当前位置:网站首页>富文本编辑:wangEditor使用教程
富文本编辑:wangEditor使用教程
2022-07-04 12:51:00 【愤怒的小火柴人】
前言
孩子最近做的一个项目需要用到富文本编辑,本来想用github上的react-draft-wysiwyg资源,但是发现出现了版本问题,React更新到了v18,所以很多功能都不好使了,百度半年也没找到解决方法,最后舍弃决定使用wangEditor
官方文档
一、官方文档
基本就是下载,引入
按需下载安装
我创建的是React项目,所以按react下载的依赖
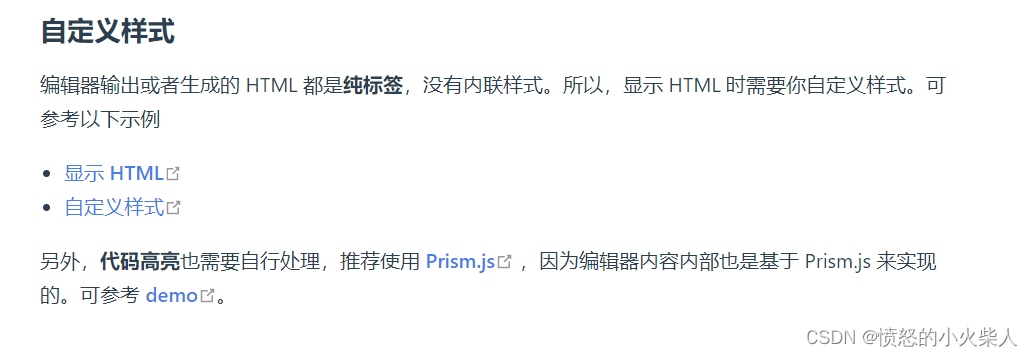
二、样式问题
我是今天才发现这个样式问题,看看这万恶的官方大大,叫我们自定义,如果你不写样式,最后表格、引用、代码块什么的都只是简单的文本显示!!!
解决方法:
在引用Editor的外面嵌套一个div(什么都可,不写也行),你需要给这整个html内容显示区添加下面样式,就可以显示表格什么的了
.editor-content-view {
border: 3px solid #ccc;
border-radius: 5px;
padding: 0 10px;
margin-top: 20px;
overflow-x: auto;
}
.editor-content-view p, .editor-content-view li {
white-space: pre-wrap;
/* 保留空格 */
}
.editor-content-view blockquote {
border-left: 8px solid #d0e5f2;
padding: 10px 10px;
margin: 10px 0;
background-color: #f1f1f1;
}
.editor-content-view code {
font-family: monospace;
background-color: #eee;
padding: 3px;
border-radius: 3px;
}
.editor-content-view pre>code {
display: block;
padding: 10px;
}
.editor-content-view table {
border-collapse: collapse;
}
.editor-content-view td, .editor-content-view th {
border: 1px solid #ccc;
min-width: 50px;
height: 20px;
}
.editor-content-view th {
background-color: #f1f1f1;
}
.editor-content-view ul, .editor-content-view ol {
padding-left: 20px;
}
.editor-content-view input[type="checkbox"] {
margin-right: 5px;
}
注意editor-content-view是你自定义的class类名,下面是我的html显示代码(React)
<div className='editor-content-view' dangerouslySetInnerHTML={
{
__html:newsDetail.content
}} style={
{
border:'1px solid #BAC0BA',
margin:'0px 24px',
height:'300px',
overflow:'auto',
padding:'5px 10px'
}} />
边栏推荐
- BLOB,TEXT GEOMETRY or JSON column 'xxx' can't have a default value query 问题
- 【FAQ】华为帐号服务报错 907135701的常见原因总结和解决方法
- Gorm read / write separation (rotation)
- Understand chisel language thoroughly 10. Chisel project construction, operation and testing (II) -- Verilog code generation in chisel & chisel development process
- China Post technology rushes to the scientific innovation board: the annual revenue is 2.058 billion, and the postal group is the major shareholder
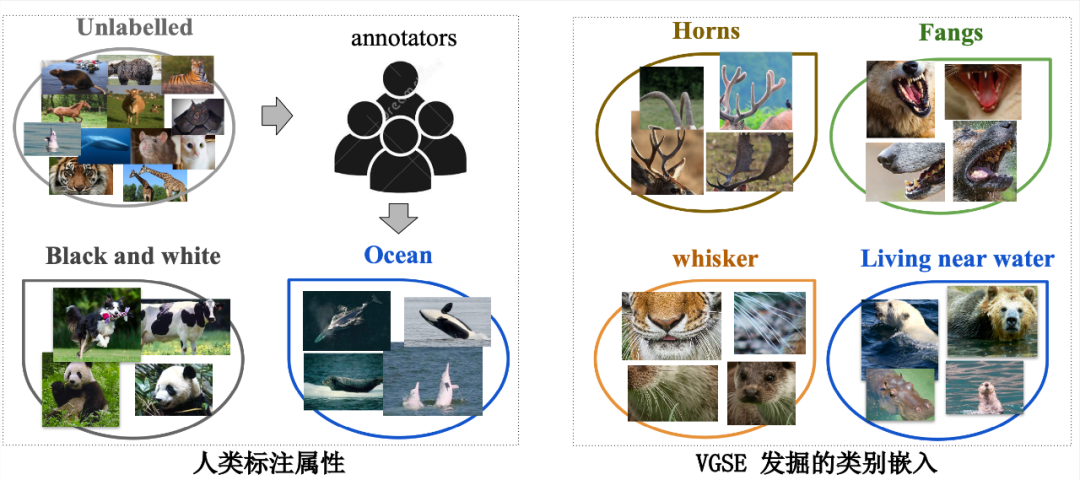
- CVPR 2022 | greatly reduce the manual annotation required for zero sample learning, and propose category semantic embedding rich in visual information (source code download)
- 好博医疗冲刺科创板:年营收2.6亿 万永钢和沈智群为实控人
- 瑞吉外卖笔记
- The Secretary of Homeland Security warned immigrants "not to embark on a dangerous journey"
- Can mortgage with housing exclude compulsory execution
猜你喜欢

Interviewer: what is the internal implementation of hash data type in redis?

Huahao Zhongtian rushes to the scientific and Technological Innovation Board: the annual loss is 280million, and it is proposed to raise 1.5 billion. Beida pharmaceutical is a shareholder

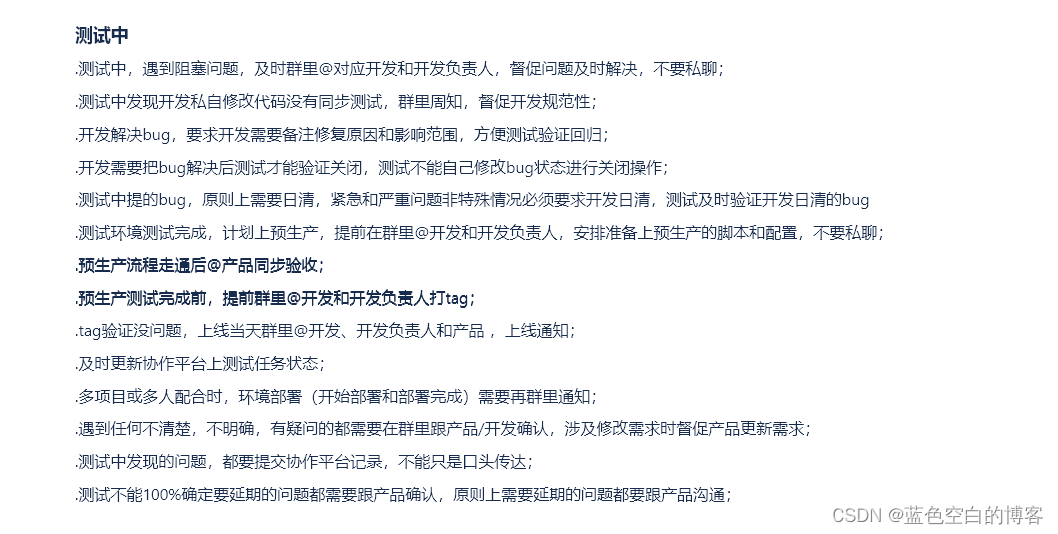
测试流程整理(3)

2022g3 boiler water treatment examination question simulation examination question bank and simulation examination

CVPR 2022 | 大幅减少零样本学习所需的人工标注,提出富含视觉信息的类别语义嵌入(源代码下载)...
![[FAQ] Huawei Account Service Error Report 907135701 Common reasons Summary and Solutions](/img/43/1a9786c89a5ab21d1fb8903cb7b77e.png)
[FAQ] Huawei Account Service Error Report 907135701 Common reasons Summary and Solutions

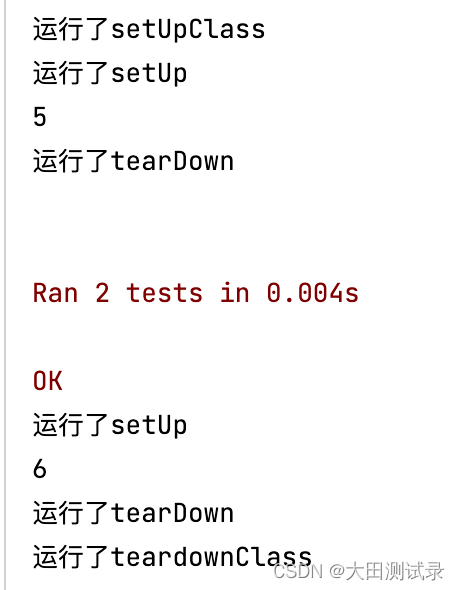
Introducing testfixture into unittest framework

小程序直播 + 电商,想做新零售电商就用它吧!

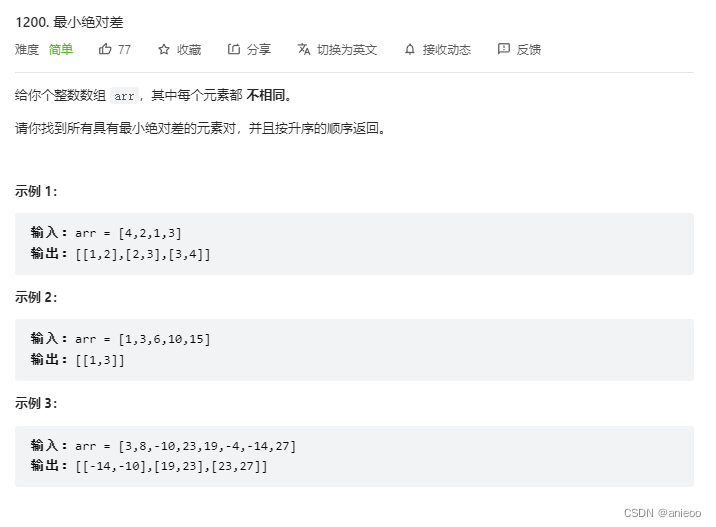
1200. Minimum absolute difference

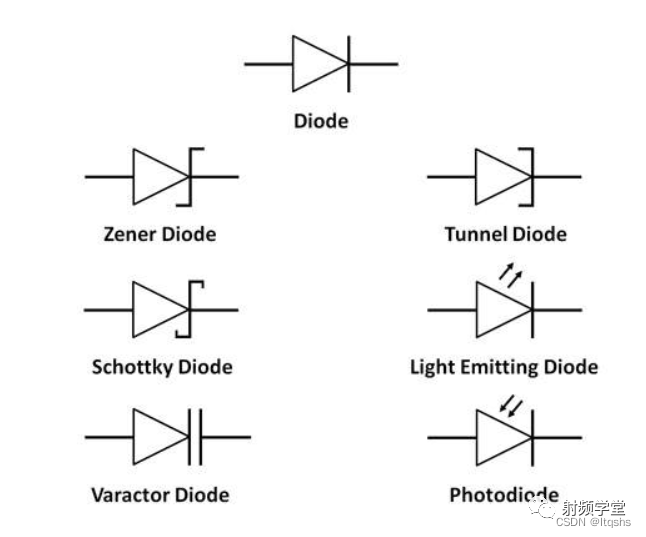
硬件基础知识-二极管基础
随机推荐
1200. Minimum absolute difference
使用默认路由作为指向Internet的路由
Gorm read / write separation (rotation)
Understand chisel language thoroughly 07. Chisel Foundation (IV) - bundle and VEC
锐成芯微冲刺科创板:年营收3.67亿拟募资13亿 大唐电信是股东
Automatic filling of database public fields
德明利深交所上市:市值31亿 为李虎与田华夫妻档
MySQL8版本免安装步骤教程
Test evaluation of software testing
R语言使用epiDisplay包的dotplot函数通过点图的形式可视化不同区间数据点的频率、使用by参数指定分组参数可视化不同分组的点图分布
Apple 5g chip research and development failure: continue to rely on Qualcomm, but also worry about being prosecuted?
markdown 语法之字体标红
Understand chisel language thoroughly 12. Chisel project construction, operation and testing (IV) -- chisel test of chisel test
吃透Chisel语言.04.Chisel基础(一)——信号类型和常量
SCM polling program framework based on linked list management
R语言使用dplyr包的group_by函数和summarise函数基于分组变量计算目标变量的均值、标准差
C language programming topic reference
The font of markdown grammar is marked in red
[R language data science]: cross validation and looking back
学内核之三:使用GDB跟踪内核调用链