当前位置:网站首页>Dayu200 experience officer runs the intelligent drying system page based on arkui ETS on dayu200
Dayu200 experience officer runs the intelligent drying system page based on arkui ETS on dayu200
2022-07-06 22:49:00 【51CTO】
Catalog
- background
- development environment
- Specific development process
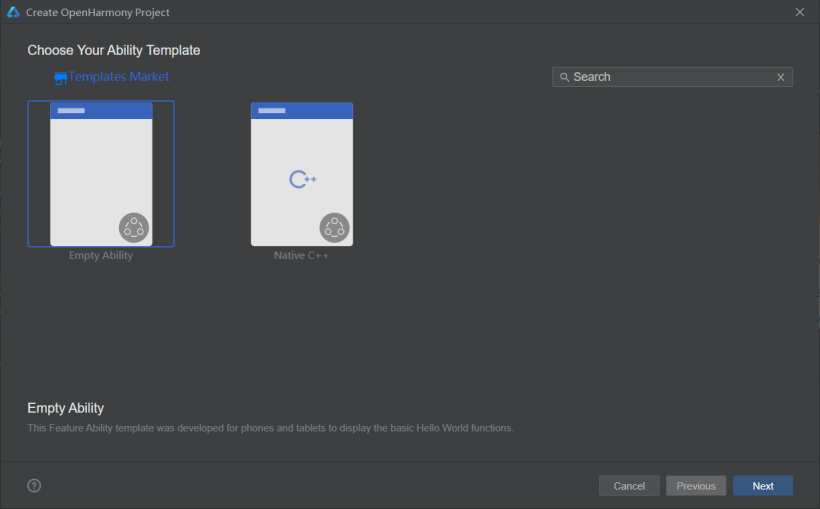
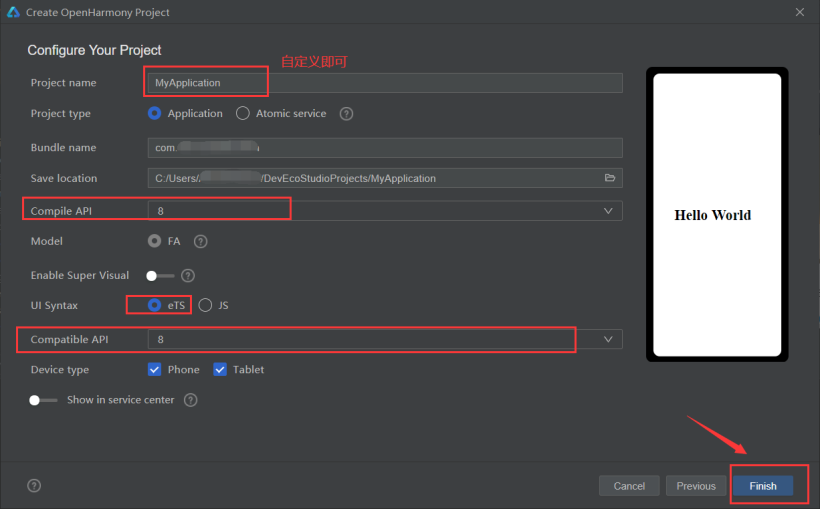
- 1. New project
- 2. Page structure design
- 3. The code structure
- 4. Complete code
- 5. Some materials used
- 6.Previewer Preview effect
- DAYU200 Running effect
- gitee Address
- Demo video
- Follow up development plan
background
ArkUI-eTS At present, it has been able to run a variety of equipment , At the same time, it also provides us with more and more rich component and hardware development capabilities . This time is mainly to write a page of intelligent drying system to DAYU200 Run the test above .
eTS Get started or get eTS official API For documents, please refer to my other post : ArkUI_eTS Get started with your hands
development environment
DevEco Studio for OpenHarmony3.0.0.900
OpenHarmony edition :3.1_Release
Development board :DAYU200 ( be based on openHarmony3.1_Release edition )
Specific development process
1. New project


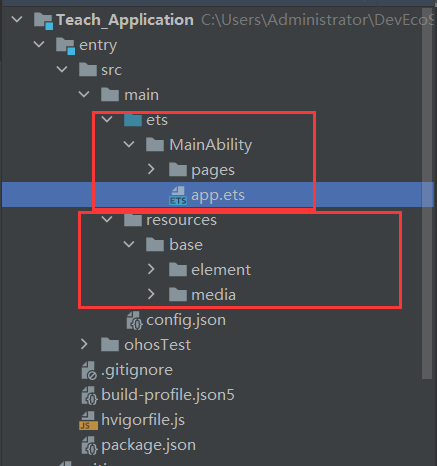
After the creation of the project , The project catalogue is as follows :
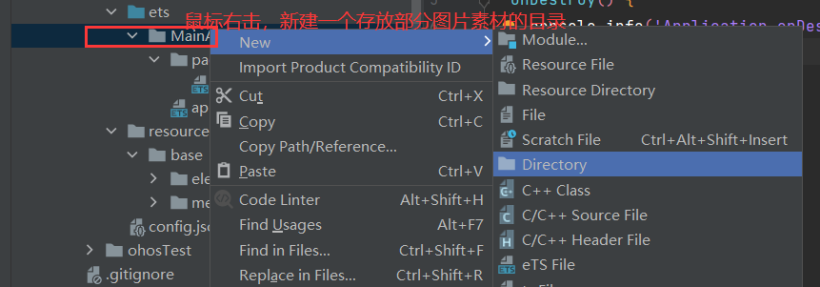
And then , Need to be in “MainAbility” Create under directory “image” The directory is used to store some page material resources .
( Right click “MainAbility” file name -“New”-“Directory”- Input “image” Create )

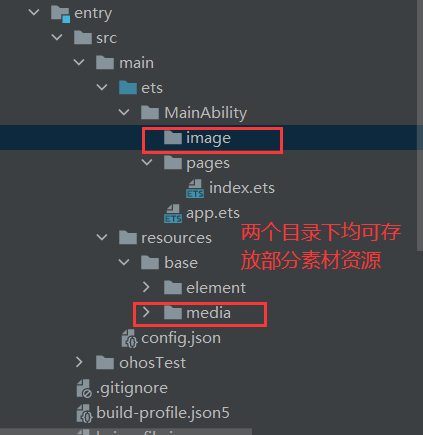
After creation , The structure of the project catalogue is as follows :( At the same time, we know “image” Contents and “resources-base-media” Can store some material resources )
2. Page structure design
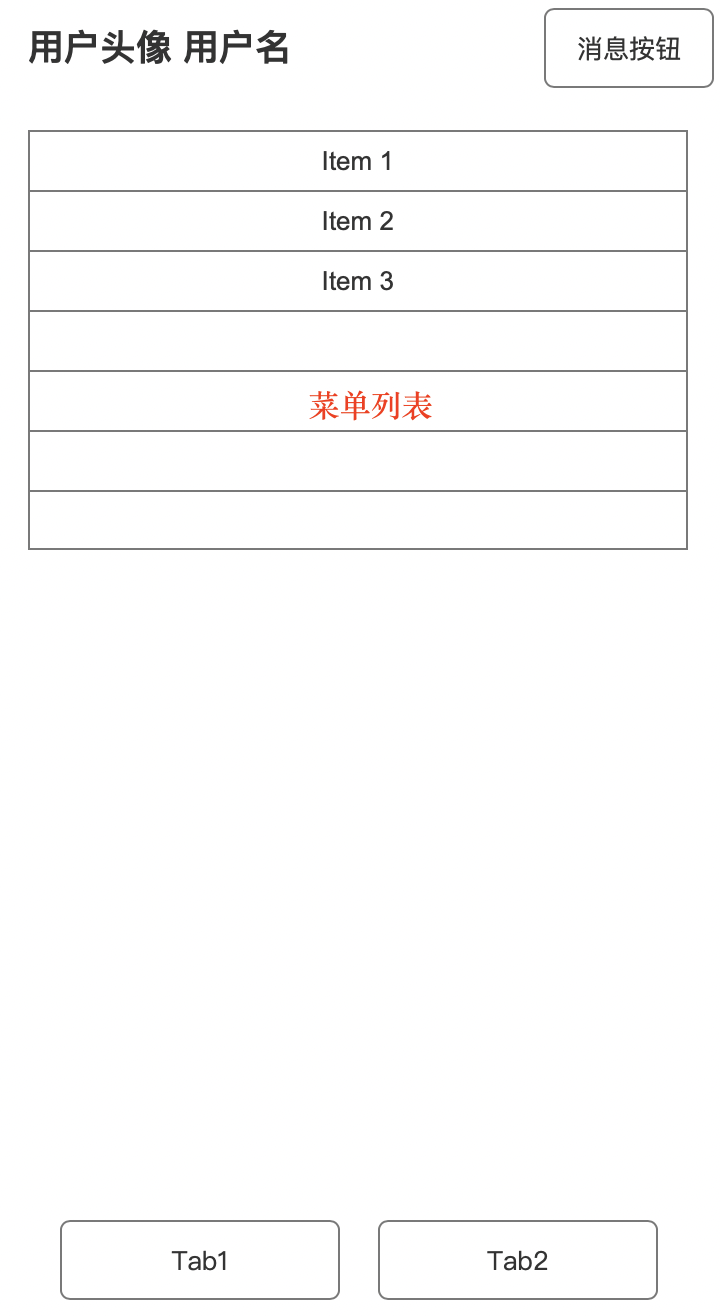
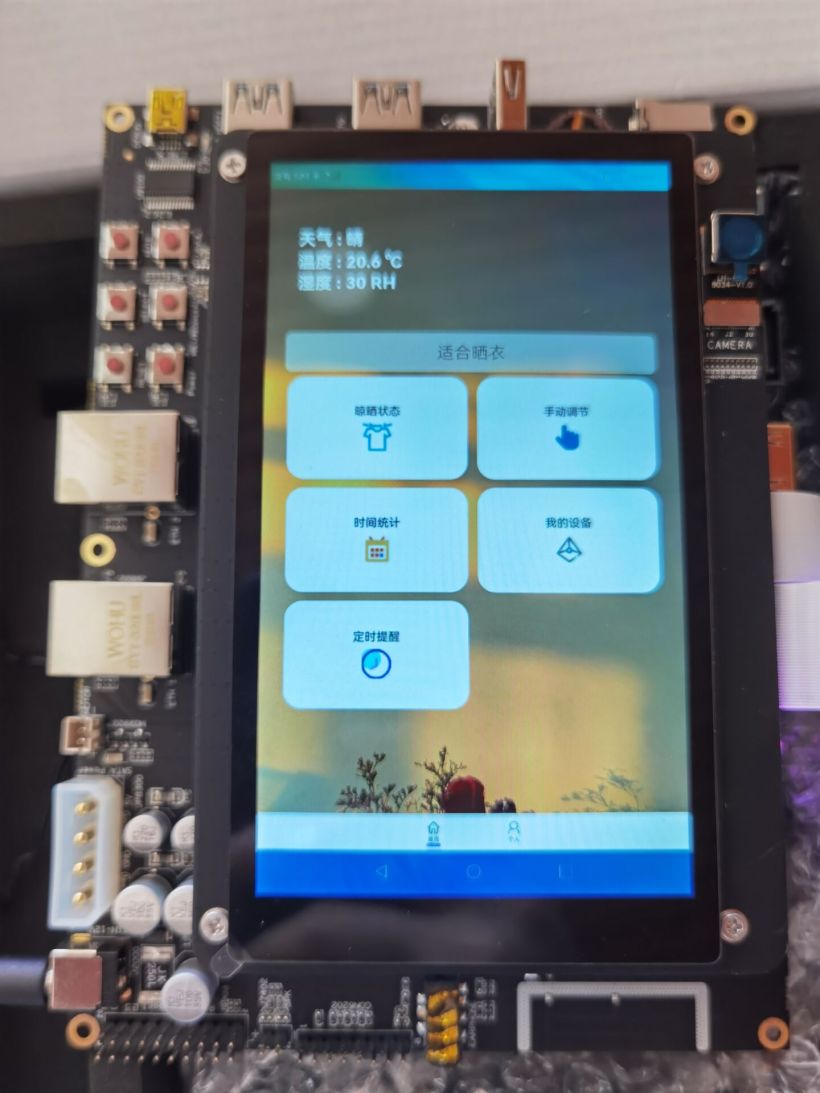
Main page structure :
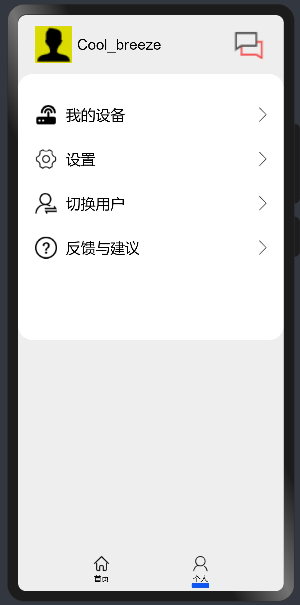
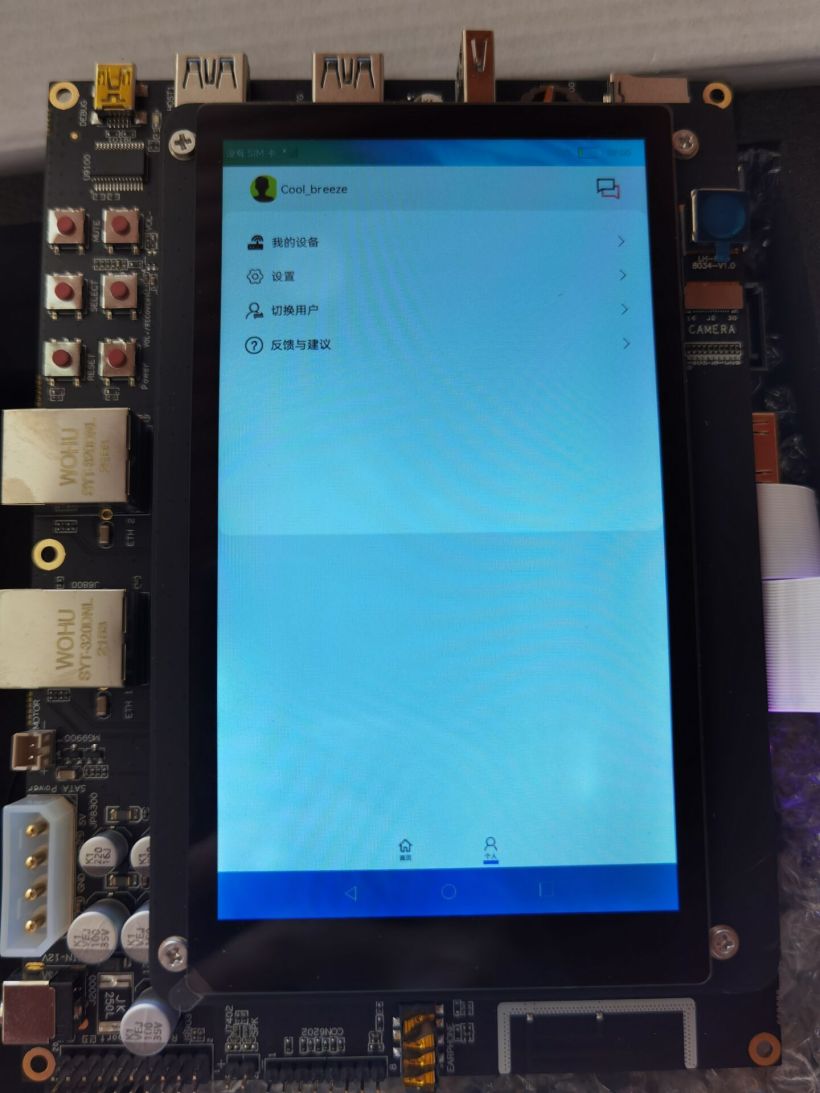
Sub page structure :
3. The code structure
4. Complete code
5. Some materials used
Background material :
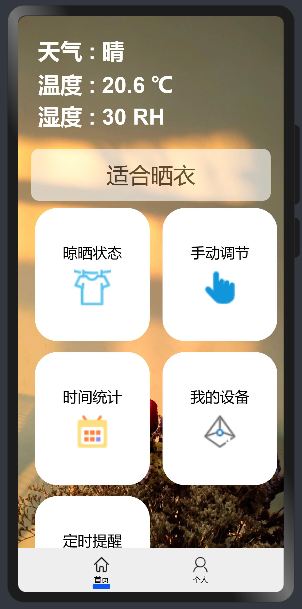
6.Previewer Preview effect


DAYU200 Running effect



gitee Address
Link to the original version ( Able to run on DAYU200 You can download the resource code at the bottom of this post )
Demo video
https://ost.51cto.com/show/14309
Follow up development plan
Based on this drying system interface and DAYU200 Development board ,
(1) Connect Hi3861 Smart home kits get real environment data ;
(2) Call weather API, send DAYU200 The weather forecast information can be obtained in real time after networking , So as to better realize the drying function ;
(3) if DAYU200 The camera itself is not allowed , It can be connected to an external camera or used Hi3516 AI Camera The function of the development kit is to monitor the drying status of clothes in real time more intelligently .
(4) Besides the perfect hardware function , Also upgrade some compatibility and functions of the software , It can not only run the program in DAYU200 Development board , Also in all HarmonyOS Run on device .
Want to know more about open source , Please visit :
边栏推荐
猜你喜欢

Adavit -- dynamic network with adaptive selection of computing structure

Mysql database basic operations DML

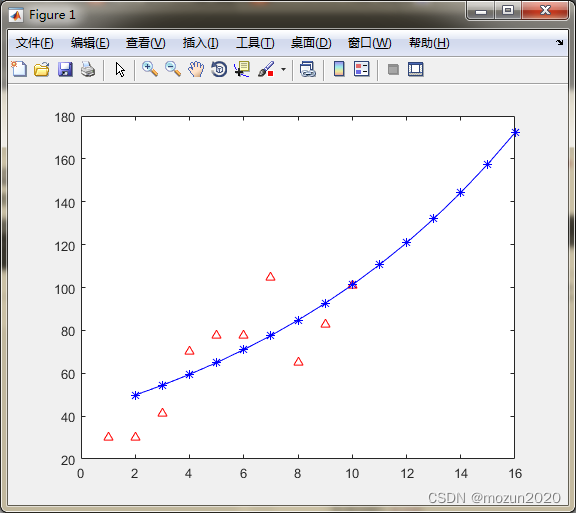
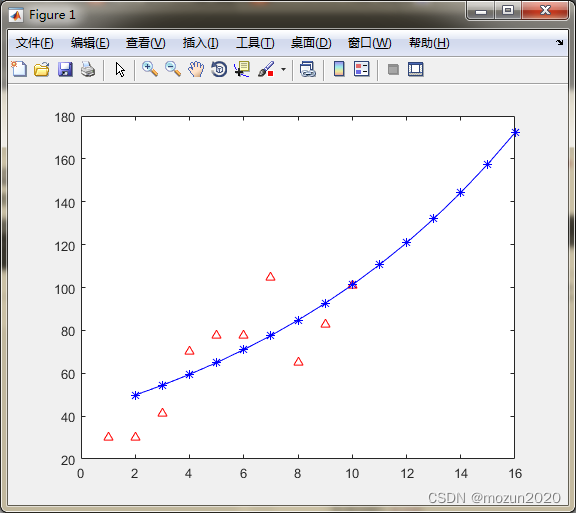
Matlab tips (27) grey prediction

AdaViT——自适应选择计算结构的动态网络

MATLAB小技巧(27)灰色预测

UE4 blueprint learning chapter (IV) -- process control forloop and whileloop

Config:invalid signature solution and troubleshooting details

Aardio - 利用customPlus库+plus构造一个多按钮组件

config:invalid signature 解决办法和问题排查详解

That's why you can't understand recursion
随机推荐
return 关键字
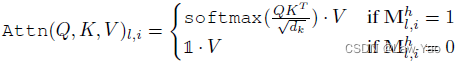
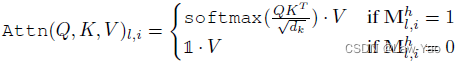
ICLR 2022 | 基于对抗自注意力机制的预训练语言模型
Balanced Multimodal Learning via On-the-fly Gradient Modulation(CVPR2022 oral)
(18) LCD1602 experiment
memcached
让我们,从头到尾,通透网络I/O模型
CSDN 上传图片取消自动加水印的方法
UDP programming
空结构体多大?
Cloud native technology container knowledge points
Method of canceling automatic watermarking of uploaded pictures by CSDN
Aardio - integrate variable values into a string of text through variable names
ICLR 2022 | pre training language model based on anti self attention mechanism
UVa 11732 – strcmp() Anyone?
Windows Auzre 微软的云计算产品的后台操作界面
如何用程序确认当前系统的存储模式?
BasicVSR_ Plusplus master test videos and pictures
hdu 5077 NAND(暴力打表)
HDU 5077 NAND (violent tabulation)
Use ECs to set up an agent