当前位置:网站首页>Introduction to the extension implementation of SAP Spartacus checkout process
Introduction to the extension implementation of SAP Spartacus checkout process
2022-07-07 05:56:00 【Wang Zixi】
Spartacus Medium checkout Characteristic is CMS Driven , It means checkout Every page in the stream is based on CMS page 、slots and Component. therefore , Development can change the content of each page 、 Add new components 、 take checkout Convert to single step checkout , Or you can create a very complex multi-step application with only a small amount of configuration in the storefront Application checkout workflow .
stay checkout In the process , There are usually links from one step to another , This is to put each checkout The page is registered as semantic page Why .
checkout The default routing configuration of is as follows :
provideConfig({
routing: {
routes: {
checkout: {
paths: ['checkout'],
},
checkoutShippingAddress: {
paths: ['checkout/shipping-address']
},
checkoutDeliveryMode: {
paths: ['checkout/delivery-mode']
},
checkoutPaymentDetails: {
paths: ['checkout/payment-details']
},
checkoutReviewOrder: {
paths: ['checkout/review-order']
}
},
},
}),
Location of the above code :default-routing-config.ts
Although the default checkout There are four steps , But the default configuration defines five semantic pages . This additional page has a general checkout route , It links to each that should be redirected to checkout The components of . From this routine checkout page ,Spartacus Redirect to Specific and correct Of checkout step step .
If you want to link to checkout, Then whatever your checkout How is the process specifically designed , Point to this general checkout page . such as , For multi-step checkout, have access to CheckoutGuard To redirect to the correct checkout step .
Through one step checkout, You can set all components on this checkout route , And delete from the component configuration CheckoutGuard.
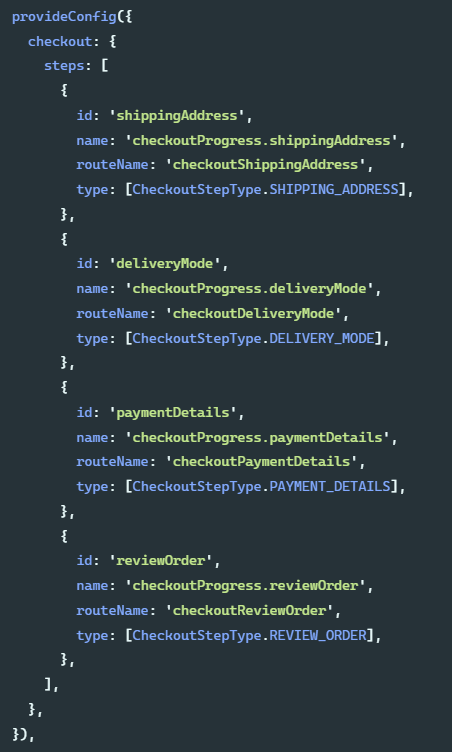
In addition to routing configuration , You can also define the responsibilities of each step 、 The route to the page and the sequence of steps are configured checkout. The default configuration is as follows :

id Attribute should have a unique value . When a specific step in the configuration needs to be identified , have access to id.
stay
CheckoutProgressUsed in components name Property to indicate which checkout steps have been completed . This name is also used as a translation key .routeName Attribute specifies the semantic page for each step .
type Attribute from
checkout guardsUse .
边栏推荐
猜你喜欢
![C. colonne Swapping [tri + Simulation]](/img/0e/64d17980d3ec0051cdfb5fdb34e119.png)
C. colonne Swapping [tri + Simulation]

一个简单的代数问题的求解

苹果cms V10模板/MXone Pro自适应影视电影网站模板

Go语学习笔记 - gorm使用 - 原生sql、命名参数、Rows、ToSQL | Web框架Gin(九)

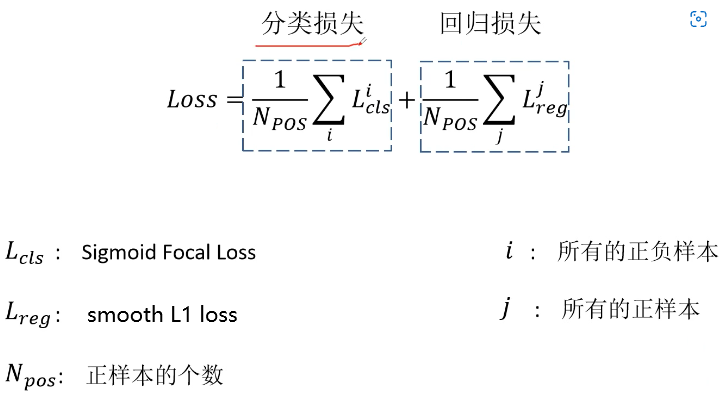
目标检测中的损失函数与正负样本分配:RetinaNet与Focal loss

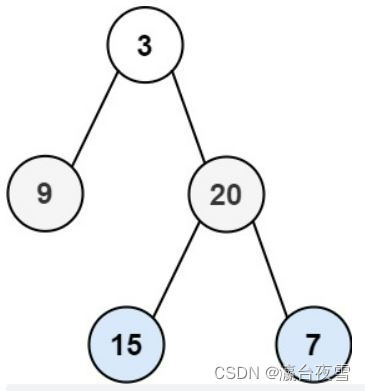
Question 102: sequence traversal of binary tree

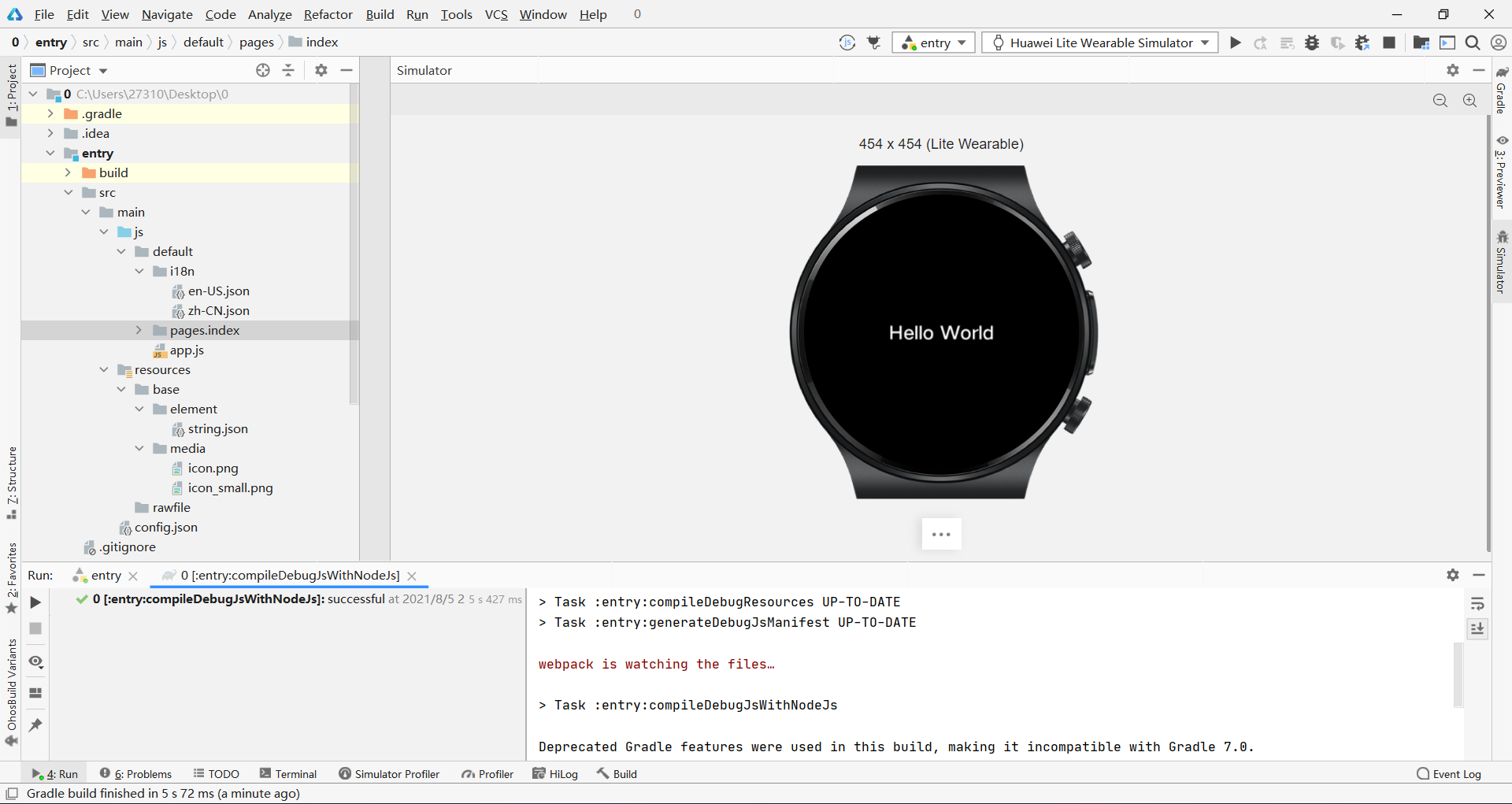
Harmonyos practice - Introduction to development, analysis of atomized services

SAP Spartacus checkout 流程的扩展(extend)实现介绍

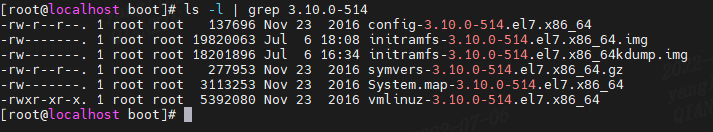
Red hat install kernel header file

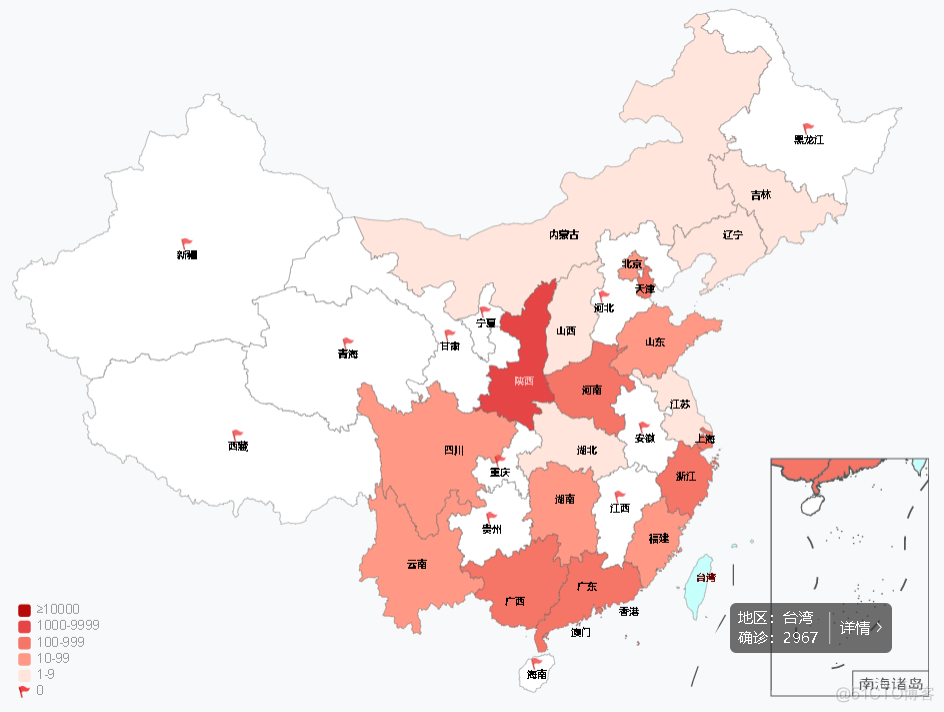
【SQL实战】一条SQL统计全国各地疫情分布情况
随机推荐
Get the way to optimize the one-stop worktable of customer service
ML之shap:基于adult人口普查收入二分类预测数据集(预测年收入是否超过50k)利用shap决策图结合LightGBM模型实现异常值检测案例之详细攻略
Go语学习笔记 - gorm使用 - 原生sql、命名参数、Rows、ToSQL | Web框架Gin(九)
苹果cms V10模板/MXone Pro自适应影视电影网站模板
[daily training -- Tencent selected 50] 292 Nim games
Polynomial locus of order 5
《ClickHouse原理解析与应用实践》读书笔记(6)
产业金融3.0:“疏通血管”的金融科技
随机生成session_id
Go语学习笔记 - gorm使用 - gorm处理错误 | Web框架Gin(十)
What is message queuing?
绕过open_basedir
三级菜单数据实现,实现嵌套三级菜单数据
async / await
MySQL-CentOS7通过YUM安装MySQL
Red Hat安装内核头文件
Web authentication API compatible version information
SAP webservice 测试出现404 Not found Service cannot be reached
I didn't know it until I graduated -- the principle of HowNet duplication check and examples of weight reduction
MFC BMP sets the resolution of bitmap, DPI is 600 points, and gdiplus generates labels