当前位置:网站首页>Markdown tricks
Markdown tricks
2020-11-06 21:19:00 【itread01】
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis error ipsam voluptatibus eius dolore maxime aperiam eveniet, autem laborum exercitationem recusandae nostrum, soluta praesentium vel sapiente. Natus, nobis molestiae. Repellat? ```
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis error ipsam voluptatibus eius dolore maxime aperiam eveniet, autem laborum exercitationem recusandae nostrum, soluta praesentium vel sapiente. Natus, nobis molestiae. Repellat? ```
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis error ipsam voluptatibus eius dolore maxime aperiam eveniet, autem laborum exercitationem recusandae nostrum, soluta praesentium vel sapiente. Natus, nobis molestiae. Repellat? ### Code block folding In the blog Garden TinyMCE You can easily insert code blocks that can be folded , Fortunately Markdown have access to HTML Tag function of .H5 Provides `
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis error ipsam voluptatibus eius dolore maxime aperiam eveniet, autem laborum exercitationem recusandae nostrum, soluta praesentium vel sapiente. Natus, nobis molestiae. Repellat? ### Code block folding In the blog Garden TinyMCE You can easily insert code blocks that can be folded , Fortunately Markdown have access to HTML Tag function of .H5 Provides `
` Label , It's easy to use them in Markdown Implement code block folding in . ````html
post-signature.js
```javascript // Build essay signatures import { pageName } from '@tools' import { getBlogname, getCurrentPostUrl } from '@cnblog' import { postSignatureConfig } from '@config/plugins' const containerId = 'post-signature' /** * Building containers */ const buildContainer = () => { const author = getBlogname() const href = getCurrentPostUrl() const el = `
The author of this article :${author}
This article links :${href}
` $('#cnblogs_post_body').append(el) } /** * Build copyright information * @param {Boolean} enableLicense * @param {String} licenseName * @param {String} licenseLink */ const buildLicense = ( enableLicense, licenseName, licenseLink, ) => { if (!enableLicense) return const agreement = licenseName.length ? licenseName : ' Knowledge sharing signature - Non commercial use - No deduction 2.5 Mainland China ' const el = `
Copyright notice : This work adopts ${agreement} License agreement to license .
` $(`#${containerId}`).append(el) } /** * Build custom content * @param {Array} content */ function buildContent(content) { let el = '' for (let i = 0; i < content.length; i++) { el += '
' + content[i] + '
' } $(`#${containerId}`).append(el) } export default devOptions => { const { enable, enableLicense, content, licenseName, licenseLink, } = postSignatureConfig(devOptions) if (!enable) return if (pageName() !== 'post') return buildContainer() buildLicense(enableLicense, licenseName, licenseLink) buildContent(content) } ```
````
post-signature.js
```javascript // Build essay signatures import { pageName } from '@tools' import { getBlogname, getCurrentPostUrl } from '@cnblog' import { postSignatureConfig } from '@config/plugins' const containerId = 'post-signature' /** * Building containers */ const buildContainer = () => { const author = getBlogname() const href = getCurrentPostUrl() const el = `
The author of this article :${author}
This article links :${href}
` $('#cnblogs_post_body').append(el) } /** * Build copyright information * @param {Boolean} enableLicense * @param {String} licenseName * @param {String} licenseLink */ const buildLicense = (enableLicense, licenseName, licenseLink) => { if (!enableLicense) return const agreement = licenseName.length ? licenseName : ' Knowledge sharing signature - Non commercial use - No deduction 2.5 Mainland China ' const el = `
Copyright notice : This work adopts ${agreement} License agreement to license .
` $(`#${containerId}`).append(el) } /** * Build custom content * @param {Array} content */ function buildContent(content) { let el = '' for (let i = 0; i < content.length; i++) { el += '
' + content[i] + '
' } $(`#${containerId}`).append(el) } export default devOptions => { const { enable, enableLicense, content, licenseName, licenseLink } = postSignatureConfig(devOptions) if (!enable) return if (pageName() !== 'post') return buildContainer() buildLicense(enableLicense, licenseName, licenseLink) buildContent(content) } ```
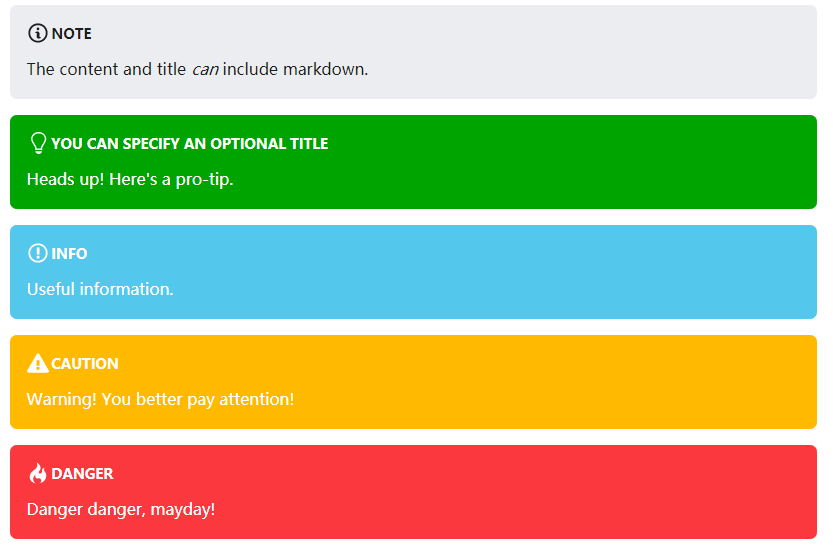
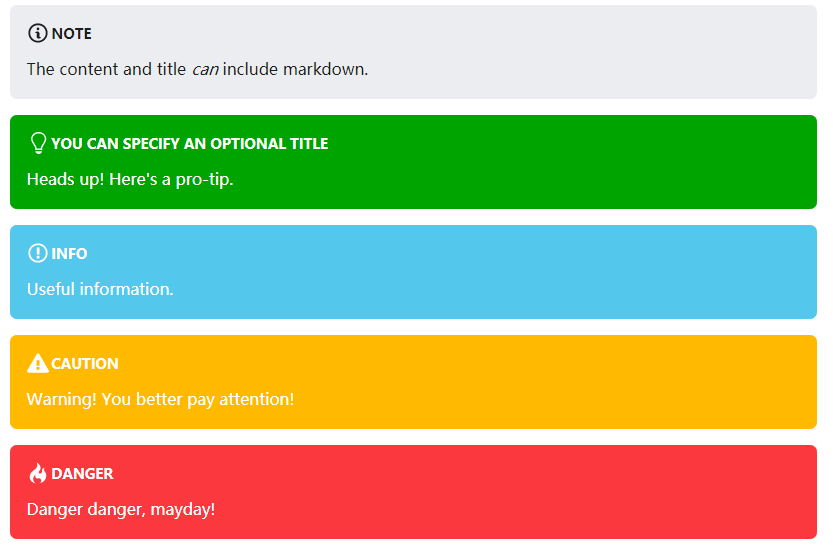
You can even fold anything , Just put `` Replace the contents between tags with other contents to be folded . > Please note , stay `` Leave a blank line above and below the content between tags . ### Reference blocks stay Markdown In general, through `>` To announce a Markdown Reference blocks : > This is a reference block . But their styles are fixed , We often need reference blocks with hints , Like the following :  stay Markdown In aid of HTML and CSS It can also be done . ```html
《 Red and black 》 yes 19 A monument to French and European literature in the 20th century . The novel focuses on the protagonist Yulian's personal struggle and two love experiences , It reveals the turbulent class struggle in the period of restoration Dynasty , Reflecting the political darkness 、 Church corruption , The broad picture of life in which the noble reactionary and the bourgeoisie's lust for profit are imbued . Yu Lian's two love motives are based on love possession, and finally achieve their own political goals .
```
《 Red and black 》 yes 19 A monument to French and European literature in the 20th century . The novel focuses on the protagonist Yulian's personal struggle and two love experiences , It reveals the turbulent class struggle in the period of restoration Dynasty , Reflecting the political darkness 、 Church corruption , The broad picture of life in which the noble reactionary and the bourgeoisie's lust for profit are imbued . Yu Lian's two love motives are based on love possession, and finally achieve their own political goals .
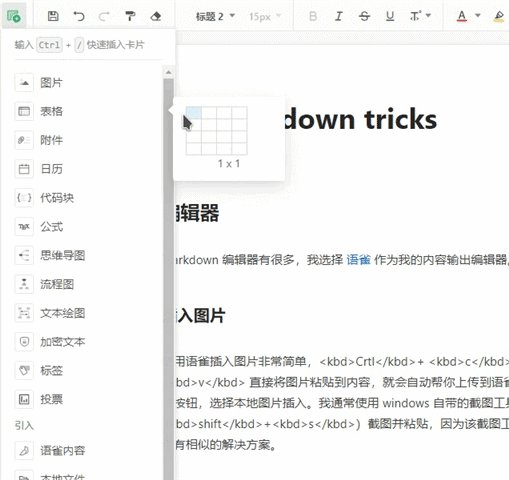
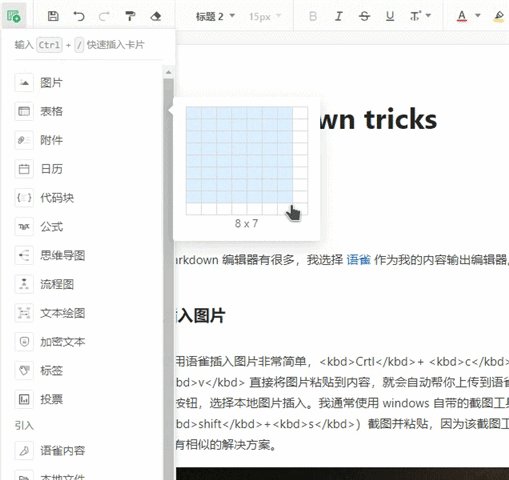
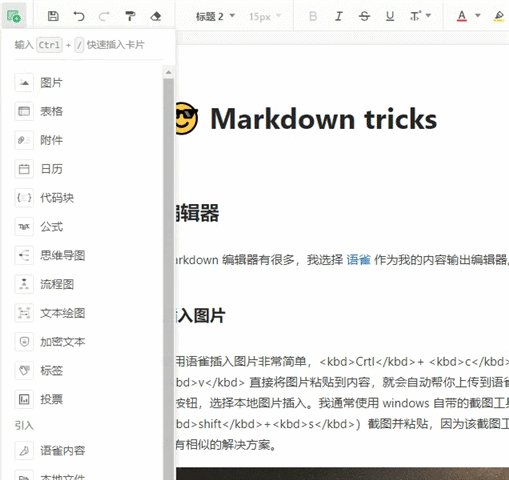
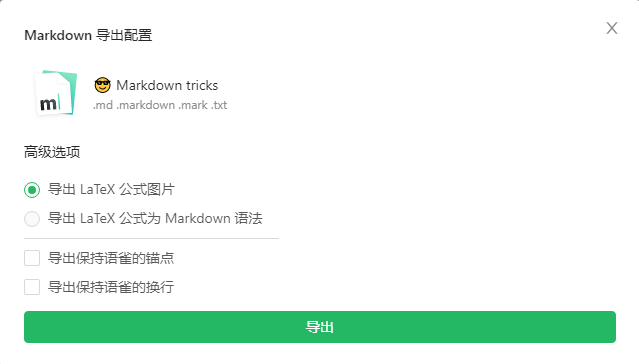
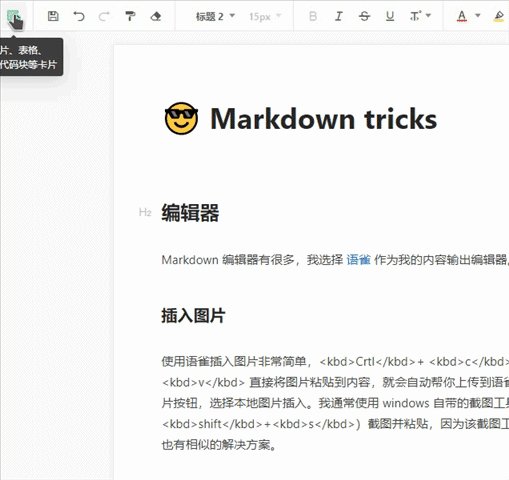
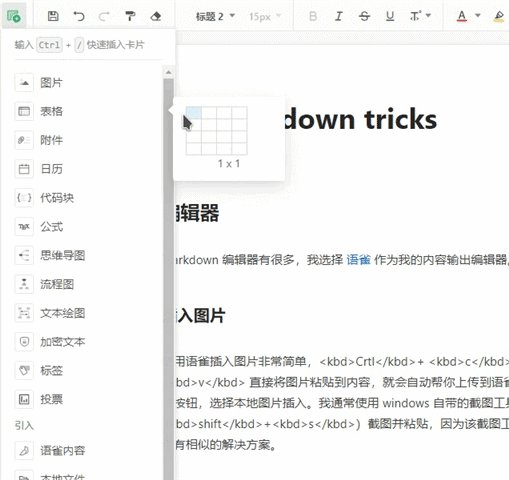
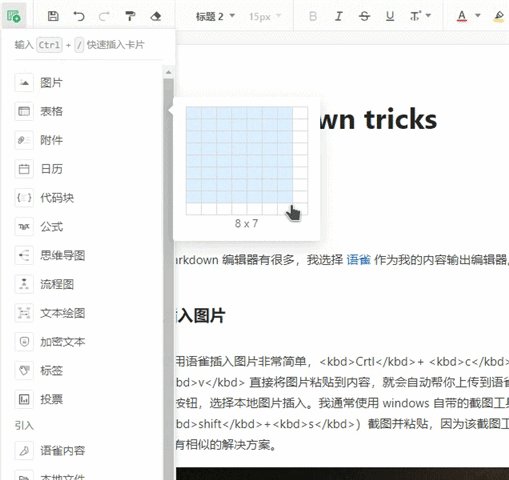
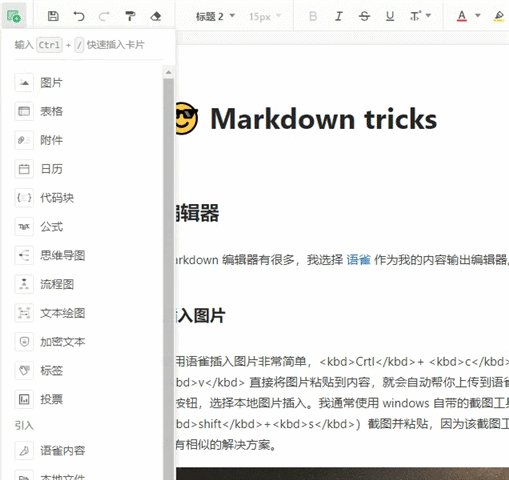
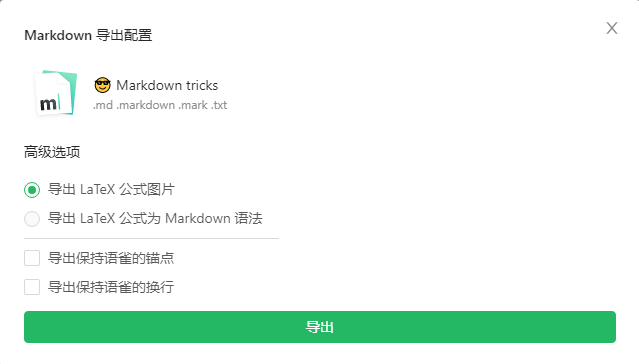
## Tools I chose the language sparrow as the main tool . ### Insert a picture It's very easy to insert pictures with a finch ,Crtl+ c Copy the picture ,Crtl + v Post the picture directly to the content , It will automatically help you upload to the language bird's server . Or you can use the illustration button on the toolbar , Select local image to insert . I usually use windows Self contained screenshot tool ( Shortcut key :win+ shift+s) Take a screenshot and post , Because the screenshot tool will automatically copy the image to the cutting board . stay mac There are similar solutions .  ### Insert table stay markdown It's very cumbersome to insert tables into , But it's very easy in a finch : Click the insert button , Slide the mouse to select the number of rows and columns the table needs to have , It can automatically help you generate .  You can also add or delete columns and rows, and set the alignment of the table content at any time during the editing process . ### Insert formula Mathematical formulas are just needed for some people , Language sparrow supports insertion LaTeX The formula . The important thing is , The platform you want to release may not support rendering markdown The mathematical formula . Voice sparrow support is exporting markdown Check export when you want LaTeX The formula is picture .  ### Making mind maps Usually , Insert a mind map into markdown The following steps may be required : 1. Open mind mapping tool xmind wps etc. 2. Start making mind maps 3. Use screenshots or export images as pictures 4. Upload the picture to the picture bed to get the picture link 5. Use markdown Syntax insert picture To use a language bird, you just need to : 1. Directly in markdown Make mind map in 1. Automatically convert to picture when exporting > It's just as easy to insert a flowchart . ### Export The language bird can export the content as Markdown Source code , Seamless connection to other communities , I just release the content to the blog Garden , No problems have been found at present . You can go through my [ Invitation link ](https://www.yuque.com/login?platform=wechat&inviteToken=d97efa6c62973d671ad88d38b9b4d9c9b62201921c22c6bfc60ec5889295e00d) Add words or direct [ Join in ](https://www.yuque.com/). Thank you for reading !
post-signature.js
```javascript // Build essay signatures import { pageName } from '@tools' import { getBlogname, getCurrentPostUrl } from '@cnblog' import { postSignatureConfig } from '@config/plugins' const containerId = 'post-signature' /** * Building containers */ const buildContainer = () => { const author = getBlogname() const href = getCurrentPostUrl() const el = `The author of this article :${author}
This article links :${href}
Copyright notice : This work adopts ${agreement} License agreement to license .
` $(`#${containerId}`).append(el) } /** * Build custom content * @param {Array} content */ function buildContent(content) { let el = '' for (let i = 0; i < content.length; i++) { el += '' + content[i] + '
' } $(`#${containerId}`).append(el) } export default devOptions => { const { enable, enableLicense, content, licenseName, licenseLink, } = postSignatureConfig(devOptions) if (!enable) return if (pageName() !== 'post') return buildContainer() buildLicense(enableLicense, licenseName, licenseLink) buildContent(content) } ```post-signature.js
```javascript // Build essay signatures import { pageName } from '@tools' import { getBlogname, getCurrentPostUrl } from '@cnblog' import { postSignatureConfig } from '@config/plugins' const containerId = 'post-signature' /** * Building containers */ const buildContainer = () => { const author = getBlogname() const href = getCurrentPostUrl() const el = `The author of this article :${author}
This article links :${href}
Copyright notice : This work adopts ${agreement} License agreement to license .
` $(`#${containerId}`).append(el) } /** * Build custom content * @param {Array} content */ function buildContent(content) { let el = '' for (let i = 0; i < content.length; i++) { el += '' + content[i] + '
' } $(`#${containerId}`).append(el) } export default devOptions => { const { enable, enableLicense, content, licenseName, licenseLink } = postSignatureConfig(devOptions) if (!enable) return if (pageName() !== 'post') return buildContainer() buildLicense(enableLicense, licenseName, licenseLink) buildContent(content) } ```` Leave a blank line above and below the content between tags . ### Reference blocks stay Markdown In general, through `>` To announce a Markdown Reference blocks : > This is a reference block . But their styles are fixed , We often need reference blocks with hints , Like the following :  stay Markdown In aid of HTML and CSS It can also be done . ```html
《 Red and black 》 yes 19 A monument to French and European literature in the 20th century . The novel focuses on the protagonist Yulian's personal struggle and two love experiences , It reveals the turbulent class struggle in the period of restoration Dynasty , Reflecting the political darkness 、 Church corruption , The broad picture of life in which the noble reactionary and the bourgeoisie's lust for profit are imbued . Yu Lian's two love motives are based on love possession, and finally achieve their own political goals .
```
《 Red and black 》 yes 19 A monument to French and European literature in the 20th century . The novel focuses on the protagonist Yulian's personal struggle and two love experiences , It reveals the turbulent class struggle in the period of restoration Dynasty , Reflecting the political darkness 、 Church corruption , The broad picture of life in which the noble reactionary and the bourgeoisie's lust for profit are imbued . Yu Lian's two love motives are based on love possession, and finally achieve their own political goals .
## Tools I chose the language sparrow as the main tool . ### Insert a picture It's very easy to insert pictures with a finch ,Crtl+ c Copy the picture ,Crtl + v Post the picture directly to the content , It will automatically help you upload to the language bird's server . Or you can use the illustration button on the toolbar , Select local image to insert . I usually use windows Self contained screenshot tool ( Shortcut key :win+ shift+s) Take a screenshot and post , Because the screenshot tool will automatically copy the image to the cutting board . stay mac There are similar solutions .  ### Insert table stay markdown It's very cumbersome to insert tables into , But it's very easy in a finch : Click the insert button , Slide the mouse to select the number of rows and columns the table needs to have , It can automatically help you generate .  You can also add or delete columns and rows, and set the alignment of the table content at any time during the editing process . ### Insert formula Mathematical formulas are just needed for some people , Language sparrow supports insertion LaTeX The formula . The important thing is , The platform you want to release may not support rendering markdown The mathematical formula . Voice sparrow support is exporting markdown Check export when you want LaTeX The formula is picture .  ### Making mind maps Usually , Insert a mind map into markdown The following steps may be required : 1. Open mind mapping tool xmind wps etc. 2. Start making mind maps 3. Use screenshots or export images as pictures 4. Upload the picture to the picture bed to get the picture link 5. Use markdown Syntax insert picture To use a language bird, you just need to : 1. Directly in markdown Make mind map in 1. Automatically convert to picture when exporting > It's just as easy to insert a flowchart . ### Export The language bird can export the content as Markdown Source code , Seamless connection to other communities , I just release the content to the blog Garden , No problems have been found at present . You can go through my [ Invitation link ](https://www.yuque.com/login?platform=wechat&inviteToken=d97efa6c62973d671ad88d38b9b4d9c9b62201921c22c6bfc60ec5889295e00d) Add words or direct [ Join in ](https://www.yuque.com/). Thank you for reading !
版权声明
本文为[itread01]所创,转载请带上原文链接,感谢
边栏推荐
- Analysis of serilog source code -- how to use it
- DC-1靶機
- Elasticsearch database | elasticsearch-7.5.0 application construction
- 事务的隔离级别与所带来的问题
- A concise tutorial for Nacos, ribbon and feign
- An article taught you to use HTML5 SVG tags
- Bitcoin once exceeded 14000 US dollars and is about to face the test of the US election
- Tron smart wallet PHP development kit [zero TRX collection]
- Event monitoring problem
- How much disk space does a file of 1 byte actually occupy
猜你喜欢

ES6 learning notes (5): easy to understand ES6's built-in extension objects

IPFs rudder filecoin landing at the same time, fil currency price broke a thousand

嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:王涛

ERD-ONLINE 免费在线数据库建模工具

【:: 是什么语法?】

What knowledge do Python automated testing learn?

实用工具类函数(持续更新)

Can you do it with only six characters?

细数软件工程----各阶段必不可少的那些图

2020-08-30:裸写算法:二叉树两个节点的最近公共祖先。
随机推荐
Analysis of serilog source code -- how to use it
The legality of IPFs / filecoin: protecting personal privacy from disclosure
Outsourcing is really difficult. As an outsourcer, I can't help sighing.
2020-09-09:裸写算法:两个线程轮流打印数字1-100。
Python basic data type -- tuple analysis
Helping financial technology innovation and development, atfx is at the forefront of the industry
解决 WPF 绑定集合后数据变动界面却不更新的问题
EOS founder BM: what's the difference between UE, UBI and URI?
Diamond standard
Ronglian completed US $125 million f round financing
ES6 learning notes (5): easy to understand ES6's built-in extension objects
常用SQL语句总结
This project allows you to quickly learn about a programming language in a few minutes
What is the meaning of sector sealing of filecoin mining machine since the main network of filecoin was put online
如何对数据库账号权限进行精细化管理?
The native API of the future trend of the front end: web components
2020-08-30:裸写算法:二叉树两个节点的最近公共祖先。
image operating system windows cannot be used on this platform
Building a new generation cloud native data lake with iceberg on kubernetes
Introduction to the development of small game cloud