当前位置:网站首页>Lay UI left tree Dtree right list table
Lay UI left tree Dtree right list table
2020-11-07 21:03:00 【Maiyuweng】
layui Left tree dtree Right list table
dtree Style Introduction
Font introduction position :static/layuiadmin/dtree/font/dtreefont.css
Style introduction location :static/layuiadmin/dtree/dtree.css
js Lead in position :static/layuiadmin/modules/dtree.js
Front page
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<meta charset="utf-8">
<title>layui Left tree dtree Right list table</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" th:href="@{/layuiadmin/layui/css/layui.css}" media="all">
<link rel="stylesheet" th:href="@{/layuiadmin/dtree/dtree.css}" media="all">
<link rel="stylesheet" th:href="@{/layuiadmin/dtree/font/dtreefont.css}" media="all">
<script th:src="@{/layuiadmin/layui/layui.js}"></script>
</head>
<body>
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-card-body">
<div class="layui-row layui-col-space15">
<!-- Left tree -->
<div class="layui-col-sm12 layui-col-md4 layui-col-lg2">
<div class="layui-card">
<div id="ltTree" class="dtree" data-id="0">
</div>
</div>
</div>
<!-- Right table -->
<div class="layui-col-sm12 layui-col-md8 layui-col-lg10">
<div class="layui-card">
<div class="layui-card-body">
<div class="layui-form toolbar">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label w-auto"> name :</label>
<div class="layui-input-inline mr0">
<input id="edtSearch" class="layui-input" type="text" placeholder=" Enter key "/>
</div>
</div>
<div class="layui-inline">
<button class="layui-btn icon-btn" id="btnSearchByCode">
<i class="layui-icon layui-icon-search layuiadmin-button-btn"> Inquire about </i>
</button>
</div>
<div class="layui-inline">
<shiro:hasPermission name="ROLEzxAdd">
<button class="layui-btn btnAdd"> add to </button>
</shiro:hasPermission>
<shiro:hasPermission name="ROLEzxDel">
<button class="layui-btn layui-btn-danger allDel"> Delete </button>
</shiro:hasPermission>
<button class="layui-btn expExcel"> export </button>
<a href="../excel/area_template.xls" download=" Templates - The administrative region introduced "
class="layui-btn"> Download the template </a>
<input type="file" style="display: none;" class="layui-btn layui-btn-primary"
id="impExcel" multiple="multiple" accept=".xls,.xlsx,.csv">
<button class="layui-btn" onclick="$('#impExcel').click()"> Import </button>
</div>
</div>
</div>
<table class="layui-table" id="ZX_table_list" lay-filter="ZX_table_list"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bind button -->
<script type="text/html" id="barZX">
<shiro:hasPermission name="ROLEzxEdit">
<a class="layui-btn layui-btn-xs" lay-event="edit"> edit </a>
</shiro:hasPermission>
<shiro:hasPermission name="ROLEzxDel">
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"> Delete </a>
</shiro:hasPermission>
</script>
<script>
layui.config({
base: '../layuiadmin/' // The path of the static resource
}).extend({
index: 'lib/index' // Main entrance module
}).use(['index', 'form', 'table', 'util', 'dtree', 'admin', 'excel'], function () {
var $ = layui.$,
form = layui.form;
var table = layui.table;
var util = layui.util;
var admin = layui.admin;
var dtree = layui.dtree;
// Tree rendering
var renderTree = dtree.render({
elem: '#ltTree',
url: '../getDtreeList',
dataStyle: "layuiStyle", // Use layui Style data format
dataFormat: "list", // To configure data The style of is list
response: {message: "msg", statusCode: 0} // modify response Definition of return data in
});
// Apply colours to a drawing form
var renderTable = function (pid, cloumn, Keyword) {
console.log("--pid--" + pid + ",cloumn=" + cloumn + ",Keyword=" + Keyword);
table.render({
elem: '#ZX_table_list',
url: '../getList',
page: true,
cellMinWidth: 100,
cols: [
[
{checkbox: true, width: "5%"},
{field: 'id', title: 'ID', align: 'center', width: 80},
{field: 'params', title: ' name '},
{title: ' operation ', align: 'center', width: 140, fixed: 'right', toolbar: '#barZX'}
]
],
where: {pid: pid, params: Keyword}
});
};
renderTable();
// Tree click events
dtree.on('node("ltTree")', function (obj) {
var data = obj.param;
// layer.msg(' You chose :' + data.nodeId + '-' + data.context);
renderTable(data.nodeId, "", "");
});
// Search button click event
$('#btnSearchByCode').click(function () {
var value = $('#edtSearch').val();
renderTable("", "params", value);
});
// Add operation
$(".btnAdd").click(function () {
layer.open({
type: 2,
title: ' add to ',
content: '../goAdd',
area: ['800px', '500px'],
btnAlign: 'c',
btn: [' determine ', ' Cancel '],
yes: function (index, layero) {
var iframeWindow = window['layui-layer-iframe' + index],
submitID = 'ZX_iframe_submit',
submit = layero.find('iframe').contents().find('#' + submitID);
// Monitor submission
iframeWindow.layui.form.on('submit(' + submitID + ')', function (data) {
$.ajax({
type: "POST",
url: '../insert',
data: data.field,
dataType: "json",
success: function (data) {
if (data.code == 0) {
layer.msg(data.msg);
renderTable();
renderTree.menubarMethod().refreshTree();
layer.close(index);
} else {
layer.msg(data.msg);
}
}
});
});
submit.trigger('click');
}
});
});
// export Excel
var excel = layui.excel;
$(".expExcel").click(function () {
layui.layer.confirm(' Confirm export ?', function (index) {
layui.layer.close(index);
$.ajax({
url: '../getList',
dataType: 'json',
success: function (res) {
// 1. Array header added to the header
res.data.unshift({id: 'ID', params: ' name '});
// 2. If you need to adjust the order , Please perform the grooming function
var data = excel.filterExportData(res.data, [
'id',
'params'
]);
// 3. Execute the export function , The system will pop up
excel.exportExcel({sheet1: data}, ' Export table .xlsx', 'xlsx');
}
});
});
});
// Import Excel
$('#impExcel').change(function (e) {
var files = e.target.files;
try {
// Combing the data during the reading process
excel.importExcel(files, {
range: 1,
fields: {
'id': 'A',
'pid': 'B',
'params': 'C',
'administrativeNumber': 'D'
}
}, function (data) {
$.ajax({
// The default transfer content type is key-value type , The background uses arrays 、List When receiving parameters ,
// headers The content type must be specified in json type , Otherwise it will be reported 415 error
headers: {
'Content-Type': 'application/json'
},
type: "post",
url: "../impExcel",
// Appoint json After the type , The data transmitted should be json Format .
data: JSON.stringify(data[0].sheet1),
success: function (data) {
console.log(data.data);
renderTable();
renderTree.menubarMethod().refreshTree();
layer.alert(data.msg);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
layer.alert(data.msg);
}
});
});
} catch (e) {
layer.alert(e.message);
}
});
// Batch deletion
$(".allDel").click(function () {
var checkStatus = table.checkStatus('ZX_table_list'),
checkData = checkStatus.data, // Get the selected data
ids = [];
if (checkData.length === 0) {
return layer.msg(' Please select the data to delete ');
}
for (var i in checkData) {
ids.push(checkData[i]['id']);
}
layui.layer.confirm(' Do you really delete ', function (index) {
layui.layer.close(index);
$.ajax({
type: "GET",
url: '../delete?id=' + ids.toString(),
dataType: "json",
success: function (data) {
layer.msg(data.msg);
if (data.code == 0) {
renderTable();
renderTree.menubarMethod().refreshTree();
layer.close(index);
}
}
});
});
});
// Monitor toolbar
table.on('tool(ZX_table_list)', function (obj) {
layEvent = obj.event;
if (layEvent === 'del') {
// Delete operation
layer.confirm(' Do you really want to delete it ', function (index) {
$.ajax({
type: "GET",
url: '../delete?id=' + obj.data.id,
dataType: "json",
success: function (data) {
if (data.code == 0) {
layer.msg(data.msg);
renderTable();
renderTree.menubarMethod().refreshTree();
layer.close(index);
} else {
layer.msg(data.msg);
}
}
});
});
} else if (layEvent === 'edit') {
// Pop up and modify
layer.open({
type: 2,
title: ' modify ',
content: '../goEdit?id=' + obj.data.id,
area: ['800px', '500px'],
btnAlign: 'c',
btn: [' determine ', ' Cancel '],
yes: function (index, layero) {
var iframeWindow = window['layui-layer-iframe' + index],
submitID = 'ZX_iframe_submit',
submit = layero.find('iframe').contents().find('#' + submitID);
// Monitor submission
iframeWindow.layui.form.on('submit(' + submitID + ')', function (data) {
$.ajax({
type: "POST",
url: '../update',
data: data.field,
dataType: "json",
success: function (data) {
if (data.code == 0) {
layer.msg(data.msg);
renderTable();
renderTree.menubarMethod().refreshTree();
layer.close(index);
} else {
layer.msg(data.msg);
}
}
});
});
submit.trigger('click');
}
});
}
});
});
</script>
</body>
</html>
backstage dtree Encapsulate entity
package com.cn.zx.po.vo;
import java.io.Serializable;
/**
* dtree
* describe: dree The corresponding entity class
* current user Maochao.zhu
* current system 2020/9/29
*/
public class DtreeVo implements Serializable {
private static final long serialVersionUID = 7329293427666074986L;
private Integer id;
private Integer parentId;// Parent Id
private String title;// title
private Integer checkArr;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getParentId() {
return parentId;
}
public void setParentId(Integer parentId) {
this.parentId = parentId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public Integer getCheckArr() {
return checkArr;
}
public void setCheckArr(Integer checkArr) {
checkArr = 0;
this.checkArr = checkArr;
}
}
dtree Get interface
/**
* obtain dtree Tree menu list
* @param area
* @param request
* @param response
* @return
*/
@RequestMapping("getDtreeList")
@ResponseBody
public BasePageData getDtreeList(params area, HttpServletRequest request, HttpServletResponse response){
BasePageData data = new BasePageData();
List<DtreeVo> list = service.getDtreeList(area);
data.setCode(WebResponseCode.SUCCESS);
data.setMsg(" Successful operation !");
data.setCount(list.size());
data.setData(list);
return data;
}
Query statement
<!-- obtain dtree Tree menu list -->
<select id="getDtreeList" resultType="com.cn.zx.po.vo.DtreeVo">
select id,parentId, title from table where 1=1
</select>
dtree Component platform :https://fly.layui.com/extend/dtree
dtree Help book :http://www.wisdomelon.com/DTreeHelper/
Reference blog :https://blog.csdn.net/qq_37337633/article/details/89466475
版权声明
本文为[Maiyuweng]所创,转载请带上原文链接,感谢
边栏推荐
- supervisor和Python多进程multiprocessing使用 子进程残留问题
- 一万四千字分布式事务原理解析,全部掌握你还怕面试被问?
- Static + code block + polymorphism + exception
- static+代码块+多态+异常
- What magic things can a line of Python code do?
- Share several vs Code plug-ins I use everyday
- Reflection on a case of bus card being stolen and swiped
- 盘点那些争议最大的编程观点,你是什么看法呢?
- graph generation model
- 小熊派开发板实践:智慧路灯沙箱实验之真实设备接入
猜你喜欢

三步一坑五步一雷,高速成长下的技术团队怎么带?

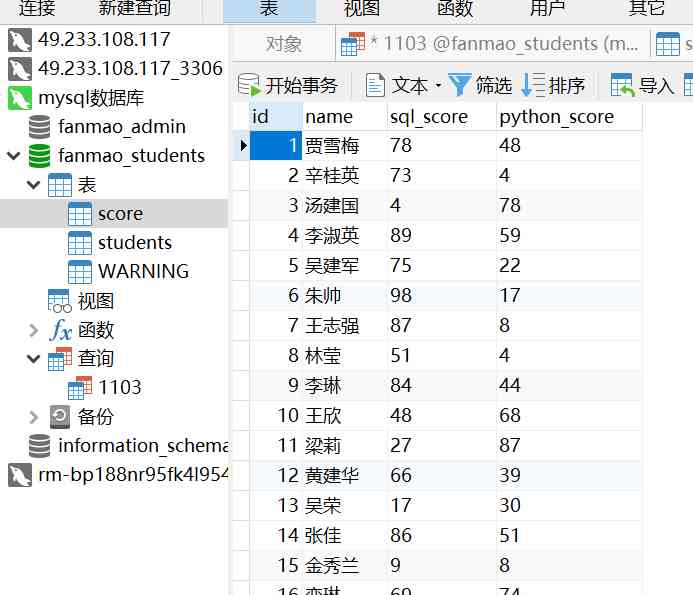
数据库基本操作

Delphi10's rest.json And system.json Step on the pit

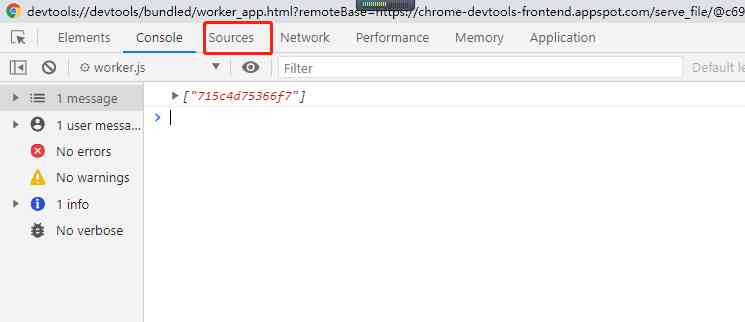
Deep into web workers (1)

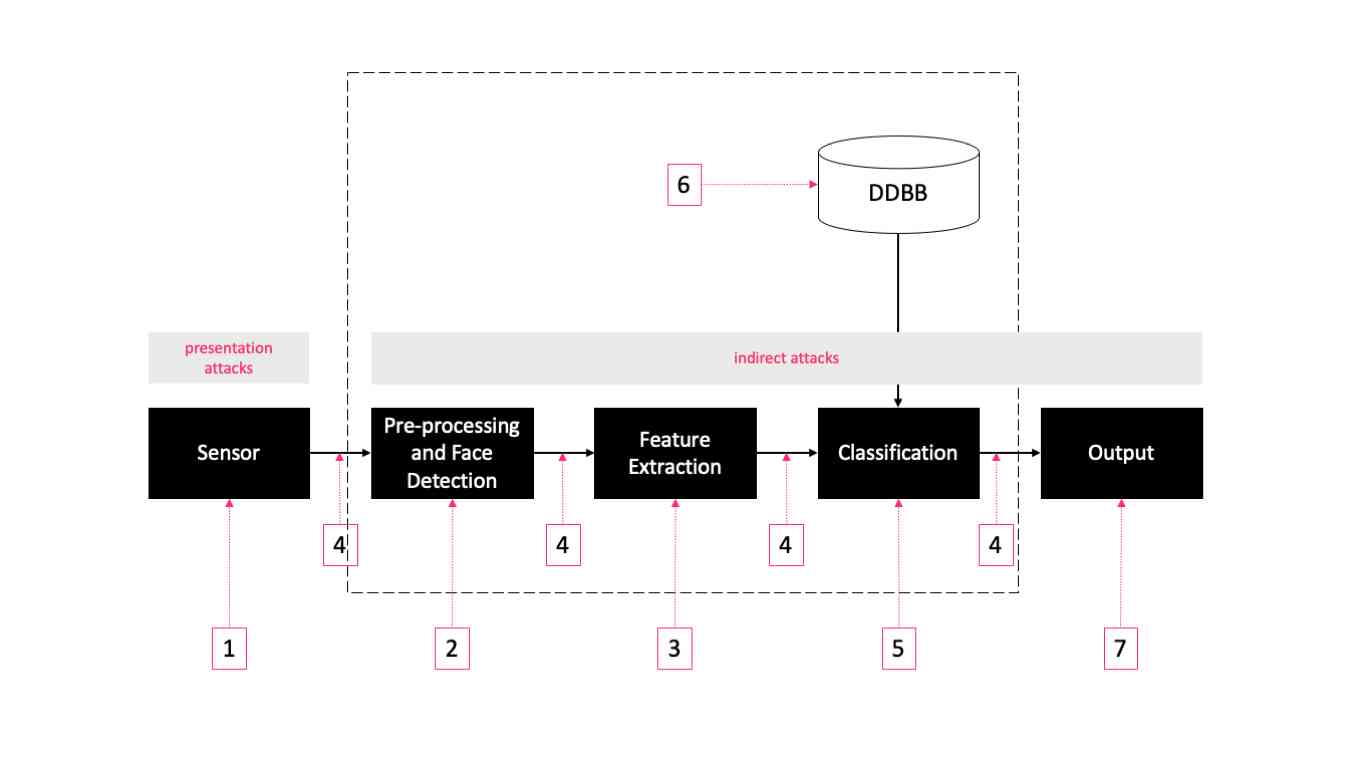
面部识别:攻击类型和反欺骗技术

Animation techniques and details you may not know
![[C + + learning notes] how about the simple use of the C + + standard library STD:: thread?](/img/3e/3e7bc16c04d0d0ea953e2f739137d3.jpg)
[C + + learning notes] how about the simple use of the C + + standard library STD:: thread?

Don't treat exceptions as business logic, which you can't afford

Jingtao project day09

微服务的出现和意义的探索
随机推荐
Recommend suicide, openai warns: gpt-3 is too risky for medical purposes
IDEA-项目未自动生成 .iml 文件
Writing method of field and field comparison condition in where condition in thinkphpp6
Python image recognition OCR
Kubernetes服务类型浅析:从概念到实践
凯撒密码实现
虚拟DOM中给同一层级的元素设置固定且唯一的key为什么能提高性能
构造请求日志分析系统
Ac86u KX Online
获取树形菜单列表
CPP (1) installation of cmake
分享几个我日常使用的VS Code插件
Cpp(一) 安装CMake
Cpp(四) Boost安装及基本使用 for Mac
Python 图片识别 OCR
Improvement of maintenance mode of laravel8 update
Implementation of multi GPU distributed training with horovod in Amazon sagemaker pipeline mode
Ubuntu下搜狗输入法的下载安装及配置
Using subprocess residue in supervisor and python multiprocessing
Supervisor process management installation and use