当前位置:网站首页>How to empty uploaded attachments with components encapsulated by El upload
How to empty uploaded attachments with components encapsulated by El upload
2022-07-05 09:29:00 【Left hand holding * * right hand】
Upload an attachment in the recent project , Clear the list when clicking cancel . Because its attachment upload component has been deleted , The Cancel button does not call the interface . But using component attributes will report errors
, So let him refresh some parts :
<div class="file-info bdr10"
v-if="isRouterAlive">
<!-- 1====== Homework after class -->
<upload-file-flex ref="upload"
v-model="ruleForm.annex"
@getFileList="getFileList"
:accept="'.docx,.pdf'"
:limit="1"></upload-file-flex>
</div>
<div class="text-center"
style="margin-top:10px">
<el-button round
@click="removeFile"
size="mini"> Cancel </el-button>
<el-button type="primary"
size="mini"
:ldstatus="ldstatus"
style="background: #056AFF;"
@click="subMit"
round> preservation </el-button>
</div>
export default {
name: "app",
data() {
return {
isRouterAlive: true,
};
},
provide() {
return {
removeFile: this.removeFile,
};
},
methods: {
removeFile () {
this.isRouterAlive = false;
this.$nextTick(function () {
this.ruleForm.annex = ''
this.isRouterAlive = true;
});
},
},
};
边栏推荐
猜你喜欢
![Rebuild my 3D world [open source] [serialization-2]](/img/e6/aad5f432aca619b992753187729dcf.jpg)
Rebuild my 3D world [open source] [serialization-2]

An article takes you into the world of cookies, sessions, and tokens

植物大战僵尸Scratch

Kotlin introductory notes (VII) data class and singleton class

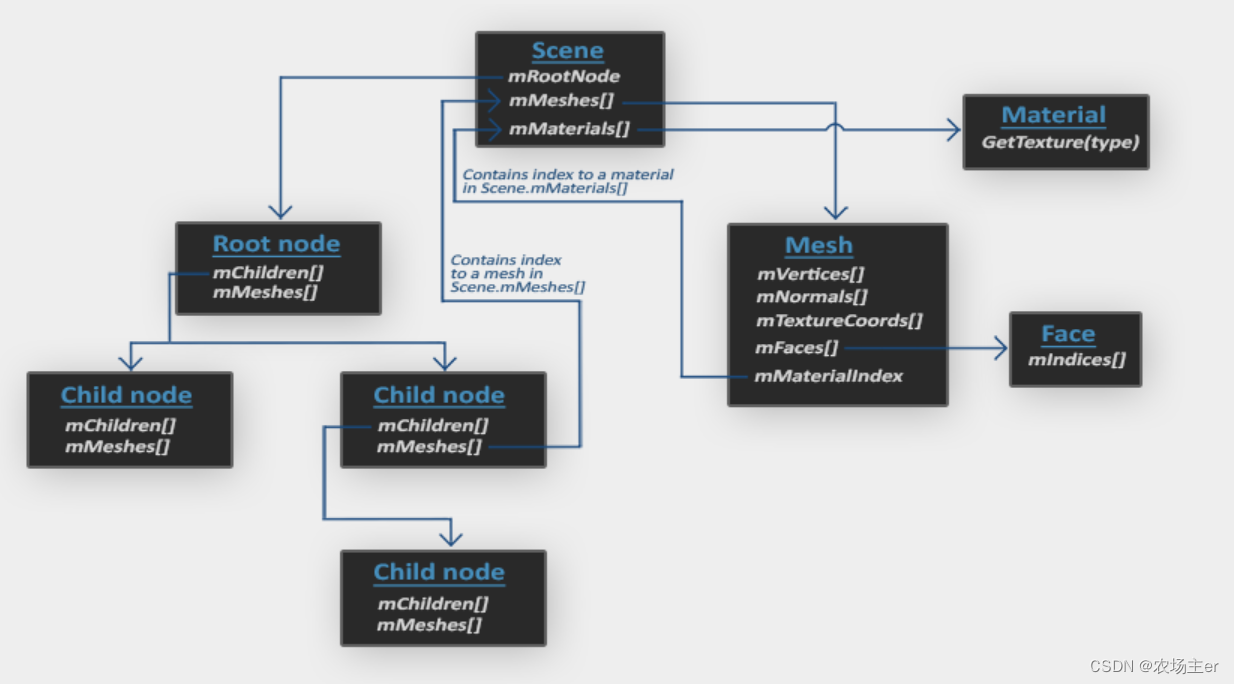
OpenGL - Model Loading

VS Code问题:长行的长度可通过 “editor.maxTokenizationLineLength“ 进行配置

C语言-从键盘输入数组二维数组a,将a中3×5矩阵中第3列的元素左移到第0列,第3列以后的每列元素行依次左移,原来左边的各列依次绕到右边

Hi Fun Summer, play SQL planner with starrocks!

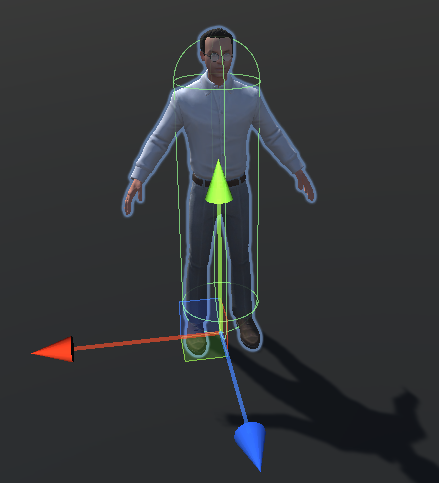
Unity skframework framework (24), avatar controller third person control

C language - input array two-dimensional array a from the keyboard, and put 3 in a × 5. The elements in the third column of the matrix are moved to the left to the 0 column, and the element rows in ea
随机推荐
Editor use of VI and VIM
22-07-04 西安 尚好房-项目经验总结(01)
Priority queue (heap)
LeetCode 556. Next bigger element III
mysql安装配置以及创建数据库和表
【js 根据对象数组中的属性进行排序】
Wxml template syntax
Kotlin introductory notes (VIII) collection and traversal
C language - input array two-dimensional array a from the keyboard, and put 3 in a × 5. The elements in the third column of the matrix are moved to the left to the 0 column, and the element rows in ea
Multiple solutions to one problem, asp Net core application startup initialization n schemes [Part 1]
LeetCode 31. 下一个排列
Svg optimization by svgo
Unity skframework framework (XXIII), minimap small map tool
Kotlin introductory notes (IV) circular statements (simple explanation of while, for)
Unity SKFramework框架(二十二)、Runtime Console 运行时调试工具
信息与熵,你想知道的都在这里了
Generate confrontation network
一篇文章带你走进cookie,session,Token的世界
使用el-upload封装得组件怎么清空已上传附件
C form click event did not respond