当前位置:网站首页>How to realize automatic playback of H5 video
How to realize automatic playback of H5 video
2022-07-06 04:19:00 【echozly】
State in advance , This article is only for <video> label .
Now in the project, we often encounter in H5 Embedded video in the page , Sometimes you have to play it automatically , I didn't think it was a difficult point before , But in practice, it's a chicken feather . I found various strategies on the Internet , After stepping on various pits , Several points are summarized , I hope I can give you a reference .
I won't say more about various methods of stepping on pits , Just say that the actual measurement is effective , So as not to delay everyone's time
First of all PC End ,PC The end is relatively easy , The browser to <video> The compatibility of labels is still very good , First you need to set autoplay by true

But if you only set autoplay Is unable to achieve the effect of automatic playback , You also need to set muted by true, Mute playback

In this way, simple automatic video playback can be realized .
The second is mobile terminal , Automatic video playback is forbidden on the mobile terminal , To avoid wasting user traffic . Therefore, the mobile terminal needs an interactive event to control video playback .
First create and return video Context videoContext object , has uni For example :
this.videoContext = uni.createVideoContext('myVideo');
Then the monitoring event triggers
this.videoContext.play();
It is worth noting that ,touch Touching related events cannot control video playback , Only tap and click Events can , It's just that , If you can't realize it directly, you can only detour .
Although the above content is very simple , But there is no need to step on the pit , Real machine measurement , If you want to pass only <video> Tag to realize automatic playback , At least the information I searched cannot be perfectly realized , If there is a better way , I hope you can give me some advice .
边栏推荐
- Deep learning framework installation (tensorflow & pytorch & paddlepaddle)
- About some basic DP -- those things about coins (the basic introduction of DP)
- pd. to_ numeric
- During pycharm debugging, the view is read only and pause the process to use the command line appear on the console input
- Tips for using dm8huge table
- Python book learning notes - Chapter 09 section 01 create and use classes
- Brief tutorial for soft exam system architecture designer | general catalog
- 捷码赋能案例:专业培训、技术支撑,多措并举推动毕业生搭建智慧校园毕设系统
- Basic use of MySQL (it is recommended to read and recite the content)
- CADD课程学习(7)-- 模拟靶点和小分子相互作用 (柔性对接 AutoDock)
猜你喜欢

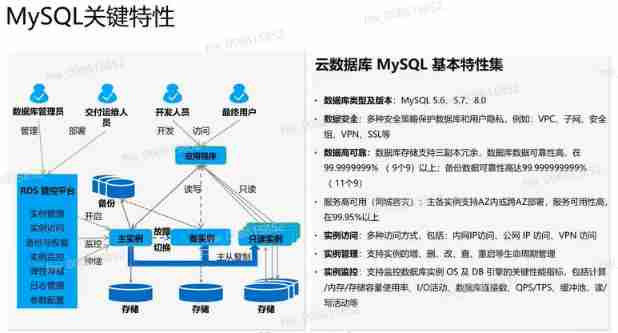
Stable Huawei micro certification, stable Huawei cloud database service practice
![[Zhao Yuqiang] deploy kubernetes cluster with binary package](/img/45/6777fa919386e526dbb0d2c808a7f2.jpg)
[Zhao Yuqiang] deploy kubernetes cluster with binary package

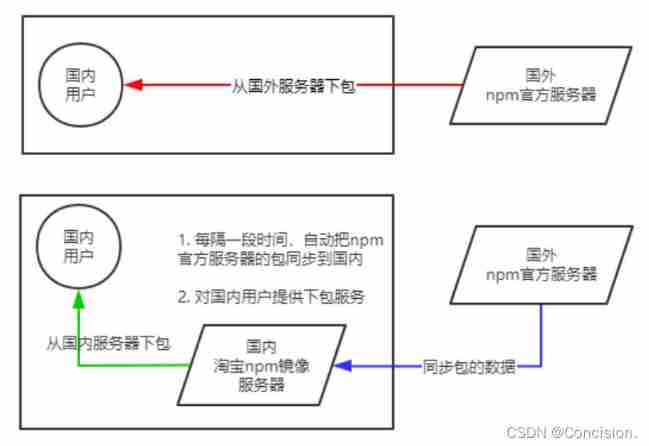
How to solve the problem of slow downloading from foreign NPM official servers—— Teach you two ways to switch to Taobao NPM image server

Basic use of MySQL (it is recommended to read and recite the content)

1291_ Add timestamp function in xshell log

In depth MySQL transactions, stored procedures and triggers

Overturn your cognition? The nature of get and post requests

电脑钉钉怎么调整声音

Stc8h development (XII): I2C drive AT24C08, at24c32 series EEPROM storage

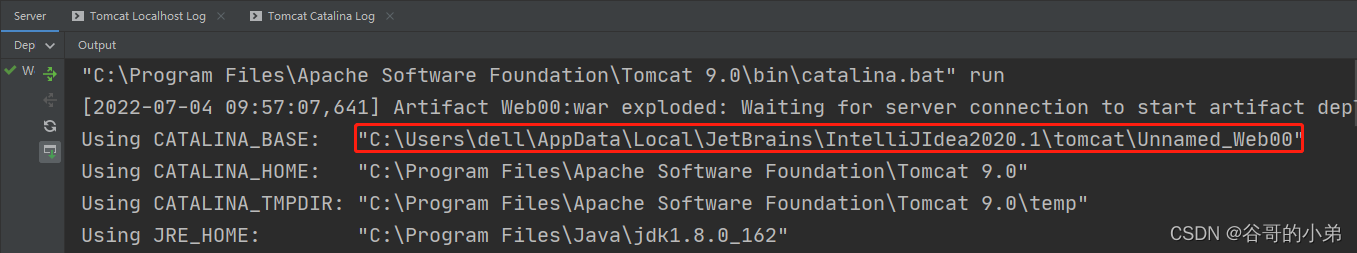
IDEA编译JSP页面生成的class文件路径
随机推荐
How does technology have the ability to solve problems perfectly
Fedora/rehl installation semanage
电脑钉钉怎么调整声音
HotSpot VM
BOM - location, history, pop-up box, timing
[tomato assistant installation]
2328. 网格图中递增路径的数目(记忆化搜索)
Use js to complete an LRU cache
Fundamentals of SQL database operation
绑定在游戏对象上的脚本的执行顺序
Solution to the problem that the root account of MySQL database cannot be logged in remotely
P3500 [poi2010]tes intelligence test (two points & offline)
Path of class file generated by idea compiling JSP page
Class A, B, C networks and subnet masks in IPv4
图应用详解
One question per day (Mathematics)
About some basic DP -- those things about coins (the basic introduction of DP)
Brief tutorial for soft exam system architecture designer | general catalog
Certbot failed to update certificate solution
软考 系统架构设计师 简明教程 | 总目录