当前位置:网站首页>js3day(数组操作,js冒泡排序,函数,调试窗口,作用域及作用域链,匿名函数,对象,Math对象)
js3day(数组操作,js冒泡排序,函数,调试窗口,作用域及作用域链,匿名函数,对象,Math对象)
2022-07-02 09:45:00 【荻风溪畔】
文章目录
数组操作

数组元素的增加
数组.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度
//筛选数组 push
let arr1 = [2, 23, 124, 56, 78, 9, 7, 6, 5, 4, 3]
let new_arr = []
for (let i = 0; i < arr1.length; i++) {
if (arr1[i] < 10) {
new_arr.push(arr1[i]) //push这句话有返回值,返回当前新数组的长度
}
}
alert(`${
new_arr}`)

arr.unshift(新增的内容) 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
// 筛选数组 unshift
let arr1 = [2, 23, 124, 56, 78, 9, 7, 6, 5, 4, 3]
arr1.unshift(0, 1)
alert(arr1) // 0,1,2,23,124,56,78,9,7,6,5,4,3
数组元素的删除
数组. pop() 方法从数组中删除最后一个元素,并返回该元素的值
let arr1 = [1, 2, 3, 4, 5]
arr1.pop()
alert(arr1) // 1,2,3,4
数组. shift() 方法从数组中删除第一个元素,并返回该元素的值
let arr1 = [1, 2, 3, 4, 5]
arr1.shift()
alert(arr1) // 2,3,4,5
数组. splice() 方法 删除指定个数的元素,返回删除的元素组成的数组
let arr1 = [1, 2, 3, 4, 5]
arr1.splice(2, 1)
alert(arr1) //1,2,4,5
let arr1 = [1, 2, 3, 4, 5]
arr1.splice(2) //默认删除start位置及其之后的所有元素
alert(arr1) //1,2
冒泡排序
<script>
// 筛选数组 unshift
let arr1 = [5, 23, 32, 5, 6, 1, 2]
for (let i = 0; i < arr1.length - 1; i++) {
for (let j = 0; j < arr1.length - i + 1; j++) {
let k = j + 1
if (arr1[j] < arr1[k]) {
let temp = arr1[k]
arr1[k] = arr1[j]
arr1[j] = temp
}
}
}
alert(arr1) //32,23,6,5,5,2,1
</script>
函数
返回多个值
<script>
function getSMax(arr) {
let max = arr[0], min = arr[0]
for (let i = 0; i < arr.length; i++) {
// if (max < arr[i]) {
// max = arr[i]
// }
// if (min > arr[i]) {
// min = arr[i]
// }
max = max < arr[i] ? arr[i] : max
min = min > arr[i] ? arr[i] : min
}
return [max, min]
}
let total = getSMax([42, 23, 5, 7, 676, 32, 4, 1])
alert(total)
</script>
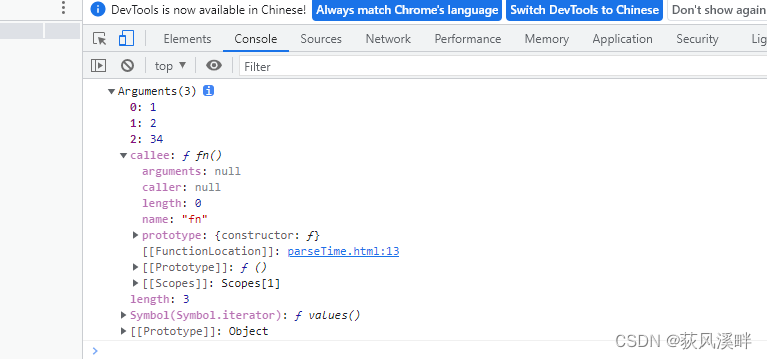
argument伪数组
function fn() {
console.log(arguments)
let sum = 0
for (let i = 0; i < arguments.length; i++) {
sum += arguments[i]
}
alert(sum)
}
fn(1, 2, 34) //alert(37)
可以看出,实参个数大于形参,是能运行,实参个数小于形参返回NaN。
也可以像python一样设置个默认的实参
function fn(x = 0, y = 1) {
//默认参数是x=0,y=1
alert(x + y)
}
fn(3, 5) //8
fn() //1
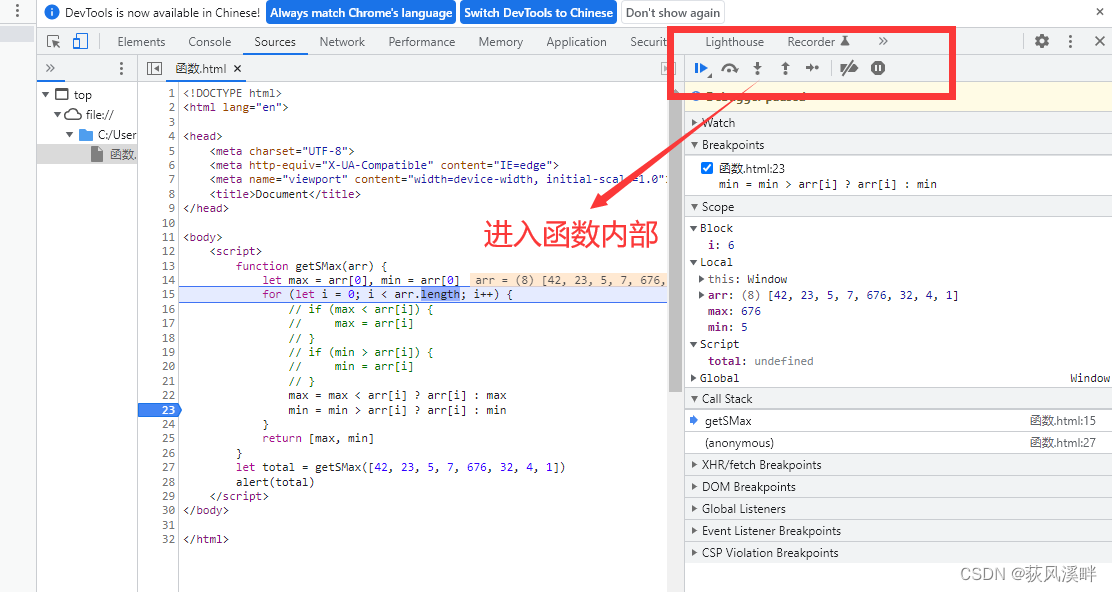
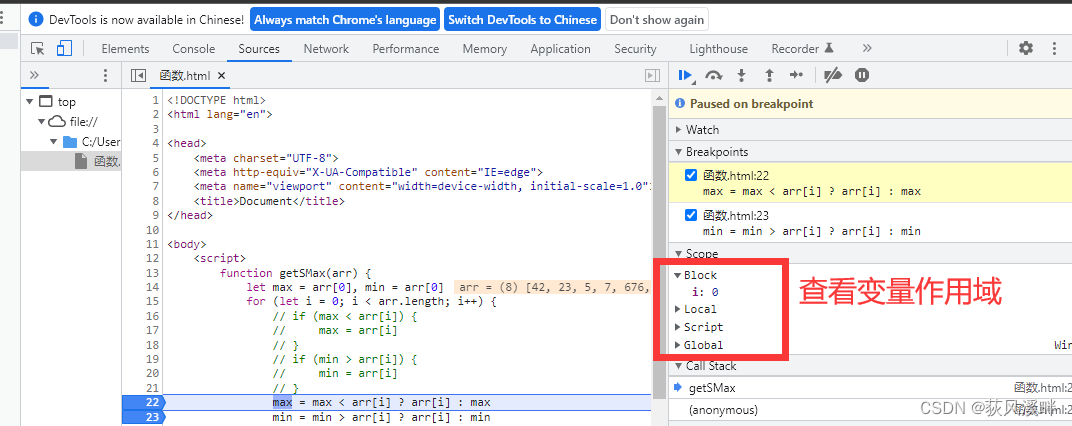
调试

作用域
全局作用域 局部作用域 块级作用域分别对应下面的相应变量
注意点(今天都忘了):
如果函数内部或者块级作用域内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
作用域链
采取就近原则的方式来查找变量最终的值
function f1() {
let num = 123
function f2() {
console.log(num)
}
f2()
}
let num = 456
f1() //控制台输出123
匿名函数

立即执行函数
场景介绍: 避免全局变量之间的污染
语法:
(function () {
alert(`直接显示我了`) } ) ()
(function () {
alert(`直接显示你了`) } () )
本质:其实通过后面的()已经调用了
注意: 多个立即执行函数要用 ; 隔开,要不然会报错(没加也没报错~~)
时间转换示例
<script>
let time = prompt("输入总的秒数")
function getTime(time) {
let h = parseInt(time / 60 / 60 % 24)
let m = parseInt(time / 60 % 60)
let s = parseInt(time % 60)
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
document.write(`${
h}小时${
m}分钟${
s}秒`)
}
getTime(time)
</script>

对象:
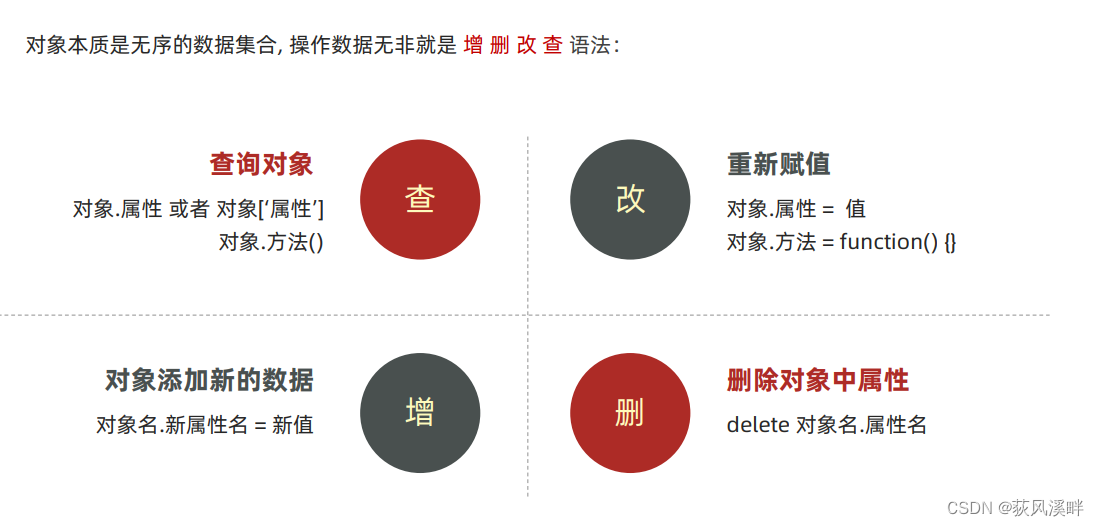
对象的增删改查

let goods = {
//属性
name: '逮虾户',
age: 18,
address: "港珠澳大桥洞下",
// 方法
sing: function () {
document.write('青春不常在,抓紧谈恋爱</br>')
}
}
// 调用属性
document.write(goods.name + "<br>") //逮虾户
document.write(goods['age'] + "<br>") //18
// 调用方法
goods.sing() //青春不常在,抓紧谈恋爱
//从外部增加对象的方法
goods.run = function () {
document.write('记得每天跑个五公里!<br>')
}
goods.run() //记得每天跑个五公里!
//从外部增加属性的方法
goods.skill = "跨越山和大海"
document.write(goods['skill'] + "<br>") //跨越山和大海
遍历对象:

let obj = {
uname: 'andy ', age: 18,
sex: '男'
}
for (let k in obj) {
document.write(k + '\t') // 打印属性名
document.write(`${
obj[k]} `)// 打印属性值
document.write(`<strong color='red'>${
obj.k} </strong> <br>`)// undefined 不可行,除非有k这种属性名
}
Math内置对象
Math.random() 简记:左闭右开区间,括号里面不填数字!
Math.random() //一个浮点型伪随机数字,在0(包括0)和1(不包括)之间
Math.ceil(1.5) //2 天花板,向上取整
Math.floor(2.4) //2 地板,向下取整
Math.round(-1.5) // -1 函数返回一个数字四舍五入后最接近的整数。
Math.round(2.5) // 3 函数返回一个数字四舍五入后最接近的整数。
Math.pow(8, 2) // 64 返回基数(base)的指数(exponent)次幂
- 如何生成
0-10的随机整数呢?
Math.floor(Math.random()*(11))
Math.floor(Math.random() * (10 + 1))
- 如何生成
5-10的随机整数?
Math.floor(Math.random() * (5 + 1)) + 5
- 如何生成
N-M之间的随机整数
Math.floor(Math.random() * (M - N + 1)) + N
//封装 随机数 min到max之间
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
学生信息表案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> table {
width: 600px; text-align: center; } table, th, td {
border: 1px solid #ccc; border-collapse: collapse; } caption {
font-size: 18px; margin-bottom: 10px; font-weight: 700; } tr {
height: 40px; cursor: pointer; } table tr:nth-child(1) {
background-color: #ddd; } table tr:not(:first-child):hover {
background-color: #eee; } </style>
</head>
<body>
<script> let students = [ {
name: '小明', age: 18, gender: '男', hometown: '河北省'}, {
name: '小红', age: 19, gender: '女', hometown: '河南省'}, {
name: '小刚', age: 17, gender: '男', hometown: '山西省'}, {
name: '小丽', age: 18, gender: '女', hometown: '山东省'} ] document.write(`<table> <caption> <h2>学生列表</h2> </caption> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>家乡</th> </tr>`) for (let i = 0; i < students.length; i++) {
let student = students[i]; document.write(`<tr>`) document.write(`<td>${
i + 1}</td>`) for (let k in student) {
document.write(`<td>${
student[k]}</td>`) // k 是获得对象的属性名, 对象名[k] 是获得 属性值 // 一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值 } document.write(`</tr>`) } document.write(`</table>`) </script>
</body>
</html>

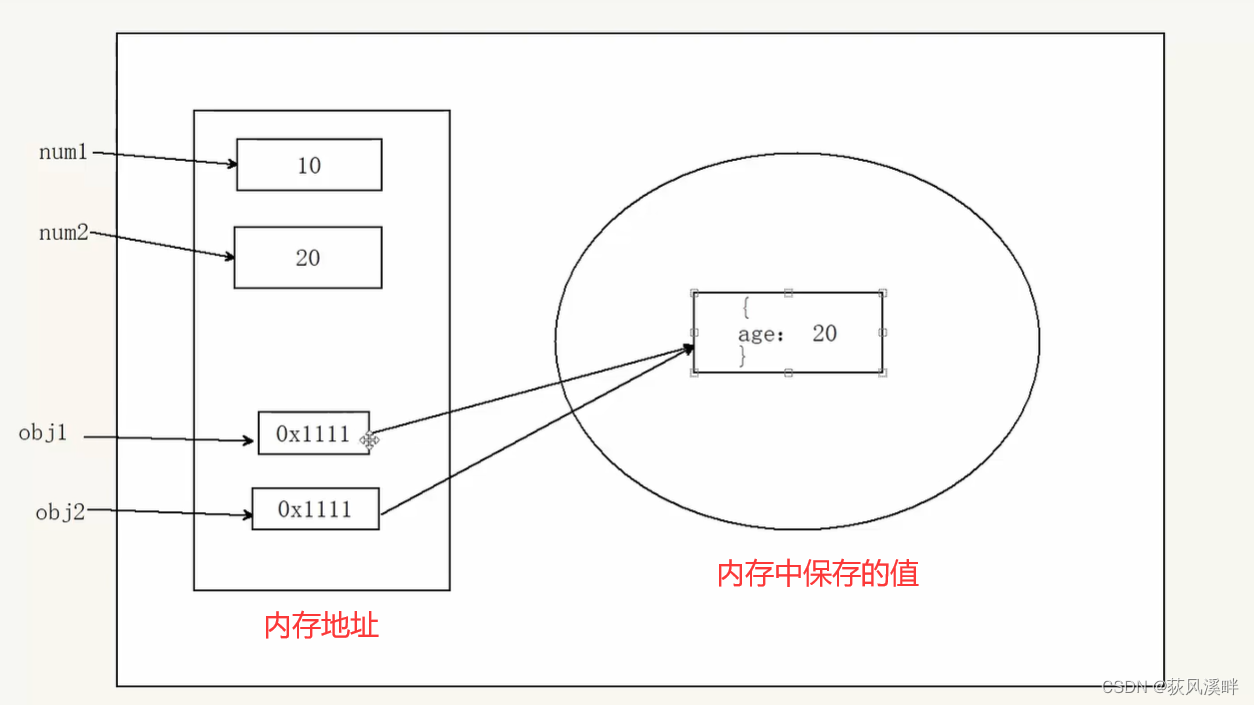
存储方式
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null - 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等
//复杂数据类型
let obj = {
uname: 'andy ', age: 18,
sex: '男'
}
let obj2 = obj;
obj2.age = 20;
alert(`${
obj.age}, ${
obj2.age}`) //20,20
//简单数据类型
let num1 = 30
let num2 = num1
num2 = 10
alert(`${
num2}, ${
num1}`) //10, 30
简记:简单数据类型值存储,复杂数据类型按地址存储
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中
的栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
引用数据类型存放到堆里面


边栏推荐
- 模数转换器(ADC) ADE7913ARIZ 专为三相电能计量应用而设计
- Sweetheart leader: Wang Xinling
- 1380. Lucky numbers in the matrix [two-dimensional array, matrix]
- The programmer and the female nurse went on a blind date and spent 360. He packed leftovers and was stunned when he received wechat at night
- 浏览器存储方案
- LeetCode—剑指 Offer 59 - I、59 - II
- std::vector批量导入快速去重方法
- BOM DOM
- Bom Dom
- In development, why do you find someone who is paid more than you but doesn't write any code?
猜你喜欢
![2.7 binary tree, post order traversal - [FBI tree]](/img/6b/1ded3632cc69329d7b2762ce47fdbc.jpg)
2.7 binary tree, post order traversal - [FBI tree]

Less than three months after the programmer was hired, the boss wanted to launch the app within one month. If he was dissatisfied, he was dismissed immediately

JS7day(事件对象,事件流,事件捕获和冒泡,阻止事件流动,事件委托,学生信息表案例)

In development, why do you find someone who is paid more than you but doesn't write any code?

Enhance network security of kubernetes with cilium

High performance erasure code coding

Anti shake throttle

浏览器存储方案

Anxiety of a 211 programmer: working for 3 years with a monthly salary of less than 30000, worried about being replaced by fresh students

spfa AcWing 852. spfa判断负环
随机推荐
浏览器node事件循环
Js7day (event object, event flow, event capture and bubble, prevent event flow, event delegation, student information table cases)
模块化 CommonJS ES Module
bellman-ford AcWing 853. 有边数限制的最短路
绕过ObRegisterCallbacks需要驱动签名方法
Programmers can't find jobs after the age of 35? After reading this article, you may be able to find the answer
包管理工具
Mongodb redis differences
About wechat enterprise payment to change x509certificate2 read certificate information, publish to the server can not access the solution
The second composition template of postgraduate entrance examination English / chart composition, English chart composition is enough
JDBC 预防sql注入问题与解决方法[PreparedStatement]
js5day(事件监听,函数赋值给变量,回调函数,环境对象this,全选反选案例,tab栏案例)
Intel internal instructions - AVX and avx2 learning notes
Leetcode - < dynamic planning special> Jianzhi offer 19, 49, 60
浏览器存储方案
Enhance network security of kubernetes with cilium
Error in kubeadm join: [error port-10250]: port 10250 is in use [error fileavailable--etc kubernetes PKI
百款拿来就能用的网页特效,不来看看吗?
Distributed machine learning framework and high-dimensional real-time recommendation system
[ybtoj advanced training guide] similar string [string] [simulation]