当前位置:网站首页>threejs的控制器 立方体空间 基本控制器+惯性控制+飞行控制
threejs的控制器 立方体空间 基本控制器+惯性控制+飞行控制
2022-07-02 11:21:00 【门前大桥下.】
threejs的控制器 立方体空间 基本控制器+惯性控制+飞行控制
import React, {
Component} from 'react';
import * as THREE from "three";
import {
OrbitControls} from "three/examples/jsm/controls/OrbitControls";
// import {reflect} from "three/examples/jsm/nodes/shadernode/ShaderNodeBaseElements";
// import {Refractor} from "three/examples/jsm/objects/Refractor";
// import {Reflector} from "three/examples/jsm/objects/Reflector";
//更加 有惯性的OrbitControls 的升级基本
import {
TrackballControls} from "three/examples/jsm/controls/TrackballControls";
//飞行控制 鼠标操作视角 的前进和方向
import {
FlyControls} from "three/examples/jsm/controls/FlyControls";
const clock=new THREE.Clock()
class Index extends Component {
ready:false
constructor(args) {
super(args);
this.state={
width:window.innerWidth,
height:window.innerHeight,
count:0,
}
this.ballpoi={
x:0,
y:100,
z:0,
vx:(Math.random()-0.5)*7,
vy:(Math.random()-0.5)*7,
vz:(Math.random()-0.5)*7
}
}
render() {
return (
<div className={
'three-canvas'}>
</div>
);
}
componentDidMount() {
if(this.state.count===0){
this.init()
// eslint-disable-next-line react/no-direct-mutation-state
this.state.count++
}
}
getRenderer(){
//设置
const renderer=new THREE.WebGLRenderer()
renderer.setSize(this.state.width,this.state.height)
document.querySelector('.three-canvas').appendChild(renderer.domElement)
return renderer
}
getCamera(){
const camera=new THREE.PerspectiveCamera(75,this.state.width/this.state.height,1,1000)
camera.position.z=400
camera.lookAt(0,0,0)
return camera
}
getScene(){
const scene=new THREE.Scene()
return scene
}
getControl(){
const control=new FlyControls(this.camera,this.renderer.domElement)
control.movementSpeed=50
control.autoForward =false
control.rollSpeed=0.5
return control
}
addLight(){
//环境光
const light = new THREE.AmbientLight( 0xffffff,0.5);
const pointLight = new THREE.PointLight( 0xffffff,1);
pointLight.position.set(0,0,0)
pointLight.castShadow=true
this.scene.add( light ,pointLight);
}
addPlane(){
const geometry=new THREE.BoxGeometry(Math.random()*10,Math.random()*10,Math.random()*10)
const material = new THREE.MeshNormalMaterial({
side: THREE.DoubleSide})
const box= new THREE.Mesh(
geometry,
material
)
box.rotation.set(Math.PI/(Math.random()*10),Math.PI/(Math.random()*10),Math.PI/(Math.random()*10))
box.position.set((Math.random()-0.5)*300,(Math.random()-0.5)*300,(Math.random()-0.5)*300)
this.scene.add(box)
return box
}
init(){
//创建rander --相机 ---场景----动画
this.renderer=this.getRenderer()
this.camera=this.getCamera()
this.scene=this.getScene()
this.scene.background=new THREE.Color('#d1b8b8')
for (let i=0;i<400;i++){
this.addPlane()
}
//添加灯光
this.addLight()
//添加控制器
this.control=this.getControl()
//执行动画
this.animation()
}
animation(){
requestAnimationFrame(this.animation.bind(this))
this.renderer.render(this.scene,this.camera)
this.control.update(clock.getDelta())
}
}
export default Index;
边栏推荐
- Using computed in uni app solves the abnormal display of data () value in tab switching
- Yyds dry goods inventory software encryption lock function
- Launcher startup process
- Multi rotor aircraft control using PID and LQR controllers
- [development environment] 010 editor tool (tool download | binary file analysis template template installation | shortcut key viewing and setting)
- Basic knowledge of QT original code
- Design of non main lamp: how to make intelligent lighting more "intelligent"?
- 一般来讲,如果频繁出现inconsistent tab and space的报错
- NLA自然语言分析实现数据分析零门槛
- Qt新建项目
猜你喜欢

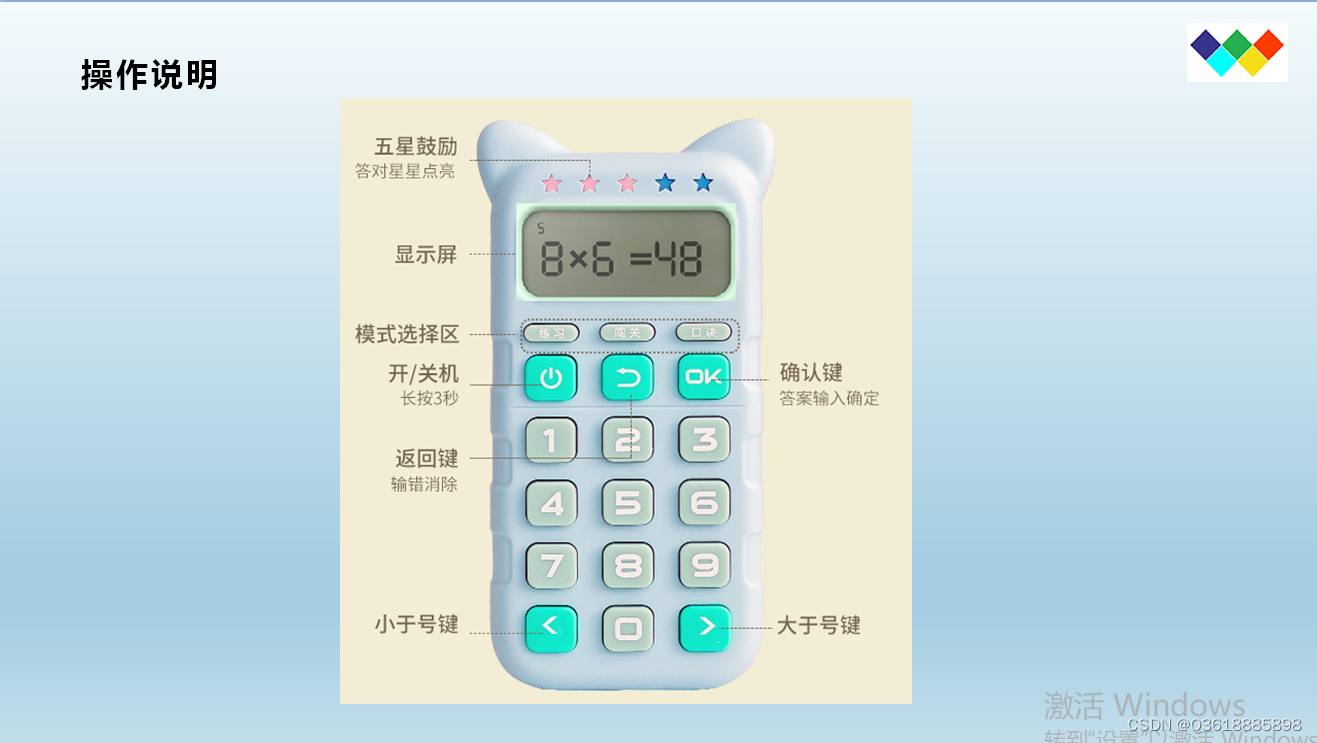
<口算練習機 方案開發原理圖>口算練習機/口算寶/兒童數學寶/兒童計算器 LCD液晶顯示驅動IC-VK1621B,提供技術支持

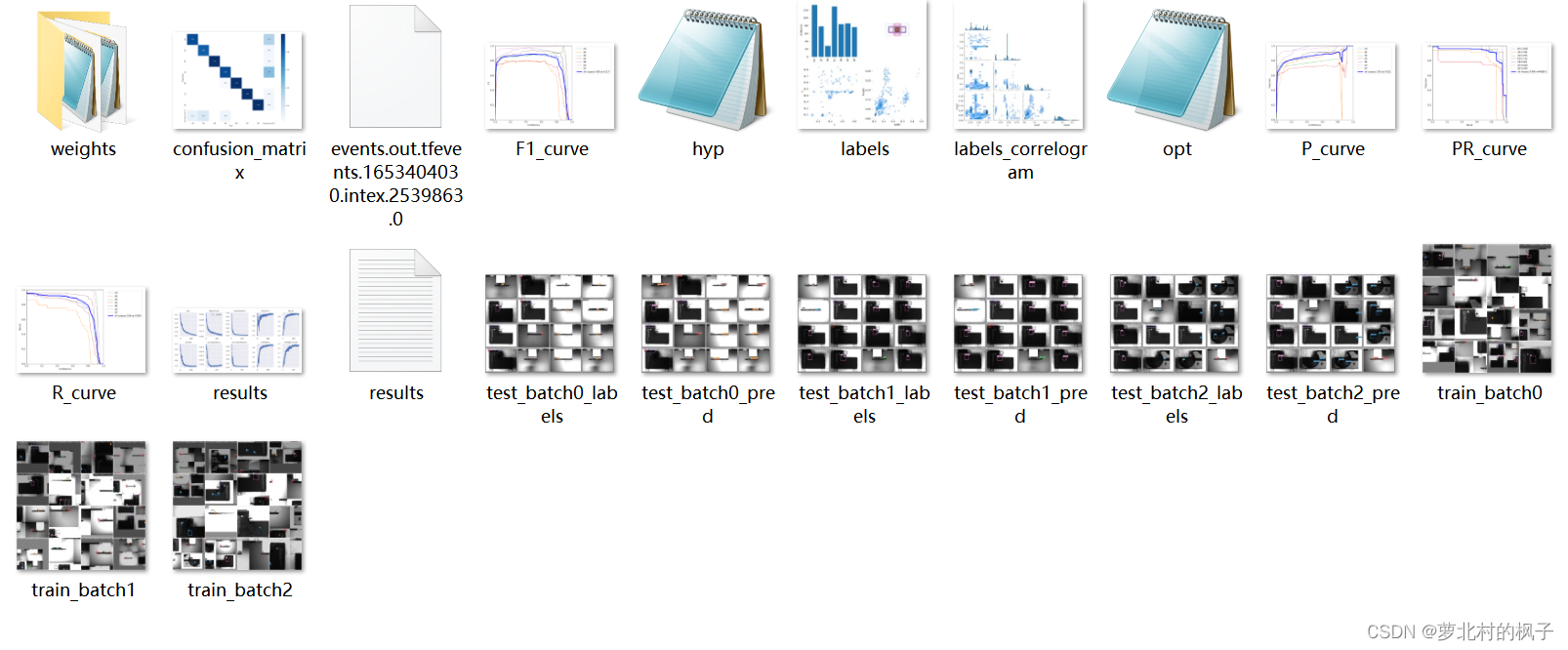
YOLOv3&YOLOv5输出结果说明
![[development environment] 010 editor tool (tool download | binary file analysis template template installation | shortcut key viewing and setting)](/img/de/7d70f513577e93f1bde1969935a29e.jpg)
[development environment] 010 editor tool (tool download | binary file analysis template template installation | shortcut key viewing and setting)

A white hole formed by antineutrons produced by particle accelerators

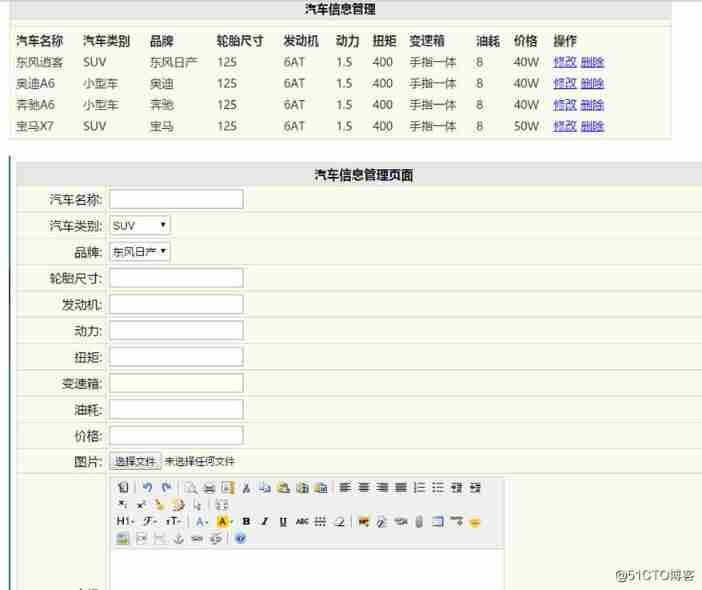
Design and implementation of car query system based on php+mysql

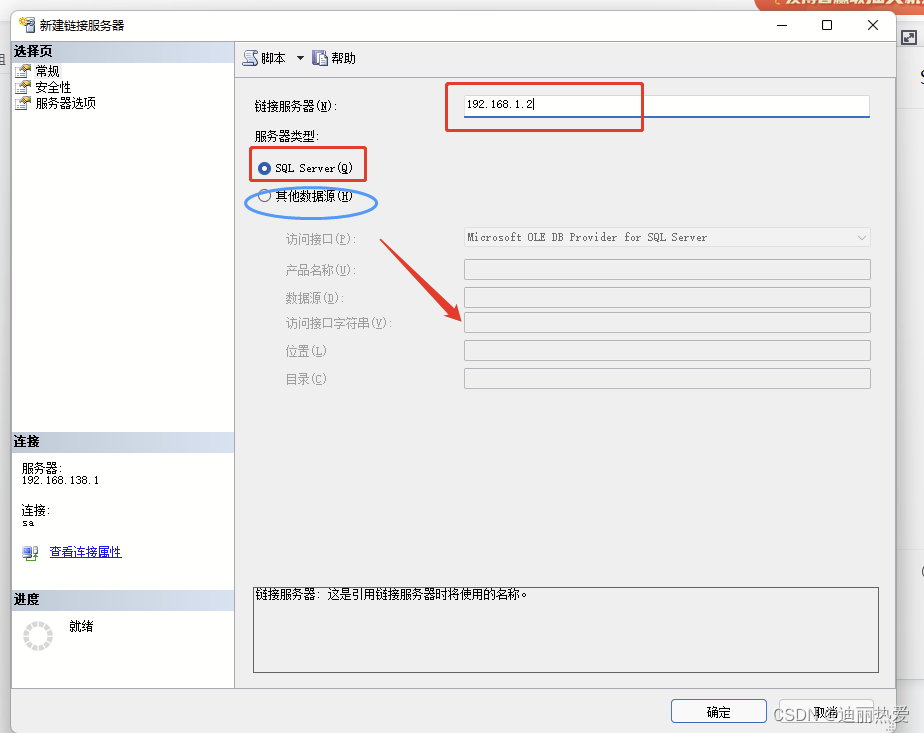
Method of creating linked server for cross server data access

Daily learning 3

What is erdma? Popular science cartoon illustration

Systemserver process

Fabric. JS zoom canvas
随机推荐
NLA natural language analysis makes data analysis more intelligent
Uniapp automated test learning
Tencent cloud tstor unified storage passed the evaluation of the first batch of basic file storage capabilities of the ICT Institute
Fabric.js 自由绘制圆形
MySQL45讲——学习极客时间MySQL实战45讲笔记—— 05 | 深入浅出索引(下)
Penetrate the remote connection database through the Intranet
一般来讲,如果频繁出现inconsistent tab and space的报错
P1908 逆序对
STM32-DAC实验&高频DAC输出测试
<口算練習機 方案開發原理圖>口算練習機/口算寶/兒童數學寶/兒童計算器 LCD液晶顯示驅動IC-VK1621B,提供技術支持
Use of freemaker
The global special paper revenue in 2021 was about $27 million, and it is expected to reach $35 million in 2028. From 2022 to 2028, the CAGR was 3.8%
数据湖(十一):Iceberg表数据组织与查询
uniapp自动化测试学习
The use of TestNG, the testing framework (II): the use of TestNG XML
Fabric.js 缩放画布
由粒子加速器产生的反中子形成的白洞
Fabric.js 上划线、中划线(删除线)、下划线
跨服务器数据访问的创建链接服务器方法
Advanced usage of C language -- function pointer: callback function; Conversion table