当前位置:网站首页>Realize colorful lines and shape your heart
Realize colorful lines and shape your heart
2022-07-06 23:12:00 【Fertilizer science】
Table of contents title
demonstration

Source code display
Create a canvas
<canvas width="300" height="300" style="width:100%;height:100vh;" id="c"></canvas>
Basic style settings
overflow grammar : overflow:{1,2}
= visible | hidden | scroll | auto
The default value is :visible
Value :
visible: Don't cut content .hidden: Cut the content that exceeds the size of the object , The scroll bar will not appear .scroll: Cut the content that exceeds the size of the object , And display the excess content in the way of scroll bar .auto: Cut content and add scrollbars when needed , This is a body Objects and textarea The default value of .
padding:[ | ]{1,4}
The default value is : Look at each individual property
Related properties :[ padding-top ] || [ padding-right ] || [ padding-bottom ] || [
padding-left ]Value : : Use the length value to define the inner padding . Negative value not allowed : Use percentages to define internal padding . Negative value not allowed
explain : Retrieve or set the inner margin of the four sides of an object .
If all four parameter values are provided , Will press up 、 Right 、 Next 、 The order of the left acts on the four sides . If only one , Use for all four sides .
If you provide two , The first one is for 、 Next , The second one is for the left 、 Right . If three , The first one is for , The second one is for the left 、 Right , The third one is for .
Inline objects can use this property to set left 、 The inner patch on the right side ; To set the upper 、 The inner patch on both sides , You must first make the object appear at the block level or inline block level .
The corresponding script feature is padding.
html,body{
border: 0;
padding: 0;
margin: 0;
overflow: hidden;
background: #000;
}
.info{
z-index:999;
position : absolute;
left:0;
top:0;
padding:10px;
color:#fff;
background: rgba(0,0,0,0.5);
text-transform:capitalize;
}
use js To design animation effects
Defining variables
var canvas = document.getElementById('c');
var ctx = canvas.getContext("2d");
var height = void 0,width = void 0,innerpoints = [],outerpoints = [],particles = [];
var noofpoints = 200,trashold = 10;
var x = void 0,y = void 0,p = void 0,n = void 0,point = void 0,dx = void 0,dy = void 0,color = void 0;
deltaangle = Math.PI * 2 / noofpoints,
r = Math.min(height, width) * 0.5;
var distance = function distance(x1, y1, x2, y2) {
return Math.sqrt(Math.pow(y2 - y1, 2) + Math.pow(x2 - x1, 2));
};
var mapVal = function mapVal(num, in_min, in_max, out_min, out_max) {
return (num - in_min) * (out_max - out_min) / (in_max - in_min) + out_min;
};
Set up the canvas resize
var resize = function resize() {
height = ctx.canvas.clientHeight;
width = ctx.canvas.clientWidth;
if (ctx.canvas.clientWidth !== canvas.width ||
ctx.canvas.clientHeight !== canvas.height)
{
console.log("resized");
canvas.width = width;
canvas.height = height;
ctx.translate(canvas.width / 2, canvas.height / 2);
ctx.rotate(-Math.PI);
innerpoints = [];
r = 10;
for (var i = deltaangle; i <= Math.PI * 2; i += deltaangle) {
x = r * 16 * Math.pow(Math.sin(i), 3);
y = r * (13 * Math.cos(i) - 5 * Math.cos(2 * i) - 2 * Math.cos(3 * i) - Math.cos(4 * i));
innerpoints.push({
x: x,
y: y });
x = 10 * r * 16 * Math.pow(Math.sin(i), 3);
y = 10 * r * (13 * Math.cos(i) - 5 * Math.cos(2 * i) - 2 * Math.cos(3 * i) - Math.cos(4 * i));
outerpoints.push({
x: x,
y: y });
var step = random(0.001, 0.003, true);
particles.push({
step: step,
x: x,
y: y });
}
}
};
Design lines
var draw = function draw() {
ctx.fillStyle = "rgba(0,0,0,0.03)";
ctx.fillRect(-width, -height, width * 2, height * 2);
ctx.beginPath();
for (var i = 0; i < innerpoints.length; i++) {
s = outerpoints[i];
d = innerpoints[i];
point = particles[i];
if (distance(point.x, point.y, d.x, d.y) > 10) {
dx = d.x - s.x;
dy = d.y - s.y;
point.x += dx * point.step;
point.y += dy * point.step;
color = distance(0, 0, point.x, point.y);
ctx.beginPath();
ctx.fillStyle = "hsl(" + color % 360 + ",100%,50%)";
ctx.arc(point.x, point.y, 2, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
} else {
point.x = d.x;
point.y = d.y;
ctx.beginPath();
ctx.arc(point.x, point.y, 2, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
particles[i].x = s.x;
particles[i].y = s.y;
particles[i].step = random(0.001, 0.003, true);
}
}
};
Click to get the information directly
If you are learning python perhaps Java Even if it is C If you have any problems, you can leave me a message , Because in the early stage of learning, novices always take many detours , At this time, if there is no one to help, it is easy to give up . There are many such examples around. Many people change their majors and directions as they learn , Not only their own problems, but also the lack of correct learning . So as a passer-by, I hope to leave a message to me if you have any questions , It's not help, it's just a matter of typing a few lines easily .
Here you are python,Java Learning materials and interesting programming projects , More difficult to find resources . Anyway, it's not a loss to see .
边栏推荐
- OpenSSL:适用TLS与SSL协议的全功能工具包,通用加密库
- PDF批量拆分、合并、书签提取、书签写入小工具
- 【Unity】升级版·Excel数据解析,自动创建对应C#类,自动创建ScriptableObject生成类,自动序列化Asset文件
- Some suggestions for foreign lead2022 in the second half of the year
- Spark Tuning (II): UDF reduces joins and judgments
- 为了交通安全,可以做些什么?
- B站大佬用我的世界搞出卷积神经网络,LeCun转发!爆肝6个月,播放破百万
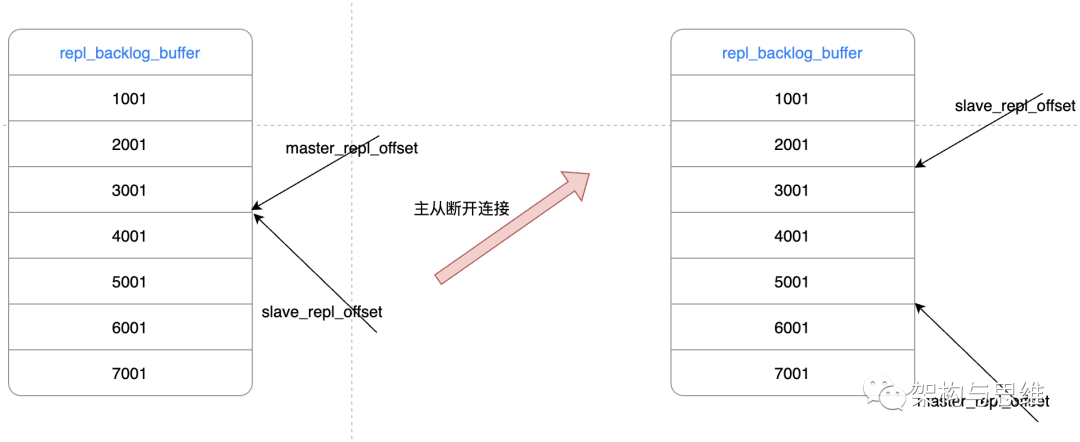
- 【全网首发】Redis系列3:高可用之主从架构的
- Unified Focal loss: Generalising Dice and cross entropy-based losses to handle class imbalanced medi
- Designed for decision tree, the National University of Singapore and Tsinghua University jointly proposed a fast and safe federal learning system
猜你喜欢

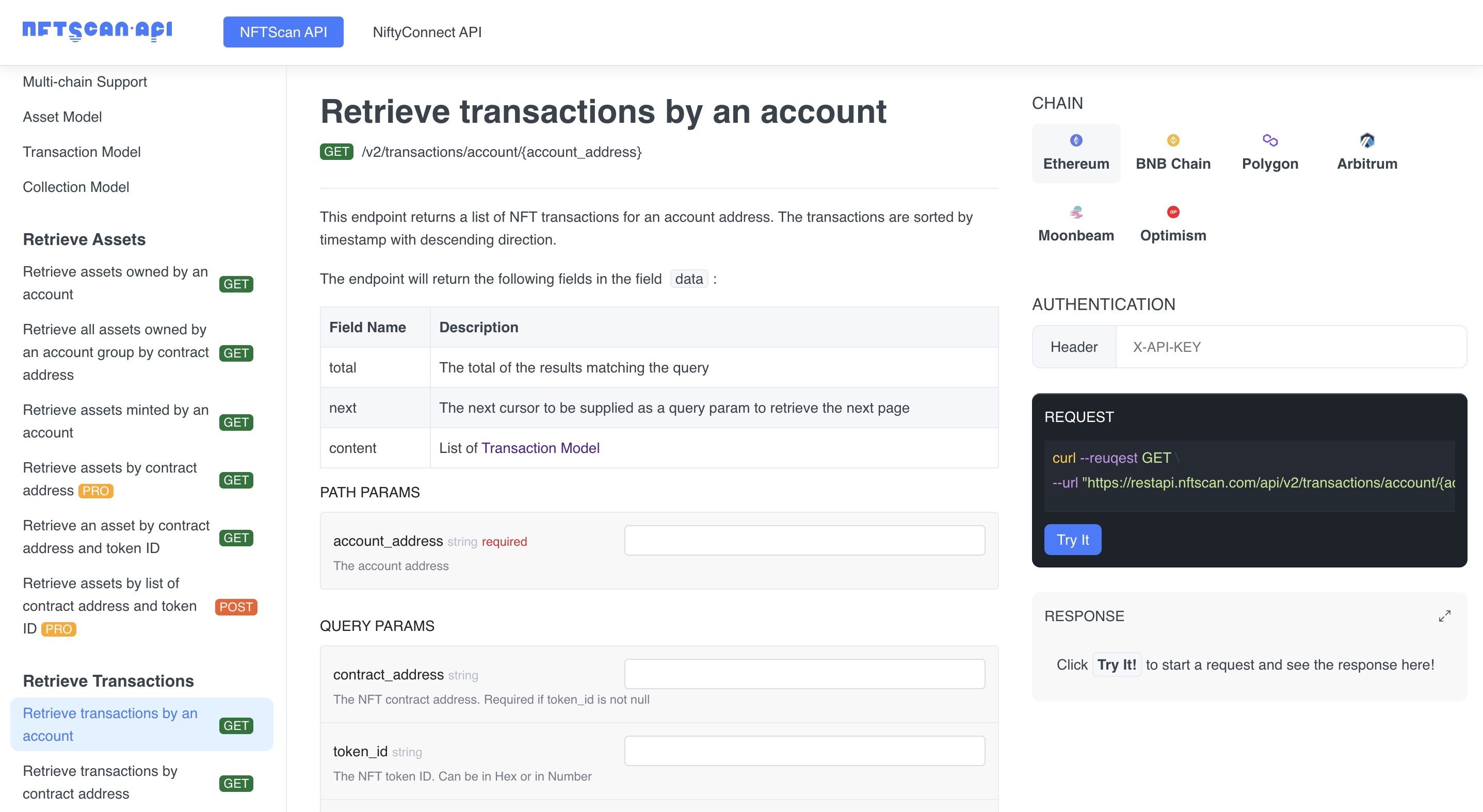
Nftscan Developer Platform launches Pro API commercial services

DR-Net: dual-rotation network with feature map enhancement for medical image segmentation

案例推荐丨安擎携手伙伴,保障“智慧法院”更加高效

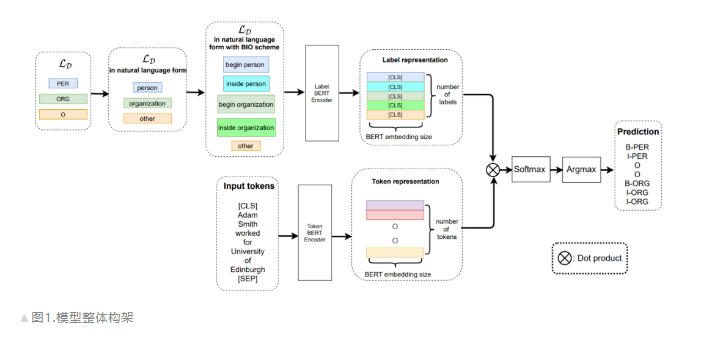
ACL 2022 | 序列标注的小样本NER:融合标签语义的双塔BERT模型

【全网首发】Redis系列3:高可用之主从架构的

B站大佬用我的世界搞出卷積神經網絡,LeCun轉發!爆肝6個月,播放破百萬

CUDA exploration

Coscon'22 community convening order is coming! Open the world, invite all communities to embrace open source and open a new world~

mysql连接vscode成功了,但是报这个错

室内LED显示屏应该怎么选择?这5点注意事项必须考虑在内
随机推荐
Unified Focal loss: Generalising Dice and cross entropy-based losses to handle class imbalanced medi
three. JS gorgeous bubble effect
华为云GaussDB(for Redis)揭秘第21期:使用高斯Redis实现二级索引
Huawei cloud gaussdb (for redis) unveils issue 21: using Gauss redis to achieve secondary indexing
视图(view)
(flutter2) as import old project error: inheritfromwidgetofexacttype
How to confirm the storage mode of the current system by program?
Coscon'22 community convening order is coming! Open the world, invite all communities to embrace open source and open a new world~
金融人士必读书籍系列之六:权益投资(基于cfa考试内容大纲和框架)
Introduction to network basics
On file uploading of network security
使用MitmProxy离线缓存360度全景网页
Two week selection of tdengine community issues | phase II
浅谈网络安全之文件上传
项目复盘模板
Method of canceling automatic watermarking of uploaded pictures by CSDN
企業不想換掉用了十年的老系統
Machine test question 1
Windows auzre background operation interface of Microsoft's cloud computing products
dockermysql修改root账号密码并赋予权限