当前位置:网站首页>【饿了么动态表格】
【饿了么动态表格】
2022-07-05 09:27:00 【果东布丁】
<template>
<div>
<el-button @click="add">新增一行</el-button>
<el-button @click="save">保存</el-button>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="compty" label="日期" width="180">
<template slot-scope="scope">
<el-input v-model="scope.row.compty" placeholder="请输入内容"></el-input>
</template>
</el-table-column>
<el-table-column prop="brand" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-model="scope.row.brand" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<el-button
@click.native.prevent="deleteRow(scope.$index, tableData)"
type="text"
size="small">
移除
</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
compty: null,
tableData: [
// {
// date: '2016-05-02',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1518 弄'
// }, {
// date: '2016-05-04',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1517 弄'
// }, {
// date: '2016-05-01',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1519 弄'
// }, {
// date: '2016-05-03',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1516 弄'
// }
],
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
}
},
created() {
},
methods: {
add() {
this.tableData.push({
compty: null,
brand: null,
})
},
save() {
console.log('保存的数据',this.tableData);
},
deleteRow(index,row) {
console.log('index',index);
console.log('row',row);
console.log(this.tableData);
this.tableData.splice(index,1)
}
},
}
</script>
边栏推荐
- Blogger article navigation (classified, real-time update, permanent top)
- Applet data attribute method
- Alibaba's ten-year test brings you into the world of APP testing
- LeetCode 31. Next spread
- Kotlin introductory notes (VII) data class and singleton class
- c语言指针深入理解
- Global configuration tabbar
- My life
- 【PyTorch Bug】RuntimeError: Boolean value of Tensor with more than one value is ambiguous
- LeetCode 556. 下一个更大元素 III
猜你喜欢

Generate confrontation network

VS Code问题:长行的长度可通过 “editor.maxTokenizationLineLength“ 进行配置

Applet (global data sharing)

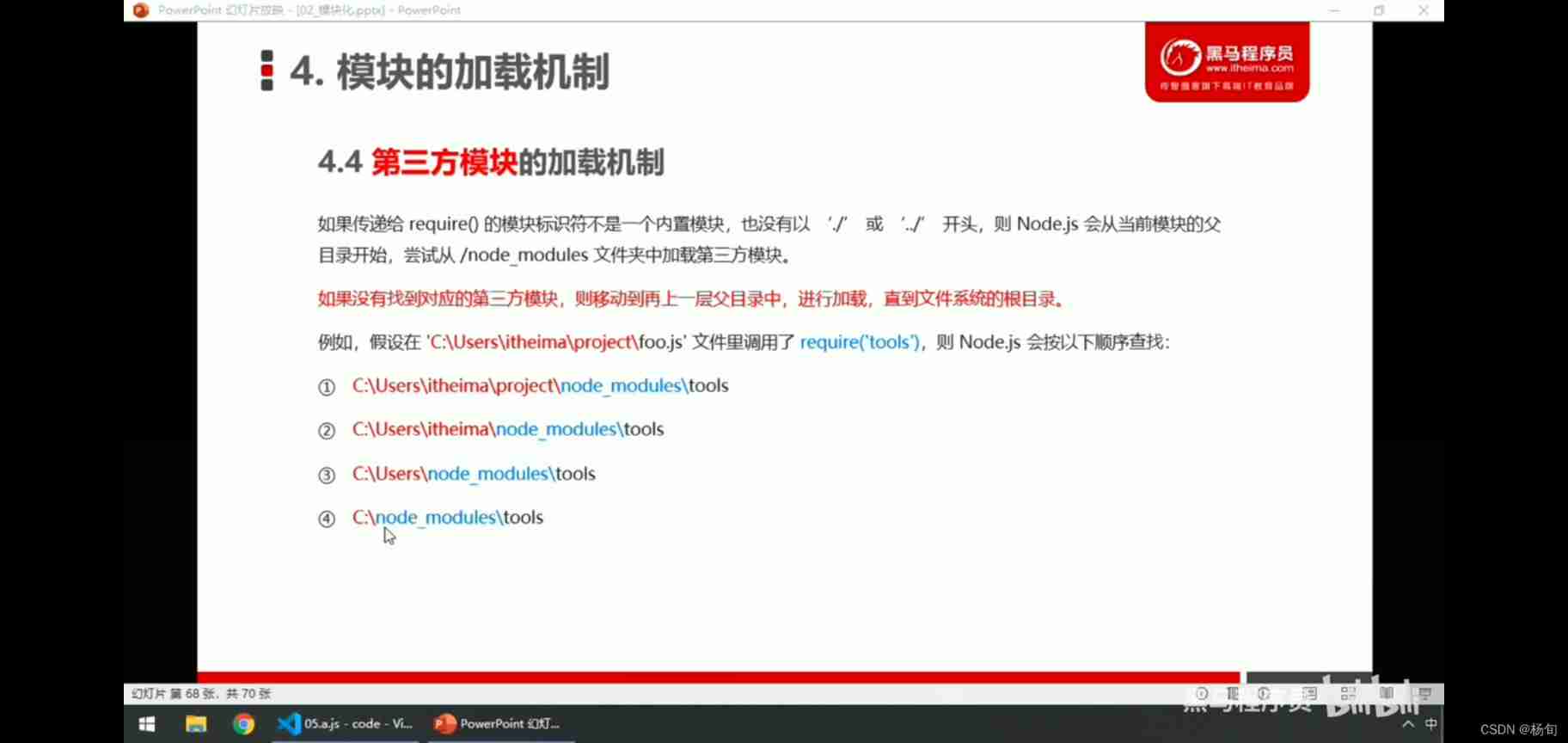
Nodejs modularization
![Introduction Guide to stereo vision (5): dual camera calibration [no more collection, I charge ~]](/img/68/6bfa390b0bedcdbc4afba2f9bd9c0f.jpg)
Introduction Guide to stereo vision (5): dual camera calibration [no more collection, I charge ~]

LeetCode 31. 下一个排列

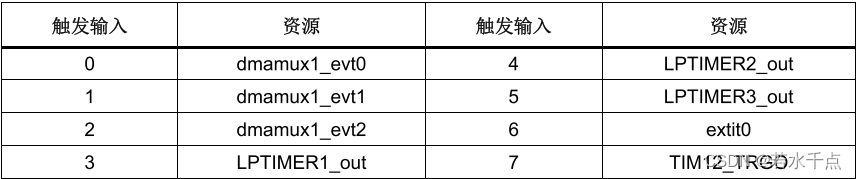
Understanding of smt32h7 series DMA and DMAMUX

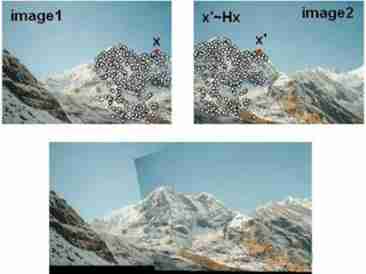
Introduction Guide to stereo vision (2): key matrix (essential matrix, basic matrix, homography matrix)

一篇文章带你走进cookie,session,Token的世界

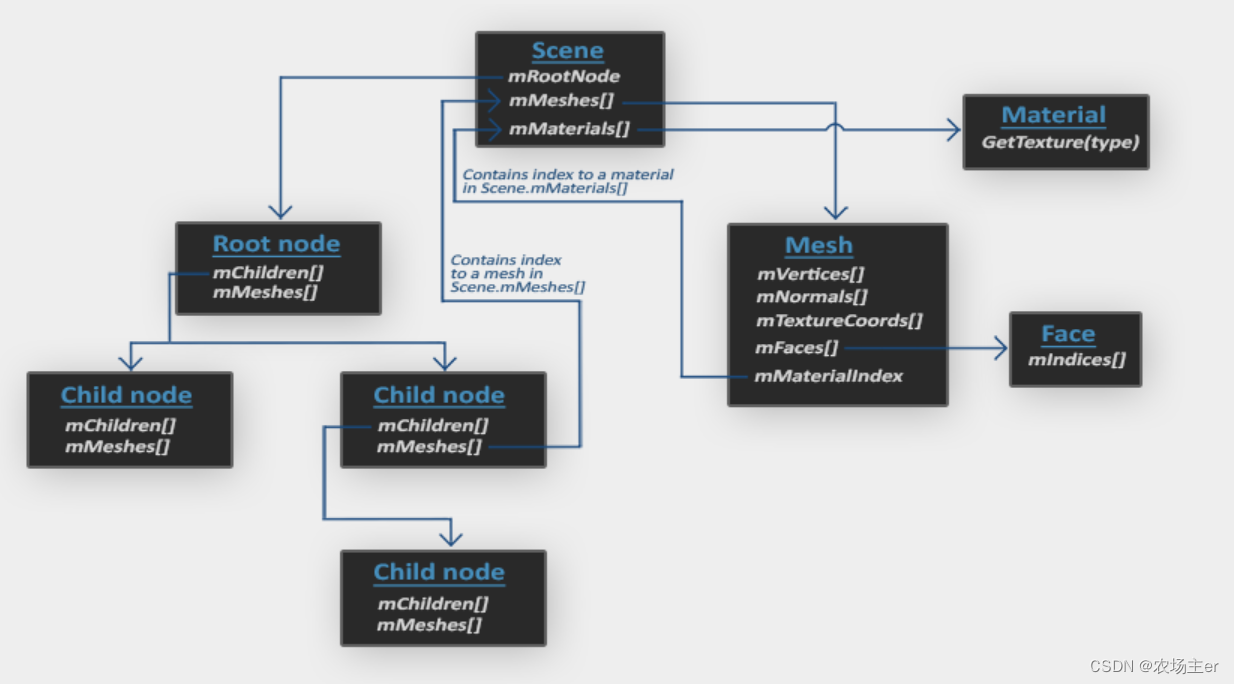
OpenGL - Model Loading
随机推荐
It's too difficult to use. Long articles plus pictures and texts will only be written in short articles in the future
STM32简易多级菜单(数组查表法)
测试老鸟浅谈unittest和pytest的区别
MYSQL 对字符串类型排序不生效问题
The research trend of map based comparative learning (gnn+cl) in the top paper
Applet customization component
Wxss template syntax
Applet data attribute method
Introduction Guide to stereo vision (1): coordinate system and camera parameters
Talking about label smoothing technology
LeetCode 496. Next larger element I
Rebuild my 3D world [open source] [serialization-1]
[beauty of algebra] singular value decomposition (SVD) and its application to linear least squares solution ax=b
Using request headers to develop multi terminal applications
C # draw Bezier curve with control points for lattice images and vector graphics
Huber Loss
Principle and performance analysis of lepton lossless compression
深入浅出PyTorch中的nn.CrossEntropyLoss
Progressive JPEG pictures and related
Svgo v3.9.0+