当前位置:网站首页>Introduction to the development of small game cloud
Introduction to the development of small game cloud
2020-11-06 21:09:00 【Chen Guangwen】
Preface
Baidu : https://q.qq.com/wiki/cloud/base/intro.html
QQ: https://q.qq.com/wiki/cloud/base/intro.html
WX: https://developers.weixin.qq.com/minigame/dev/wxcloud/basis/getting-started.html
Cloud development is popular now , But I am not very cold , Because his benefits are obvious , But the disadvantages are also fatal . The advantage is 1. You don't have to buy your own server , Domain name authentication , Don't worry about server expiration ; Save a lot of time .2. Free initial capacity , Basically enough .
The disadvantage is that it can't cross platform . This one is very hurt , We can't develop a game on only one platform ! Although we can go to all platforms with cloud development capabilities , But after all, there are many platforms without cloud development capability !
But you can still use features like world rankings . At most, the platform without cloud development capability does not display the leaderboard function .
I use this cloud development ability to do a relatively complete trading system . After entering this system, all the data are obtained online , Leave this system and play alone . So the platform without cloud development capability can only experience the stand-alone part .
Start
Here I take wechat cloud development as an example :
-
Opening service What we should pay attention to in this step is to use appId It can't be a test id, Otherwise, your cloud development button is not clickable . At the end of this step, you get an environment id.
-
initialization
wx.cloud.init({
env: 'test-x1dzi'
})
The environment that will be obtained in the previous step id Pass in init Function does the initialization work well , And this method has no return value . 3. Call cloud function
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
That's the most important part of the applet side . When you've looked at several platforms that support cloud development, you'll find , The way they use it on the applet side is actually the same . It's just a difference in the namespace . So it's easy to do a lot of platform support . The rest is to write cloud functions . Wechat cloud is actually nodejs The server . Each cloud function can be understood as a function called by the back end after routing . It's just that there's a difference between debugging and uploading .
The debugging here is hard , First use creator The package cloud function directory will be cleaned up , If you put the function directory in build-template You can't see the effect in time as in the wechat developer tool . You can't copy a copy of it to build-template in . Because my system is not that complicated , So now it's time to download the cloud functions I need after each package . You can actually write a plug-in , Put cloud functions in a place before packaging , Put it back after packing .
The development way
My development method is relatively simple , Directly write the cloud function call on the applet side as a service , Add to my web framework , Just like I used long and short links . Article address :https://mp.weixin.qq.com/s/DQuiQejiS6qtBTef_yu0Sw The way to expand is simple
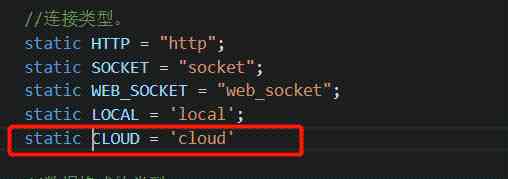
- Define a new way to link .

- Defining classes , Implementation interface there url It's the environment id, The protocol number is the name of the cloud function . about sendData The receiving method in the class can be changed at will .
export default class WXCloudService extends Service {
/**
* because init Function has no return value , So direct notification link success
* @param url Equivalent to the environment ID
* @param port It's useless
*/
connect(url: string, port?: number) {
super.connect(url);
console.log("WXCloudService connect url ", url)
wx.cloud.init({
env: url
})
this.emit(NetConfig.OPEN, url);
}
sendData(message: SendMessage) {
let self = this;
let protoID = message.getProtoID();
let data = message.getData();
console.log("WXCloudService sendData protoID ", protoID,' data ',data)
wx.cloud.callFunction({
// Name of cloud function to be called
name: protoID,
// Parameters passed to cloud function
data: data,
success: function (res) {
console.log('WXCloudService success res ', res)
self.onData(res.result, protoID);
},
fail: function (res) {
console.log('WXCloudService fail res ', res)
self.onError(message);
},
complete: function (res) { },
})
}
isReady() {
return true;
}
}
-
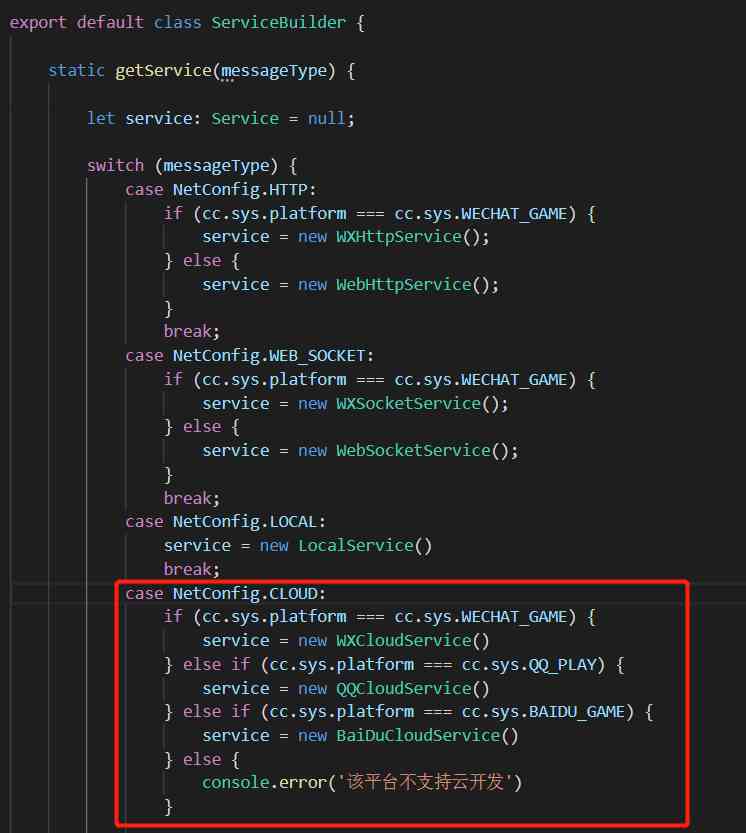
Create in factory

-
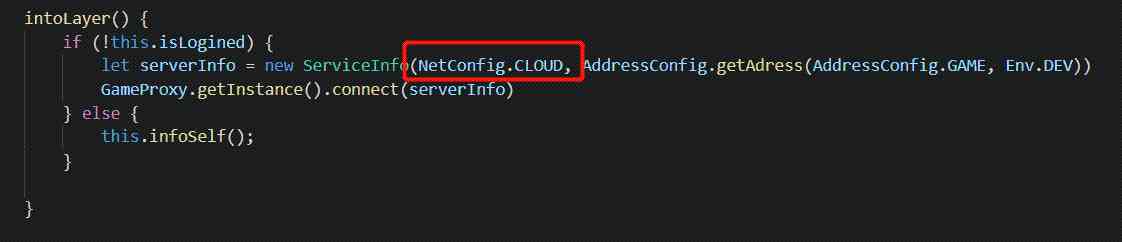
Link using the previously defined Netconfig.CLOUD

-
How to use it 《 A network module that can block long and short links 》 It is said in the article , I'm not going to repeat it here .
matters needing attention
- Creation of cloud function , Use cloud functions created in the background , Unlike cloud functions created in developer tools . I finally chose to use developer tools to create , And then upload .
- Local debugging , Sometimes no mistakes are found , Debugging is a startup failure , The cloud function is deleted , Just download and start again .
- remember , The cloud function is used after uploading creator pack , Otherwise your function will be in vain . So it's better to do it in a way that you're familiar with , Move your hands and feet while packing .
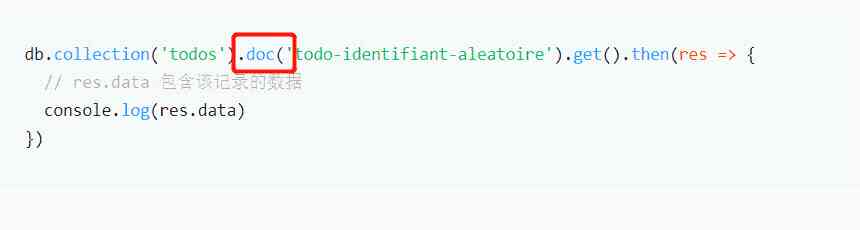
- Not recommended doc function , It is only supported by incoming _id .

Conclusion
The above is my experience of using cloud development these days . It's also a place that feels more important . Of course , Finally, it is recommended to read the document , It's more detailed there . To purchase a framework , Please click in my official account to click on my service , Source code sale label .
Welcome to the official account 《 Smile game 》, Browse more .

Welcome to scan code to pay attention to official account. 《 Smile game 》, Browse more .
版权声明
本文为[Chen Guangwen]所创,转载请带上原文链接,感谢
边栏推荐
- ES6 learning notes (2): teach you to play with class inheritance and class objects
- What is the purchasing supplier system? Solution of purchasing supplier management platform
- 2020-09-03:裸写算法:回形矩阵遍历。
- Share with Lianyun: is IPFs / filecoin worth investing in?
- Markdown tricks
- 华为云微认证考试简介
- Staying up late summarizes the key points of report automation, data visualization and mining, which is different from what you think
- Python basic data type -- tuple analysis
- Use modelarts quickly, zero base white can also play AI!
- A small goal in 2019 to become a blog expert of CSDN
猜你喜欢

Metersphere developer's Manual

如何在终端启动Coda 2中隐藏的首选项?

2020年第四届中国 BIM (数字建造)经理高峰论坛即将在杭举办

What are the common problems of DTU connection

An article taught you to use HTML5 SVG tags

How to play sortable JS vuedraggable to realize nested drag function of forms

Use modelarts quickly, zero base white can also play AI!

Live broadcast preview | micro service architecture Learning Series live broadcast phase 3

C# 调用SendMessage刷新任务栏图标(强制结束时图标未消失)

【ElasticSearch搜索引擎】
随机推荐
git远程库回退指定版本
谷歌浏览器实现视频播放加速功能
Description of phpshe SMS plug-in
ES6 learning notes (5): easy to understand ES6's built-in extension objects
面试官: ShardingSphere 学一下吧
CCR coin frying robot: the boss of bitcoin digital currency, what you have to know
What is alicloud's experience of sweeping goods for 100 yuan?
jenkins安装部署过程简记
2020-09-09:裸写算法:两个线程轮流打印数字1-100。
From overseas to China, rancher wants to do research on container cloud market
Top 5 Chinese cloud manufacturers in 2018: Alibaba cloud, Tencent cloud, AWS, telecom, Unicom
解决 WPF 绑定集合后数据变动界面却不更新的问题
Kubernetes and OAM to build a unified, standardized application management platform knowledge! (Internet disk link attached)
2020-08-30:裸写算法:二叉树两个节点的最近公共祖先。
How to understand Python iterators and generators?
Use modelarts quickly, zero base white can also play AI!
nacos、ribbon和feign的簡明教程
python100例項
事务的隔离级别与所带来的问题
如何在终端启动Coda 2中隐藏的首选项?