当前位置:网站首页>From design delivery to development, easy and efficient!
From design delivery to development, easy and efficient!
2022-07-02 06:04:00 【Google developers 】

The release of an excellent digital product is a long process that requires constant adjustment of details , This requires deep communication and cooperation between designers and developers . However, most teams spend a lot of time on simple issues in communication , for example : What is the font ? What is the spacing ? How content stretches ? wait . Usually in the mail 、 Copy values from chat and error lists , It's not efficient . Even because of the wrong assumption at the beginning , As a result, there is still a debate at the last moment of submission . This is the design delivery problem that frustrates team members (The Handoff Problem).
There are many teams that bypass these problems through manpower and overtime , But as user expectations continue to rise , Screen types are increasing , The problem became more and more difficult , We began to rethink how to make it easier for designers and developers 、 Seamlessly collaborate to build digital products . This article will show Material and Android How teams use tools to solve design delivery problems , If you prefer to learn about this article through video , Please click below :
△ From design delivery to development , Relaxed and efficient
Bilibili Video link
https://www.bilibili.com/video/BV19f4y1f7ai/
Figma and Android Studio linkage
To solve the problem of design delivery ,Material Design Team and Figma The team worked together .Figma Is a top-notch interface design tool ,Figma Excited to be able to enable a new design to code workflow . We work together to ensure the interconnection between design tools and development tools , By way of Figma The design package in is provided to Android Studio, Create a new workflow , Designed to help teams quickly build interface components .
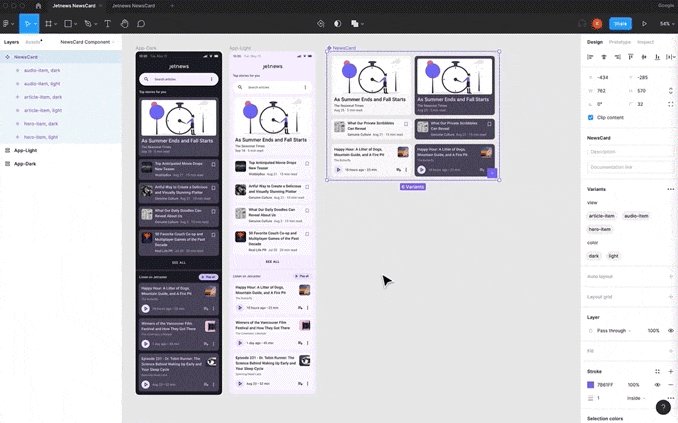
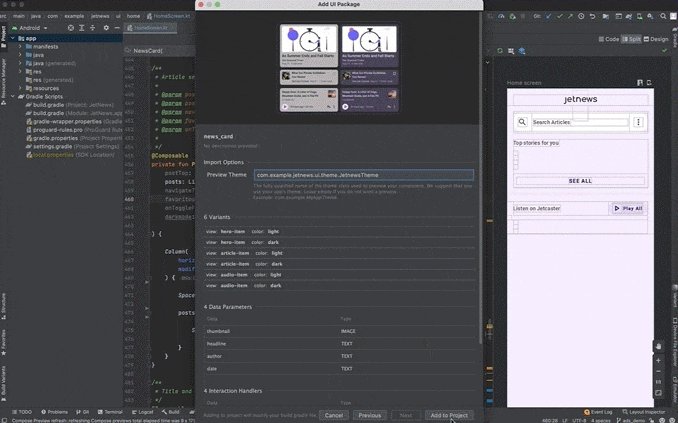
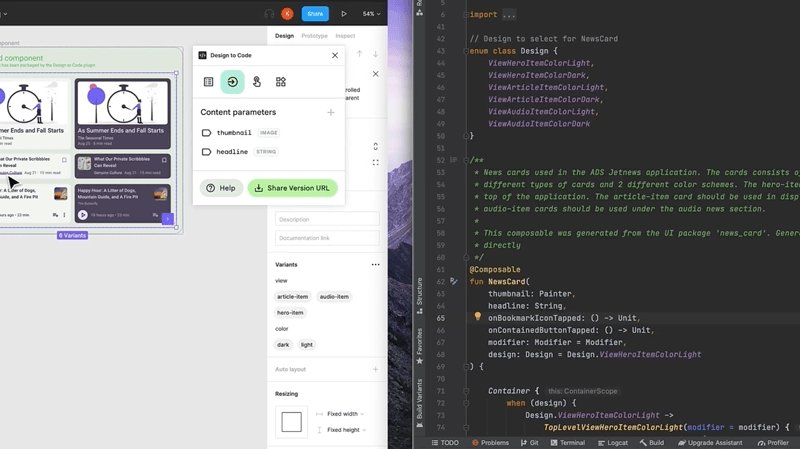
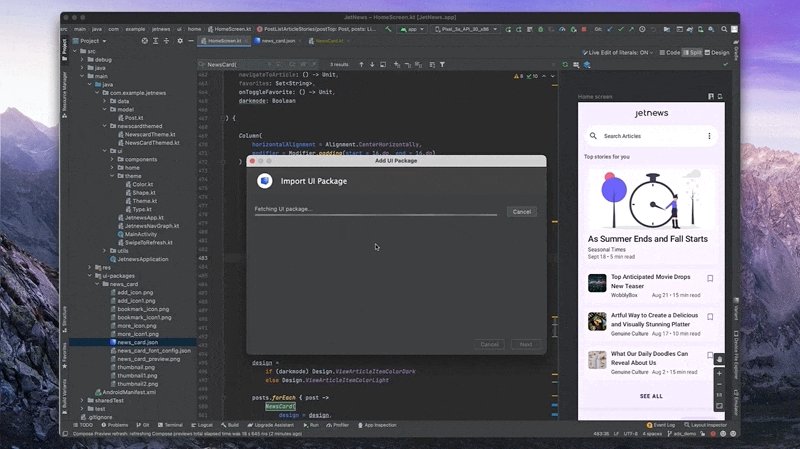
In the new workflow we defined , The designer starts with Figma Build the interface components used by the product ,Figma Provides a powerful component model , On this basis, we use plug-ins to further add annotations for interaction and data presentation . This set of workflows will eventually create a UI Package, Developers can directly import it as a composable item into Android Studio For use in , And this set UI Package The interface designed by the designer is accurately restored , It enables us to quickly integrate components into code .

△ from Figma To Android Studio New workflow for
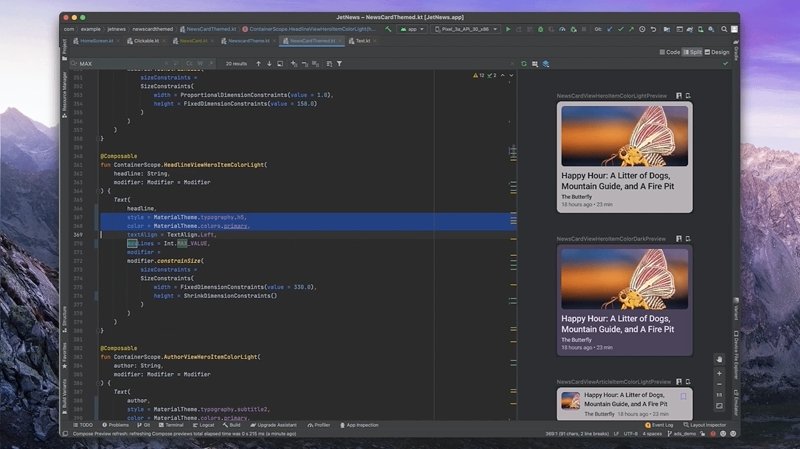
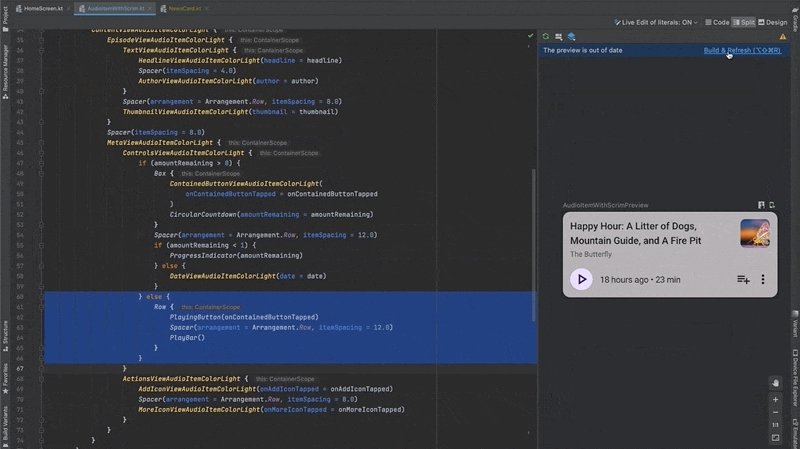
Figma Of Frame Will be converted to Compose Layout , Such as color 、 Typesetting 、 Shape and other visual appearance attributes are preserved , And flexible, for example Row and Column The responsive design intent of has also been correctly implemented . Developers can also use Compose The preview function can see the same effect as the design draft , So I can confidently believe that there is no problem with the code implementation of the interface .
When coding a product , Developers often get mad because images and font materials are scattered everywhere in a design file . The way to solve this problem is to combine all the sample images with Google The fonts are all put together , To ensure that you can directly view all the materials in the preview . The set of workflows we define is not just to translate the design directly into the interface implementation , It also conveys the design idea . When we get a UI Package after , It can be used flexibly , Developers can control in the way they want .
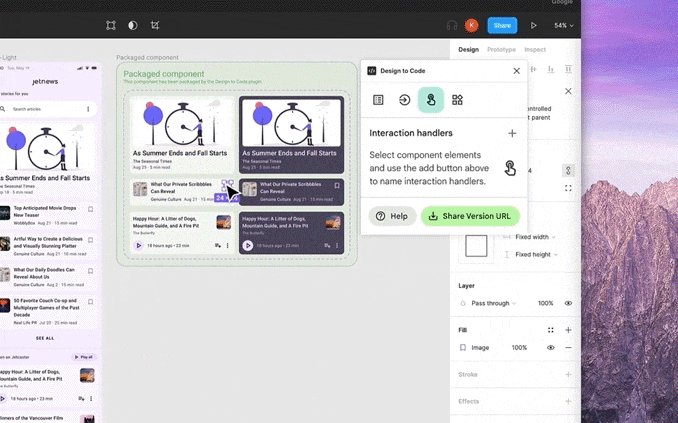
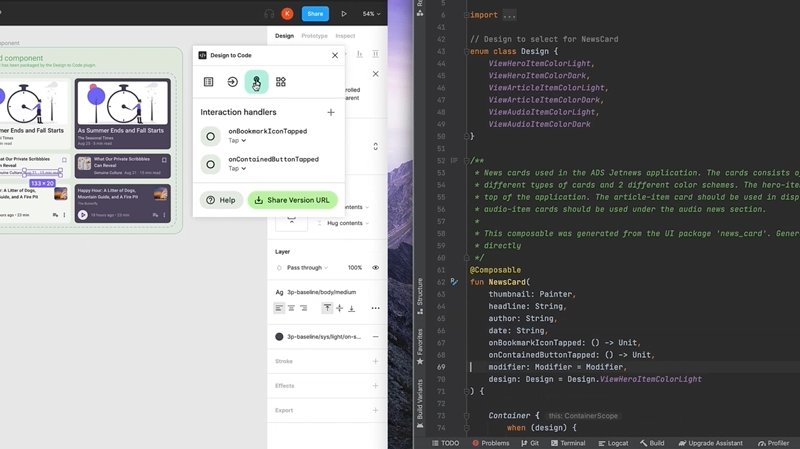
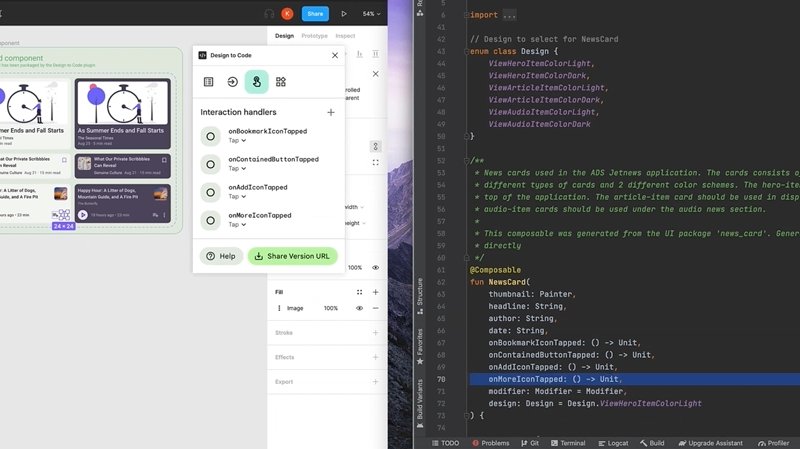
Designers and developers can decide how to bind data to interface elements . Text 、 picture 、 Icons and so on will be marked as dynamic elements ,Android Studio Help developers understand what data they need to provide . The same is true of the interaction part , The designer identifies the gestures that each element needs to support , And clearly mark the behavior callback in the interface component , To generate a developer friendly API. The styles in the design will be transformed into the themes used in the code , To ensure that the visual style in the application is completely unified .

△ Dynamically bind data and behavior
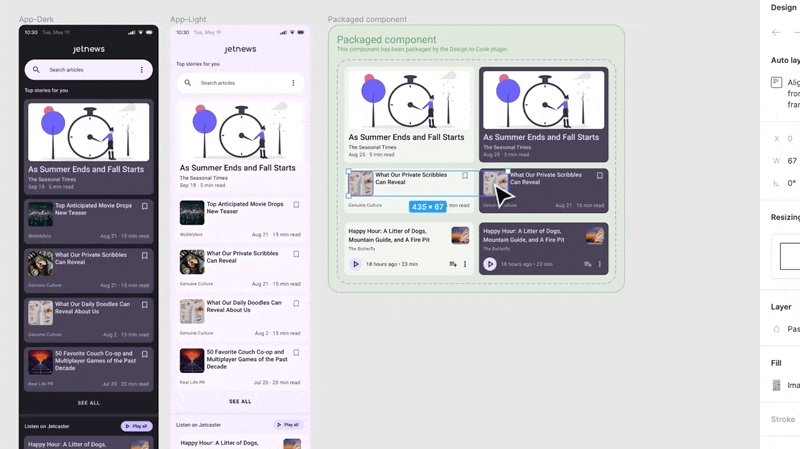
We hope that without having to rebuild the wheel , Gives you the flexibility to build any interface . So when designers are Figma Using such as the hover button Material When the component , We guarantee that you will get tangible Material Design Code implementation .
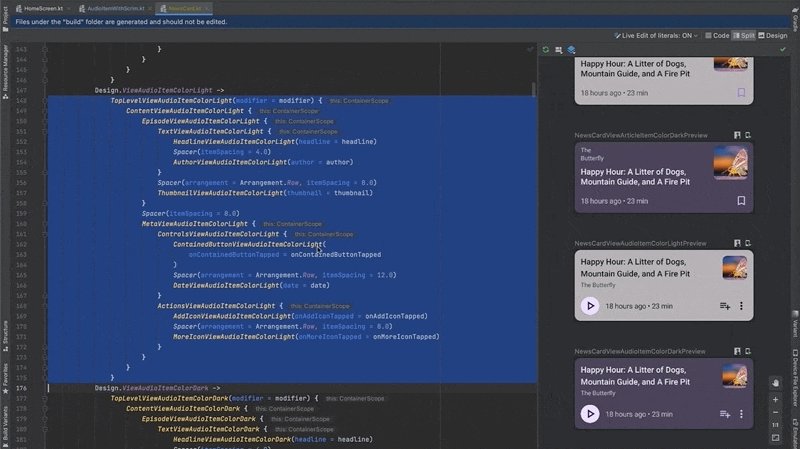
In order to work in a familiar process between teams , We are right. UI Package Management of becomes like managing code , Update the interface in an upgradeable way . When the designer changes the interface , Developers can easily introduce these updates , You don't even need to make changes to the code , Just update 、 verification , Then run it , It's like updating a code base . in addition , The structure of our output code is modular and extensible , Developers can override and combine interface elements to meet requirements , And can decide to customize the granularity , Instead of letting the designer change everything . As shown in the figure below , We can add a special mask , Or replace the whole part with the audio waveform effect .

△ to update UI Package
An eternal truth in software development is , Demand is always changing , and UI Package It provides flexibility for the work of the team , Only a small amount of rework is required to meet changing needs .
summary
Android platform Has a very bright future , Billions of users use your products through a variety of new devices . We believe that the new workflow defined this time can break the isolated island of designers and developers , So that your team can grasp... Faster and easier Android Development opportunities brought by the platform .
You can use the QR code below or send a private message at the bottom of the article , Submit feedback to us , Share your favorite content 、 Problems found . Your feedback is very important to us , Thank you for your support !

 Click at the end of the screen | Read the original | Know now Material Design More
Click at the end of the screen | Read the original | Know now Material Design More

The size and color of the square are the same as
边栏推荐
- Nacos 启动报错 Error creating bean with name ‘instanceOperatorClientImpl‘ defined in URL
- TypeScript的泛型和泛型约束
- CNN visualization technology -- detailed explanation of cam & grad cam and concise implementation of pytorch
- 社区说|Kotlin Flow 的原理与设计哲学
- php读文件(读取文件内含有某字符串的指定行)
- 51 single chip microcomputer - ADC explanation (a/d conversion, d/a conversion)
- php继承(extends)
- Use some common functions of hbuilderx
- js判断移动端还是pc端
- Generics and generic constraints of typescript
猜你喜欢
随机推荐
php按照指定字符,获取字符串中的部分值,并重组剩余字符串为新的数组
Unity shader learning notes (3) URP rendering pipeline shaded PBR shader template (ASE optimized version)
Jetpack Compose 与 Material You 常见问题解答
500. 键盘行
页面打印插件print.js
[C language] screening method for prime numbers
php获取cpu使用率、硬盘使用、内存使用
File contains vulnerabilities (II)
CNN visualization technology -- detailed explanation of cam & grad cam and concise implementation of pytorch
Redis Key-Value数据库 【高级】
Stick to the big screen UI, finereport development diary
Problems encountered in uni app development (continuous update)
ZABBIX server trap command injection vulnerability (cve-2017-2824)
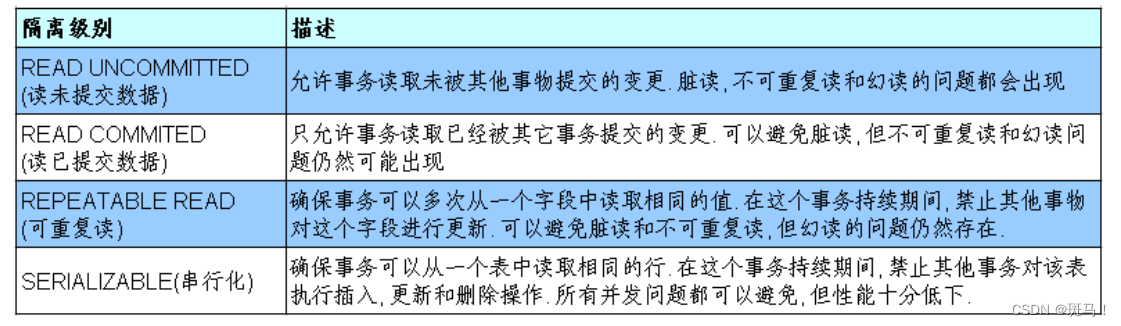
MySQL transaction and isolation level
Vite打包后的dist不能直接在浏览器打开吗
PHP array to XML
数据回放伴侣Rviz+plotjuggler
神机百炼3.54-染色法判定二分图
PHP 开发与测试 Webservice(SOAP)-Win
Page printing plug-in print js







![[C language] simple implementation of mine sweeping game](/img/f7/15d561b3c329847971cabd4708c851.png)
