当前位置:网站首页>uniapp + uniCloud+unipay 实现微信小程序支付功能
uniapp + uniCloud+unipay 实现微信小程序支付功能
2022-07-05 09:42:00 【zrong180106】
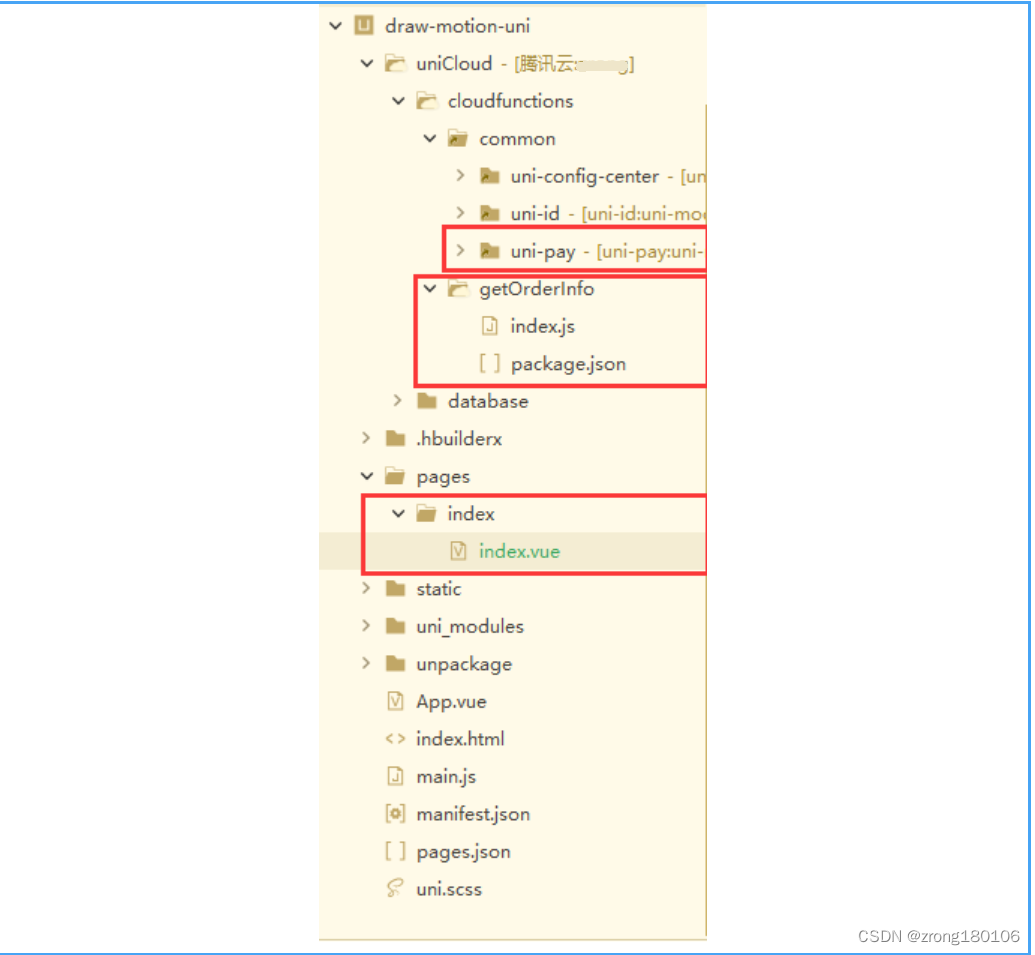
项目目录结构

导入unipay插件
文件目录:
uniCloud/cloudfunctions/common/uni-pay
新建getOrderInfo云函数
在getOrderInfo/index.js中引入uni-pay
// const unipay = require('unipay')
// 会报错: MODULE_NOT_FOUND:Cannot find module 'unipay'
正确: const unipay = require('uni-pay')
'use strict';
// const unipay = require('unipay') // 报错: MODULE_NOT_FOUND:Cannot find module 'unipay'
// 引入unipay
const unipay = require('uni-pay')
exports.main = async (event, context) => {
const unipayIns = unipay.initWeixin({
appId: 'xxxxxx', //小程序appid
mchId: 'xxxx', //微信商户号
key: 'xxxxxx', //商户号的API密钥
//pfx: fs.readFileSync('/path/to/your/pfxfile'), // p12文件路径,使用微信退款时需要,需要注意的是阿里云目前不支持以相对路径读取文件,请使用绝对路径的形式
})
//event为客户端上传的参数
let orderInfo = await unipayIns.getOrderInfo({
openid: event.openid, //这个是客户端上传的用户的openid
// subject: event.name, // 订单名称微信支付时不可填写此项
body: '服务费',
outTradeNo: event.suiji, //给他个随机号让他可以第二次发起支付
totalFee: event.pric, // 金额,单位元,在上传过来的时候就已经*100了
// 支付结果通知地址,没有该参数或者为空会报错,随便给了一个测试网址
notifyUrl: 'https://xxxxx',
// attach: event.out_trade, //备注,订单号或 长者id 在下一步通知中判断长度来确定
})
return { orderInfo }
};在客户端编写支付请求
<button @click="weixinPay">支付</button>
// 微信支付
weixinPay() {
var that = this
// 1.传递weixin 获取微信的code
uni.login({
provider: 'weixin',
success(code) {
console.log('code:', code.code) // 获得code
//2:获得微信openid
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session',
method:'GET',
data: {
appid: "xxxxxxxxxx", // 你的小程序的APPID
secret: "xxxxxxxxxxxx", //你的小程序的secret,
js_code: code.code //wx.login 登录成功后的code
},
success: (cts) => {
console.log(cts);
// cts.data.openid 拿到openid
//3:调用云函数 统一下单
uniCloud.callFunction({
name: 'getOrderInfo',
data: { // 传递订单的一些基本信息
openid: cts.data.openid,
// name: that.order.name,
// out_trade: that.order.out_trade, // 订单号
out_trade: 123456, // 订单号
suiji: Math.floor(Math.random() * 100000000),
pric: 1, // 单位分
}
}).then(odr => {
console.log('OrderInfo:', odr)
uni.hideLoading(); //隐藏loding...
uni.requestPayment({ // 调用支付api
provider: 'weixin',
...odr.result.orderInfo,
success() {
uni.showModal({
title: '支付成功',
content: '请和顾问联系执行订单即可!'
})
},
fail() {}
})
})
}
});
},
fail(err) {
reject(new Error('微信登录失败'))
}
})
// 支付结束
}参考:
边栏推荐
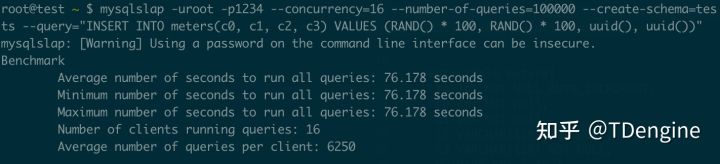
- The writing speed is increased by dozens of times, and the application of tdengine in tostar intelligent factory solution
- C#函数返回多个值方法
- 苹果 5G 芯片研发失败?想要摆脱高通为时过早
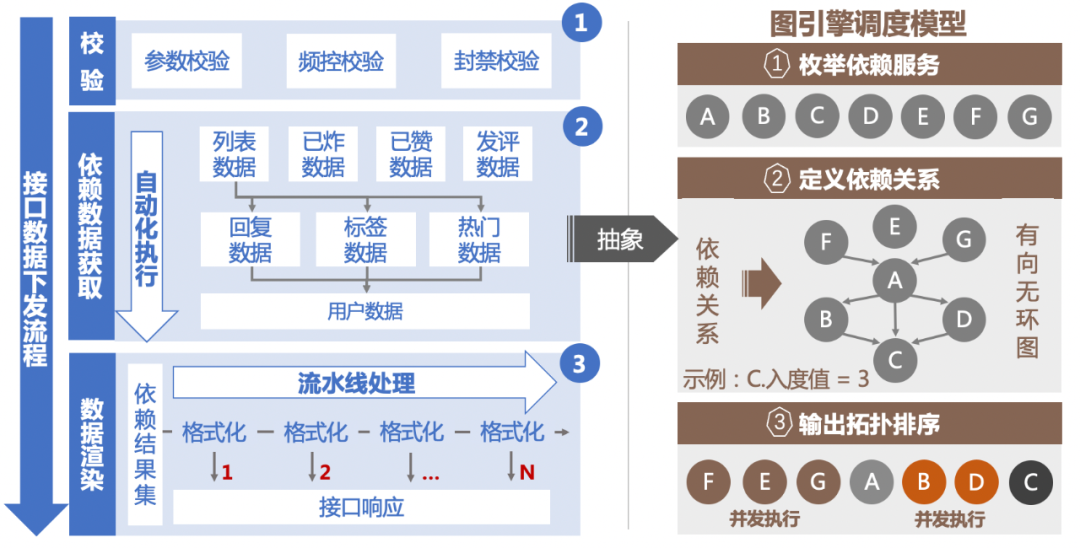
- 【系统设计】指标监控和告警系统
- Apache DolphinScheduler 入门(一篇就够了)
- ArcGIS Pro 创建要素
- 《微信小程序-基础篇》小程序中的事件与冒泡
- 【小技巧】獲取matlab中cdfplot函數的x軸,y軸的數值
- Implementation of smart home project
- MySQL字符类型学习笔记
猜你喜欢

cent7安装Oracle数据库报错

让AI替企业做复杂决策真的靠谱吗?参与直播,斯坦福博士来分享他的选择|量子位·视点...

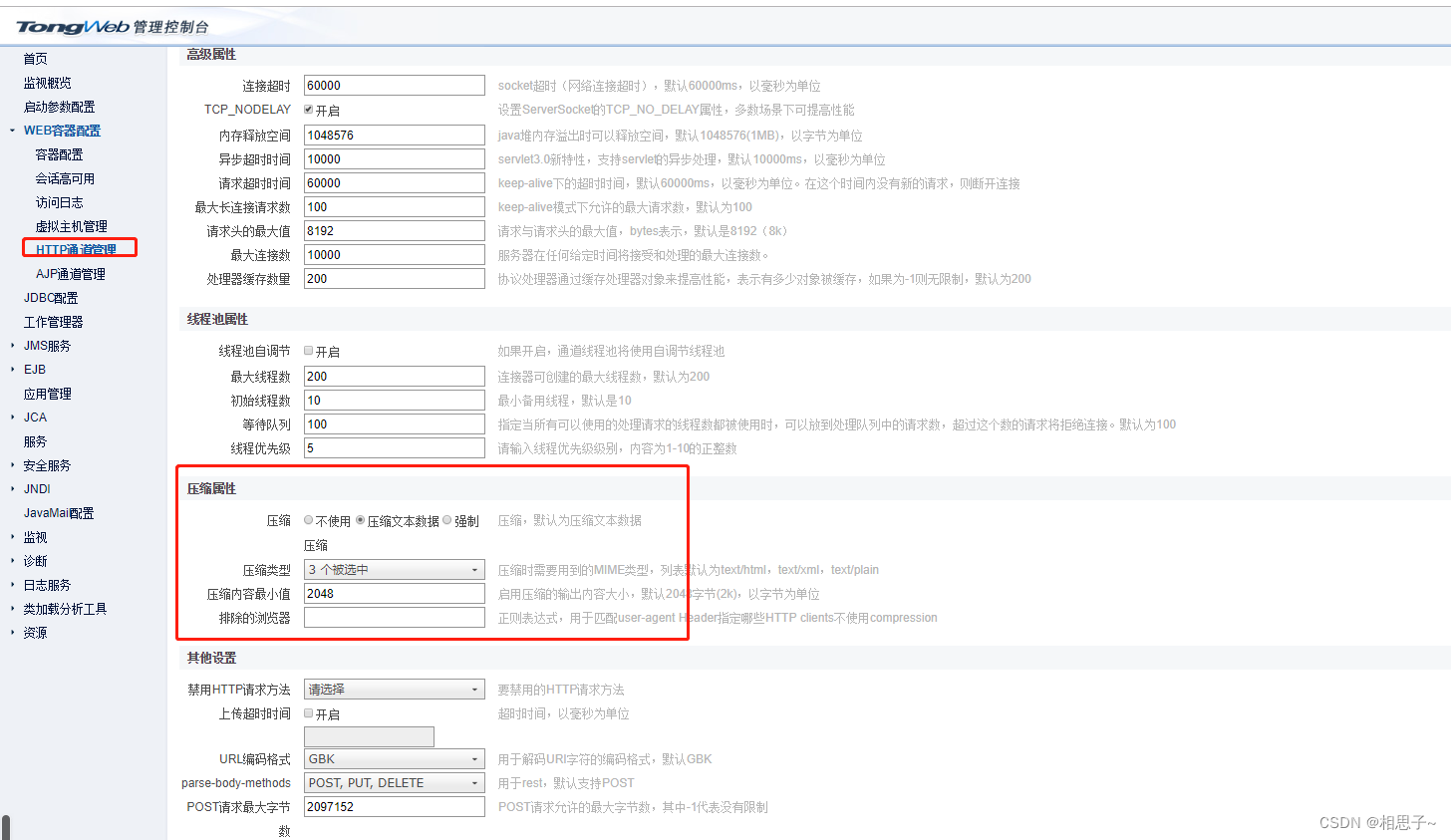
Tongweb set gzip

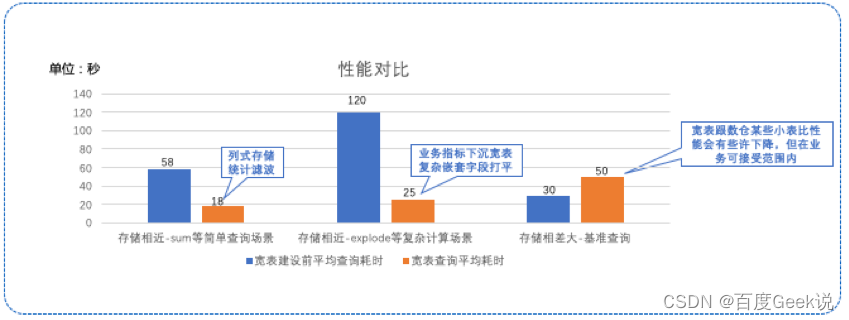
Application of data modeling based on wide table

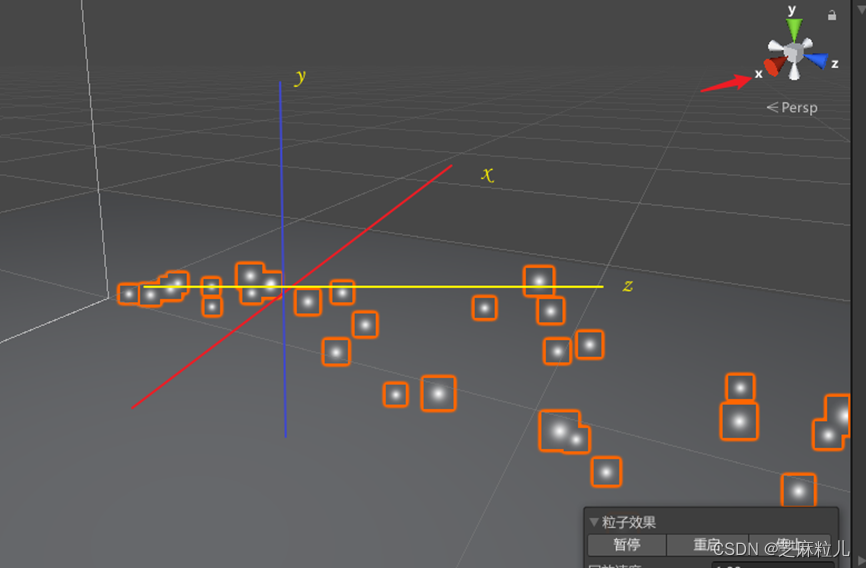
Unity粒子特效系列-毒液喷射预制体做好了,unitypackage包直接用 - 上

Charm of code language

Why don't you recommend using products like mongodb to replace time series databases?

单片机原理与接口技术(ESP8266/ESP32)机器人类草稿

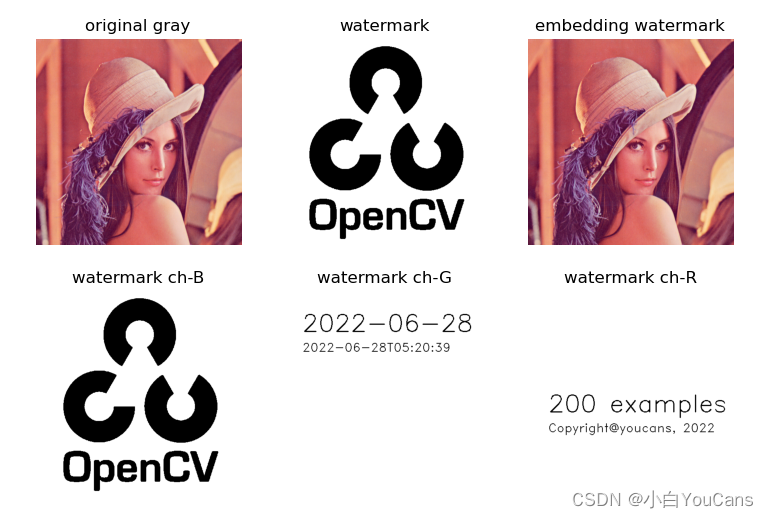
【OpenCV 例程200篇】219. 添加数字水印(盲水印)

Design and exploration of Baidu comment Center
随机推荐
Solve liquibase – waiting for changelog lock Cause database deadlock
MySQL character type learning notes
H. 265 introduction to coding principles
La voie de l'évolution du système intelligent d'inspection et d'ordonnancement des petites procédures de Baidu
Applet image height adaptation and setting text line height
Common fault analysis and Countermeasures of using MySQL in go language
善用兵者,藏于无形,90 分钟深度讲解最佳推广价值作品
Evolution of Baidu intelligent applet patrol scheduling scheme
[tips] get the x-axis and y-axis values of cdfplot function in MATLAB
The essence of persuasion is to remove obstacles
Pagoda panel MySQL cannot be started
【系统设计】指标监控和告警系统
历史上的今天:第一本电子书问世;磁条卡的发明者出生;掌上电脑先驱诞生...
Comparison of batch merge between Oracle and MySQL
Cent7 Oracle database installation error
.Net之延迟队列
Data visualization platform based on template configuration
Kotlin compose multiple item scrolling
Using directive in angualr2 to realize that the picture size changes with the window size
盗版DALL·E成梗图之王?日产5万张图像,挤爆抱抱脸服务器,OpenAI勒令改名