当前位置:网站首页>How to use wechat cloud hosting or cloud functions for cloud development of unapp development applet
How to use wechat cloud hosting or cloud functions for cloud development of unapp development applet
2022-07-07 06:23:00 【Aasee.】
One . Apply for wechat cloud hosting
Needless to say, it's necessary , Official address Here . Just go in and apply .
But the premise is that you have to be able to create docker file, Learn to master some basic docker knowledge , It will make it easier for you to create an environment . After the environment is created, the following operations can be carried out .
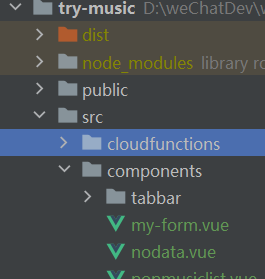
Two . So let's create one cloudfunctions Folder

like this , Just put an empty file in it js ah css Anything will do , In this way, subsequent copies can be made .
Configuration path
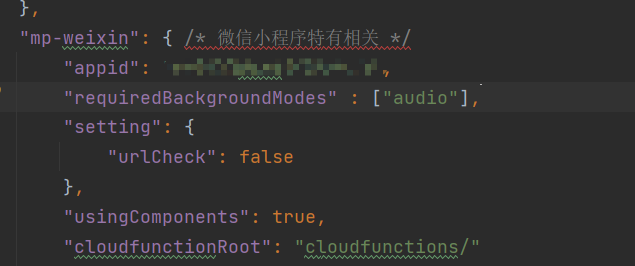
Then we can go uniapp Inside manifest.json File configuration cloudfunctions The location of the folder , Take me as an example
"cloudfunctionRoot": "cloudfunctions/"

because uniapp This file will not be compiled to mp-weixin platform , So here we copy it . Here I also refer to The code for this article . Download a plug-in first .
npm install -save [email protected]
After the download is complete, go to vue.config.js The file is configured as follows
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, 'cloudfunctions'),
to: path.join(__dirname, 'try-music/dist', process.env.NODE_ENV === 'development' ? 'dev' : 'build', process.env.UNI_PLATFORM, 'cloudfunctions')
}
])
]
}
}
find uniapp The files created in are compiled into packages in the corresponding environment .
You should know the path .
Just write down your own path .
3、 ... and . initialization , Then you can call .
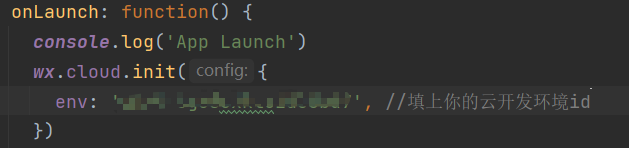
One . initialization
stay App.vue In the document onLounch Add 
This is directly in Official wechat documents You can also see .
Two . Calling method

Here you can go directly to uniapp Wechat cloud hosting service is used in , Of course, if you really feel troublesome, you can also use the opening directly https Server for use , You can also use uniapp Officially recommended unicloud service .
边栏推荐
- QT console output in GUI applications- Console output in a Qt GUI app?
- JVM命令之 jstack:打印JVM中线程快照
- JMeter's own functions are not enough? Why don't you develop one yourself
- Check point: the core element for enterprises to deploy zero trust network (ztna)
- 生活中的开销,怎么记账合适
- 开发者别错过!飞桨黑客马拉松第三期链桨赛道报名开启
- 微信小程序隐藏video标签的进度条组件
- JVM 全面深入
- 2022Android面试必备知识点,一文全面总结
- 如何在Touch Designer 2022版中设置解决Leap Motion不识别的问题?
猜你喜欢

DC-7靶机

Rk3399 platform development series explanation (WiFi) 5.52. Introduction to WiFi framework composition

LM小型可编程控制器软件(基于CoDeSys)笔记二十三:伺服电机运行(步进电机)相对坐标转换为绝对坐标

Redis(二)—Redis通用命令

C note 13

Test the foundation of development, and teach you to prepare for a fully functional web platform environment

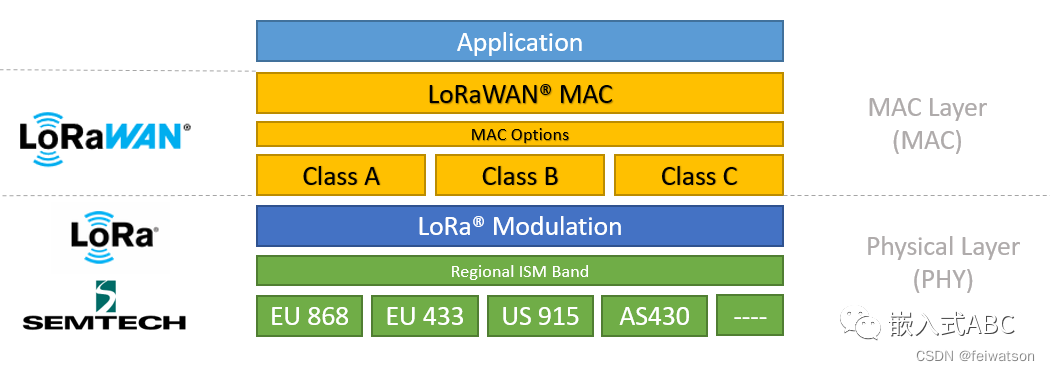
SubGHz, LoRaWAN, NB-IoT, 物联网

Handling hardfault in RT thread
![A freshman's summary of an ordinary student [I don't know whether we are stupid or crazy, but I know to run forward all the way]](/img/fd/7223d78fff54c574260ec0da5f41d5.png)
A freshman's summary of an ordinary student [I don't know whether we are stupid or crazy, but I know to run forward all the way]

软件测试知识储备:关于「登录安全」的基础知识,你了解多少?
随机推荐
Go language learning notes - Gorm use - native SQL, named parameters, rows, tosql | web framework gin (IX)
2022Android面试必备知识点,一文全面总结
骑士战胜魔王(背包&dp)
Find duplicate email addresses
ICML 2022 | 探索语言模型的最佳架构和训练方法
Crudini 配置文件编辑工具
360 Zhiyu released 7.0 new products to create an exclusive "unified digital workspace" for the party, government and army, and central and state-owned enterprises
Party A's requirements for those who have lost 800 yuan
[shell] summary of common shell commands and test judgment statements
如何在Touch Designer 2022版中设置解决Leap Motion不识别的问题?
测试开发基础,教你做一个完整功能的Web平台之环境准备
Markdown 并排显示图片
How to set up in touch designer 2022 to solve the problem that leap motion is not recognized?
Sequential storage of stacks
c语言面试写一个函数在字符串N中查找第一次出现子串M的位置。
[SOC FPGA] custom IP PWM breathing lamp
Jinfo of JVM command: view and modify JVM configuration parameters in real time
进程间通信之共享内存
力扣62 不同路径(从矩阵左上到右下的所有路径数量) (动态规划)
Redis(一)——初识Redis