当前位置:网站首页>Unity shader (to achieve a simple material effect with adjustable color attributes only)
Unity shader (to achieve a simple material effect with adjustable color attributes only)
2022-07-07 09:22:00 【heater404】
Unity Shader( Achieve a simple material effect that only the color attribute can be adjusted )
In a Shader in , There can be multiple SubShader And one. SubShader There can also be more than one Pass, But one Shader There must be at least one in the SubShader, And this SubShader There must also be at least one Pass.
Pass It means rendering the model once , How to render specifically requires us to Pass Add Cg/HLSL Code snippets to achieve , This code fragment is composed of CGPROGRAM Start , from ENDCG end . We have to add CGPROGRAM and ENDCG, Then write the code to achieve the effect among others .
Since it is a vertex fragment shader , Then you need to define vertex shaders and fragment shaders first , tell unity Where to implement them respectively .
#pragma vertex vert
// Define vertex shaders , Usually it will be named vert.
#pragma fragment frag
// Define fragment shaders , Usually it will be named frag
#pragma yes Unity Commands for built-in compilation instructions , stay Pass In, we use this command to declare the required vertex shaders and fragment shaders .
So the complete preparation is :
pass
{
CGPROGRAM
//#pragma yes Unity Commands for built-in compilation instructions , stay Pass In, we use this command to declare the required vertex shaders and fragment shaders .
#pragma vertex vert
// Define vertex shaders , Usually it will be named vert.
#pragma fragment frag
// Define fragment shaders , Usually it will be named frag
ENDCG
}
Vertex shader
float4 vert(float4 vertex : POSITION):SV_POSITION
{
return UnityObjectToClipPos(vertex);
}
- The name of the vertex shader function is the name we have previously defined
- among float4 vertex It is a four-dimensional vector defined by ourselves , Name is vertex( Names can be chosen at will ), Just defining a four-dimensional vector does not make it have the vertex information of our model , So here we need to specify a semantics for it –POSITION,POSITION It represents the vertex position information of the model , Now the variable vertex It means the vertex position of our model .
- The most important thing in vertex shaders is to convert vertices from model coordinates to clipping coordinates ( To put it bluntly, it is the matrix conversion that needs to be done when displaying the model on the two-dimensional display ). What if you don't know about matrix conversion , No problem ,unity Ready made orders have been prepared for us . Just call UnityObjectToClipPos that will do , Just add our vertex position variable in parentheses .
- so what , In the following fragment shader, we need the output result of vertex shader , So we need to return Converted vertex ,float4 It is used to define that what we return is a four-dimensional vector .
- The vertex position after conversion , We also need to use semantics to mark , So that the fragment shader can know which is the vertex position information output from the vertex shader . So we add :SV_POSITION.
Fragment shader
Fragment shaders are also called pixel shaders , It mainly deals with the pixel results finally displayed on the screen . After vertex shader processing , We have got the vertex matrix finally displayed on the screen , Interpolation calculation will be carried out automatically inside , To get all fragment pixels of the current model , Then each pixel will execute a fragment shader , Get the final color value of each pixel .
fixed4 _Color;
float4 frag():SV_TARGET0
{
return _Color;
}
- The function name of the fragment shader is still defined above , But this function has no parameters for the time being .
- stay cg/HLSL Use in Properties Before the variables in cg/hlsl Once again , The name should be consistent , This is the principle of death .float、half and fixed These three are the representatives of floating point numbers , It's just that the corresponding accuracy is different , This is mainly used for further optimization .
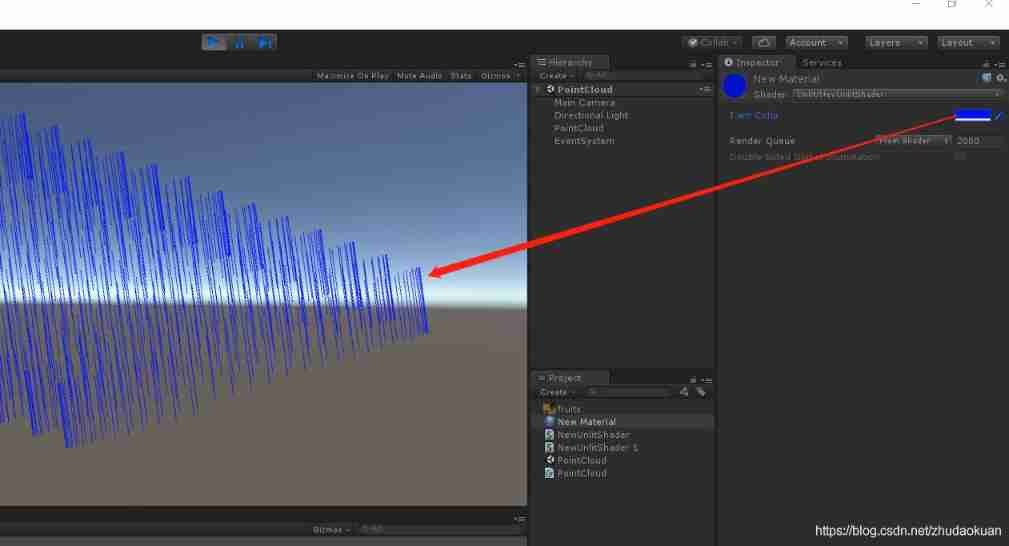
- Then go straight back _Color, That is to return directly to the color we defined in the material panel , This is also our expected effect .
- Again , The returned value is a four-dimensional vector , We use it float4 To express , If you want to optimize, use fixed4 To express .
- SV_TARGET0 Is a semantic , It means that the function returns the color value for the output of the next stage , That is, the value we finally output to the display .
The final complete code is as follows :
Shader "Unlit/NewUnlitShader"
{
Properties
{
_Color("I am Color", Color) = (1,1,1,1)// In turn RGBA(0-1)
}
SubShader
{
pass
{
CGPROGRAM
//#pragma yes Unity Commands for built-in compilation instructions , stay Pass In, we use this command to declare the required vertex shaders and fragment shaders .
#pragma vertex vert
// Define vertex shaders , Usually it will be named vert.
#pragma fragment frag
// Define fragment shaders , Usually it will be named frag
fixed4 _Color;
float4 vert(float4 vertex : POSITION):SV_POSITION
{
return UnityObjectToClipPos(vertex);
}
float4 frag():SV_TARGET0
{
return _Color;
}
ENDCG
}
}
FallBack "DIFFUSE"
}

summary
The execution of vertex shaders and fragment shaders is not 1:1 Of , For example , A triangular patch , There are only three vertices , Vertex shaders only need to execute 3 Time , The fragment shader is determined by the final number of pixels , It is normal to execute hundreds of thousands . So from the perspective of performance , We try to put the calculation into vertex shaders . Secondly, the algorithm should be simplified as much as possible in the fragment shader , Save money .
边栏推荐
- Error: selenium common. exceptions. WebDriverException: Messag‘geckodriver‘ execute
- MySQL common statements
- PMP certificate preparation experience sharing
- Record of structured interview
- Postman setting environment variables
- 2020 year end summary
- Systick滴答定时器
- Leetcode刷题记录(数组)组合总和、组合总和 II
- Interpretation of MySQL optimization principle
- C language pointer (exercises)
猜你喜欢

数据在内存中的存储

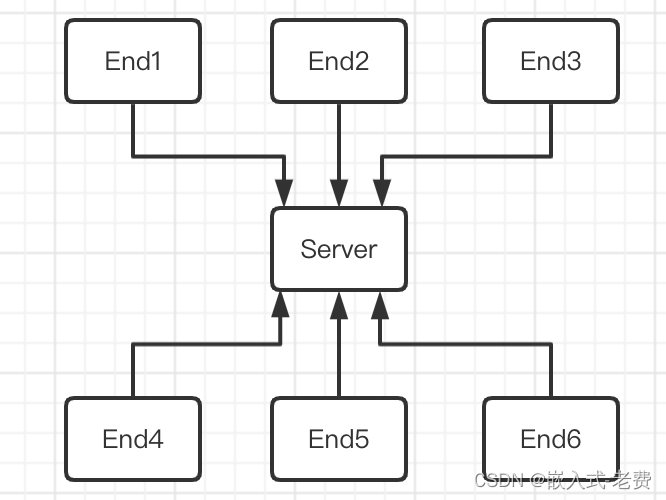
stm32和电机开发(从单机版到网络化)

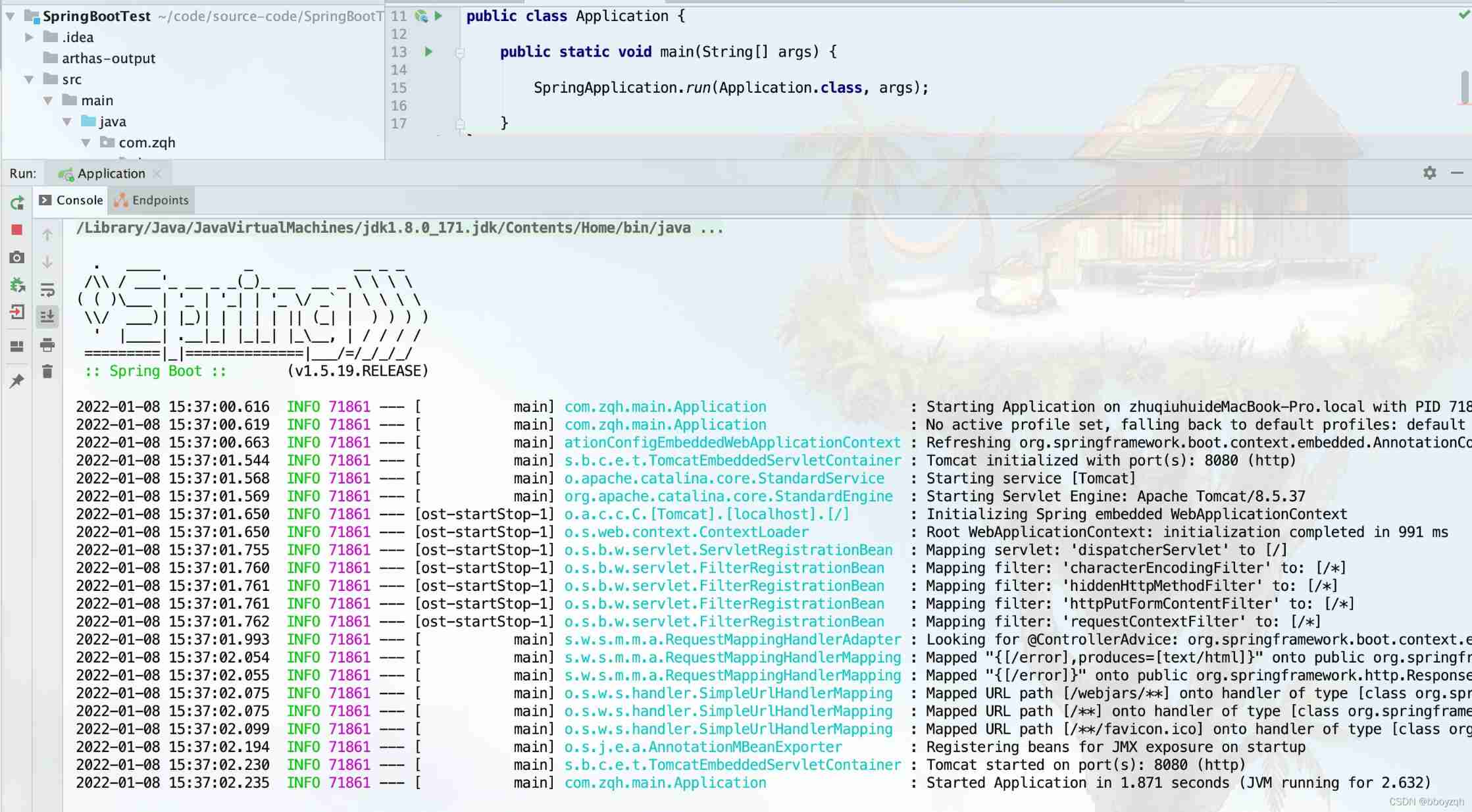
How to use Arthas to view class variable values

Postman interface test (I. installation and use)

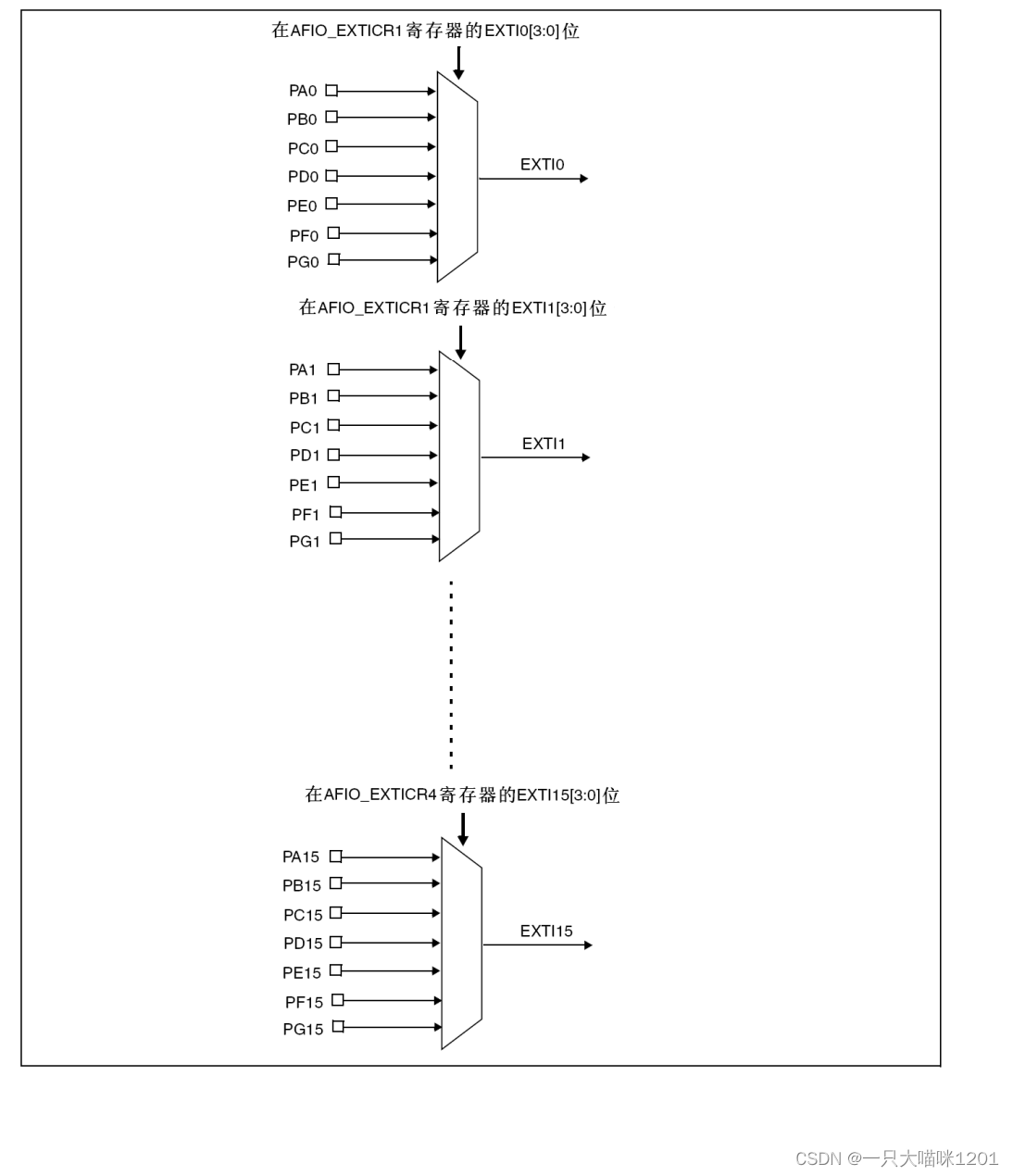
外部中断实现按键实验

浏览器中如何让视频倍速播放
![Pytest+request+allure+excel interface automatic construction from 0 to 1 [familiar with framework structure]](/img/33/9fde4bce4866b988dd2393a665a48c.jpg)
Pytest+request+allure+excel interface automatic construction from 0 to 1 [familiar with framework structure]

Integer or int? How to select data types for entity classes in ORM

Run can start normally, and debug doesn't start or report an error, which seems to be stuck

Interview question: general layout and wiring principles of high-speed PCB
随机推荐
Postman interface test (II. Set global variables \ sets)
What are the suggestions for PMP candidates?
Pytest+request+allure+excel interface automatic construction from 0 to 1 [five nails / flying Book notice]
How to pass the PMP Exam in a short time?
On December 8th, 2020, the memory of marketing MRC application suddenly increased, resulting in system oom
Mysql database lock learning notes
Do you have any certificates with high gold content?
What is the value of getting a PMP certificate?
Skill review of test engineer before interview
C语言指针(特别篇)
Add new item after the outbound delivery order of SAP mm sto document is created?
Interview question: general layout and wiring principles of high-speed PCB
C语言指针(上篇)
Upgrade Alibaba cloud RDS (relational database service) instance to com mysql. jdbc. exceptions. Troubleshooting of jdbc4.communicationsexception
Self awakening from a 30-year-old female programmer
Confitest of fixture py
JVM 内存结构 详细学习笔记(一)
Pytest installation (command line installation)
[istio introduction, architecture, components]
5A summary: seven stages of PMP learning