么做到的?

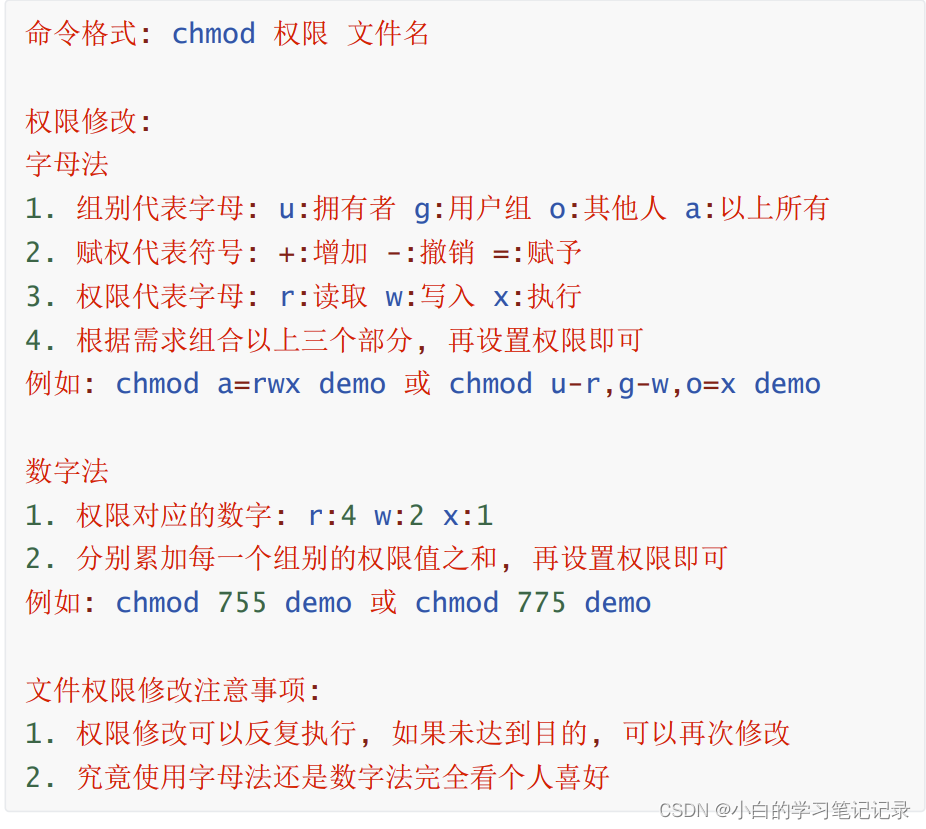
Dark horse programmer - software testing - 09 stage 2-linux and database -31-43 instructions issued by modifying the file permission letter, - find the link to modify the file, find the file command,

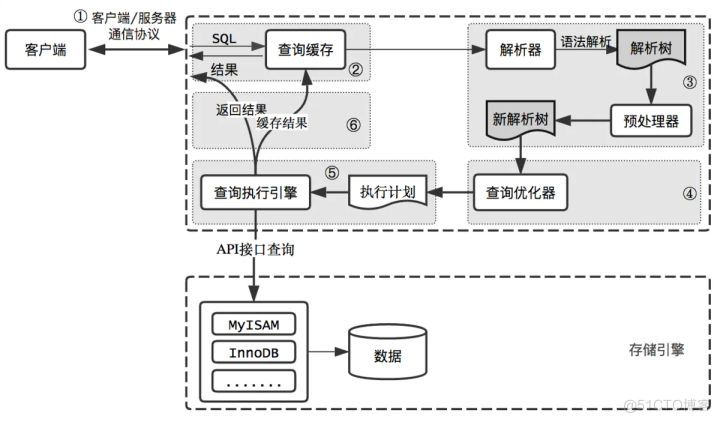
输入的查询SQL语句,是如何执行的?

如何让你的小游戏适配不同尺寸的手机屏幕
随机推荐
Lingyun going to sea | Murong Technology & Huawei cloud: creating a model of financial SaaS solutions in Africa
HMM hidden Markov model and code implementation
Kotlin basic data type
What does the neural network Internet of things mean? Popular explanation
数据集划分
C语言-入门-基础-语法-流程控制(七)
Key rendering paths for performance optimization
Anhui Zhong'an online culture and tourism channel launched a series of financial media products of "follow the small editor to visit Anhui"
Ziguang zhanrui completed the first 5g R17 IOT NTN satellite on the Internet of things in the world
复杂因子计算优化案例:深度不平衡、买卖压力指标、波动率计算
Lingyun going to sea | 10 jump &huawei cloud: jointly help Africa's inclusive financial services
Chrome development tool: what the hell is vmxxx file
同事的接口文档我每次看着就头大,毛病多多。。。
凌云出海记 | 一零跃动&华为云:共助非洲普惠金融服务
[QNX Hypervisor 2.2用户手册]6.3.1 工厂页和控制页
QT writing the Internet of things management platform 38- multiple database support
Hash哈希竞猜游戏系统开发如何开发丨哈希竞猜游戏系统开发(多套案例)
Talking about cookies of client storage technology
Offset function and windowing function
Huawei cloud store homepage banner resource bit application