当前位置:网站首页>Threejs realizes sky box, panoramic scene, ground grass
Threejs realizes sky box, panoramic scene, ground grass
2022-07-05 04:00:00 【Zuo Ben】
1, Introduce :
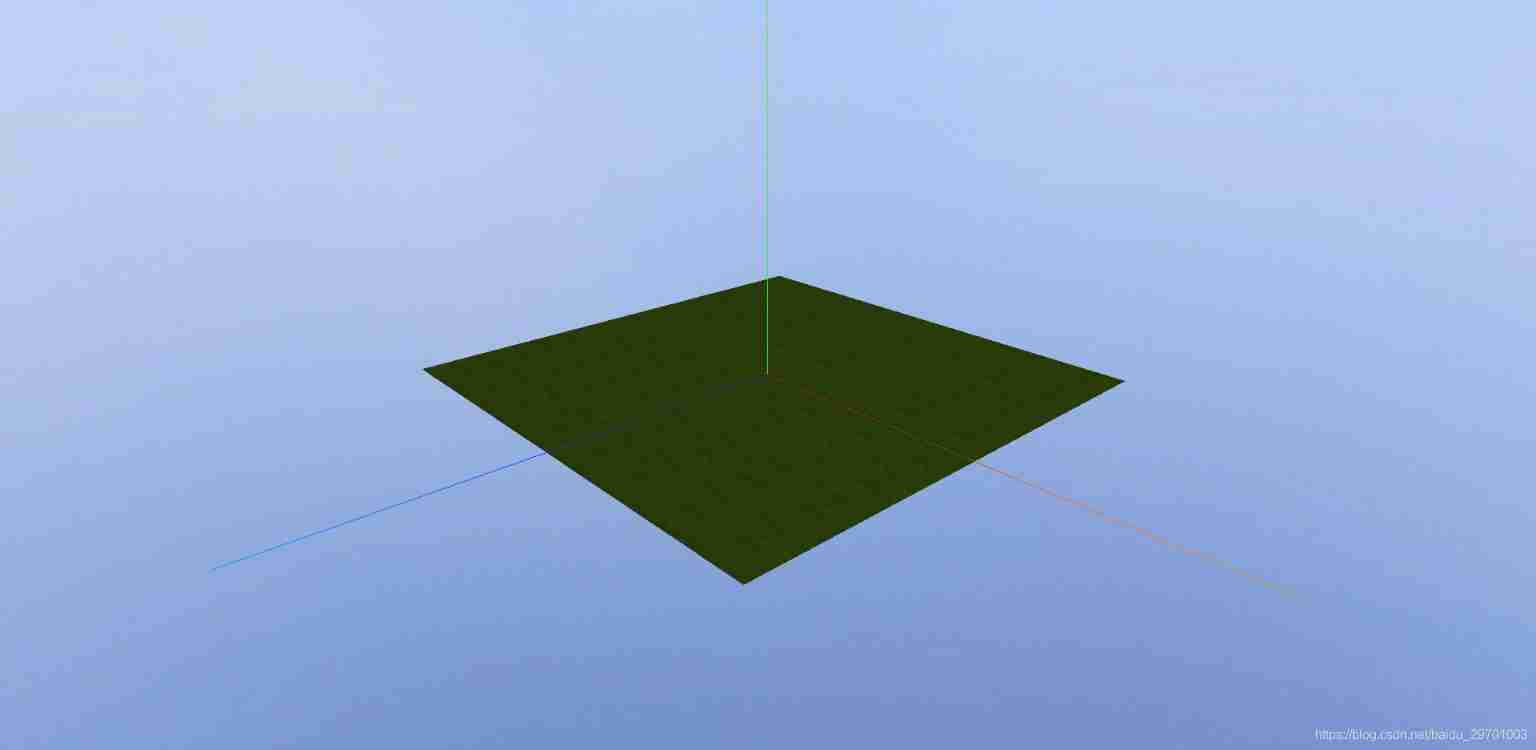
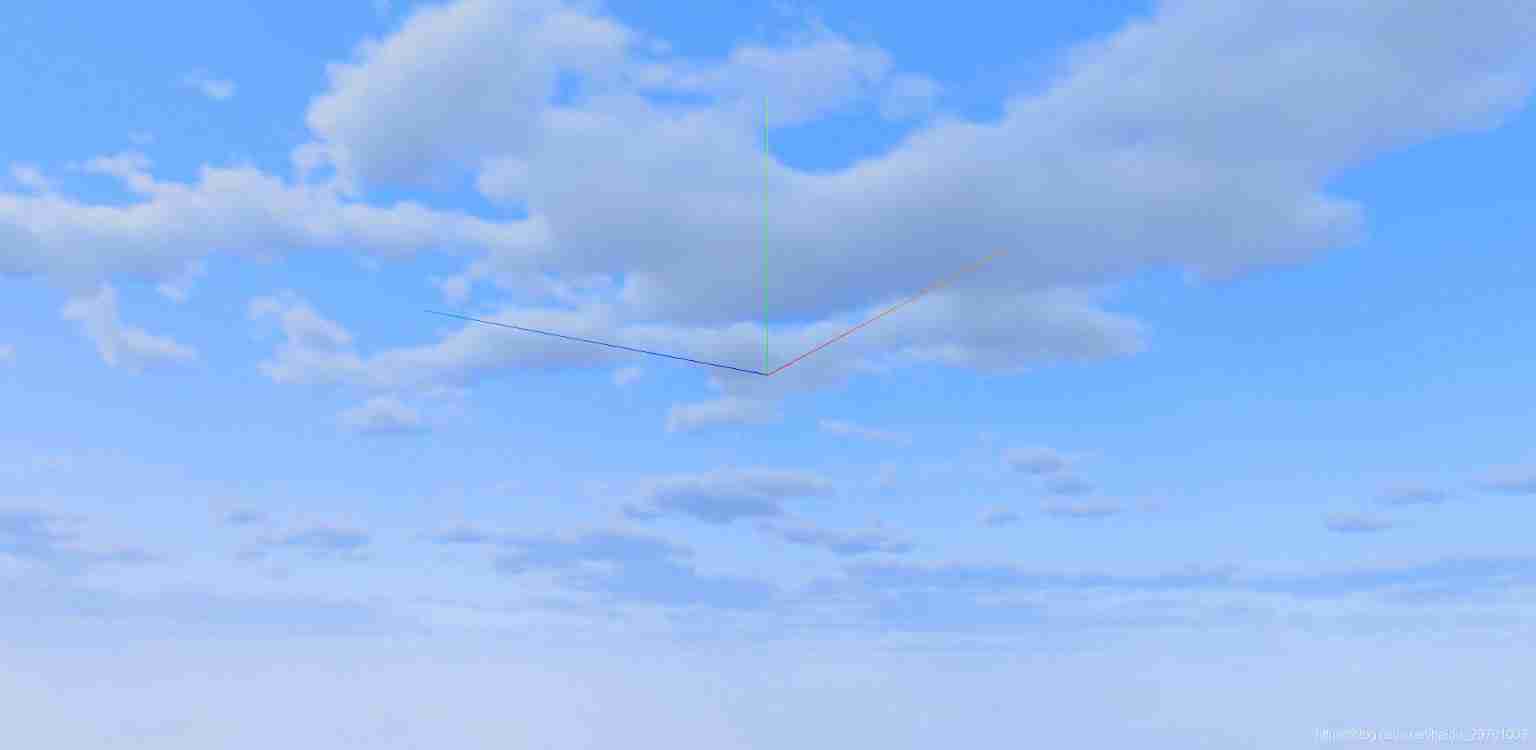
This example uses r95 edition Three.js library . A scene will be created to realize the panoramic background of the sky box , Add axis , Add the ground and set the ground material . The renderings are as follows :


2, Main description :
Create skybox , Mainly 6 This picture builds the picture of the whole scene . These six pictures are respectively facing forward (posz)、 Backward (negz)、 Upward (posy)、 Down (negy)、 To the right (posx) And to the left (negx).Three.js These images will be integrated together to create a seamless environment map . The code is as follows :
var scene = new THREE.Scene();
var urls = [
'assets/textures/cubemap/flowers/posx.jpg',
'assets/textures/cubemap/flowers/negx.jpg',
'assets/textures/cubemap/flowers/posy.jpg',
'assets/textures/cubemap/flowers/negy.jpg',
'assets/textures/cubemap/flowers/posz.jpg',
'assets/textures/cubemap/flowers/negz.jpg'
];
var cubeLoader = new THREE.CubeTextureLoader();
scene.background = cubeLoader.load(urls);Create the ground and add materials ,Three.js Two new materials are provided :THREE.MeshStandardMaterial( Standard material ) and THREE.MeshPhysicalMaterial( Physical material ), What we use here is MeshPhysicalMaterial Standard material . The code is as follows :
/**
* Create the ground and add materials
* wrapS Attributes define the texture along x Axial behavior , and warpT Attributes define the texture along y Axial behavior .
* Three.js The following two options are provided for these attributes :
* ·THREE.RepeatWrapping Allow the texture to repeat itself .
* ·THREE.ClampToEdgeWrapping Is the default value of the attribute .
* The property value is THREE.ClampToEdgeWrapping when , Then the whole texture will not repeat , Only the pixels at the edge of the texture will be repeated to fill the remaining space .
*/
function createPlaneGeometryBasicMaterial() {
var textureLoader = new THREE.TextureLoader();
var cubeMaterial = new THREE.MeshStandardMaterial({
map: textureLoader.load("assets/textures/stone/cd.jpg"),
});
cubeMaterial.map.wrapS = THREE.RepeatWrapping;
cubeMaterial.map.wrapT = THREE.RepeatWrapping;
cubeMaterial.map.repeat.set(8, 8)
// Create the ground plane and set the size
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var plane = new THREE.Mesh(planeGeometry, cubeMaterial);
// Set the plane position and rotate
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 0;
plane.position.z = 0;
return plane;
}
3, Source code is as follows :
<!DOCTYPE html>
<html>
<head>
<title>Threejs Realize sky box 、 Scene background 、 panorama </title>
<script type="text/javascript" src="libs/three.js"></script>
<script type="text/javascript" src="libs/OrbitControls.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="dom"></div>
<script type="text/javascript">
var camera;
var renderer;
function init() {
// Create a scene , It will contain all our elements , Like an object , Cameras and lights .
var scene = new THREE.Scene();
var urls = [
'assets/textures/cubemap/flowers/posx.jpg',
'assets/textures/cubemap/flowers/negx.jpg',
'assets/textures/cubemap/flowers/posy.jpg',
'assets/textures/cubemap/flowers/negy.jpg',
'assets/textures/cubemap/flowers/posz.jpg',
'assets/textures/cubemap/flowers/negz.jpg'
];
var cubeLoader = new THREE.CubeTextureLoader();
scene.background = cubeLoader.load(urls);
// Create a camera , It defines where we are looking
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// Aim the camera at the center of the scene
camera.position.x = 10;
camera.position.y = 50;
camera.position.z = 90;
camera.lookAt(scene.position);
var orbit = new THREE.OrbitControls(camera);
// Create a renderer and set the size ,WebGLRenderer The computer graphics card will be used to render the scene
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
// scene.add(new THREE.AmbientLight(0x666666));
var ambientLight = new THREE.AmbientLight("#ffffff", 1);
scene.add(ambientLight);
// Display the coordinate axis on the screen
var axes = new THREE.AxisHelper(100);
scene.add(axes);
// Add planes to the scene
var plane = createPlaneGeometryBasicMaterial();
scene.add(plane);
// Add the output of the renderer to HTML Elements
document.getElementById("dom").appendChild(renderer.domElement);
// Start animation
renderScene();
// Create a ground
function createPlaneGeometryBasicMaterial() {
var textureLoader = new THREE.TextureLoader();
var cubeMaterial = new THREE.MeshStandardMaterial({
map: textureLoader.load("assets/textures/stone/cd.jpg"),
});
cubeMaterial.map.wrapS = THREE.RepeatWrapping;
cubeMaterial.map.wrapT = THREE.RepeatWrapping;
cubeMaterial.map.repeat.set(8, 8)
// Create the ground plane and set the size
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var plane = new THREE.Mesh(planeGeometry, cubeMaterial);
// Set the plane position and rotate
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 0;
plane.position.z = 0;
return plane;
}
function renderScene() {
orbit.update();
// Use requestAnimationFrame Function to render
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
// Rendered scenes
renderer.render(scene, camera);
}
window.onload = init;
// Modify the scene as the form changes
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// Listen for form resizing events
window.addEventListener('resize', onResize, false);
</script>
</body>
</html>
If you need a complete code, please leave a message or contact me on wechat :1171053128
边栏推荐
- DFS and BFS concepts of trees and graphs
- About authentication services (front and back, login, registration and exit, permission management)
- Differences among 10 addressing modes
- 程序员的视力怎么样? | 每日趣闻
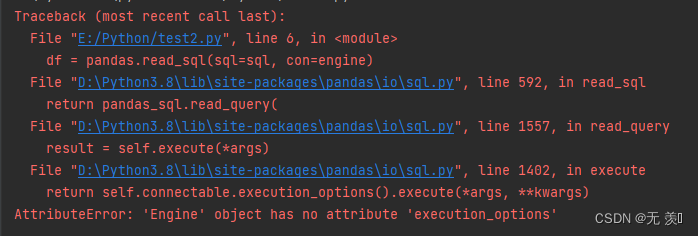
- Resolved (sqlalchemy+pandas.read_sql) attributeerror: 'engine' object has no attribute 'execution_ options‘
- [software reverse - basic knowledge] analysis method, assembly instruction architecture
- Get to know MySQL connection query for the first time
- 一文带你了解BI的前世今身与企业数字化转型的关系
- error Couldn‘t find a package. JSON file in "your path“
- 请问一下我的请求是条件更新,但在buffer中就被拦截了,这种情况我只能每次去flush缓存么?
猜你喜欢

【刷题】BFS题目精选

已解决(sqlalchemy+pandas.read_sql)AttributeError: ‘Engine‘ object has no attribute ‘execution_options‘

The architect started to write a HelloWorld

NEW:Devart dotConnect ADO. NET

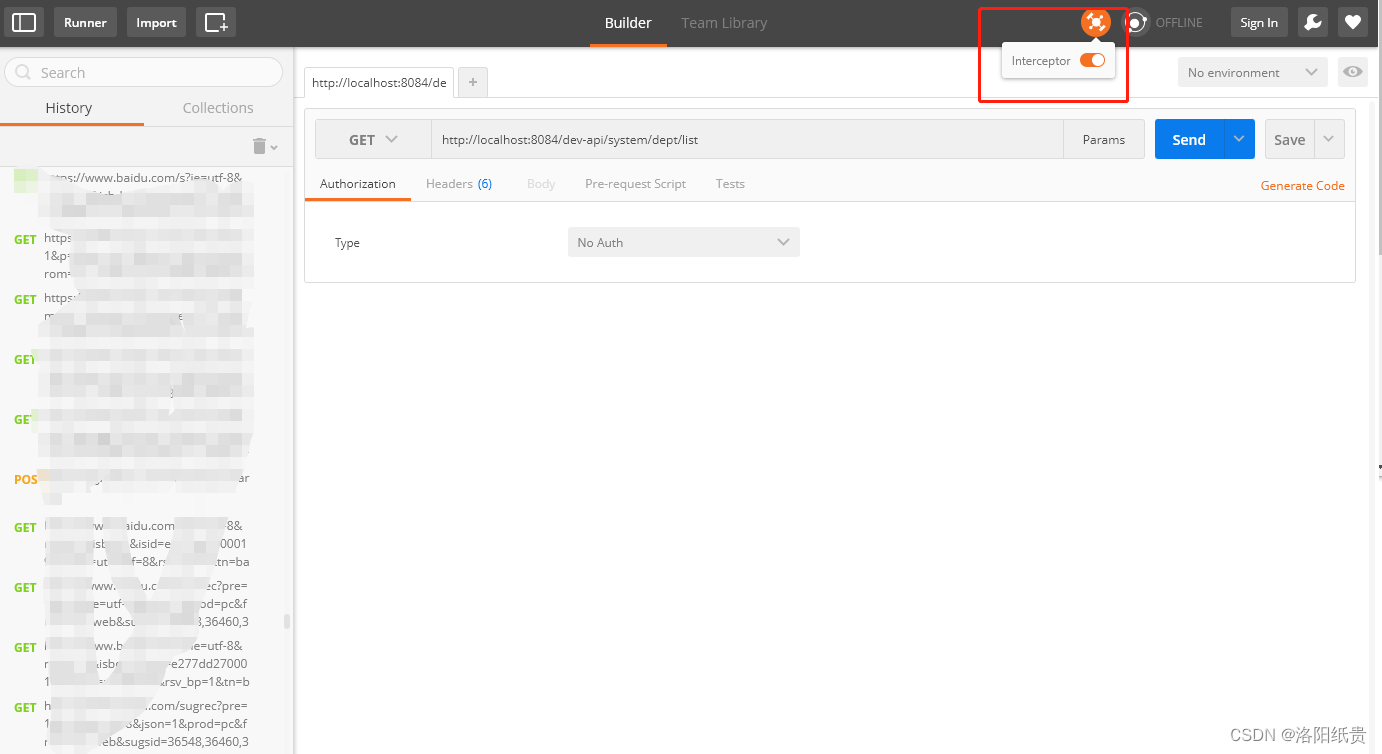
postman和postman interceptor的安装

JWT漏洞复现

Pyqt5 displays file names and pictures
![[vérification sur le Web - divulgation du code source] obtenir la méthode du code source et utiliser des outils](/img/ea/84e67a1fca0e12cc4452c744c242b4.png)
[vérification sur le Web - divulgation du code source] obtenir la méthode du code source et utiliser des outils

How to use jedis of redis

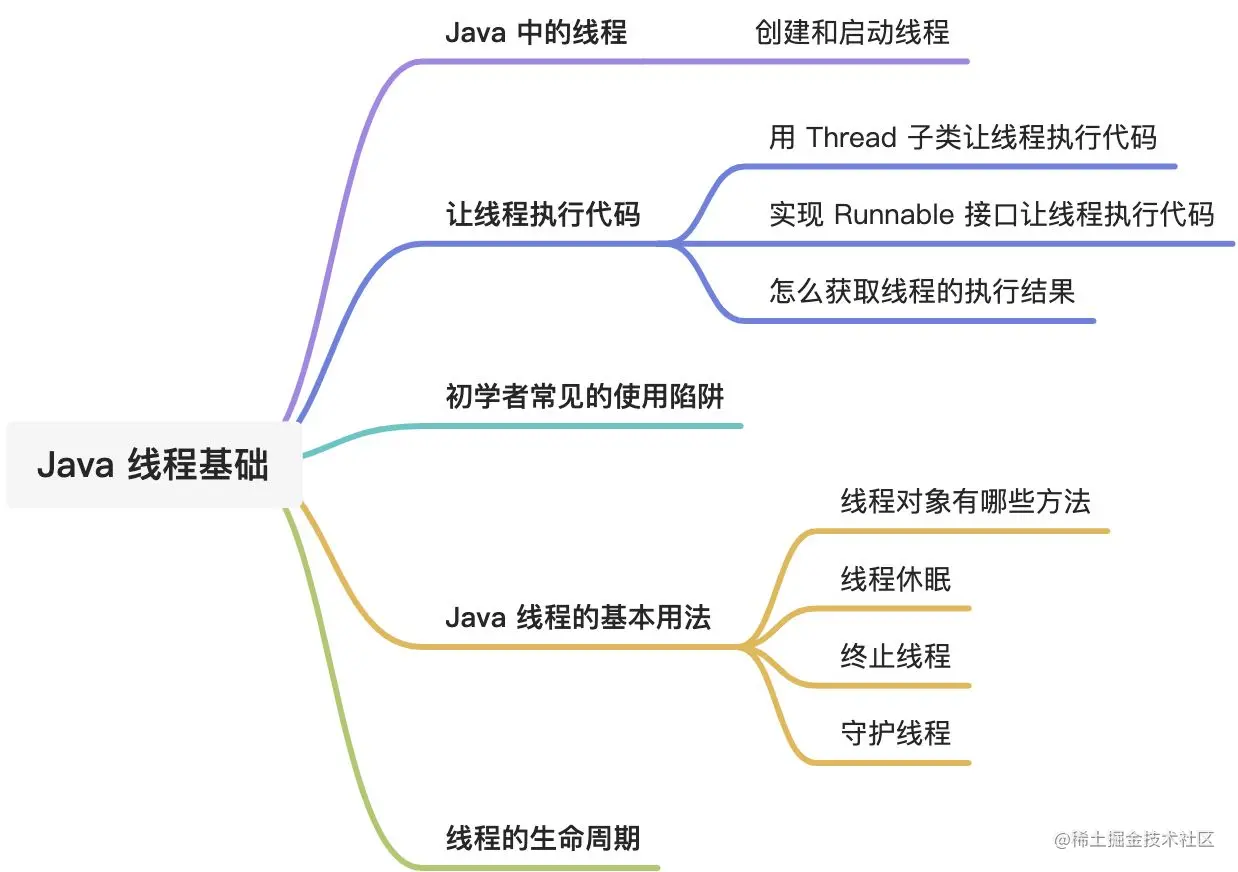
Thread Basics
随机推荐
Plasticscm enterprise crack
线上故障突突突?如何紧急诊断、排查与恢复
Get to know MySQL connection query for the first time
在线文本行固定长度填充工具
测试开发是什么?为什么现在那么多公司都要招聘测试开发?
Online text line fixed length fill tool
What is the reason why the webrtc protocol video cannot be played on the easycvr platform?
[wp]bmzclub几道题的writeup
“金九银十”是找工作的最佳时期吗?那倒未必
IronXL for . NET 2022.6
Multimedia query
Excuse me, my request is a condition update, but it is blocked in the buffer. In this case, can I only flush the cache every time?
3. Package the bottom navigation tabbar
error Couldn‘t find a package.json file in “你的路径“
CTF stegano practice stegano 9
Anti debugging (basic principles of debugger Design & NT NP and other anti debugging principles)
The architect started to write a HelloWorld
[数组]566. 重塑矩阵-简单
Installation of postman and postman interceptor
Laravel8 export excel file