当前位置:网站首页>Wechat applet
Wechat applet
2022-07-06 13:44:00 【Little boy, handsome Yang Shaoping】
const { formatTime, isEmpty } = require('../../utils/util.js')
var {request} = require("../../utils/request.js")
const { validatePlateNum} = require('../../utils/validate.js')
const { uploadFile,uploadFileTms, getFileBase64 } = require('../../utils/request.js')
const { newRequest,newRequestTms } = require("../../utils/request")
const {getListByScanCode,submitForm} = require("../../api/carWareApi.js")
const {testData,testMsg}= require("../../pages/carWare/data.js")
const app = getApp()
Page({
/**
* Initial data of the page
*/
data: {
dList:'',
dTextArea_list:[],
arrList:[],
loading: false,
items: [
{ name: 'leave', value: ' Leave the library ', checked: false },
{ name: 'reach', value: ' To the library ', checked: false }
],
isShow:false,// Whether the submit button displays true Show ,false No display
carTel:'',// Test cell phones -18866299257--18653284990
dCode: '',// The entered dispatch order No
showArrivalTimePicker: false,
currentDate: new Date().getTime(),
wareCode:'',// Whether to directly scan wechat to obtain data
version:'',// Development version or experience version
formData: {
isArrival:'',//0 To the library ,1 Leave the library
isRecord:'',//0 There is no record of arrival ,1 There are arrival records
scanCode:'',// Scan code data
wareName: '',// Warehouse name
wareCode: '',// Warehouse number
arrivalTime: formatTime(new Date()),// Arrival time
djType: '',// Registration type
vehicleCode:'',// license plate number
latitude:'',// dimension
longitude:'',// longitude
carTel:'',// Driver's phone
fileList:[],// To upload pictures
},
formatter(type, value) {
if (type === 'year') {
return `${value} year `;
} else if (type === 'month') {
return `${value} month `;
} else if (type === 'day') {
return `${value} Japan `;
} else if (type === 'hour') {
return `${value} when `;
} else if (type === 'minute') {
return `${value} branch `;
}
return value;
},
validateMap: {
vehicleCode: validatePlateNum
},
errMsgShow: {
vehicleCode: false
}
},
// Loading page
onLoad(options){
// If it's wechat scanning -- Load rendering data directly
let{wareCode,version}=this.data
version = __wxConfig.envVersion;
//var options={}
//options.code='cuangcu';
//var options='/pages/carWare/carWare?wareCode=cangcu';
var obj=JSON.stringify(options);
console.log(" overall situation onLaunch options==" + obj+'==version='+version)
debugger
if(obj == {}||obj==='{}'){
wareCode=''
console.log('options{} Scan wechat directly 【 Sweep code 】'+wareCode)
}else{
wareCode=options.code;
console.log('options.code Scan wechat directly 【 Sweep code 】'+wareCode)
}
this.setData({wareCode,version})
},
onReady() {
// to grant authorization
let { formData,carTel,latitude,longitude,isShow,wareCode } = this.data
// wx.setStorageSync('isAuth', false)
var isAuth= wx.getStorageSync('isAuth')
if(isAuth){
// Initialize latitude and longitude
wx.getLocation({
type: 'wgs84',
isHighAccuracy:true,// Improve accuracy
success: function (res) {
isShow=true;
formData.latitude=res.latitude;
formData.longitude=res.longitude;
carTel=wx.getStorageSync('phone');
formData.carTel=wx.getStorageSync('phone');
}
})
}else{
wx.showModal({
title: ' Please authorize the current location and information ',
content: ' Your information will be used to judge the fence and query the dispatch list ',
success: function (res) {
console.log(res)
if (res.cancel) {
wx.showToast({
title: ' privilege grant failed ',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
console.log(dataAu)
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: ' Authorized success ',
icon: 'success',
duration: 1000
})
wx.setStorageSync('isAuth',true)
} else {
wx.showToast({
title: ' privilege grant failed ',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
}
// Initialize the phone
var phone= wx.getStorageSync('phone')
if((phone==null||phone=='')&&isAuth){
request('/reserve/api/user/check/bind', { open_id: wx.getStorageSync('openId')}).then(res => {
wx.hideLoading()
app.globalData.refresh = false
if(res.status==200&&res.msg=='success'){
carTel=res.data.tel;
formData.carTel = res.data.tel;
wx.setStorageSync('phone', res.data.tel)
this.setData({formData})
console.log(' obtain bind Current user's mobile phone >>>>>>>>>'+JSON.stringify(this.data.formData));
}
}).catch(err => {
console.log(' obtain err Current user's mobile phone >>>>>>>>>'+err);
wx.hideLoading()
wx.showToast({
title: ' Server internal error , Please contact the Administrator ',
icon: 'none',
duration: 2000
})
})
}else{
wx.hideLoading()
formData.carTel=phone;
this.setData({formData})
console.log(' Get current getStorageSync User's mobile phone >>>>>>>>>'+JSON.stringify(this.data.formData));
}
// If it's wechat scanning -- Load rendering data directly
if(wareCode!=''){
formData.scanCode =wareCode
formData.wareName =wareCode
formData.wareCode =wareCode
this.setData({formData})
this.scanCode()
}
// Select to keyboard component
this.setData({
formData,isShow,
keyboard: this.selectComponent('#keyboard')
});
console.log(" Get the current latitude and longitude :" + JSON.stringify(formData));
},
showArrivalTimePicker() {
this.setData({
showArrivalTimePicker: true
})
},
onCloseArrivalTimePicker() {
this.setData({
showArrivalTimePicker: false
})
},
onConfirmArrivalTimePicker(e) {
const { formData } = this.data
formData.arrivalTime = formatTime(new Date(e.detail))
this.setData({
formData: formData,
showArrivalTimePicker: false
})
},
// Warehouse code scanning
scanQRCode() {
let that = this
let { formData,isShow,carTel,version} = that.data
var isAuth= wx.getStorageSync('isAuth')
if(isAuth){
// Initialize latitude and longitude
wx.getLocation({
type: 'wgs84',
isHighAccuracy:true,// Improve accuracy
success: function (res) {
isShow=true;
formData.latitude=res.latitude;
formData.longitude=res.longitude;
formData.carTel=wx.getStorageSync('phone');
carTel=wx.getStorageSync('phone');
}
})
this.setData({formData,isShow,carTel})
console.log("isAuth=true The warehouse scans the code to obtain the current longitude and latitude :" + JSON.stringify(formData));
}else{
isShow=false;
formData.carTel='';
carTel='';
formData.latitude='';
formData.longitude='';
this.setData({formData,isShow,carTel})
console.log("isAuth=false The warehouse scans the code to obtain the current longitude and latitude :" + JSON.stringify(formData));
}
wx.scanCode({
onlyFromCamera: true,
success: (res) => {
// Official online version
if(version==='release'){
// Experience version
var path=decodeURIComponent(res.path);
console.log('[ Wechat scanning warehouse code resolution address path='+path)
var arr = new Array()
arr=path.split('=')
debugger
console.log('[ Wechat scanning warehouse code resolution address 1]code='+arr[1])
formData.scanCode = arr[1];
formData.wareName = arr[1];
formData.wareCode =arr[1];
that.setData({formData})
this.scanCode()
}else{
// Experience version
var result=decodeURIComponent(res.result);
console.log('[ Wechat scanning warehouse code resolution address 1]'+result)
var arr = new Array()
arr=result.split('=')
debugger
console.log('[ Wechat scanning warehouse code resolution address 2]'+arr[3])
var arry = new Array()
arry=arr[3].split('#')
console.log('[ Wechat scanning warehouse code resolution address 3]'+arry[0])
formData.scanCode = arry[0];
formData.wareName = arry[0];
formData.wareCode =arry[0];
that.setData({formData})
this.scanCode()
}
}
})
},
// Code scanning of dispatching order
scanQRCodeD() {
let that = this
let { formData,dCode,dList} = that.data
wx.scanCode({
onlyFromCamera: true,
success: (res) => {
dCode = res.result
that.setData({
dCode:res.result
})
this.dAdd()
}
})
},
// Enter the dispatch list
dInput(e) {
var val=e.detail.value;
var pattern = new RegExp("[`[email protected]@#%$\"^&*()=|{}':;',\\[\\].<>/?~!@@#¥……&*()——|{}【】‘;:”“'.,、?]")
if(pattern.test(val)){
wx.showToast({
title: ' Do not enter special characters ',
icon: 'none',
}, 1500)
this.setData({
dCode:''
})
}else{
this.setData({
dCode:e.detail.value
})
}
},
// Enter the dispatch list
dInputTel(e) {
let {formData,carTel} = this.data
carTel=e.detail.value,
formData.carTel=e.detail.value,
this.setData({ carTel, formData })
},
// Check for repetition
checkRepeat: function(arr,value) {
for(var i=0;i<arr.length;i++){
if(value===arr[i].id){
return false;
}
}
return true;
},
// Additional
dAdd: function(e) {
let {dList,dTextArea_list,arrList} = this.data
if(this.data.dCode != ''){
// Prevent repeated appending
var isBH=this.checkRepeat(arrList,this.data.dCode)
console.log(isBH)
// Prevent duplicate submissions
if(isBH){
var item={};
item.id=this.data.dCode;
item.value=this.data.dCode;
arrList.push(item);
dTextArea_list.push(this.data.dCode)
this.setData({
dTextArea_list,
arrList,
dCode:'',
dList:dTextArea_list.join("\n")
})
}else{
wx.showToast({
title: ' The dispatch list already exists ',
icon:'none'
},2000)
}
}else{
wx.showToast({
title: ' Please enter the dispatch order No ',
icon:'none'
},2000)
}
},
// Delete
dRemove: function(e) {
let {dList,dTextArea_list} = this.data
debugger
if(dTextArea_list.length != 0) {
dTextArea_list.pop(this.data.dCode)
this.setData({
dList:dTextArea_list.join("\n")
})
}else{
wx.showToast({
title: ' There is no dispatch list to delete ',
icon:'none'
},2000)
}
},
// Choose
checkboxChange(e) {
console.log('checkbox happen change event , carry value The value is :', e.detail.value)
const arrList = this.data.arrList
const values = e.detail.value
for (let i = 0, lenI = arrList.length; i < lenI; ++i) {
arrList[i].checked = false
for (let j = 0, lenJ = values.length; j < lenJ; ++j) {
if (arrList[i].value === values[j]) {
arrList[i].checked = true
break
}
}
}
this.setData({
arrList
})
},
// Delete
delete:function(e){
let {arrList} = this.data
const size=this.data.arrList.length
const indexs=[];
if(size>0){
debugger
for (let j = 0, lenJ = size; j < size; ++j) {
console.log(">>>>>>arrList[j].checked>>>>>>"+arrList[j].checked)
if (arrList[j].checked === false) {
indexs.push(arrList[j])
}
}
}else{
wx.showToast({
title: ' There is no dispatch list to delete ',
icon:'none'
},2000)
}
this.setData({
arrList:indexs
})
},
//radio
radioChange: function(e) {
let {formData} = this.data
formData.djType=e.detail.value;
this.setData({formData})
},
// Display keyboard , At the same time, set the virtual input box to the active state
showKeyboard () {
this.data.keyboard.showKeyboard();
},
// Hidden keyboard , At the same time, set the virtual input box to inactive
hideKeyboard (e) {
this.data.keyboard.hideKeyboard();
},
// Enter events with the keyboard :input, Get the input content into the virtual input box
inputChange (e) {
const { formData, validateMap, errMsgShow } = this.data
formData.vehicleCode = e.detail
if (validateMap.vehicleCode) {
if (!!e.detail && !validateMap.vehicleCode(e.detail)) {
errMsgShow.vehicleCode = true
} else {
errMsgShow.vehicleCode = false
}
}
this.setData({
errMsgShow,
formData
})
},
// Image upload -- Show
afterRead(event) {
wx.showLoading()
const { file } = event.detail;
for(let i in file ){
uploadFileTms(file[i].path,'/wechat/uploadFile').then(res=>{
debugger
newRequestTms({
// url:`/exit/api/getFileBase64/${res.fileId}`
url:`${res.data.fileId}`
}).then(res64=>{
const{ fileList = [] } = this.data;
fileList.push({
url:`data:image/${res.data.fileName.split('.').pop()};base64,` + res64.data,
isImage:true,
fileId:res.data.fileId,
fileName:res.data.fileName,
})
this.setData({ fileList })
})
}).catch(err=>{
wx.hideLoading()
console.log('err',err)
wx.showToast({
title: ' Upload failed , Please try again ',
icon:'none'
},2000)
})
}
},
// Delete pictures
deleteImage(event) {
const { index, name } = event.detail;
const { fileList } = this.data
if (name == "imageList") {
fileList.splice(index, 1)
this.setData({ fileList })
}
},
// Scan code to obtain warehouse data
scanCode: function(e) {
let {formData,isShow,items,dList,dCode,dTextArea_list,fileList,arrList } = this.data
if(formData.scanCode==''){
wx.showToast({
title: ' Please scan the warehouse code first ',
icon: 'none',
}, 1500)
return
}
getListByScanCode(formData).then(res => {
// var res=testData
wx.hideLoading()
if(res.code == 200) {
// isArrival:'',//0 To the library ( Inside the fence ),1 Leave the library ( Outside the fence ) isRecord:'',//0 There is no record of arrival ,1 There are arrival records
// Outside the fence -- Prompt: unable to operate in the library
if(res.data.isArrival=='1'){
wx.showToast({
title: ' Beyond the allowable distance , Unable to reach the vehicle ',
icon: 'none',
}, 1500)
}else{
// Inside the fence -- Can go to the library to operate
isShow=true;
formData.isArrival=res.data.isArrival;
}
//isRecord:'',//0 There is no record of arrival ,1 There are arrival records
if(res.data.isRecord=='0'){
items[0].checked=true;
formData.djType='leave';
formData.isRecord=res.data.isRecord;
}else{
items[1].checked=true;
formData.djType='reach';
formData.isRecord=res.data.isRecord;
}
// Dispatch sheet data is added
if(isEmpty(res.data.dCodeList)||res.data.dCodeList.length<=0){
dList=[],
dTextArea_list=[],
dCode='',
arrList=[],
wx.showToast({
title: ' Transport task not found , Please contact the dispatcher ',
icon: 'none',
}, 1500)
}else{
dList=[],
dTextArea_list=[],
arrList=[],
dCode=''
var len=res.data.dCodeList.length;
var arr=res.data.dCodeList;
for(var i=0;i<len;i++){
var isBH=this.checkRepeat(arrList,arr[i])
if(isBH){
var item={};
item.id=arr[i];
item.value=arr[i];
item.checked=false;
arrList.push(item);
dTextArea_list.push(arr[i])
}
}
dList=dTextArea_list.join("\n")
}
this.setData({isShow,items,dList,dTextArea_list,arrList,formData})
}else {
//isShow=false,
dList=[],
dTextArea_list=[],
arrList=[];
dCode=''
wx.showToast({
title: res.message,
icon: 'none',
}, 1500)
}
this.setData({ loading: false,isShow,dList,dTextArea_list,arrList})
}).catch(err => {
wx.hideLoading()
this.setData({ loading: false })
})
},
// Submit
submit() {
let { loading,formData,errMsgShow,dList,fileList,dTextArea_list,arrList } = this.data
if(loading) return
if (isEmpty(formData.scanCode)) {
wx.showToast({
title: ' Please scan the warehouse code first ',
icon: 'none',
}, 1000)
return
}
if (isEmpty(formData.carTel)) {
wx.showToast({
title: ' Please enter your mobile number ',
icon: 'none',
}, 1000)
return
}
if (isEmpty(arrList)) {
wx.showToast({
title: ' Please enter the dispatch list ',
icon: 'none',
}, 1000)
return
}else{
const codeList=[];
for(let i=0;i<arrList.length;++i){
codeList.push(arrList[i].id);
}
formData.dCode=codeList;
}
if (isEmpty(formData.djType )) {
wx.showToast({
title: ' Please select the registration type ',
icon: 'none',
}, 1000)
return
}
if (isEmpty(formData.vehicleCode)) {
wx.showToast({
title: ' Please enter the license plate number ',
icon: 'none',
}, 1000)
return
}
if(errMsgShow.vehicleCode){
wx.showToast({
title: ' Please enter the correct license plate number ',
icon: 'none',
}, 1000)
return
}
if (isEmpty(fileList)) {
wx.showToast({
title: ' Please upload license plate photos ',
icon: 'none',
}, 1000)
return
}else{
formData.fileList=fileList;
}
// unauthorized , Don't pass it on
var isAuth= wx.getStorageSync('isAuth')
if(!isAuth){
formData.carTel='';
formData.latitude='';
formData.longitude='';
}
wx.showLoading({
title: ' In submission ',
})
this.setData({
loading: true
})
submitForm(formData).then(res => {
wx.hideLoading()
if(res.code == 200) {
wx.showToast({
title: ' Submit successfully !',
icon: 'success'
}, 1500)
setTimeout(() => {
wx.switchTab({
url: '/pages/workbench/workbench',
})
// wx.navigateBack({// return
// delta: 1
// })
}, 1500)
}else {
wx.showToast({
title: res.message,
icon: 'none',
}, 1500)
}
this.setData({ loading: false })
}).catch(err => {
wx.hideLoading()
this.setData({ loading: false })
})
},
// Submit validation
})
边栏推荐
- MySQL中count(*)的实现方式
- [modern Chinese history] Chapter 6 test
- Floating point comparison, CMP, tabulation ideas
- 为什么要使用Redis
- Arduino+ds18b20 temperature sensor (buzzer alarm) +lcd1602 display (IIC drive)
- 【九阳神功】2017复旦大学应用统计真题+解析
- Rich Shenzhen people and renting Shenzhen people
- [au cours de l'entrevue] - Comment expliquer le mécanisme de transmission fiable de TCP
- MySQL锁总结(全面简洁 + 图文详解)
- [the Nine Yang Manual] 2018 Fudan University Applied Statistics real problem + analysis
猜你喜欢

5. Download and use of MSDN

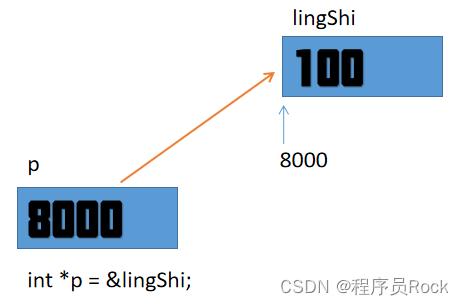
凡人修仙学指针-1

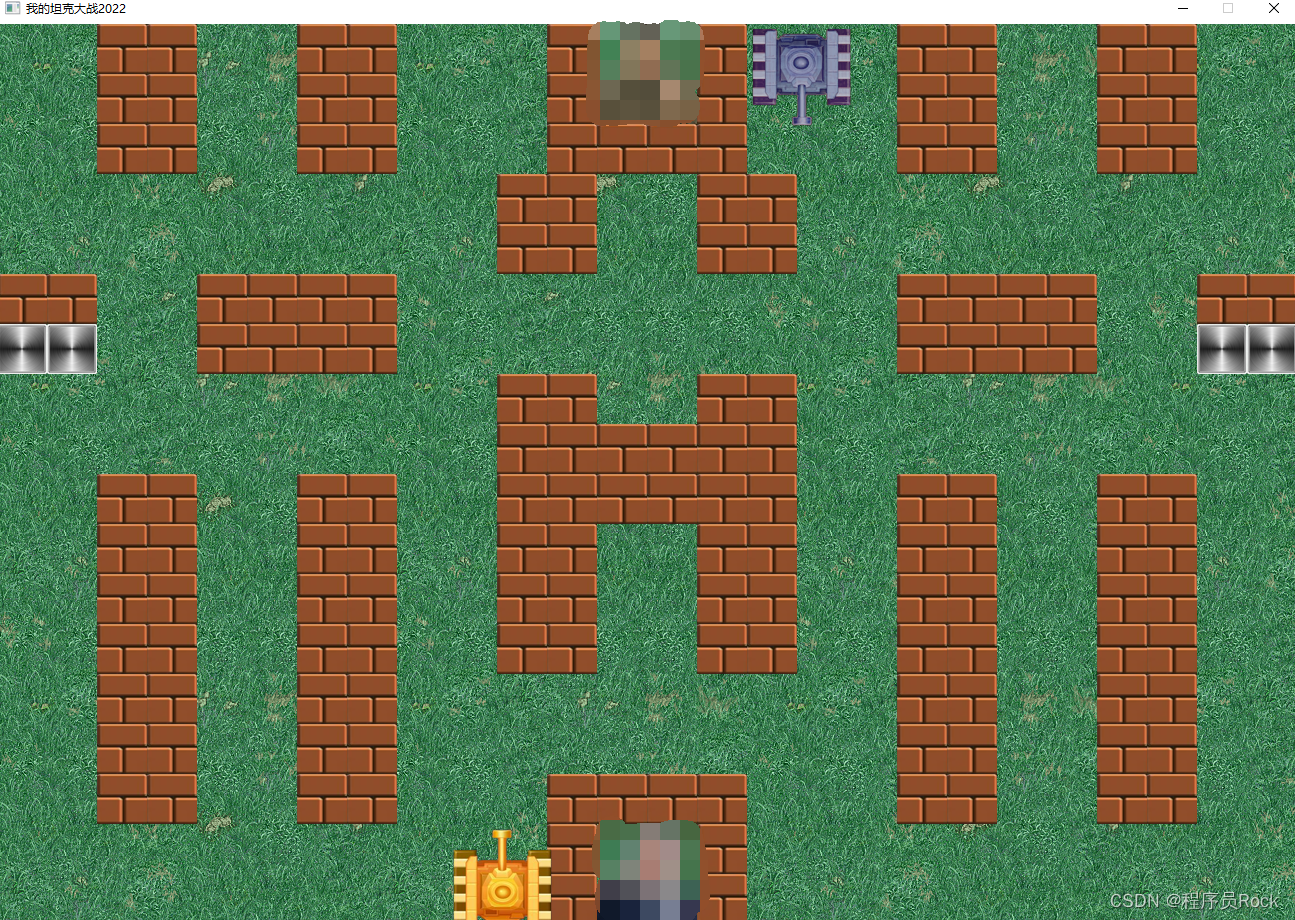
The latest tank battle 2022 - Notes on the whole development -2

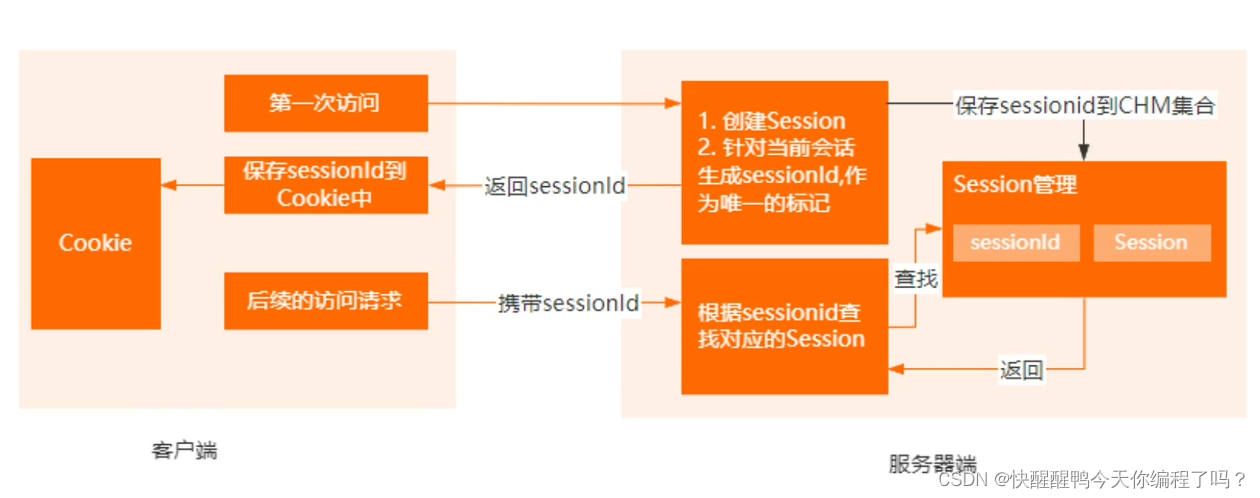
The difference between cookies and sessions

MATLAB打开.m文件乱码解决办法
![[during the interview] - how can I explain the mechanism of TCP to achieve reliable transmission](/img/d6/109042b77de2f3cfbf866b24e89a45.png)
[during the interview] - how can I explain the mechanism of TCP to achieve reliable transmission

FAQs and answers to the imitation Niuke technology blog project (II)

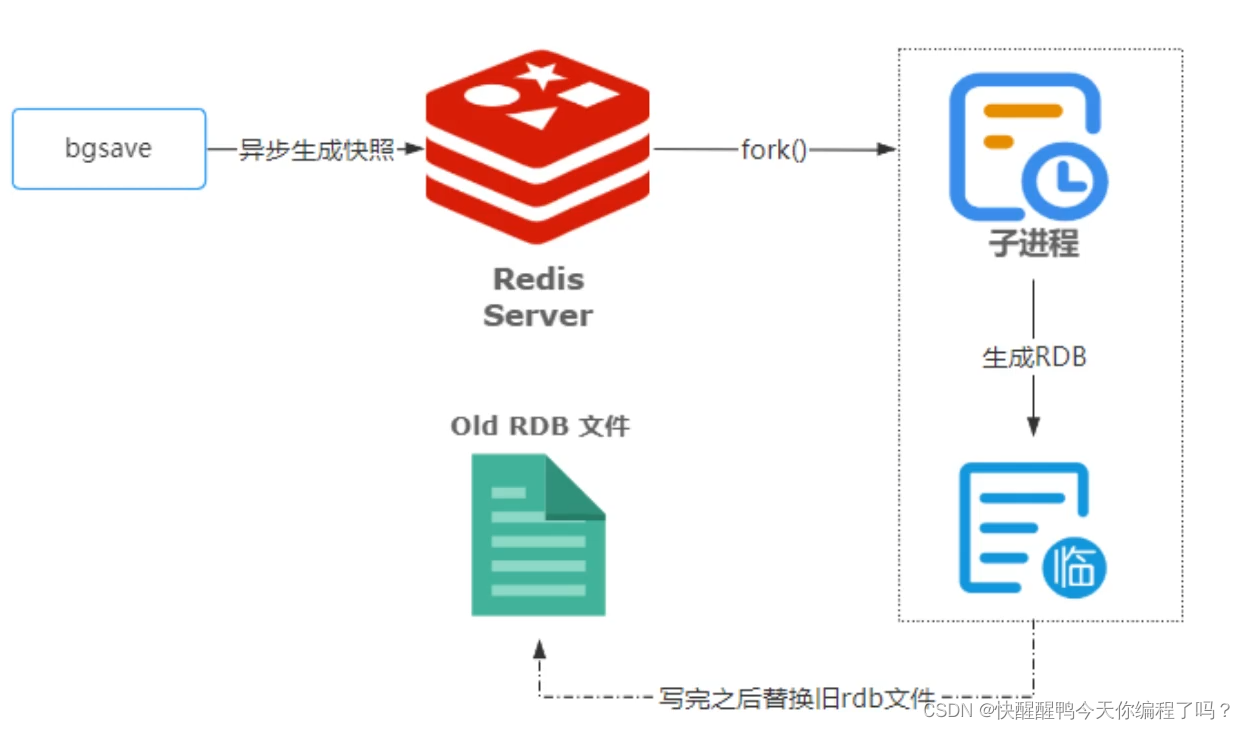
Redis的两种持久化机制RDB和AOF的原理和优缺点

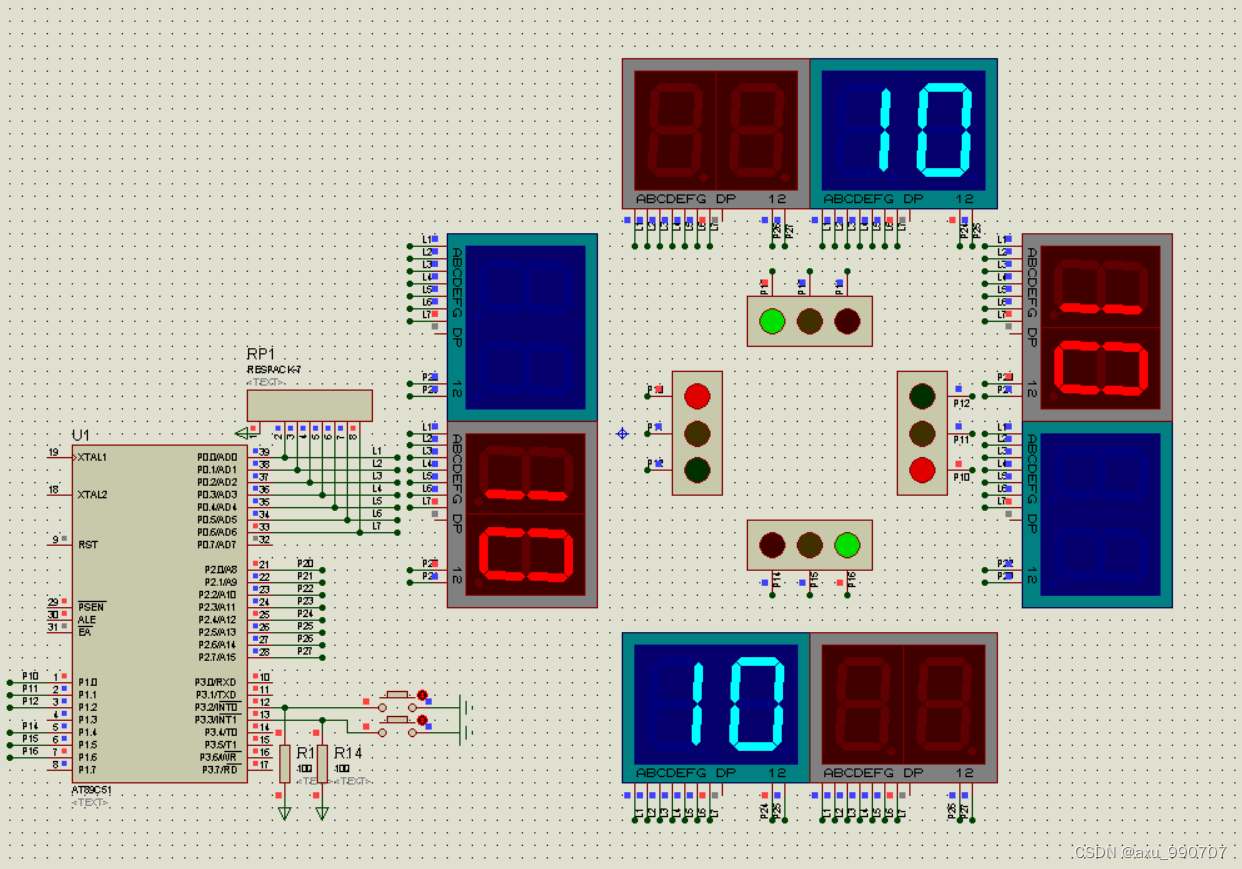
编写程序,模拟现实生活中的交通信号灯。

Leetcode. 3. Longest substring without repeated characters - more than 100% solution
随机推荐
3. Number guessing game
Why use redis
canvas基础1 - 画直线(通俗易懂)
自定义RPC项目——常见问题及详解(注册中心)
2022 Teddy cup data mining challenge question C idea and post game summary
5. Download and use of MSDN
MATLAB打开.m文件乱码解决办法
View UI plus releases version 1.1.0, supports SSR, supports nuxt, and adds TS declaration files
【九阳神功】2020复旦大学应用统计真题+解析
5.函数递归练习
[modern Chinese history] Chapter 9 test
(super detailed II) detailed visualization of onenet data, how to plot with intercepted data flow
Write a program to simulate the traffic lights in real life.
5月14日杂谈
7. Relationship between array, pointer and array
凡人修仙学指针-1
Mortal immortal cultivation pointer-1
最新坦克大战2022-全程开发笔记-1
【毕业季·进击的技术er】再见了,我的学生时代
Change vs theme and set background picture