当前位置:网站首页>To teach you to easily understand the basic usage of Vue codemirror: mainly to achieve code editing, verification prompt, code formatting
To teach you to easily understand the basic usage of Vue codemirror: mainly to achieve code editing, verification prompt, code formatting
2020-11-06 20:37:00 【Tell me Zhan to hide】
2017 I used to use codemirror, It was jQuery library 、codemirror、beautify plug-in unit . It mainly realizes the editing function of the code 、 Insert some variable functions 、beautify Plug ins are mainly used to format code , Realize code beautification effect . But in the past two years, I have been doing projects with vue 了 , You need a code editor , So I found the code editor again vue-codemirror, Feel the components change again , Its principle 、 There's still not much change at the bottom , use vu e-codemirror,codemirror Methods , Configuration parameters are universal , Today I'd like to share with you what I studied today vue-codemirror Usage and filling method of some pits . I need to make it clear that our project uses a framework ant-design-vue, So I used the pop-up window directly , I have children's shoes that I don't understand , You can refer to https://www.antdv.com/components/modal-cn/.
1. Need to achieve codemirror Editor function , Mainly json Data editing
- codemirror Basic edit code function
- Insert variable function
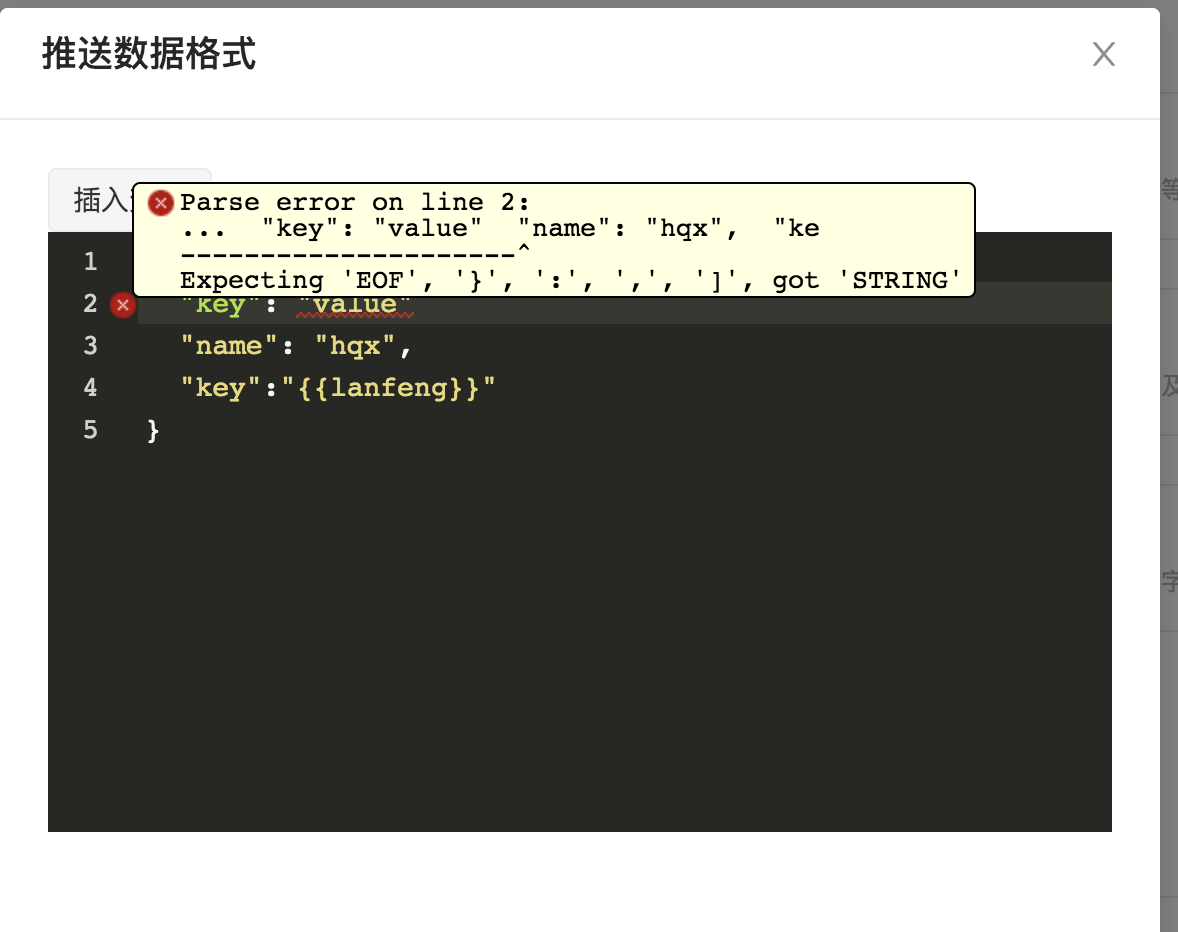
- codemirror Verification function : The main verification code format , Grammar, etc , Give the corresponding prompt
- Code formatting ( Because it's mainly json data , So there is no reference to other components for the time being , If necessary, suggest quoting js-beautify, Because we found that codemirror In the new version autoFormatRange Method )
It's roughly as follows :
2. Some components need to be installed before writing function and simple instructions for usage ,vue Don't talk about it , Just say what this editor needs
2.1 vue-codemirror
- install vue-codemirror
npm install vue-codemirror --save- vue-codemirror Brief introduction
// require component
import {
codemirror } from 'vue-codemirror'
import jsonlint from 'jsonlint' //lint Verify the required components , Let's talk about it in detail below
// require styles
import 'codemirror/lib/codemirror.css'
// require more codemirror resource...
import 'codemirror/mode/javascript/javascript' // this js Patterns must be introduced
import 'codemirror/addon/selection/active-line' // The background of the cursor line is highlighted , The configuration also needs styleActiveLine Set to true
import 'codemirror/keymap/sublime' //sublime Editor effect
import 'codemirror/mode/css/css'
import 'codemirror/theme/monokai.css' // Editor theme style , In the configuration theme Need to set up monokai
// The following several are mainly used to verify the prompt class , In the configuration lint Need to set up true,gutters: ['CodeMirror-lint-markers']
import 'codemirror/addon/lint/lint'
import 'codemirror/addon/lint/lint.css'
import 'codemirror/addon/lint/json-lint'
import 'codemirror/addon/display/autorefresh' // Update automatically in time , The configuration also needs to be set autoRefresh by true
// view
<codemirror
ref="jsonEditor"
v-model="jsonData"
:options="options"
style="height: 600px;"
/>
// component
export default {
components: {
codemirror
}
}2.2 How to get editor object and call method
This heel codemirror There's a difference ,codemirror We need to initialize the editor , Then you can call the method with the initialization object ,vu e-codemirror How to get it ? It's very simple , We add... To the editor component ref, adopt ref obtain . This can be put in vue Of computed Inside , The code is as follows :
.../
computed: {
codemirror () {
return this.$refs.jsonEditor.codemirror
}
} In this way, we can call the editor object when we need to call the method , We can set to get the editor value .
2.3 Insert variables are editor object calls replaceSelection Method , The following code :
methods: {
insertVar () {
this.codemirror.replaceSelection('"{
{lanfeng}}"')
}
}2.4 Code formatting
Because of the implementation of json format , So no other components were introduced ,
Directly by setting the editor value : The code is as follows :
this.$nextTick(() => {
this.codemirror.setValue((JSON.stringify(JSON.parse(this.jsonData), null, 2)))
}) It's actually called setValue Set the value , The reason to use $nextTick, Because the pop-up window just loaded , Maybe the editor didn't initialize well , Can't get the object editor .
2.5 codemirror Configuration of ,mode Set supported languages
mode: 'application/json' Other configuration languages can be viewed https://codemirror.net/mode/
of vue-codemirror I'm not going to list them anymore , You can see https://www.npmjs.com/package/vue-codemirror
3. codemirror Verification tips
- Need to introduce plug-ins jsonlint
It's just starting to import by document lint When it comes to resources , It didn't work , Set up more , It doesn't work , Later, I checked the source code and found that I depended on this plug-in 
npm install jsonlint --save //npm Installation of components
import jsonlint from 'jsonlint' // introduce
window.jsonlint = jsonlint // Global A lot of time is wasted on this feature , When the trial is unsuccessful, try to refer to other plug-ins to solve the problem , Then look at the source code , Still used jsonlint plug-in unit
summary
That's what I share about vue-codemirror Code editor to achieve json Data editing 、json Data syntax validation tips 、 And the usage of editor methods , Actually, there's a function that hasn't been implemented yet , It's code folding , This is still under study , The above code is my personal opinion , If there is a mistake , Please correct more .
Focus on lovepythoncn
Reply key :code, You can get the source code address
版权声明
本文为[Tell me Zhan to hide]所创,转载请带上原文链接,感谢
边栏推荐
- 【学习】接口测试用例编写和测试关注点
- Behind the record breaking Q2 revenue of Alibaba cloud, the cloud opening mode is reshaping
- 【:: 是什么语法?】
- Will blockchain be the antidote to the global epidemic accelerating the transformation of Internet enterprises?
- DC-1靶機
- How does filecoin's economic model and future value support the price of fil currency breaking through thousands
- 解决 WPF 绑定集合后数据变动界面却不更新的问题
- hdu3974 Assign the task線段樹 dfs序
- Outsourcing is really difficult. As an outsourcer, I can't help sighing.
- Flink的DataSource三部曲之一:直接API
猜你喜欢

(1) ASP.NET Introduction to core3.1 Ocelot

CCR coin frying robot: the boss of bitcoin digital currency, what you have to know

DRF JWT authentication module and self customization

Wow, elasticsearch multi field weight sorting can play like this

Kubernetes and OAM to build a unified, standardized application management platform knowledge! (Internet disk link attached)

Multi robot market share solution

C#和C/C++混合编程系列5-内存管理之GC协同

事务的隔离级别与所带来的问题

The importance of big data application is reflected in all aspects

Building a new generation cloud native data lake with iceberg on kubernetes
随机推荐
DC-1靶機
What are the common problems of DTU connection
Humor: hacker programming is actually similar to machine learning!
【字节跳动 秋招岗位开放啦】Ohayoo!放学别走,我想约你做游戏!!!
What if the front end doesn't use spa? - Hacker News
嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:王涛
Chainlink brings us election results into blockchain everipedia
The legality of IPFs / filecoin: protecting personal privacy from disclosure
Markdown tricks
每个大火的“线上狼人杀”平台,都离不开这个新功能
Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?
EOS founder BM: what's the difference between UE, UBI and URI?
这个项目可以让你在几分钟快速了解某个编程语言
消息队列(MessageQueue)-分析
Basic usage of GDB debugging
前端未來趨勢之原生API:Web Components
Interpretation of Cocos creator source code: engine start and main loop
Description of phpshe SMS plug-in
Analysis of ThreadLocal principle
From overseas to China, rancher wants to do research on container cloud market