当前位置:网站首页>js1day(輸入輸出語法,數據類型,數據類型轉換,var和let區別)
js1day(輸入輸出語法,數據類型,數據類型轉換,var和let區別)
2022-07-02 12:44:00 【荻風溪畔】
文章目錄
輸入輸出語法:
- 輸入:
prompt() - 輸出:
alert()document.write()console.log()
模板字符串(拼接字符串和變量)
符號:
``
在英文輸入模式下按鍵盤的tab鍵上方那個鍵(1左邊那個鍵)
內容拼接變量時,用 ${} 包住變量
示例:
let age = "18"
let love = `戀愛`
let name = `${
age}不常在`
document.write(`<span>${
name}抓緊談${
love}</span>`) //18不常在抓緊談戀愛
書寫比特置:
- 內聯 JavaScript(寫在標簽語句裏面)
- 內部 JavaScript – 寫到 標簽上方
- 外部 JavaScript - 通過 src 引入html頁面中,但是
<script>標簽不要寫內容,否則會被忽略
<body>
<button onclick="alert('我是你的驗證碼')">點我</button>
<script> document.write("我是啥啊") document.write("<h1>document能讀取html標簽</h1>") </script>
</body>
var和let區別(不適用var,const優先,let其次):
let 為了解决 var 的一些問題
var可以先使用在聲明 (不合理),用let關鍵字聲明變量時,必須先聲明再使用var聲明過的變量可以重複聲明(不合理) ,let 不允許多次聲明一個變量。var變量提昇,let聲明的變量不會在作用域中被提昇
使用 var 時,下面的代碼不會報錯。這是因為使用這個關鍵字聲明的變量會自動提昇到函數作用域
頂部:
function foo() {
console.log(age);
var age = 26;
}
foo(); // undefined
之所以不會報錯,是因為 ECMAScript 運行時把它看成等價於如下代碼:
function foo() {
var age;
console.log(age);
age = 26;
}
foo(); // undefined
這就是所謂的“提昇”(hoist),也就是把所有變量聲明都拉到函數作用域的頂部。
var是函數作用域,let是塊作用域
關鍵的問題在於,使用 var 操作符定義的變量會成為包含它的函數的局部變量。比如,使用 var
在一個函數內部定義一個變量,就意味著該變量將在函數退出時被銷毀
function test() {
var message = "hi"; // 局部變量
}
test();
console.log(message); // 出錯!
去掉之前的 var 操作符之後,message 就變成了全局變量。(不推薦)
function test() {
message = "hi"; // 全局變量
}
test();
console.log(message); // "hi"
let 跟 var 的作用差不多,但有著非常重要的區別。最明顯的區別是,let 聲明的範圍是塊作用域,
而 var 聲明的範圍是函數作用域。
if (true) {
var name = 'Matt';
console.log(name); // Matt
}
console.log(name); // Matt
if (true) {
let age = 26;
console.log(age); // 26
}
console.log(age); // ReferenceError: age 沒有定義
在這裏,age 變量之所以不能在 if 塊外部被引用,是因為它的作用域僅限於該塊內部(‘{}’裏面就是一塊)。塊作用域
是函數作用域的子集,因此適用於 var 的作用域限制同樣也適用於 let。
- 全局聲明
與 var 關鍵字不同,使用 let 在全局作用域中聲明的變量不會成為window對象的屬性(var聲明的變量則會)
var name = 'Matt';
console.log(window.name); // 'Matt'
let age = 26;
console.log(window.age); // undefined
不過,let 聲明仍然是在全局作用域中發生的,相應變量會在頁面的生命周期內存續。因此,為了避免 SyntaxError,必須確保頁面不會重複聲明同一個變量。
const 聲明:
const 的行為與 let 基本相同,唯一一個重要的區別是用它聲明變量時必須同時初始化變量,且
嘗試修改 const 聲明的變量會導致運行時錯誤。
// const 聲明的作用域也是塊
const name = 'Matt';
if (true) {
const name = 'Nicholas';
}
console.log(name); // Matt
數據類型
js的數據類型是只有程序在運行過程中,根據等號右邊的值來確定的。
- JS 是弱數據類型,變量到底屬於那種類型,只有賦值之後,我們才能確認
- Java是强數據類型 例如 int a = 3 必須是整數
js的兩類數據類型:
- 簡單數據類型:
Number,String,Boolean,Undefined,Null - 複雜數據類型:
object
數字型(Number)
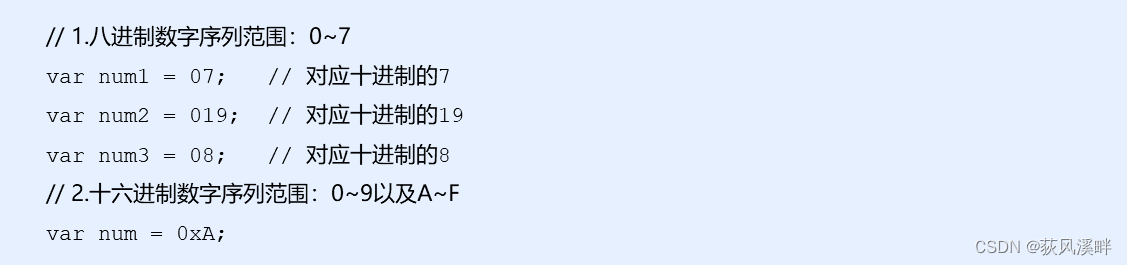
進制


三個特殊值


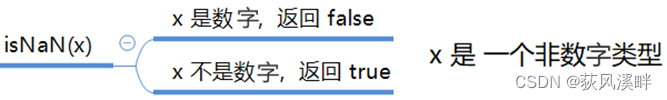
isNaN()
用來判斷一個變量是否為非數字的類型,返回true或者false
var usrAge=21;
var isOk=isNaN(userAge);
console.log(isNum); //false, 21不是一個非數字
var usrName="andy";
console.log(isNaN(userName)); //true,"andy"是一個非數字
字符串型(String)
字符串型可以是引號中的任意文本,其語法為 雙引號 “” 和 單引號’'(更推薦單引號)
字符串轉義符

字符串引號嵌套
JS 可以用單引號嵌套雙引號 ,或者用 雙引號嵌套單引號 (外雙內單,外單內雙)
但是不可以同種引號嵌套!!
var strMsg = '我是"高帥富"程序猿'; // 可以用''包含""
var strMsg2 = "我是'高帥富'程序猿"; // 也可以用"" 包含''
// 常見錯誤
var badQuotes = 'What on earth?"; // 報錯,不能 單雙引號搭配
字符串長度(length)
通過字符串的 length 屬性可以獲取整個字符串的長度。(注意空格算一個字符)
var strMsg = "這是啥";
alert(strMsg.length); // 顯示 3
字符串拼接
字符串 + 任何類型 = 拼接之後的新字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 數值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 數值字符串 + 數值
alert('11' + 12); // 1112
Undefined和Null
一個聲明後沒有被賦值的變量會有一個默認值 undefined ( 如果進行相連或者相加時,注意結果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一個聲明變量給 null 值,裏面存的值為空(null是一個object型)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
獲取檢測變量的數據類型(typeof)
typeof可用來獲取檢測變量的數據類型
var num = 18;
console.log(typeof num) // 結果 number
數據類型轉換
轉換為字符串

轉換為數字型(重點)

console.log(parseInt("120px")); //120 去掉了px單比特
console.log(parseInt("rem120px")); //NaN
console.log('12' - 10); //2
注意 parseInt 和 parseFloat 單詞的大小寫,這2個是重點
隱式轉換是我們在進行算數運算的時候,JS 自動轉換了數據類型
轉換為布爾型

- 代錶空、否定的值會被轉換為
false,如 ‘’、0、NaN、null、undefined - 其餘值都會被轉換為
true
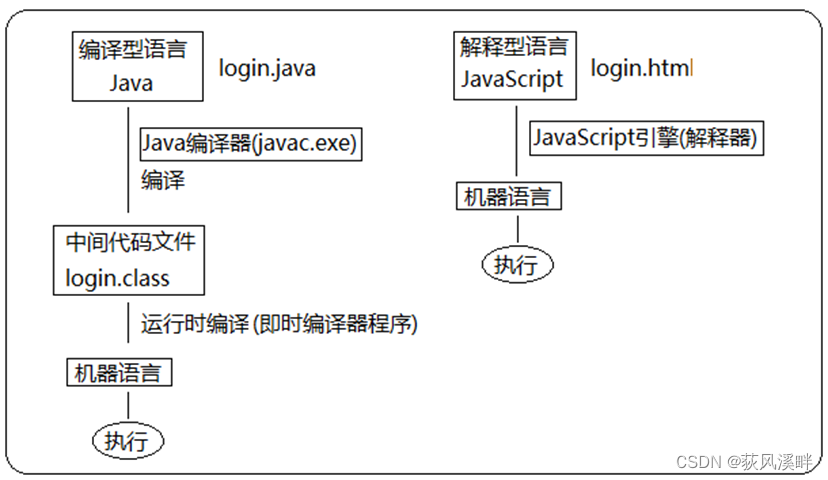
解釋型語言和編譯型語言


用戶訂單信息案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>港珠澳大橋橋洞下</title>
<style> * {
margin: 0; padding: 0; } table {
margin: 0 auto; text-align: center; border-collapse: collapse; } table th, td {
border: 1px solid #000; padding: 15px; } table caption {
margin: 15px 0; } </style>
</head>
<body>
<script> let price = prompt("price:") //1999 let num = prompt("num:") //3 let address = prompt("address:") //港珠澳大橋橋洞下 let total = price * num document.write(` <table> <caption> <h2>訂單付款確認界面</h2> </caption> <tr> <th>商品名稱</th> <th>商品價格</th> <th>商品數量</th> <th>總價</th> <th>收貨地址</th> </tr> <tr> <td>華為mate40pro</td> <td class="price">${
price}元</td> <td class="num">${
num}</td> <td class="total">${
total}元</td> <td class="address">${
address}</td> </tr> </table>`) </script>
</body>
</html>
注意這裏的單元格邊框合並, border-collapse: collapse; (邊框塌陷) 顯然不是用之前學的代碼。

边栏推荐
- 应用LNK306GN-TL 转换器、非隔离电源
- 防抖 节流
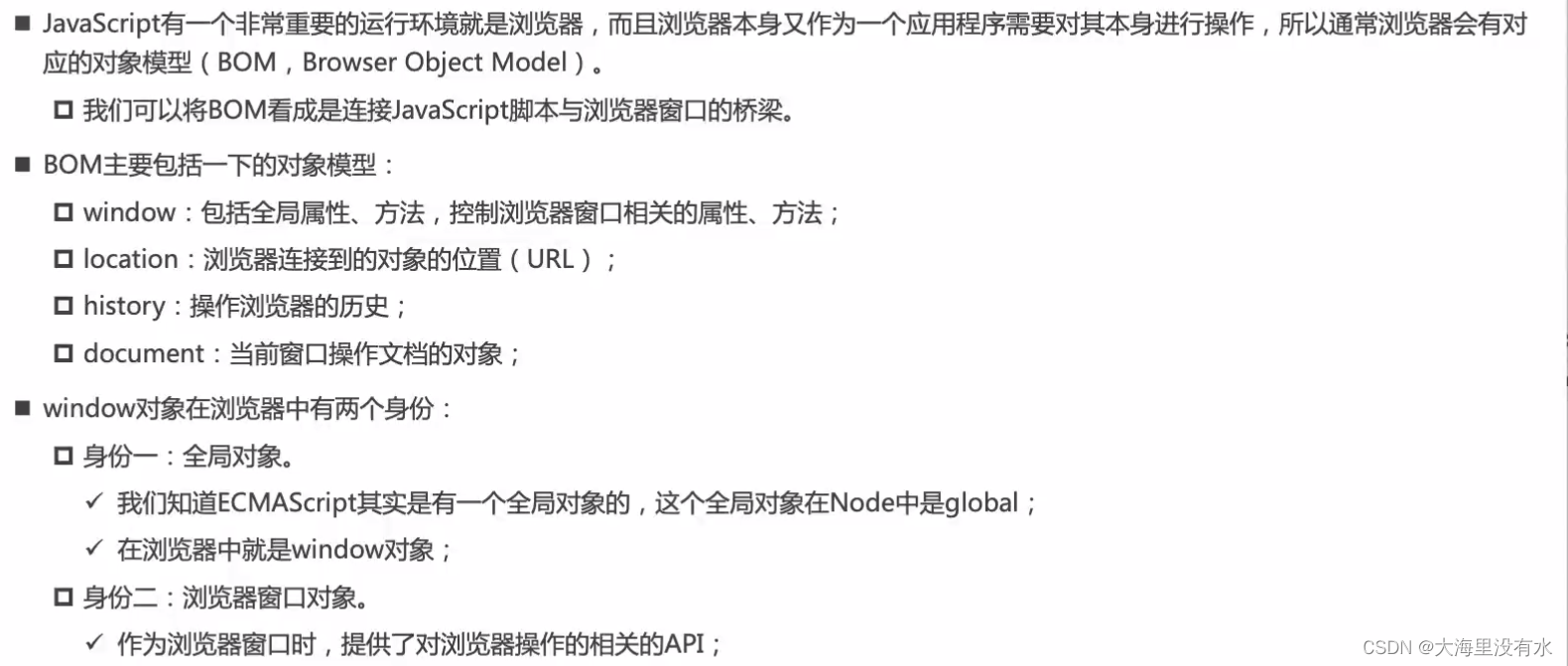
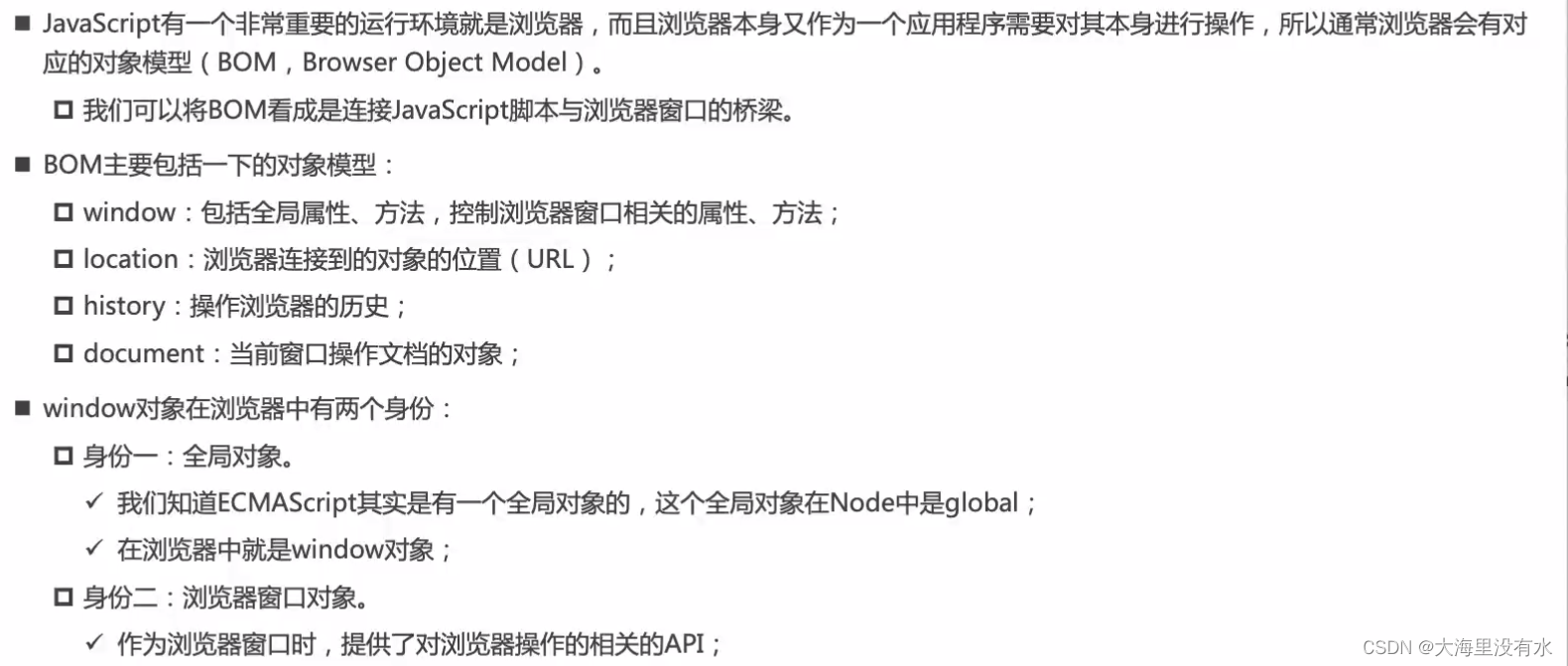
- BOM DOM
- 架构师必须了解的 5 种最佳软件架构模式
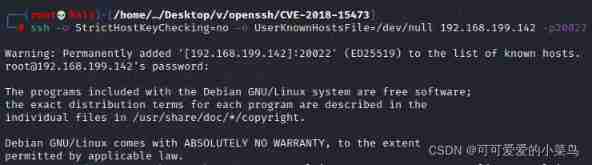
- Openssh remote enumeration username vulnerability (cve-2018-15473)
- Drools terminates the execution of other rules after executing one rule
- Why do programmers have the idea that code can run without moving? Is it poisonous? Or what?
- 3 A VTT端接 稳压器 NCP51200MNTXG资料
- Do you know all the interface test interview questions?
- 上手报告|今天聊聊腾讯目前在用的微服务架构
猜你喜欢

Bom Dom

In development, why do you find someone who is paid more than you but doesn't write any code?

Rust search server, rust quick service finding tutorial

Heap acwing 839 Simulated reactor

Openssh remote enumeration username vulnerability (cve-2018-15473)

AI mid stage technology research

BOM DOM

js5day(事件监听,函数赋值给变量,回调函数,环境对象this,全选反选案例,tab栏案例)

Linear DP acwing 898 Number triangle

Enhance network security of kubernetes with cilium
随机推荐
What data types does redis have and their application scenarios
Visual studio efficient and practical extension tools and plug-ins
Lekao.com: experience sharing of junior economists and previous candidates in customs clearance
Adding database driver to sqoop of cdh6
js5day(事件监听,函数赋值给变量,回调函数,环境对象this,全选反选案例,tab栏案例)
一些突然迸发出的程序思想(模块化处理)
Redis sentinel mechanism and configuration
Deep copy event bus
通过反射执行任意类的任意方法
Less than three months after the programmer was hired, the boss wanted to launch the app within one month. If he was dissatisfied, he was dismissed immediately
[ybtoj advanced training guide] similar string [string] [simulation]
In development, why do you find someone who is paid more than you but doesn't write any code?
Anti shake throttle
Dijkstra AcWing 850. Dijkstra finding the shortest circuit II
防抖 节流
Window10 upgrade encountered a big hole error code: 0xc000000e perfect solution
C#修饰符
CV2 in OpenCV VideoWriter_ Fourcc() function and cv2 Combined use of videowriter() function
Programmers can't find jobs after the age of 35? After reading this article, you may be able to find the answer
Calculate the maximum path sum of binary tree