当前位置:网站首页>How to get user location in wechat applet?
How to get user location in wechat applet?
2022-07-03 12:48:00 【Zhang Xun】
Hello everyone , I'm Zhang Xun
Welcome to , This article is probably time-consuming 2 minute

Preface
I am learning wechat applet recently , In the process of learning , There's a lot of fun API, Students who often order takeout may have encountered in small programs , such as : regiment 、 All of them display the location information of the current user , Today, I will introduce how to get the current user location information , Sounds great , In fact, it is not very difficult to practice .
wx.getLocation
First , We need to meet wx.getLocation This API Method , Let's see Official wechat documents What does it say

Just look where I draw the red line , The document clearly indicates this API The method is to get the current geographical location , How to use it , Flip down , Take a look at the sample code on the official website .

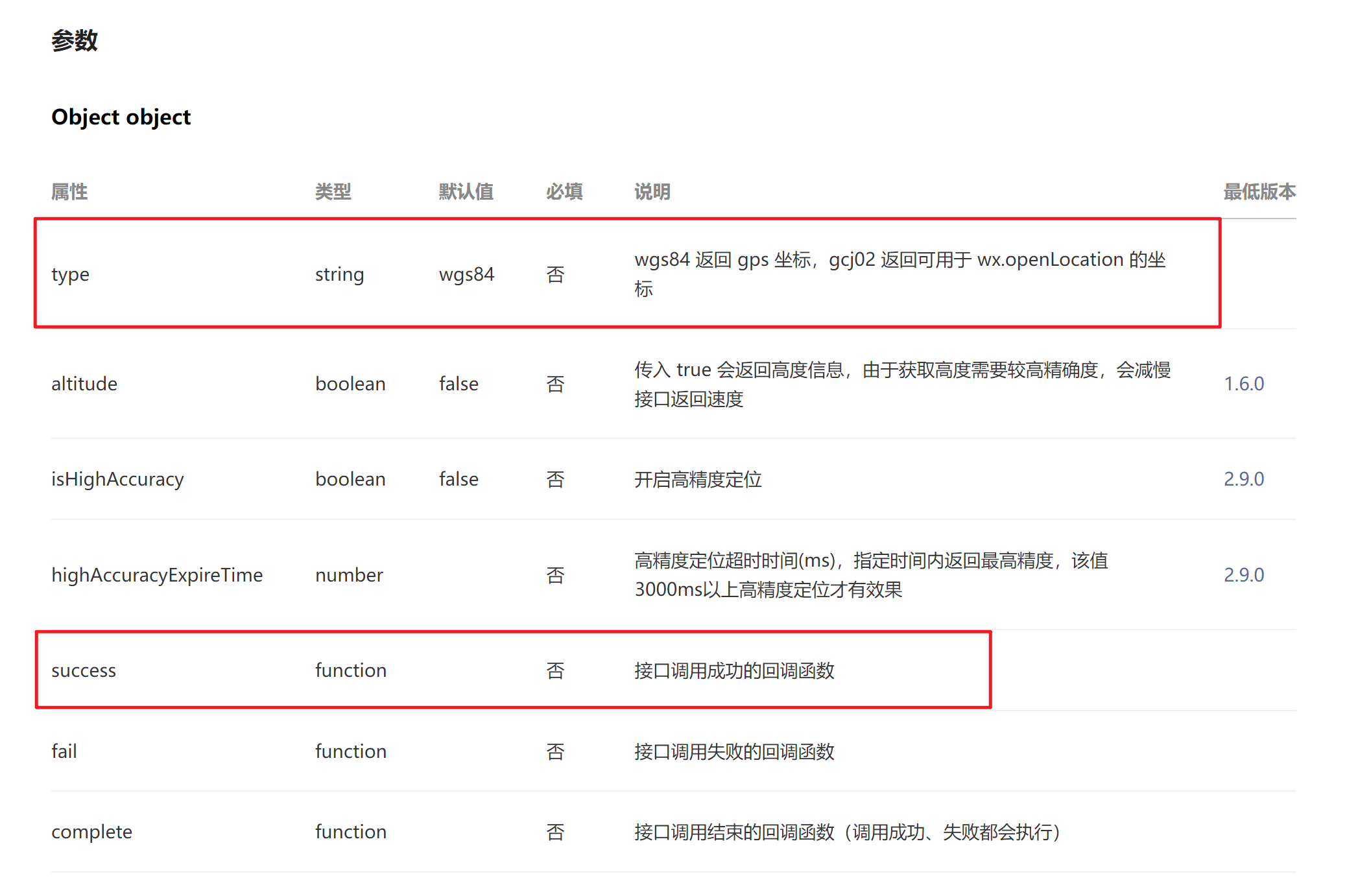
After reading the sample code , about wx.getLocation Medium type and success incomprehension , What do these two do ???, Keep reading the document , The document is very detailed


Through the above information , obtain
- type: The default value is wgs84, return GPS coordinate
- success: When the call is successful , There will be a callback function , Then the parameters returned by the callback function can do something
Let's call this successfully in wechat applet wx.getLocation API Method , Go on .
Code
Call methods in the component lifecycle , Let the component call directly from the beginning , because type The default value is wgs84, So you can write or not ( I am lazy , Don't write )
created() {
// Get current geographic location
wx.getLocation({
success(res) {
console.log(res)
}
})
}
Look at the console output

Find the content in the output result is the same as that in the figure above success The parameters of the callback function correspond one by one , We just need to use latitude and longitude Latitude and longitude are two parameters , So how to get specific geographic location information through latitude and longitude ?
Baidu, a smart little partner, searches for related tools and comes out with a lot , A lot of tools , such as : Longitude and latitude /GPS Coordinate query map address online tool , But we are a member of the code world in the future , We should knock the code to realize , Besides, , If your project goes online , Do you still rely on online tools to achieve this function , It's not realistic .
however ! We can rely on the technical services of big factories , such as : Tencent location service 、 Baidu map open platform 、 Gaud open platform
Tencent location service
I'll introduce you how to use Tencent's location service , These technical services have little difference , It's easy to get started .
First , Everyone needs to go register One number , Bind mailbox .
After logging in successfully , Follow the figure below

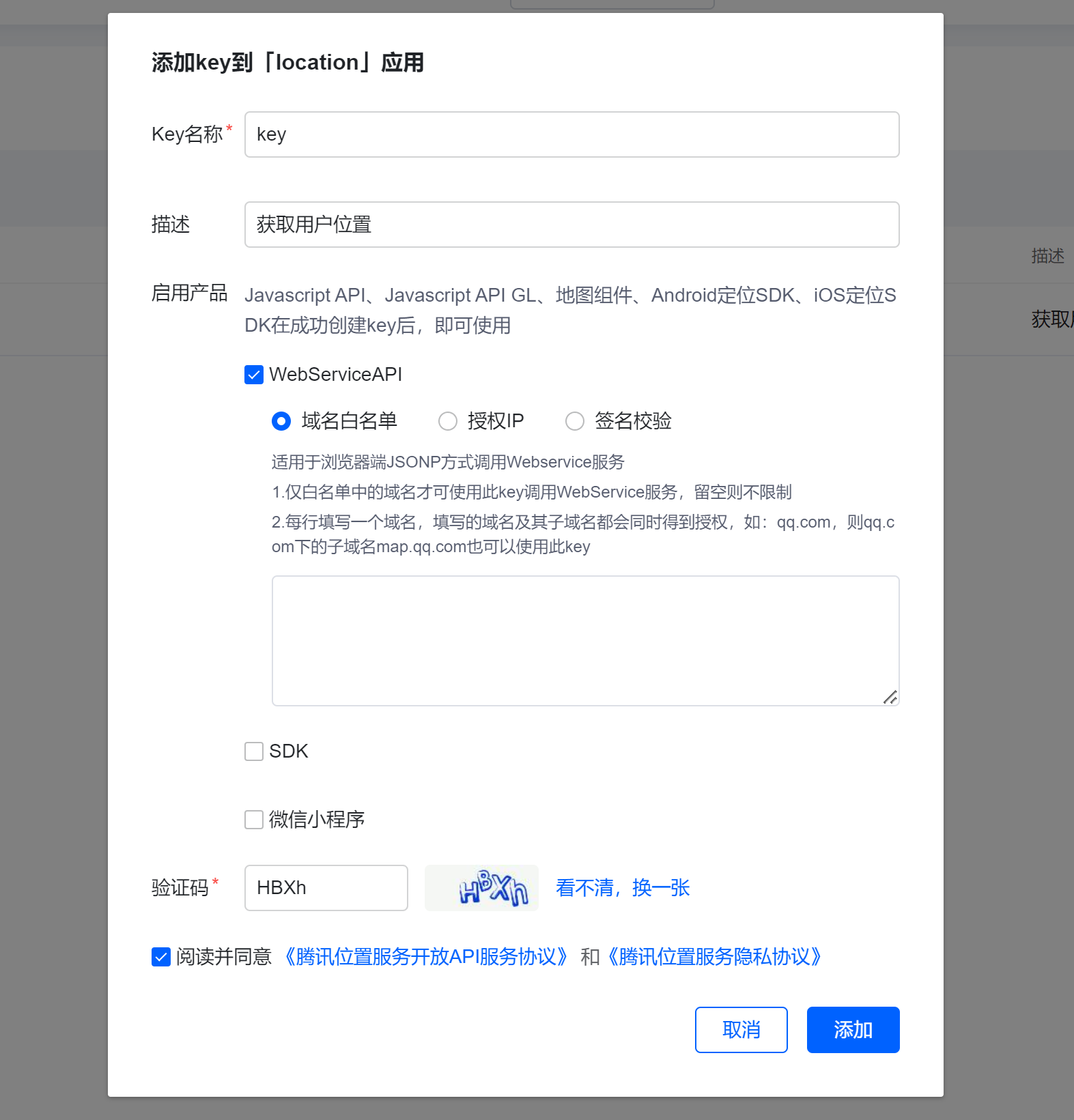
Then the following interface will pop up , Just fill in

- Key The name is easy to understand , It is equivalent to the attribute name in our code
- The description is just too much , It's equivalent to writing comments in the code
- Why choose to enable products
WebServiceAPIWell ? Because it's easy to get started , As for the others , Friends can study it by themselves - The rest is nothing more than an introduction , Literally
Be careful
I added here key Don't disclose !!! This is the key , The key to your home , Don't give it to others casually !
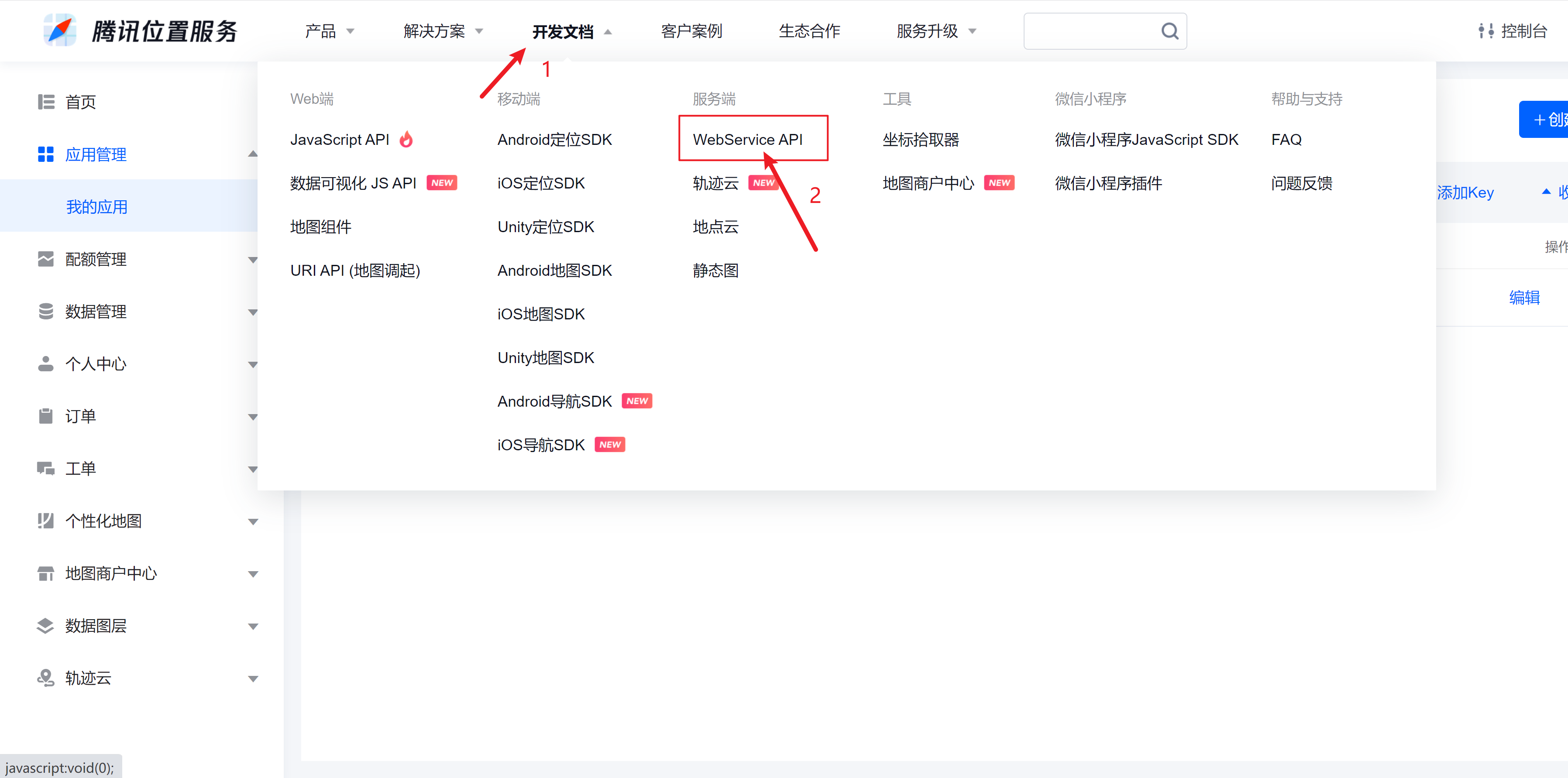
Then continue to operate according to the following figure

You'll see the following

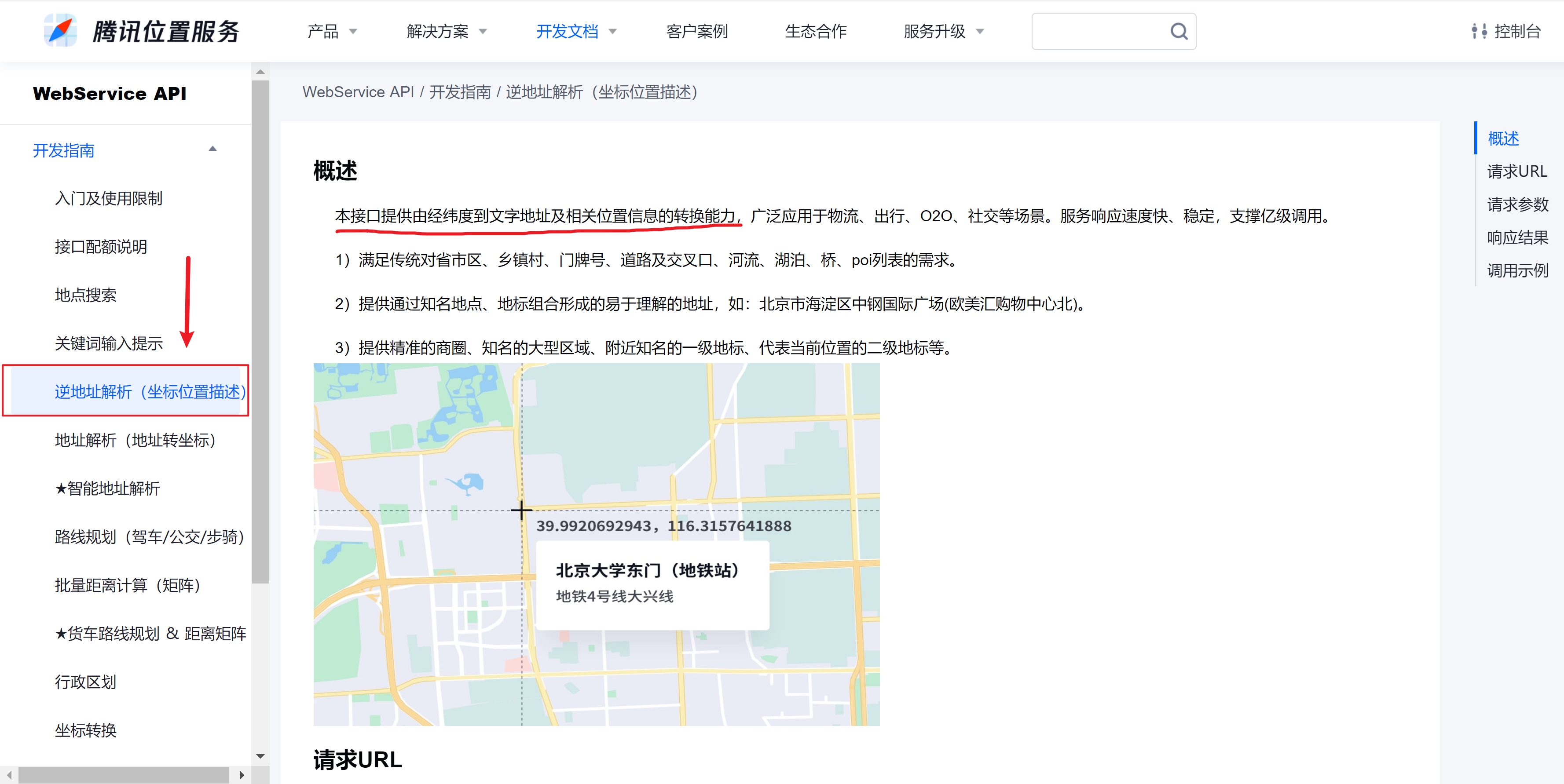
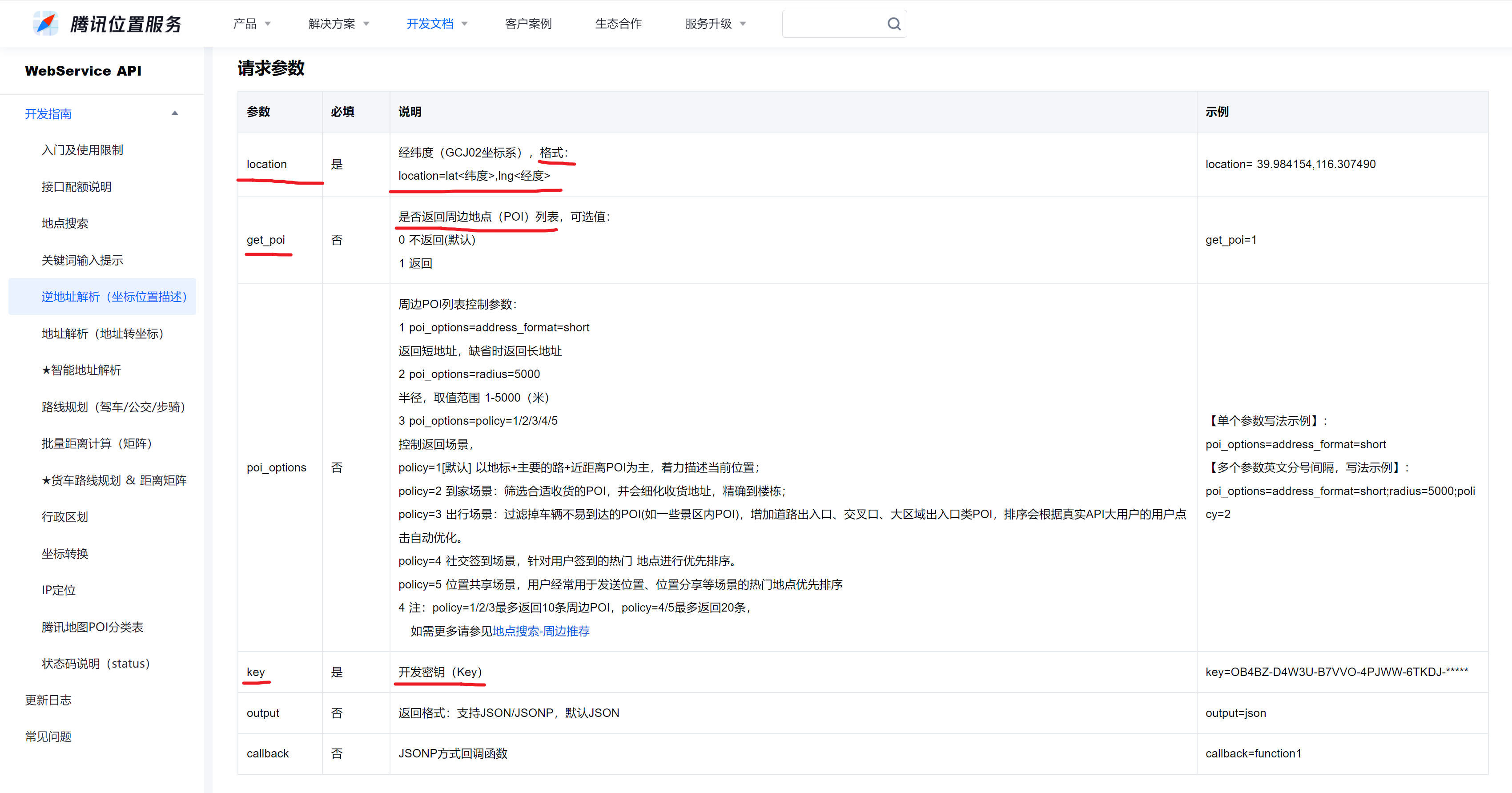
choice Reverse address resolution ( Coordinate position description ) Options , The content on the right also clearly indicates that this interface is used to convert longitude and latitude to text address information , How to use it , Turn to the bottom , Look at the sample code

You will see that people carry three parameters when requesting , location、get-poi、key , What do you mean by the difference ? Turn up , Continue to read the document

- location: Let's use
wx.getLocationThe obtained longitude and latitude coordinates are written here , The format is latitude( latitude ),longitude( longitude ), Notice that it is separated by commas - get_poi: Information indicating whether to return to the surrounding location , The default value is 0( No return ), Just modify it according to the requirements
- key: It's the key we added at the beginning
See here , We can do it
Code
created() {
// Get the current latitude and longitude coordinates
wx.getLocation({
success(res) {
// latitude
const latitude = res.latitude
// longitude
const longitude = res.longitude
// Request Tencent map reverse address resolution interface
wx.request({
url: `https://apis.map.qq.com/ws/geocoder/v1/?location=${
latitude},${
longitude}&key= Write the key you added `,
success(res) {
console.log(res)
}
})
}
})
}
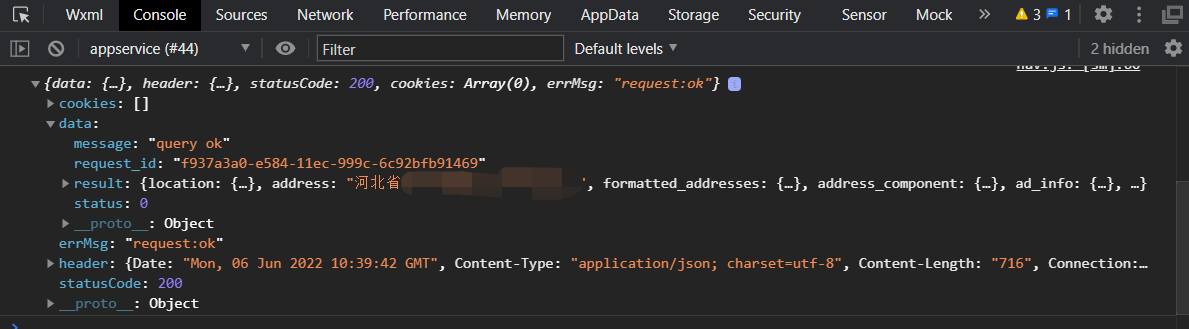
In response to the results

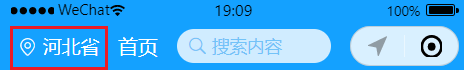
Finally, you can render the address to the page

See here , Congratulations on learning , Let's practice it
summary
- Use
wx.getLocationAPI Method to obtain the longitude and latitude coordinates of the current position - Use the third-party map service to realize the transformation of longitude and latitude coordinates
I believe my friends have understood , Other third-party map services are similar , Try to read and understand by yourself , come on. .
reference
边栏推荐
- Pytext training times error: typeerror:__ init__ () got an unexpected keyword argument 'serialized_ options'
- Ten workplace rules
- 社交社区论坛APP超高颜值UI界面
- 4. 无线体内纳米网:电磁传播模型和传感器部署要点
- 2020-09_ Shell Programming Notes
- Airflow installation jump pit
- flinksql是可以直接客户端建表读mysql或是kafka数据,但是怎么让它自动流转计算起来呢?
- initial、inherit、unset、revert和all的区别
- lambda与匿名内部类的区别
- Tensorflow binary installation & Failure
猜你喜欢

T430 toss and install OS majave 10.14

LeetCode 0556. Next bigger element III - end of step 4

最新版抽奖盲盒运营版

Xctf mobile--rememberother problem solving

1-2 project technology selection and structure

Swift bit operation exercise

Social community forum app ultra-high appearance UI interface

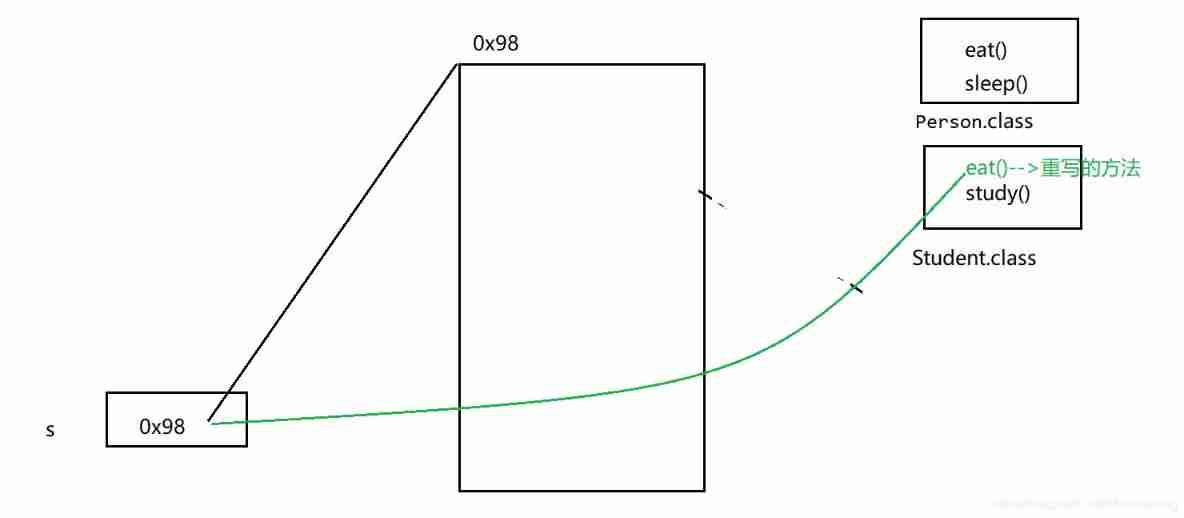
Method overloading and rewriting

Record your vulnhub breakthrough record

【数据挖掘复习题】
随机推荐
Simple use and precautions of kotlin's array array and set list
Kotlin notes - popular knowledge points asterisk (*)
studio All flavors must now belong to a named flavor dimension. Learn more
Self made pop-up input box, input text, and click to complete the event.
(最新版) Wifi分销多开版+安装框架
Use Tencent cloud IOT platform to connect custom esp8266 IOT devices (realized by Tencent continuous control switch)
The upward and downward transformation of polymorphism
Xctf mobile--app3 problem solving
Keep learning swift
(latest version) WiFi distribution multi format + installation framework
Xctf mobile--app1 problem solving
启用MemCached的SASL认证
Sword finger offer09 Implementing queues with two stacks
Xctf mobile--app2 problem solving
Pytext training times error: typeerror:__ init__ () got an unexpected keyword argument 'serialized_ options'
Low code platform international multilingual (I18N) technical solution
Swift return type is a function of function
Differences between initial, inherit, unset, revert and all
Applet wxss introduction
记录自己vulnhub闯关记录