当前位置:网站首页>Achieve animation effect through event binding
Achieve animation effect through event binding
2022-07-04 17:48:00 【richest_ qi】
List of articles
Antecedents feed
The types of events involved in this example are :
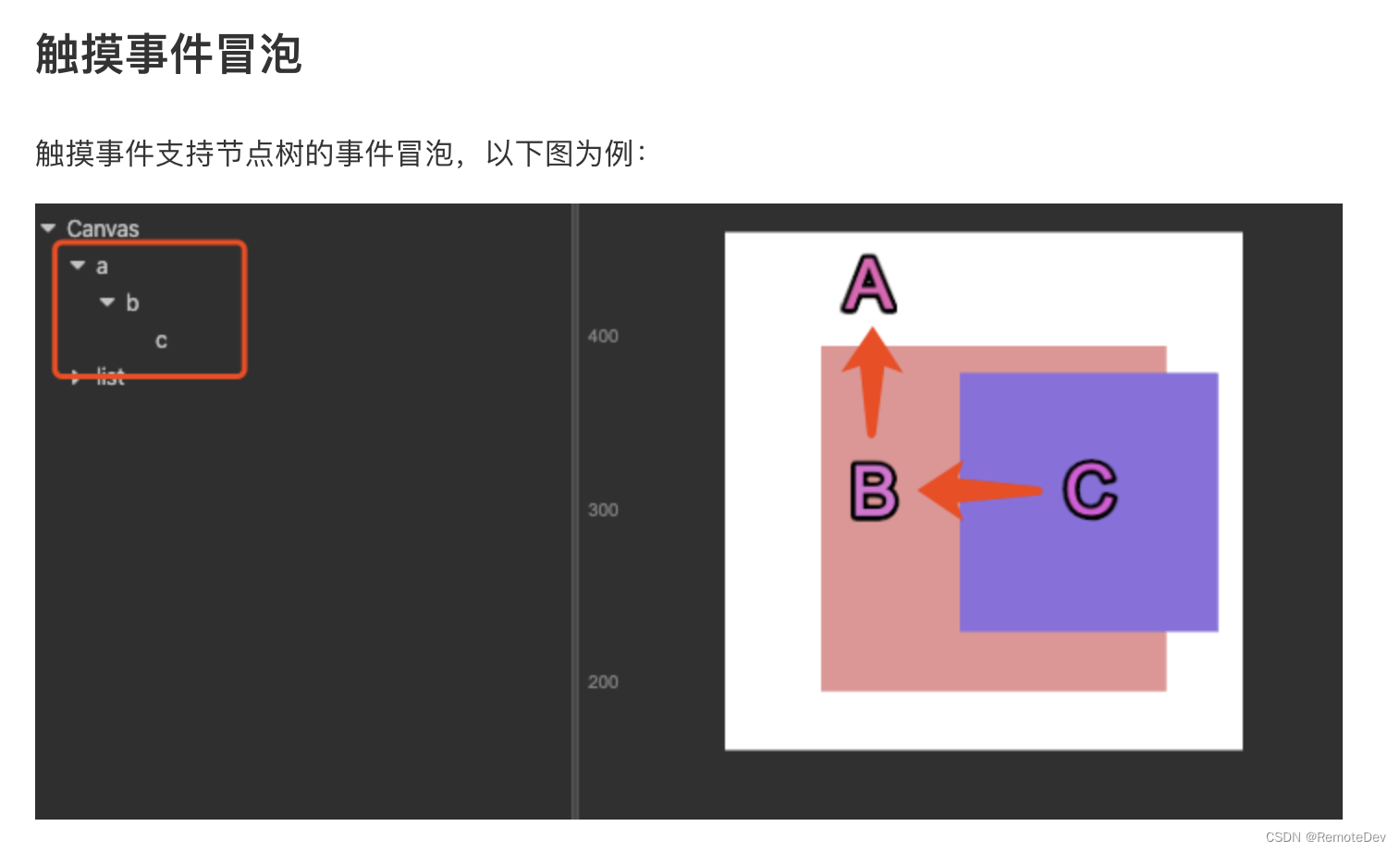
touchstart, Finger touch action Start Trigger when .touchmove, After touching the fingers Move Trigger when .touchend, Finger touch action end Trigger when .
Event triggered , The event handler function will receive an event object , The attributes contained in the event object vary slightly depending on the type of event , among , The attributes of rain and dew are :
type, Event type .timeStamp, Time stamp when the event was generated .target, It's an object , Contains the following properties :id, Of the event source component id.dataset, On the event source component by data- A collection of custom properties at the beginning .
currentTarget, It's an object , Contains the following properties :id, Of the current component id.dataset, The current component consists of data- A collection of custom properties at the beginning .
mark, Event marker data .
In addition to the above basic attributes ,TouchEvent The event object of also contains the following properties :
touches, A collection of touch point information currently on the screen .touchesIs an array , Each array element is a Touch object , Indicates the touch point currently on the screen .Touch Object contains the following properties :identifier, value type , Is the identifier of the touch point .pageX, Horizontal distance from the upper left corner of the document .pageY, The vertical distance from the upper left corner of the document .clientX, The horizontal distance from the upper left corner of the visible area of the page .clientY, The vertical distance from the upper left corner of the visible area of the page .
changedTouches, Array of currently changing touchpoint information .
Applet project
The main files involved in the code are :
- app.json
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js

app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#971a22",
"navigationBarTitleText": " home page ",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages/index/index.wxml
<view class="indexContainer">
<view class="header"></view>
<view class="content" bindtouchstart="handleTouchStart" bindtouchmove="handleTouchMove" bindtouchend="handleTouchEnd" style="transform: translateY({
{
moveDistance}}rpx);transition: {
{
transitionSettings}};" >
<image src="/static/images/arc.png"></image>
</view>
</view>
pages/index/index.wxss
.indexContainer{
padding: 0 20rpx;
}
.header{
margin-top: 10rpx;
background: lightskyblue;
height: 300rpx;
border-radius: 10rpx;
}
.content{
margin-top: -100rpx;
height: 600rpx;
background: #f7f7f7;
border-bottom-right-radius: 10rpx;
border-bottom-left-radius: 10rpx;
position: relative;
}
.content image{
position: absolute;
top: -40rpx;
width: 100%;
height: 40rpx;
}
pages/index/index.js
let startY = 0;
let endY = 0;
let distance = 0;
let MIN_DIS = 0;
let MAX_DIS = 80
Page({
data:{
moveDistance:0,
transitionSettings:"none"
},
handleTouchStart(e){
// console.log("touch start");
startY = e.touches[0].clientY;
this.setData({
transitionSettings:"none"
})
},
handleTouchMove(e){
// console.log("touch move");
endY = e.touches[0].clientY;
distance = endY - startY;
if(distance < MIN_DIS) return;
if(distance > MAX_DIS) distance = MAX_DIS;
this.setData({
moveDistance:distance
})
},
handleTouchEnd(){
// console.log("touch end");
this.setData({
moveDistance:0,
transitionSettings:"transform .5s linear"
})
}
})
Related links
边栏推荐
- Oppo Xiaobu launched Obert, a large pre training model, and promoted to the top of kgclue
- 【Hot100】32. 最长有效括号
- 高中物理:力、物体和平衡
- 一文掌握数仓中auto analyze的使用
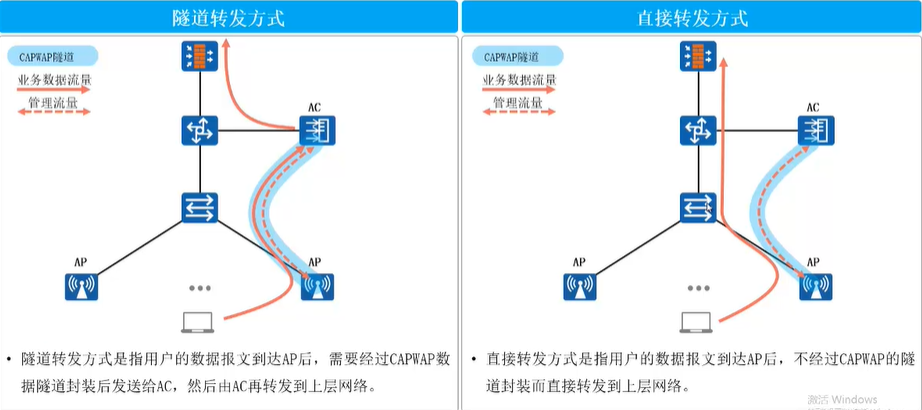
- 【HCIA持续更新】WLAN概述与基本概念
- 【每日一题】871. 最低加油次数
- Display opencv drawn pictures on MFC picture control control
- DataKit——真正的统一可观测性 Agent
- To sort out messy header files, I use include what you use
- Master the use of auto analyze in data warehouse
猜你喜欢
《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(2)-初识Fiddler让你理性认识一下

智捷云——元宇宙综合解决方案服务商

Offline and open source version of notation -- comprehensive evaluation of note taking software anytype

【HCIA持续更新】WLAN工作流程概述

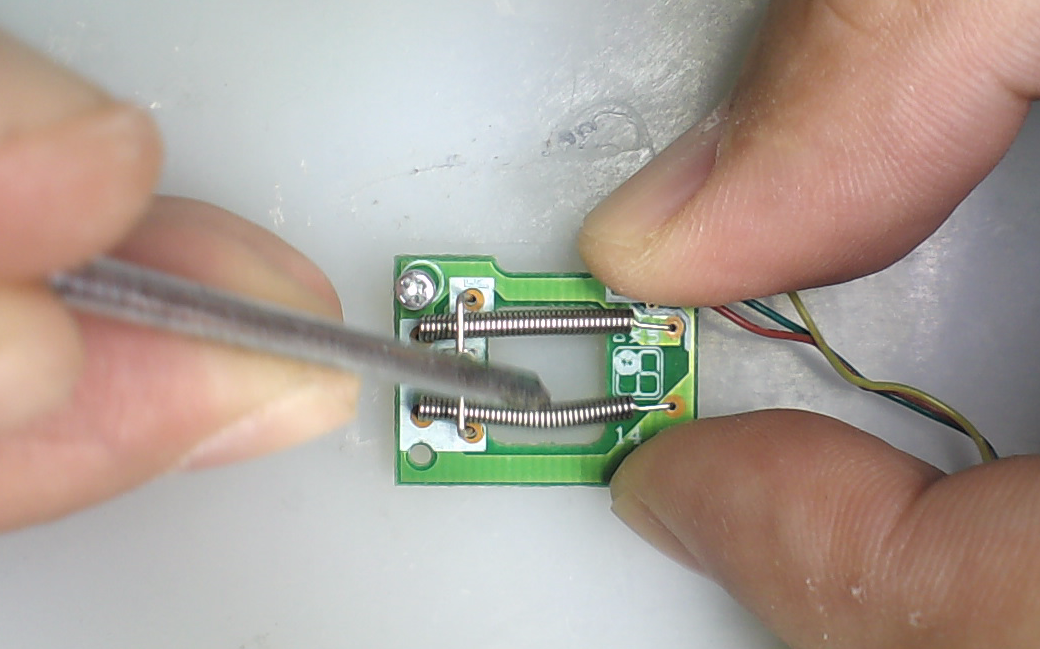
Electronic pet dog - what is the internal structure?

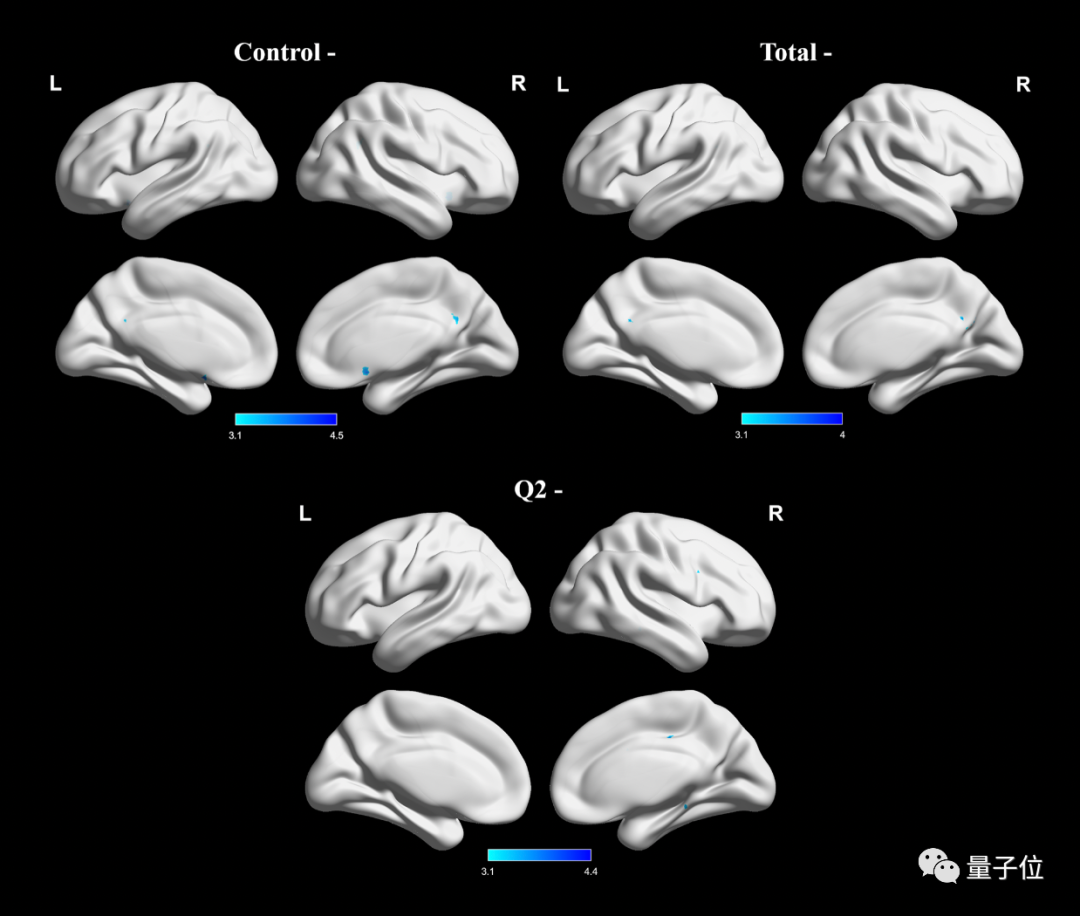
Internet addiction changes brain structure: language function is affected, making people unable to speak neatly

Cocoscreator event dispatch use

NFT流动性市场安全问题频发—NFT交易平台Quixotic被黑事件分析

【HCIA持续更新】网络管理与运维

NFT liquidity market security issues occur frequently - Analysis of the black incident of NFT trading platform quixotic
随机推荐
Firewall basic transparent mode deployment and dual machine hot standby
曾经的“彩电大王”,退市前卖猪肉
Is BigDecimal safe to calculate the amount? Look at these five pits~~
[test development] software testing - Basics
Cann operator: using iterators to efficiently realize tensor data cutting and blocking processing
Pytoch deep learning environment construction
缓存穿透、缓存击穿、缓存雪崩分别是什么
设置窗体透明 隐藏任务栏 与全屏显示
【HCIA持续更新】网络管理与运维
How to choose one plus 10 pro and iPhone 13?
超标量处理器设计 姚永斌 第5章 指令集体系 摘录
中断的顶半部和底半部介绍以及实现方式(tasklet 和 工作队列)
Is it safe for Bank of China Securities to open an account online?
Solution of dealer collaboration system in building materials industry: empowering enterprises to build core competitiveness
wuzhicms代码审计
Ks007 realizes personal blog system based on JSP
Internet addiction changes brain structure: language function is affected, making people unable to speak neatly
防火墙基础透明模式部署和双机热备
【HCIA持续更新】WLAN工作流程概述
Interpretation of data security governance capability evaluation framework 2.0, the fourth batch of DSG evaluation collection
