当前位置:网站首页>Odoo集成Plausible埋码监控平台
Odoo集成Plausible埋码监控平台
2022-07-07 13:53:00 【神州数码云基地】
目录
前言
Plausible是轻量级和开源的网络分析平台,可以用于分析用户行为和系统中的高访问页面,现阶段各个系统已经开始逐步集成Plausible,我们来看看在Odoo框架中是如何使用的吧!
一、Plausible埋码
1、新建plausible.js
! function() {
"use strict";
var a = window.location,
r = window.document,
o = r.currentScript,
l = o.getAttribute("data-api") || '服务器地址' + "/api/event";
function s(t) {
console.warn("Ignoring Event: " + t)
}
function t(t, e) {
if (/^localhost$|^127(\.[0-9]+){
0,2}\.[0-9]+$|^\[::1?\]$/.test(a.hostname) || "file:" === a.protocol)
return s("localhost");
if (a.hostname != '正式环境地址域名')
return s("nonproduction");
if (!(window._phantom || window.__nightmare || window.navigator.webdriver || window.Cypress)) {
try {
if ("true" == window.localStorage.plausible_ignore) return s("localStorage flag")
} catch (t) {
}
var i = {
};
i.n = t,
i.u = a.href,
i.d = '正式环境地址域名',
i.r = r.referrer || null,
i.w = window.innerWidth,
e && e.meta && (i.m = JSON.stringify(e.meta)),
e && e.props && (i.p = JSON.stringify(e.props)),
i.h = 1;
var n = new XMLHttpRequest;
n.open("POST", l, !0),
n.setRequestHeader("Content-Type", "text/plain"),
n.send(JSON.stringify(i)), n.onreadystatechange = function() {
4 == n.readyState && e && e.callback && e.callback()
}
}
}
var e = window.plausible && window.plausible.q || [];
window.plausible = t;
for (var i, n = 0; n < e.length; n++) t.apply(this, e[n]);
function w() {
i = a.pathname, t("pageview")
}
window.addEventListener("hashchange", w), "prerender" === r.visibilityState ? r.addEventListener("visibilitychange", function() {
i || "visible" !== r.visibilityState || w()
}) : w()
}();
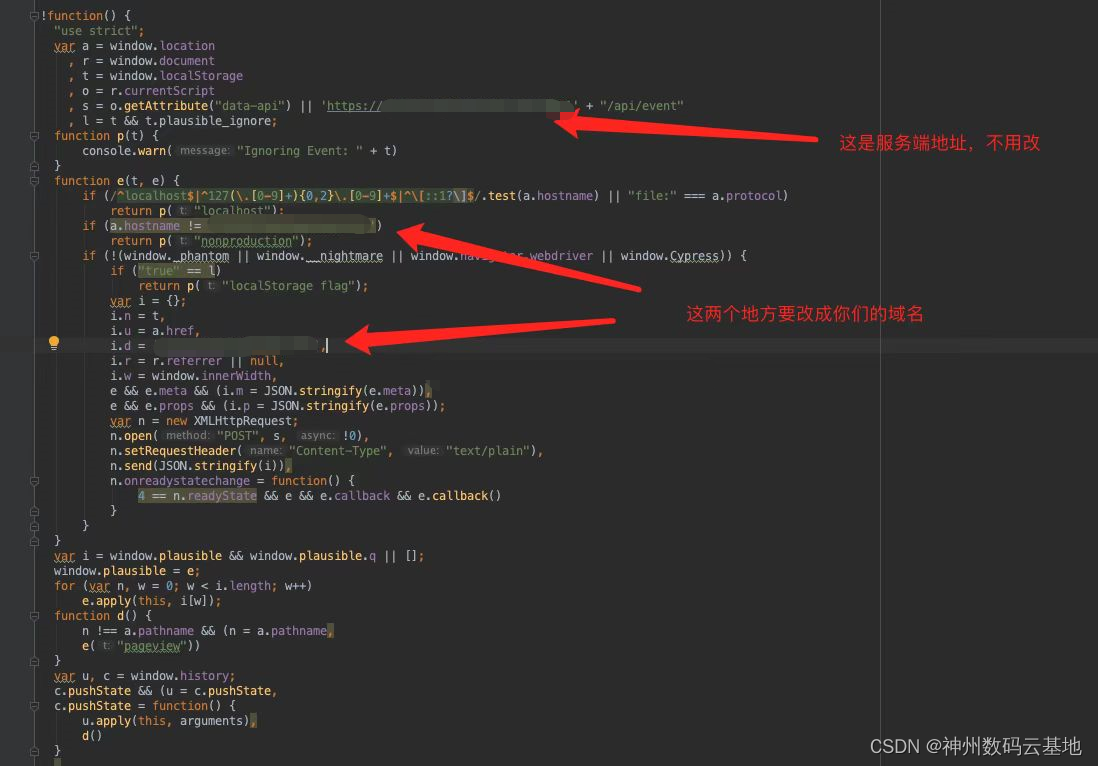
2、域名修改
将上面的js域名处按照如下图所示进行修改

3、引入上述js文件
在系统公共html处引入上述的js文件,此处也要将data-domain中的域名进行替换,src的路径按照各自的文件路径引入
<script data-domain="正式环境域名" src="/web/static/src/js/plausible.js"></script>
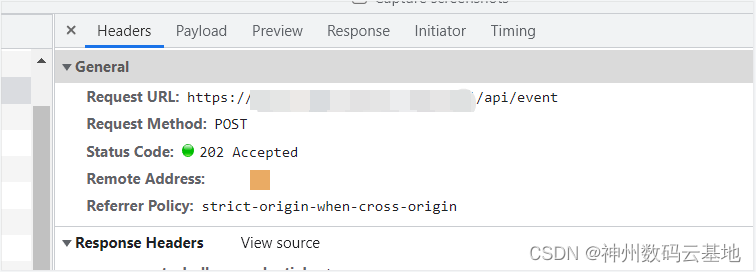
4、实际效果
js中有对环境进行判断,本地和测试环境不会对埋码数据有任何影响,我们可以在正式环境尝试切换菜单,就会触发plausible.js里的/api/event接口,如下,Payload里面有相关的页面参数
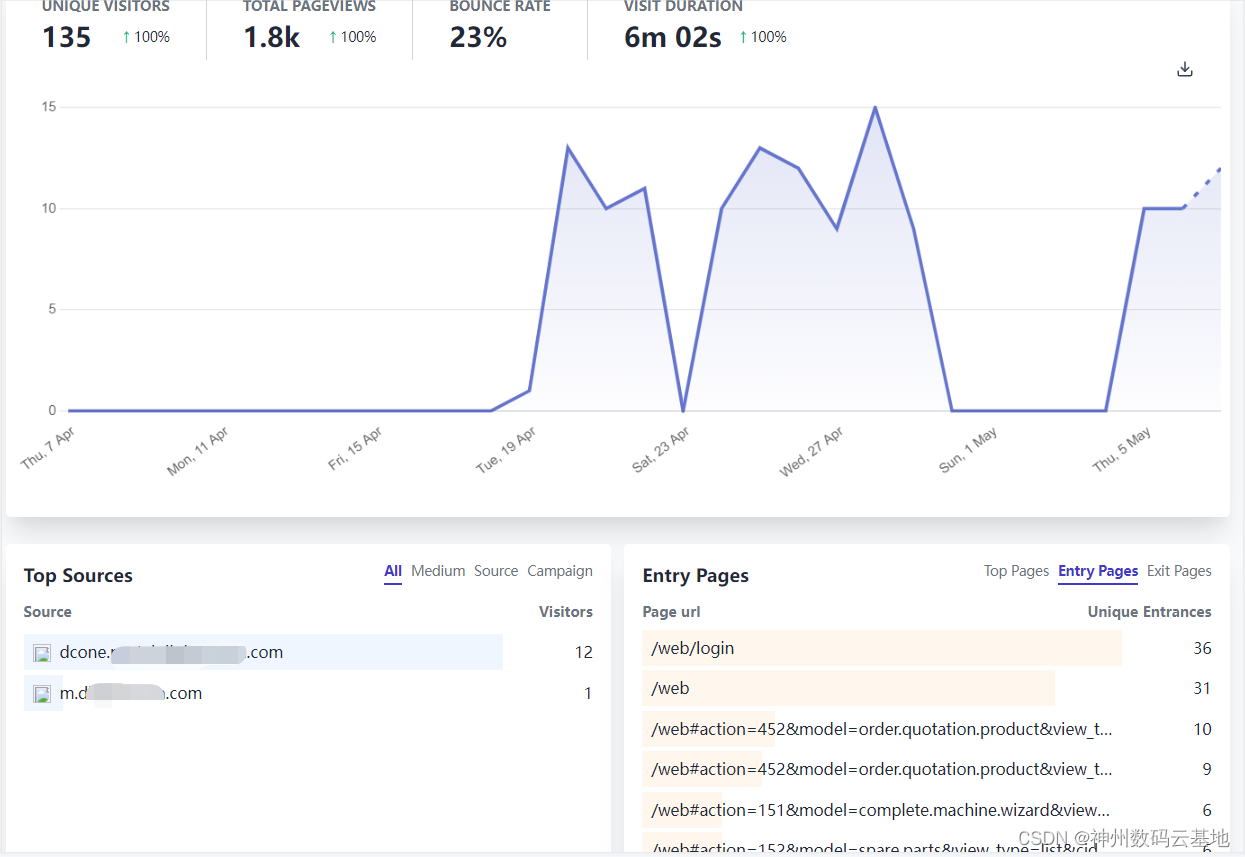
5、数据看板
完成以上操作后,我们就可以登录Plausible平台查看我们的看板数据了!
二、用户行为监控
如果需要知道哪些用户一般进入哪些页面,那又该如何获取用户信息加以区分呢?让我们继续往下看吧
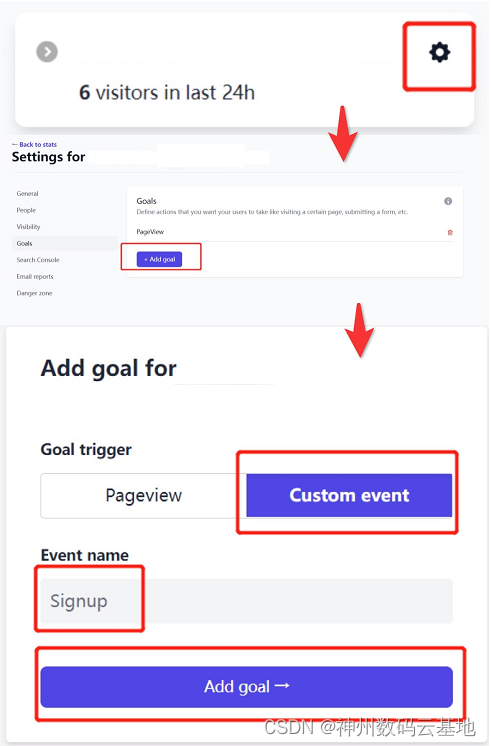
1、选择模块进行设置
我们先选择一个模块进行如下设置,这里我已经添加了一个叫PageView的事件监听name(名字可以随意):

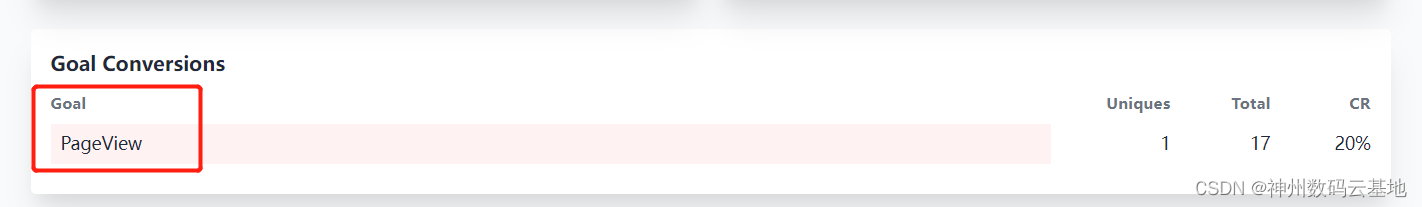
2、新增看板
我们进入对应模块的看板页,底部会新增一个看板,如下:

3、注册全局事件
我们在之前引入plausible.js的文件后,注册全局事件:
<script data-domain="正式环境域名" src="/web/static/src/js/plausible.js"></script>
<script>window.plausible = window.plausible || function() {
(window.plausible.q = window.plausible.q || []).push(arguments) }</script>
4、新增文件及监听
新增self_menu.js文件,新增hashchange的事件监听,并将该文件引入对应模块的template中:
odoo.define('order_menu', function (require) {
const session = require('web.session')
window.addEventListener("hashchange", function (){
let userName = session.username
let url = window.location.href
plausible('PageView', {
props: {
method: 'HTTP', Region: 'China', userName, url}});
})
})
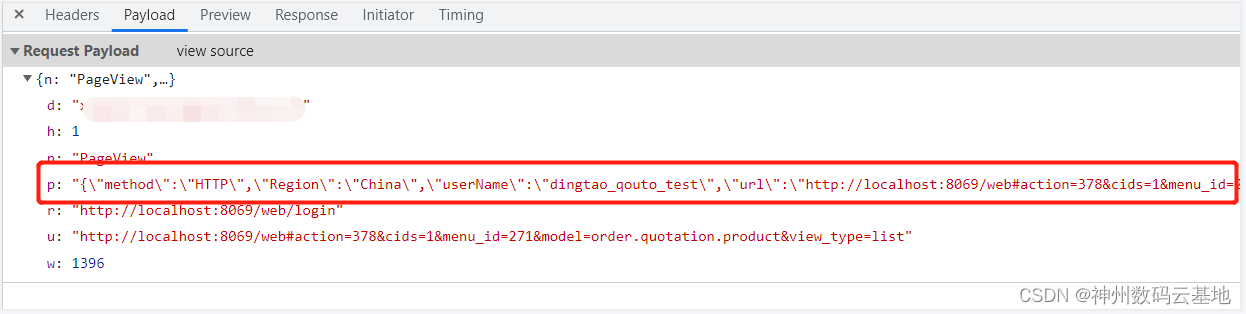
5、查看已收集的信息
重启后,切换页面会调用/api/event接口,查看接口参数,就能看到我们上面收集的信息也传过去了(注:本地测试时,需注释plausible.js的环境校验部分代码):
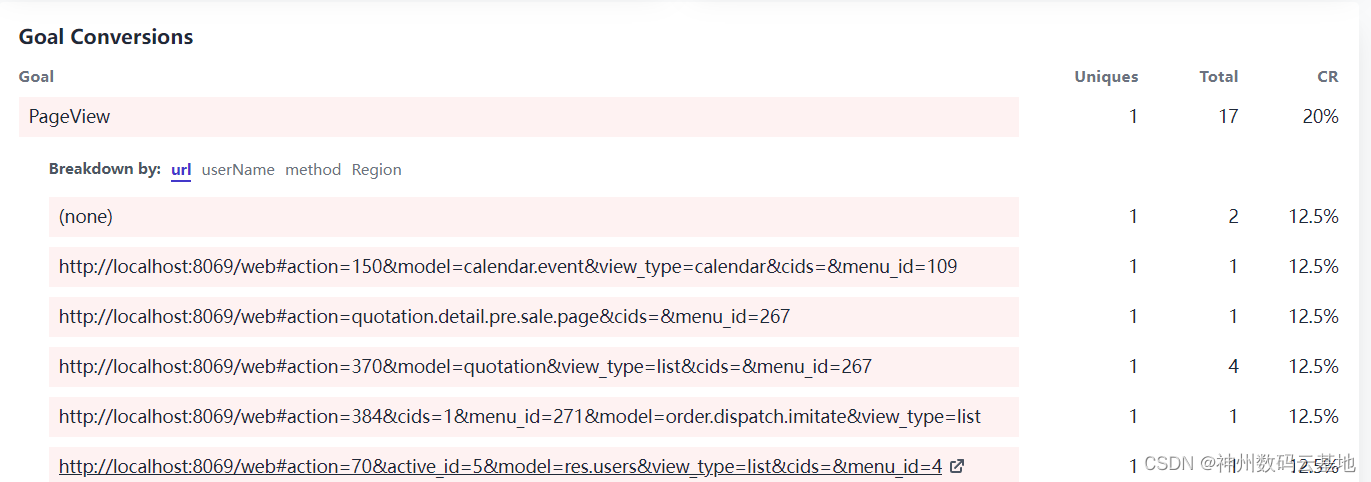
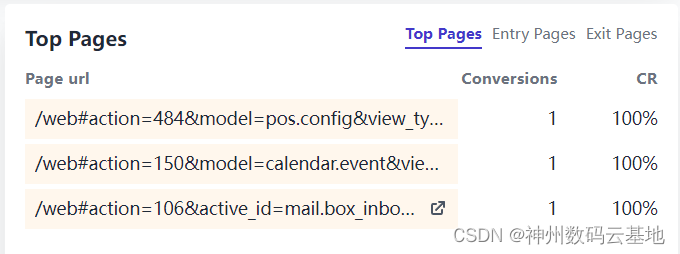
6、返回看板查看数据
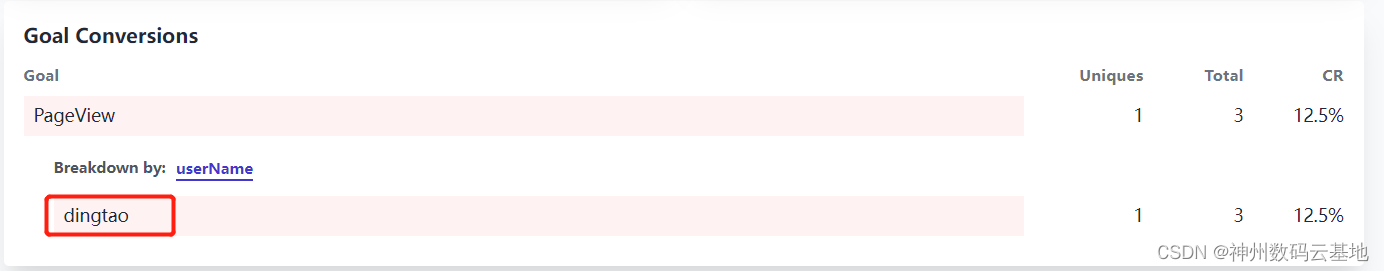
回到Plausible平台监控看板上,就能看到用户的信息数据,此处也支持过滤筛选条件:


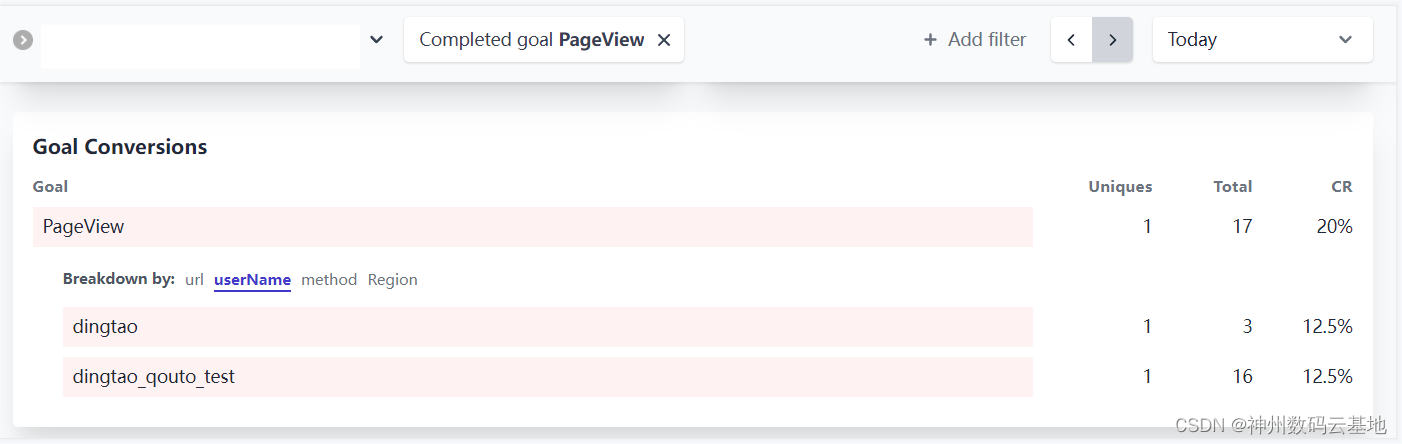
7、定向查看
点进某个userName,就能看到指定用户的页面访问数据

结语
Plausible平台自托管部署方式:https://plausible.io/docs/self-hosting
到这里,Plausible平台页面埋点和用户数据监控就完成了!大家可以多用几个账户试试效果,有更好的办法或疑问请在下方评论区留言吧!
版权声明:本文由神州数码云基地团队整理撰写,若转载请注明出处。
公众号搜索神州数码云基地,后台回复Odoo,加入Odoo技术交流群!
边栏推荐
- Use moviepy Editor clips videos and intercepts video clips in batches
- Application example of infinite list [uigridview]
- SPI master rx time out中断
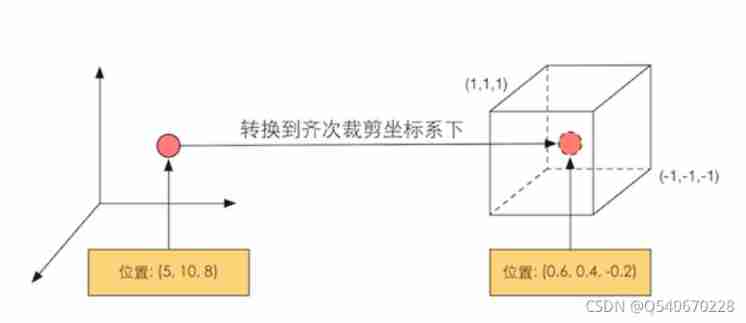
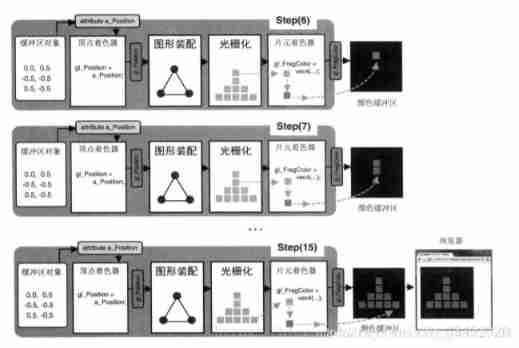
- Vertex shader to slice shader procedure, varying variable
- How does geojson data merge the boundaries of regions?
- 20th anniversary of agile: a failed uprising
- numpy---基础学习笔记
- Syntaxhighlight highlights the right scroll bar
- [excelexport], Excel to Lua, JSON, XML development tool
- Cut ffmpeg as needed, and use emscripten to compile and run
猜你喜欢

Numpy --- basic learning notes

Numpy -- data cleaning

强化实时数据管理,英方软件助力医保平台安全建设

Whole process analysis of unity3d rendering pipeline

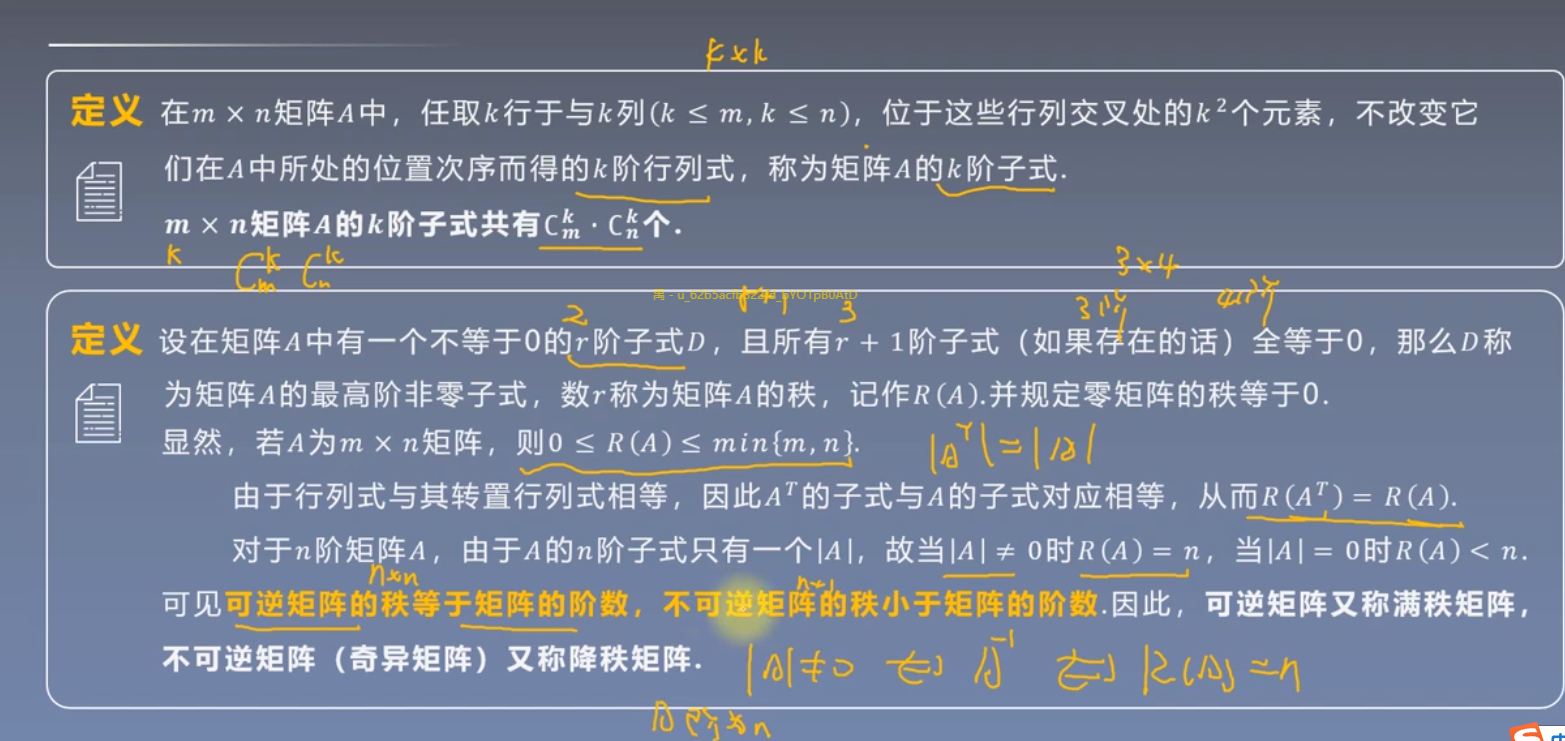
Eye of depth (VII) -- Elementary Transformation of matrix (attachment: explanation of some mathematical models)

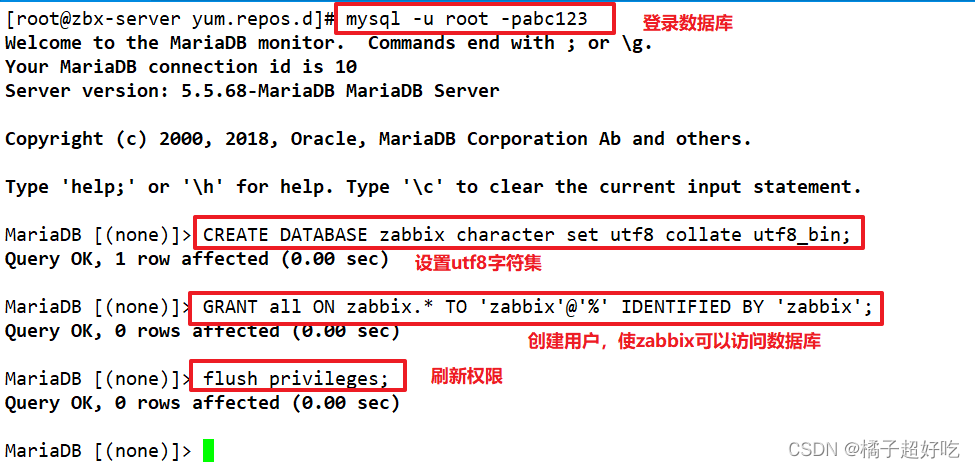
分步式监控平台zabbix

Vertex shader to slice shader procedure, varying variable

讲师征集令 | Apache SeaTunnel(Incubating) Meetup 分享嘉宾火热招募中!

持续创作,还得靠它!

Streaming end, server end, player end
随机推荐
航運船公司人工智能AI產品成熟化標准化規模應用,全球港航人工智能/集裝箱人工智能領軍者CIMC中集飛瞳,打造國際航運智能化標杆
如何在shell中实现 backspace
Three. JS introductory learning notes 10:three JS grid
121. 买卖股票的最佳时机
postman生成时间戳,未来时间戳
Async and await
TCP framework___ Unity
The unity vector rotates at a point
Mesh merging under ue4/ue5 runtime
SysOM 案例解析:消失的内存都去哪了 !| 龙蜥技术
Three singleton modes of unity (hungry man, lazy man, monobehavior)
Spin animation of Cocos performance optimization
SPI master rx time out中断
torch.numel作用
A JS script can be directly put into the browser to perform operations
Numpy -- epidemic data analysis case
Detailed explanation of unity hot update knowledge points and introduction to common solution principles
Regular expression string
hellogolang
Vertex shader to slice shader procedure, varying variable