当前位置:网站首页>Quick start of UI component development of phantom engine [umg/slate]
Quick start of UI component development of phantom engine [umg/slate]
2022-07-05 03:28:00 【Brain in new VAT】
Unreal Of UMG Provides quite a number of UI Widget, And allow you to do many things in the blueprint . however , Sometimes you may still need to create customizations Widget To fill in the blanks . In this article, we will introduce how to use custom rendering to create Slate Widget Basic knowledge of .

UMG Widget Two classes are involved :
- One UWidget Derived class , You can interact with it in the editor
- One SCompoundWidget class , Deal with low-level functions and rendering
Let's see a simple example of slicing UMG Widget, It has a given starting angle and arc size . We can control the color and opacity , And you can choose to use the image to render it :

1、 Minimum UMG Widget class
First , We will add classes without any functionality , And make sure we see the new widget appear in the editor panel .
This is a UMG Minimize header file for widget :
UCLASS()
class CUSTOMWIDGET_API USlice : public UWidget
{
GENERATED_BODY()
public:
virtual void ReleaseSlateResources(bool bReleaseChildren) override;
protected:
virtual TSharedRef<SWidget> RebuildWidget() override;
TSharedPtr<SSlateSlice> MySlice;
};
Corresponding CPP The documents are as follows :
void USlice::ReleaseSlateResources(bool bReleaseChildren)
{
MySlice.Reset();
}
TSharedRef<SWidget> USlice::RebuildWidget()
{
MySlice = SNew(SSlateSlice);
return MySlice.ToSharedRef();
}
Please note that , Creating a new UMG Widget when , These two methods must always be implemented - RebuildWidget Responsible for building Slate Widget, ReleaseSlateResources Responsible for cleaning up resources .
2、 Minimum Slate Widget class
This is a UMG Widget Class referenced Slate class :
class CUSTOMWIDGET_API SSlateSlice : public SCompoundWidget
{
public:
SLATE_BEGIN_ARGS(SSlateSlice)
{}
SLATE_END_ARGS()
void Construct(const FArguments& InArgs);
};
And corresponding CPP file :
BEGIN_SLATE_FUNCTION_BUILD_OPTIMIZATION
void SSlateSlice::Construct(const FArguments& InArgs)
{
}
END_SLATE_FUNCTION_BUILD_OPTIMIZATION
BEGIN_SLATE_FUNCTION_BUILD_OPTIMIZATION and END_SLATE_FUNCTION_BUILD_OPTIMIZATION Often in Construct Use around functions , Because it may eventually produce a very complex expression , The compiler may spend a lot of time trying to optimize . These macros close and turn optimization on again .
3、 Pass on Widget attribute
To make our UMG Widget Draw slice , You need to add some attributes to determine its appearance . First , We will Brush、Angle and ArcSize Add to UMG Widget:
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category="Appearance")
FSlateBrush Brush;
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category="Appearance")
float Angle;
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category="Appearance")
float ArcSize;
We still need to Slate Class . They are all added as parameters to SLATE_BEGIN_ARGS / SLATE_END_ARGS In macro , And the regular member variables in the class :
SLATE_BEGIN_ARGS(SSlateSlice)
{}
SLATE_ARGUMENT(FSlateBrush*, Brush)
SLATE_ARGUMENT(float, Angle)
SLATE_ARGUMENT(float, ArcSize)
SLATE_END_ARGS()
...
protected:
FInvalidatableBrushAttribute Brush;
float Angle;
float ArcSize;
RebuildWidget Method needs to change these attributes from UMG Widget Pass to Slate Widget:
TSharedRef<SWidget> USlice::RebuildWidget()
{
MySlice = SNew(SSlateSlice)
.Brush(&Brush)
.Angle(Angle)
.ArcSize(ArcSize);
return MySlice.ToSharedRef();
}
Slate Widget Now treat these attributes as Construct Method :
void SSlateSlice::Construct(const FArguments& InArgs)
{
Brush = FInvalidatableBrushAttribute(InArgs._Brush);
Angle = InArgs._Angle;
ArcSize = InArgs._ArcSize;
}
Each defined in the class header SLATE_ARGUMENT Add as a member to FArguments In structure , And underline its name .Construct Method just copies these values into class member variables , For later rendering Widget When using them .
4、Widget Rendering
Now we can finally add OnPaint The method , It deals with Widget The actual rendering of .
At this point , I won't go into details on all the parameters - Here are the parameters we refer to in the following methods :
- AllottedGeometry For us Widget Location and size of
- OutDrawElements Receive for rendering Widget Drawing elements of
- nWidgetStyle It provides us with the color and opacity that should be applied
FSlateDrawElement It's rendering Slate Widget Main force . It has a draw box 、 Line 、 Text 、 Spline, etc . We will use vertices here ( stay 2D In the space ) And index to render arbitrary meshes .
We need to fill the vertices FSlateVertex Structural TArray, And defining a triangle constructed from vertices SlateIndex (uint32) Index value TArray.
To render slices , We add a vertex in the center , Then add edge vertices along the arc . Then the index buffer uses the center and a pair of continuous edge vertices to define the triangle . The color of each vertex is calculated by modulating the brush color using the color and opacity passed in through the widget style and the overall color and opacity of the widget .
If the brush uses an image , We can also set for vertices UV coordinate —— I won't consider it for the time being .
int32 SSlateSlice::OnPaint(const FPaintArgs& Args, const FGeometry& AllottedGeometry, const FSlateRect& MyCullingRect,
FSlateWindowElementList& OutDrawElements, int32 LayerId, const FWidgetStyle& InWidgetStyle,
bool bParentEnabled) const
{
const FVector2D Pos = AllottedGeometry.GetAbsolutePosition();
const FVector2D Size = AllottedGeometry.GetAbsoluteSize();
const FVector2D Center = Pos + 0.5 * Size;
const float Radius = FMath::Min(Size.X, Size.Y) * 0.5f;
const FSlateBrush* SlateBrush = Brush.GetImage().Get();
FLinearColor LinearColor = ColorAndOpacity.Get() * InWidgetStyle.GetColorAndOpacityTint() * SlateBrush->GetTint(InWidgetStyle);
FColor FinalColorAndOpacity = LinearColor.ToFColor(true);
const int NumSegments = FMath::RoundToInt(ArcSize / 10.0f);
TArray<FSlateVertex> Vertices;
Vertices.Reserve(NumSegments + 3);
// Add center vertex
Vertices.AddZeroed();
FSlateVertex& CenterVertex = Vertices.Last();
CenterVertex.Position = Center;
CenterVertex.Color = FinalColorAndOpacity;
// Add edge vertices
for (int i = 0; i < NumSegments + 2; ++i)
{
const float CurrentAngle = FMath::DegreesToRadians(ArcSize * i / NumSegments + Angle);
const FVector2D EdgeDirection(FMath::Cos(CurrentAngle), FMath::Sin(CurrentAngle));
const FVector2D OuterEdge(Radius*EdgeDirection);
Vertices.AddZeroed();
FSlateVertex& OuterVert = Vertices.Last();
OuterVert.Position = Center + OuterEdge;
OuterVert.Color = FinalColorAndOpacity;
}
TArray<SlateIndex> Indices;
for (int i = 0; i < NumSegments; ++i)
{
Indices.Add(0);
Indices.Add(i);
Indices.Add(i + 1);
}
const FSlateResourceHandle Handle = FSlateApplication::Get().GetRenderer()->GetResourceHandle( *SlateBrush );
FSlateDrawElement::MakeCustomVerts(
OutDrawElements,
LayerId,
Handle,
Vertices,
Indices,
nullptr,
0,
0
);
return LayerId;
}
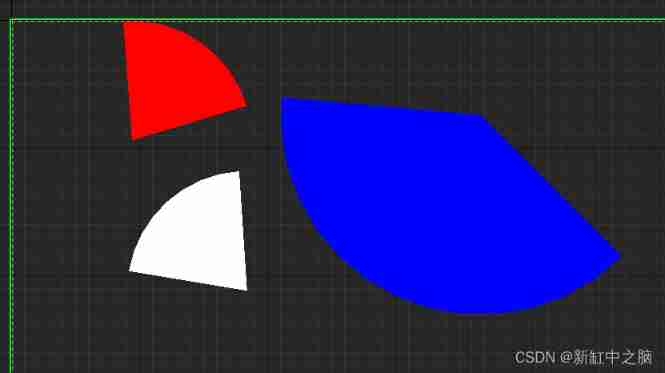
This allows us to render slices in different sizes and colors :

5、 to update Widget attribute
In order for the editor to work properly , We need to be in Slate The properties in the widget are UMG Update widgets as they change . We rewrite SynchronizeProperties Function to do this :
void USlice::SynchronizeProperties()
{
Super::SynchronizeProperties();
MySlice->SetBrush(&Brush);
MySlice->SetAngle(Angle);
MySlice->SetArcSize(ArcSize);
}
Slate Widgets need the following setter function :
void SSlateSlice::SetBrush(FSlateBrush* InBrush)
{
Brush.SetImage(*this, InBrush);
}
void SSlateSlice::SetAngle(float InAngle)
{
Angle = InAngle;
}
void SSlateSlice::SetArcSize(float InArcSize)
{
ArcSize = InArcSize;
}
Now? , Just change any attribute in the editor , The slice will be updated immediately .
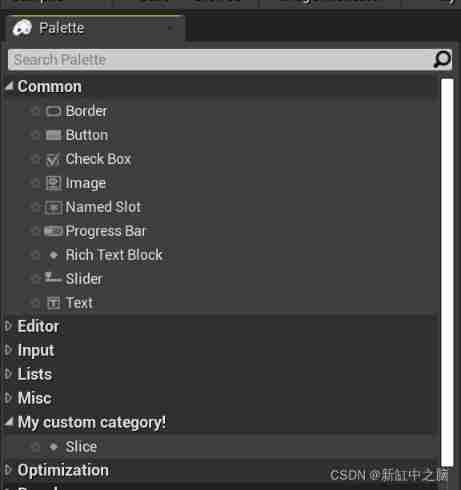
6、 Set up Widget Category
Unless otherwise specified , otherwise Widget stay UMG Designer's Widget The panel displays as unclassified . To set a category , Please add a pair GetPaletteCategory The covering of functions :
#if WITH_EDITOR
const FText USlice::GetPaletteCategory()
{
return LOCTEXT("CustomPaletteCategory", "My custom category!");
}
#endif

7、 follow-up work
The source code involved in this article can be obtained from GitHub library Download .
Be able to communicate with Unreal In the conventional UMG Widget Before comparison , There is still much work to be done . for example , Property does not support animation , Nor does it support attribute binding . I also didn't discuss the mouse event ——UMG( and Slate) All in Widget It's all rectangular , So in irregular shape Widget It takes some skills to handle the mouse correctly .
Implement customization Widget One potential reason for is optimization - for example , Realize a single... That combines multiple element rendering Widget It could be faster - I will discuss this in the near future .
Link to the original text :Slate Widget Development tutorial — BimAnt
边栏推荐
- 001 chip test
- Vb+access hotel service management system
- How to make OS X read bash_ Profile instead of Profile file - how to make OS X to read bash_ profile not . profile file
- Easy processing of ten-year futures and stock market data -- Application of tdengine in Tongxinyuan fund
- Daily question 2 12
- 看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事
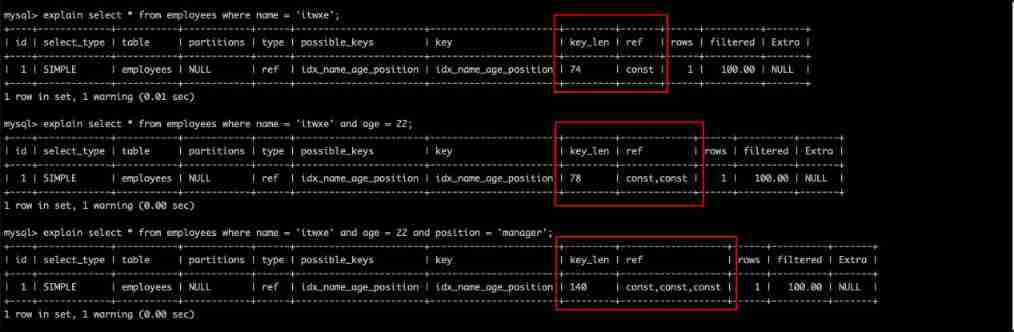
- SQL performance optimization skills
- Kubernetes - Multi cluster management
- 1. Five layer network model
- Leetcode92. reverse linked list II
猜你喜欢

2.常见的请求方法

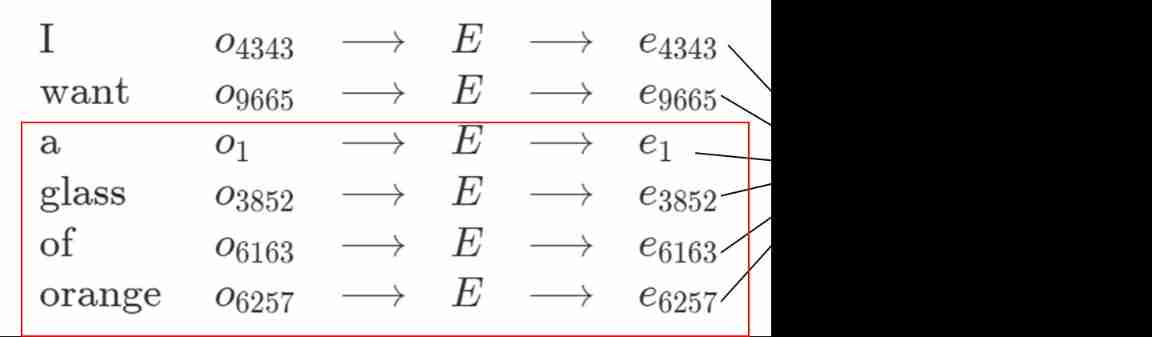
How to learn to get the embedding matrix e # yyds dry goods inventory #

腾讯云,实现图片上传

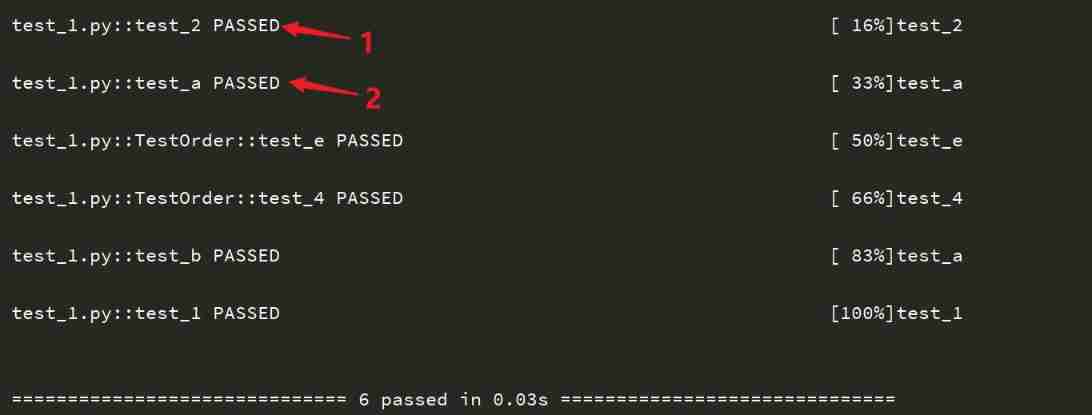
Pytest (4) - test case execution sequence

Learning notes of raspberry pie 4B - IO communication (I2C)

Anchor free series network yolox source code line by line explanation Part 2 (a total of 10, ensure to explain line by line, after reading, you can change the network at will, not just as a participan

SQL performance optimization skills

Ubantu disk expansion (VMware)

This + closure + scope interview question

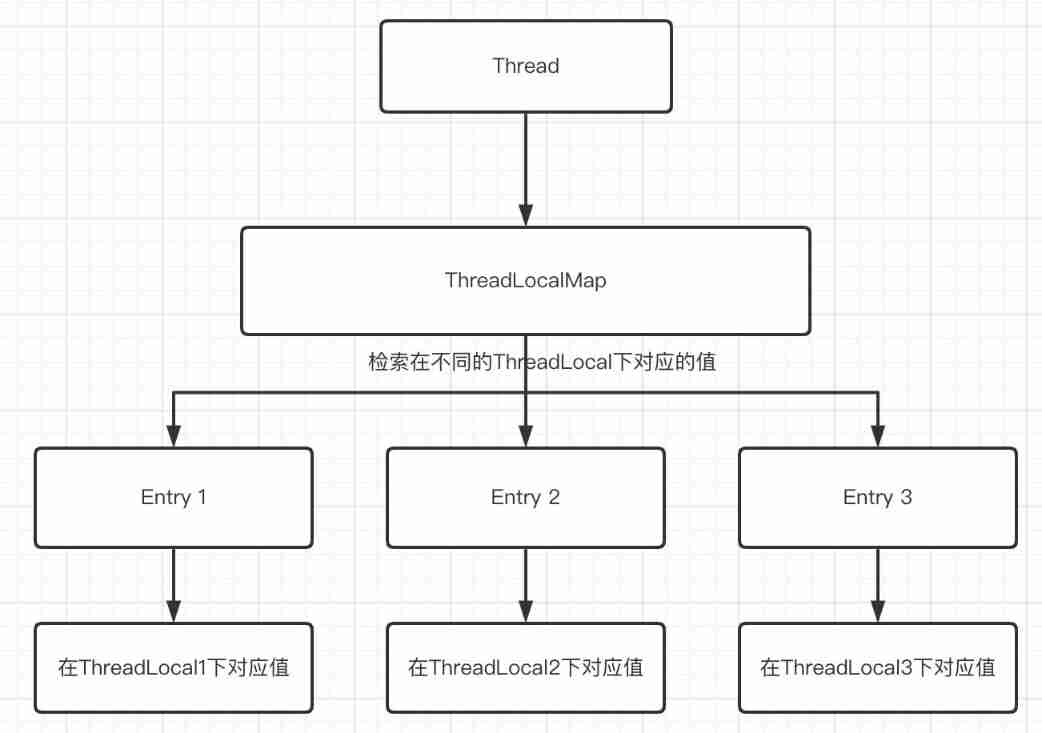
Hot knowledge of multithreading (I): introduction to ThreadLocal and underlying principles
随机推荐
看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事
In MySQL Association query, the foreign key is null. What if the data cannot be found?
[daily problem insight] Li Kou - the 280th weekly match (I really didn't know it could be so simple to solve other people's problems)
问下,这个ADB mysql支持sqlserver吗?
Qrcode: generate QR code from text
Leetcode42. connect rainwater
打破信息茧房-我主动获取信息的方法 -#3
Azkaban overview
The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
Azkaban安装部署
Pytest (4) - test case execution sequence
Tencent cloud, realize image upload
SQL performance optimization skills
[groovy] string (string splicing | multi line string)
Acwing第 58 场周赛【完结】
[groovy] string (string type variable definition | character type variable definition)
[2022 repair version] community scanning code into group activity code to drain the complete operation source code / connect the contract free payment interface / promote the normal binding of subordi
ICSI213/IECE213 Data Structures
Is there any way to change the height of the uinavigationbar in the storyboard without using the UINavigationController?
New interesting test applet source code_ Test available