当前位置:网站首页>微信小程序之小程序页面语法
微信小程序之小程序页面语法
2022-08-01 00:04:00 【一只爱吃萝卜的小兔子】
小程序页面语法
一.使用数据
小程序页面使用的动态数据都在对应页面的js文件的data内.
// pages/index/index.js
Page({
/** * 1.页面的初始数据 */
data: {
msg: '数据初始化测试'
},
/** * 生命周期函数--监听页面加载 * 加载index页面时触发该函数,加载 完成后调用onShow()函数呈现页面 */
onLoad(options) {
console.log('页面加载函数 onLoad()')
// 2.this当前页面的实例对象
console.log(this)
// 3.使用页面数据
console.log(this.data.msg)
// 两秒后修改
setTimeout(() => {
// 4.修改页面数据
this.setData({
msg: '修改后的msg数据'
})
console.log(this.data.msg)
},2000)
},
/** * 生命周期函数--监听页面初次渲染完成 */
onReady() {
},
/** * 生命周期函数--监听页面显示 */
onShow() {
console.log("onShow()")
},
})

- 单向数据流;model → view
- 修改数据是同步;
二. 数据劫持与代理
1.Object.defineProperty实现数据劫持和代理
let person = {
username: '陈三', age: 18
}
let _this = {
}
// 用_this代理person(通过数据劫持set,修改数据时,setter劫持要修改的数据,setter来进行修改;数据代理get)
for (let item in person) {
// console.log(item)
Object.defineProperty(_this, item, {
get() {
return person[item]
},
set(value) {
person[item] = value
}
})
}
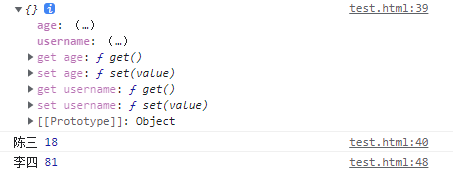
console.log(_this)
console.log(_this.username, _this.age)
/* 总结: _this的get()方法获取person的值;数据代理. _this的set()方法修改person的值;数据劫持. */
_this.username = '李四'
_this.age = 81
console.log(_this.username, _this.age)

2.vue的数据代理与劫持原理

三.小程序事件
事件的回调函数与函数周期和data对象同级都直接写在Page({})内
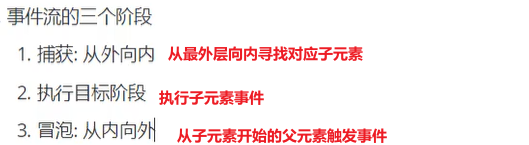
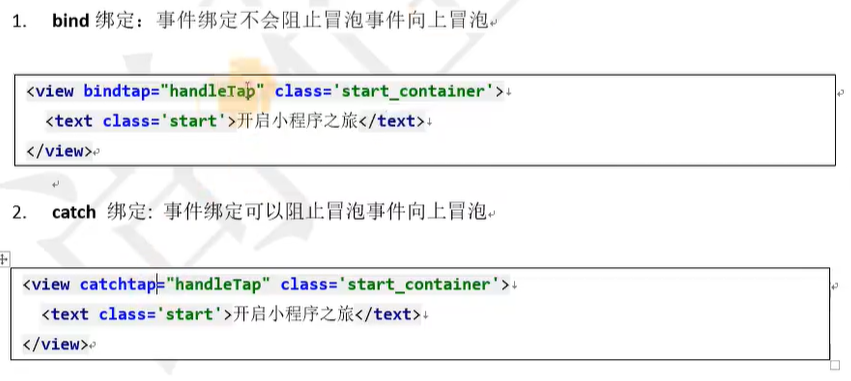
1.事件分类
事件 事件分类
冒泡事件 bind+事件 (先触发目标元素的事件,然后由内而外触发父元素事件)
非冒泡事件 catch+事件 (只触发目标元素的事件) 
四.路由跳转
API → 路由
1.wx.navigateTo
保留当前页面,跳转到应用内的某个页面。最多十层.
url要求: 从/目录开始写/ + pages/页面
/** * 跳转路由函数,跳转到logs页面 */
//toLogs(){等价于
toLogs:function(){
wx.navigateTo({
url: '/pages/logs/logs',
})
},
2.配置指定页面窗口
在对应页面的json内配置
操作:
直接写对应内容, 不用window
{
"navigationBarTitleText": "启动日志", //对应内容
"usingComponents": {
}
}
五.生命周期

页面第一次显示: onLoad → onShow → onReady
// pages/index/index.js
Page({
/** * 1.页面的初始数据 */
data: {
userName: '孤',
msg: '数据初始化测试'
},
/** * 跳转路由函数,跳转到logs页面 */
toLogs: function () {
wx.navigateTo({
url: '/pages/logs/logs',
})
// wx.reLaunch({
// url: '/pages/logs/logs',
// })
},
/** * 生命周期函数--监听页面加载 * 加载index页面时触发该函数,加载 完成后调用onShow()函数呈现页面 */
onLoad(options) {
console.log('页面加载函数 onLoad()')
// debugger;
// 2.this当前页面的实例对象
// console.log(this)
// 3.使用页面数据
// console.log(this.data.msg)
// 两秒后修改
// setTimeout(() => {
// 4.修改页面数据
// this.setData({
// msg: '修改后的msg数据'
// })
// console.log(this.data.msg)
// },2000)
},
/** * 生命周期函数--监听页面初次渲染完成 */
onReady() {
console.log('初次渲染完成 onReady()')
},
/** * 生命周期函数--监听页面显示 */
onShow() {
console.log("页面显示(多次执行) onShow()")
},
/** * 生命周期函数--监听页面隐藏 */
onHide() {
console.log("页面隐藏 onHide()")
},
/** * 生命周期函数--监听页面卸载 */
onUnload() {
console.log("页面卸载 onUnload()")
},
/** * 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh() {
console.log("用户下拉 onPullDownRefresh()")
},
/** * 页面上拉触底事件的处理函数 */
onReachBottom() {
console.log("上拉触底事件的处理函数 onReachBottom()")
},
/** * 用户点击右上角分享 */
onShareAppMessage() {
console.log("点击右上角分享 onShareAppMessage()")
}
})
边栏推荐
- 命名实体识别-模型:BERT-MRC
- UOS - WindTerm use
- Compose principle - the view and the principle of two-way data binding
- 力扣二叉树
- C# Rectangle basic usage and picture cutting
- lua入门案例实战1234定义函数与标准函数库功能
- 网络安全--通过握手包破解WiFi(详细教程)
- qlib量化源码分析:qlib/qlib/contrib/model/gbdt.py
- thymeleaf iterates the map collection
- [微服务]分布式事务解决方案-Seata
猜你喜欢

NIO programming

Introduction to the five data types of Redis

Design of Fire and Anti-theft System Based on Single Chip GSM

Automated machine learning pycaret: PyCaret Basic Auto Classification LightGBM

【Acwing】第62场周赛 题解

新产品如何进行网络推广?

基于单片机GSM的防火防盗系统的设计

【MATLAB项目实战】LDPC-BP信道编码

Notes on how to use zeno

手写一个简单的web服务器(B/S架构)
随机推荐
SQL注入 Less38(堆叠注入)
精心总结十三条建议,帮你创建更合适的MySQL索引
Interview assault 69: TCP reliable?Why is that?
WindowInsetsControllerCompat is simple to use
虹科分享|如何用移动目标防御技术防范未知因素
力扣2326、197
SQL injection Less47 (error injection) and Less49 (time blind injection)
推荐系统:常用评价指标总结【准确率、精确率、召回率、命中率、(归一化折损累计增益)NDCG、平均倒数排名(MRR)、ROC曲线、AUC(ROC曲线下的面积)、P-R曲线、A/B测试】
SQL injection Less42 (POST type stack injection)
南方科技大学:Xiaoying Tang | AADG:视网膜图像分割领域泛化的自动增强
vim的基本使用概念
[AMEX] LGBM Optuna美国运通信用卡欺诈赛 kaggle
面试突击69:TCP 可靠吗?为什么?
Matlab / ArcGIS 处理GPM全球月均降水数据
WindowInsetsControllerCompat简单使用
一行代码解决CoreData托管对象属性变更在SwiftUI中无动画效果的问题
Matlab/Arcgis processing nc data
SQL注入 Less42(POST型堆叠注入)
内核对设备树的处理
一文概述:VPN的基本模型及业务类型