当前位置:网站首页>Flutter dynamic | fair 2.5.0 new version features
Flutter dynamic | fair 2.5.0 new version features
2022-07-03 13:34:00 【58 Technology】
Fair New version features —2.5.0
Fair 2.5.0 The version is fully adapted Flutter 2.8.x All versions .
Update time :2022.05.31
Version features
Fair
- adapter Flutter SDK 2.8.0、2.8.1
- Dart2JS Support parsing singleton
- Add grammar sugar Sugar.switchCase、Sugar.colorsWithOpacity、Sugar.convertToString etc.
example
Comprehensive optimization example structure , upgrade example Experience , More suitable for beginners .
In the source code , newly added example engineering , For providing Fair API The standard usage of .
example Project location :fair/example
contributor

<br/>
Instructions for new functions
Dart2JS Support parsing singleton
Previously, the dynamic page quoted the words of singleton , It can't be done JS analysis , After optimization , At present, it can be directly in the dynamic page , Use single example .
Code example :
Single case :
class PageSingleton { factory PageSingleton() =>_getInstance(); static PageSingleton get instance => _getInstance(); static PageSingleton _instance; PageSingleton._internal(); static PageSingleton _getInstance() { if (_instance == null) { _instance = new PageSingleton._internal(); } return _instance; }}Use singletons in dynamic pages :
import 'package:fair/fair.dart';import './PageSingleton.dart';import './Person.dart';import 'package:flutter/cupertino.dart';import 'package:flutter/material.dart';@FairPatch()class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.data}) : super(key: key) { } dynamic data; @override _MyHomePageState createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> { @FairProps() var fairProps; static int _example; /// Use single example PageSingleton one = PageSingleton.instance; PageSingleton two = PageSingleton.instance; Person person = new Person(); int _counter = 0; var _title; var _title1 = "PageSingleton instance"; var _title2 = "one == null"; var _title3 = "person.age"; var _title4 = "person.name"; void onLoad() { _title = fairProps['title']; } @override void initState() { super.initState(); fairProps = widget.data; onLoad(); } void _incrementCounter() { setState(() { _counter++; _title1 = (one == two) ? "one = two is true" : "one = two is false"; _title2 = (one == null) ? "one = null is true" : "one = null is false"; _title3 = "person.age = ${person.getAge}"; _title4 = "person.age = ${person.getName}"; _example = 1; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(_title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'You have pushed the button this many times:', ), Text('$_title1'), Text('$_title2'), Text('$_title3'), Text('$_title4'), Text('$_example'), Text('$_counter', style: TextStyle( fontSize: 40, color: Color(0xffeb4237), wordSpacing: 0)), ], ), ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, tooltip: 'Increment', child: Icon(Icons.add), ), ); }}Add grammar sugar
Sugar.switchCase
Sugar.switchCase(_value, [ SugarSwitchCaseObj(reValue: Text("2-ValueTitle"), sugarCase: 2), SugarSwitchCaseObj(reValue: Text("3-ValueTitle"), sugarCase: 3), SugarSwitchCaseObj(reValue: Text("4-ValueTitle"), sugarCase: 4) ], Text("default-ValueTitle"))Sugar.colorsWithOpacity()
Set color transparency
Sugar.colorsWithOpacity(Colors.blue, 0.5)Sugar.convertToString()
Turn into String
Sugar.convertToString(orginalValue: 0.4444)Short term plan
- adapter Flutter 2.10.x Relevant version
- Expand and optimize grammar sugar
- increase idea lint plug-in unit , Assist in finding and modifying problems in the development process
- Fair Technology Salon , expect 6 At the end of the month, it will be broadcast live on major live broadcasting platforms
Fair laboratory
Hot update platform
The dynamic scheme is inseparable from the hot update platform , We plan to launch in the near future to Flutter and Dart Server The main hot update platform , Implementation Developer 0 Cost access Fair Heat is more powerful .
Online dynamic
We will also try to use low code In the form of , Based on online tools , Conduct online Fair Dynamic editing , Improve the overall development efficiency . <br/> <br/> <br/>
Fair brief introduction
Fair Is for Flutter Dynamic framework of design , adopt Fair Compiler Tools on native Dart Automatic conversion of source files , Make the project dynamically updated Widget Tree and State The ability of .
establish Fair Our goal is to support non distribution (Android、iOS、Web) Under the circumstances , Through business bundle and JS Issue the implementation update , In a way similar to React Native. And Flutter Fair After the integration , You can quickly publish new pages , Without waiting for the next release date of the app .Fair Provided with standard Widget, It can be used as a new dynamic page or as an existing page Flutter Part of the page , Such as operation layout / Style modification , Full page replacement , Partial replacement can be used .
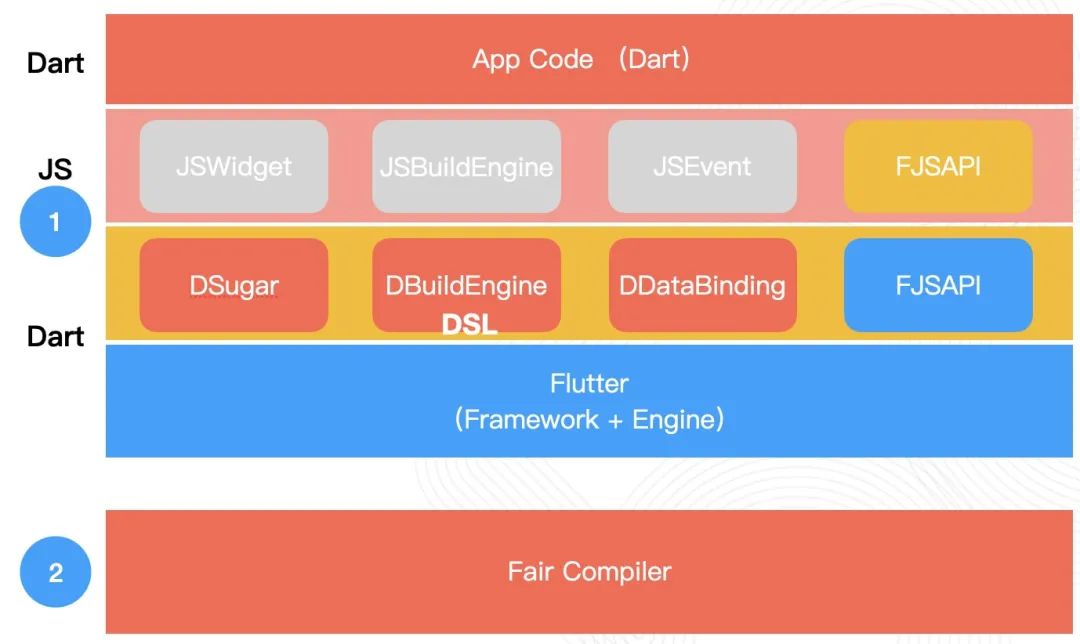
Fair Layered architecture
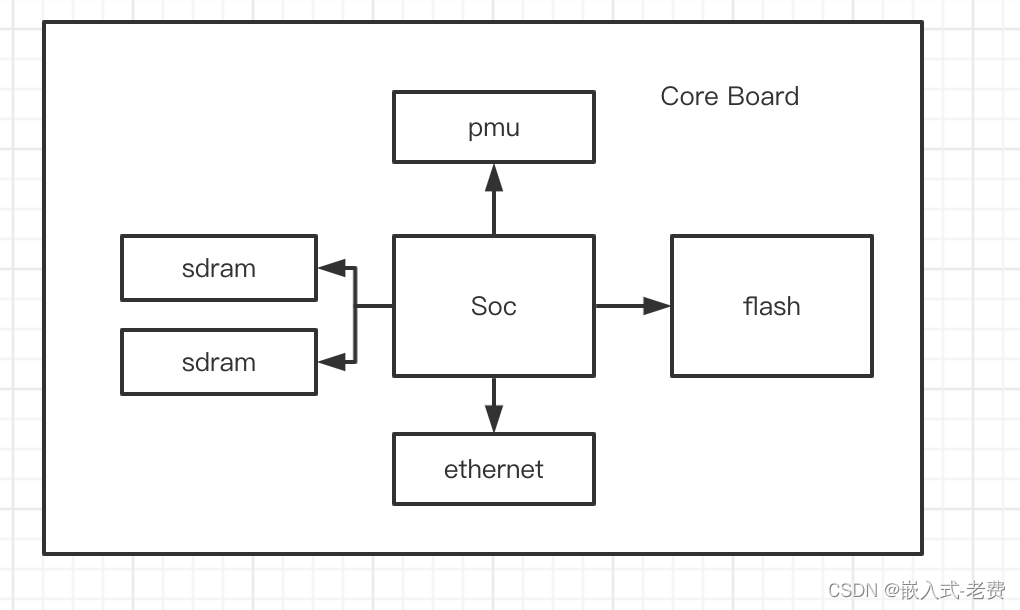
Fair The structure is made up of 2 Part of it is made up of ,1 For the same Kraken and MXFlutter Of App Running environment ,2 by Fair Compiler hold Dart The source file is compiled to DSL and JS Tools for dynamic products . The structure is as follows :  Fair In the frame Widget structure 、 Data binding and basic logic (if、List Map…) The treatment is all in Dart Domain complete , Leave to JS There are only basic data types on the side 、 Operations and method call processing .
Fair In the frame Widget structure 、 Data binding and basic logic (if、List Map…) The treatment is all in Dart Domain complete , Leave to JS There are only basic data types on the side 、 Operations and method call processing .
Fast access
1. Add dependency
It is recommended that fair Download to local , adopt path Relative path dependency . hypothesis fair The project is located under the same folder as your own project :
# add Fair dependencydependencies: fair: 2.3.0# add compiler dependencydev_dependencies: build_runner: ^2.0.0 fair_compiler: path: ../fair/compiler # switch "fair_version" according to the local Flutter SDK versiondependency_overrides: fair_version: 2.0.6+1By switching flutter_version Version compatibility . for example , Switch this machine to flutter 2.0.6 after ,Fair Synchronous switching is required
# switch to another stable flutter versiondependency_overrides: fair_version: path: ../fair/flutter_version/flutter_2_0_62. Use Fair
A common practice is to act as App The root node , If it is not adopted globally, it can also be used as the root node of the sub page
void main() { WidgetsFlutterBinding.ensureInitialized(); FairApp.runApplication( _getApp(), plugins: { }, );}dynamic _getApp() => FairApp( modules: { }, delegate: { }, child: MaterialApp( home: FairWidget( name: 'DynamicWidget', path: 'assets/bundle/lib_src_page_dynamic_widget.fair.json', data: {"fairProps": json.encode({})}), ),); Each dynamic component consists of a FairWidget Express .
FairWidget( name: 'DynamicWidget', path: 'assets/bundle/lib_src_page_dynamic_widget.fair.json', data: {"fairProps": json.encode({})}),Fair Information
- Flutter Dynamic framework Fair The document is online & Open source countdown
- Flutter Dynamic framework Fair Design and thinking of
- Fair 2.0 Logic dynamic open source !
- Fair Design and implementation of logic dynamic architecture
- Fair Logic dynamic communication implementation
- Fair Distribution products - Layout DSL The principle of generation
- Fair Design and implementation of logical syntax sugar
- Fair Hot update design and implementation
- Fair In Anju shooting room App Practice in
- Flutter Dynamic project evaluation
- Fair stay 58 City shooting App Practice in
2022 planning
- Master version plan
- null-safe Versioning support , expect 4 month 22 Day online
- Flutter 2.8.0 Version adaptation , expect 5 Online in mid month
- Flutter 2.10.0 Version adaptation , expect 6 On line at the beginning of the month
- IDE Syntax detection and prompt plug-in
- Rich grammar sugar
- Hot update platform
- Dart Server Project construction
- Flutter Web Project construction
- Patch / Resource management
- project management
- Mobile Update&Download
- Online dynamic
- Flutter Web Project construction
- Dart Server Project construction
- Action edit
- Code editing
- Component editor
- Page editing
- Engineering editor
- Flutter Results the preview
- Fair DSL preview
Support us
Welcome to use Fair, You are also welcome to light up for us star
<br>
Github Address :https://fair.58.com
Fair Official website :https://fair.58.com
<br>
Welcome to contribute
adopt Issue Submit questions , Please submit the contribution code Pull Request, The administrator will review the code .
Yes Fair Interested partners , You can join the exchange group .
 |
Wechat into the group : Please add it first 58 The technical secretary is a good friend , remarks fair, The little secretary is invited to join the group .
边栏推荐
- When updating mysql, the condition is a query
- Internet of things completion -- (stm32f407 connects to cloud platform detection data)
- stm32和电机开发(从mcu到架构设计)
- Resolved (error in viewing data information in machine learning) attributeerror: target_ names
- CVPR 2022 | interpretation of 6 excellent papers selected by meituan technical team
- Flink SQL knows why (13): is it difficult to join streams? (next)
- Logseq 评测:优点、缺点、评价、学习教程
- MySQL functions and related cases and exercises
- Useful blog links
- 显卡缺货终于到头了:4000多块可得3070Ti,比原价便宜2000块拿下3090Ti
猜你喜欢

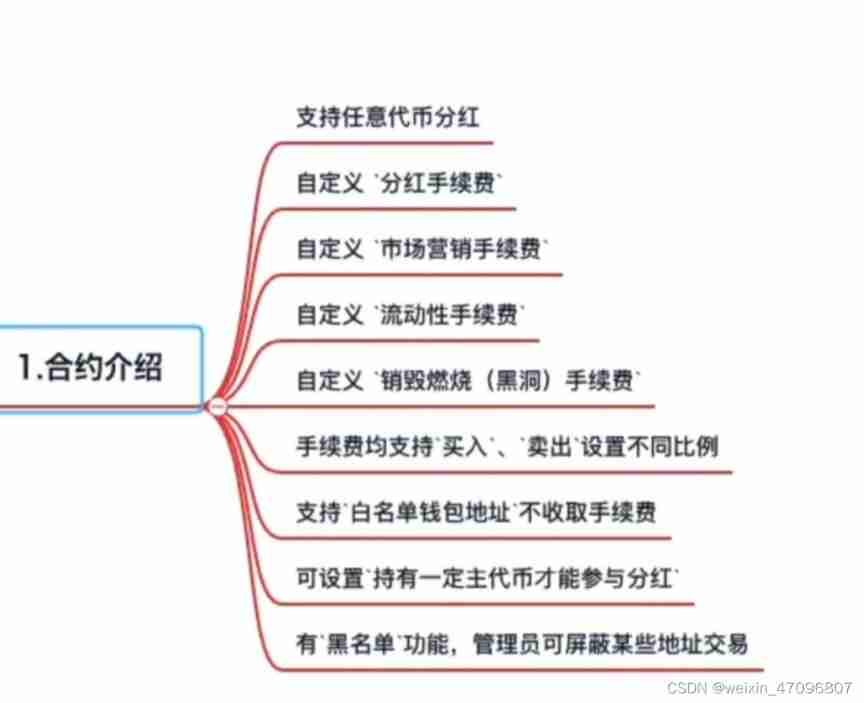
The latest BSC can pay dividends. Any B usdt Shib eth dividend destruction marketing can

Flink code is written like this. It's strange that the window can be triggered (bad programming habits)

Flink SQL knows why (7): haven't you even seen the ETL and group AGG scenarios that are most suitable for Flink SQL?

人身变声器的原理

Brief analysis of tensorboard visual processing cases

MySQL functions and related cases and exercises

STM32 and motor development (from MCU to architecture design)

Can newly graduated European college students get an offer from a major Internet company in the United States?

Multi table query of MySQL - multi table relationship and related exercises

Tutoriel PowerPoint, comment enregistrer une présentation sous forme de vidéo dans Powerpoint?
随机推荐
Flink SQL knows why (12): is it difficult to join streams? (top)
JS 将伪数组转换成数组
Detailed explanation of multithreading
Flink SQL knows why (19): the transformation between table and datastream (with source code)
Flink SQL knows why (7): haven't you even seen the ETL and group AGG scenarios that are most suitable for Flink SQL?
道路建设问题
Several common optimization methods matlab principle and depth analysis
Students who do not understand the code can also send their own token, which is easy to learn BSC
Mycms we media mall v3.4.1 release, user manual update
Servlet
Realize the recognition and training of CNN images, and process the cifar10 data set and other methods through the tensorflow framework
rxjs Observable filter Operator 的实现原理介绍
MySQL installation, uninstallation, initial password setting and general commands of Linux
Libuv Library - Design Overview (Chinese version)
编程内功之编程语言众多的原因
Smbms project
HALCON联合C#检测表面缺陷——HALCON例程autobahn
Multi table query of MySQL - multi table relationship and related exercises
R语言使用data函数获取当前R环境可用的示例数据集:获取datasets包中的所有示例数据集、获取所有包的数据集、获取特定包的数据集
【被动收入如何挣个一百万】
