当前位置:网站首页>Powerful avatar making artifact wechat applet
Powerful avatar making artifact wechat applet
2022-07-03 12:42:00 【Programmer - Nan】
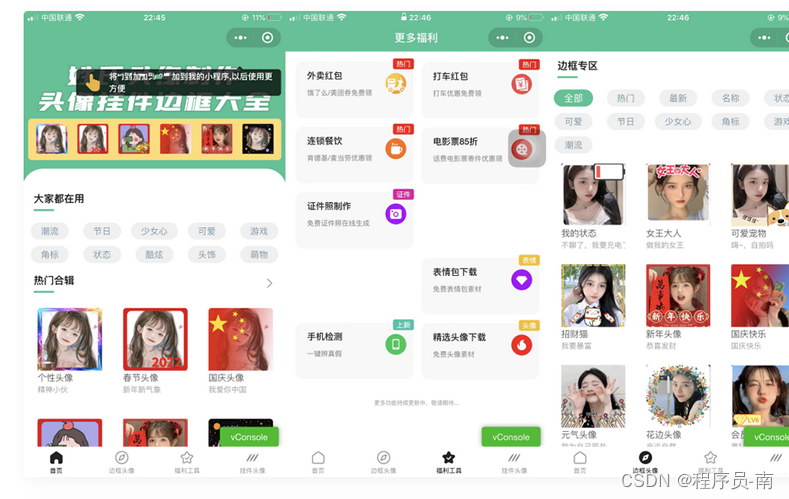
This is a relatively rich avatar making applet seen at present
Have rich templates , A variety of basic classifications
Support direct access to wechat avatars , Or upload pictures directly
In addition, if uploaded, it can also support multiple functions such as image modification and editing
And take out CPS, Take a taxi CPS, Restaurant CPS, Movie tickets, etc CPS function
In addition, it supports more applet recommendations , Better drainage for other small programs
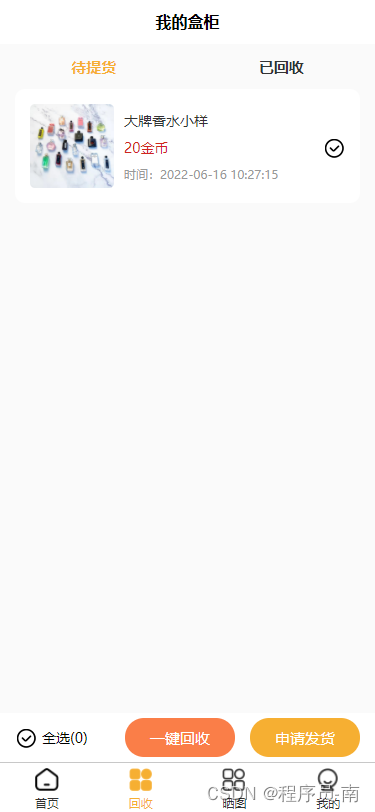
design sketch


<view class="cu-modal {
{modalName?'show':''}}" wx:if="{
{modalName}}">
<view class="cu-dialog">
<view class="cu-bar bg-white justify-end">
<view class="content-login"> reminder </view>
<view bindtap="hideModal" class="action">
<text class="cuIcon-close text-red"></text>
</view>
</view>
<view class="padding-xl">
<button bindtap="handleLogin" class="btn-an cu-btn-login round bg-red button-hover "> Please authorize login first </button>
</view>
</view>
</view>
<view class="content">
<view class="loading" wx:if="{
{loadingDH}}">
<view class="thorui-loading__2">
<view class="thorui-ani__1"></view>
<view class="thorui-ani__2"></view>
<view></view>
</view>
</view>
<view class="btns">
<view class="header" wx:if="{
{!loadingDH}}">
<view class="canvas" style="background-image: url({
{uploadImgUrl}});background-size:100% 100%;" wx:if="{
{SucaiImg}}">
<image src="{
{SucaiImg}}"></image>
</view>
<image class="canvas" src="{
{uploadImgUrl}}" wx:else></image>
<canvas canvasId="myAvatar" class="canvas" style="top:-1000px"></canvas>
</view>
</view>
</view>
<view>
<view class="grid col-2 padding-sm">
<view class=" text-center">
<button bindtap="handleLogin" class=" cu-btn round bg-z-gray shadow-blur button-hover" style="height: 30px;">
<image class="login-img margin-right-xs" src="../../static/image/wx_icon.png"></image>
<text class="text-white text-sm"> Authorized wechat Avatar </text>
</button>
</view>
<view class=" text-center">
<button bindtap="upimg" class=" cu-btn round bg-z-gray shadow-blur button-hover " style="height: 30px;">
<image class="login-img margin-right-xs" src="../../static/image//tp_icon.png"></image>
<text class="text-white text-sm"> Select upload image </text>
</button>
</view>
</view>
<scroll-view bindscrolltolower="scrollToLower" class="scrollView" lowerThreshold="30" scrollY="true" style="height:{
{scrollHeight}}px;background: #ffffff;" upperThreshold="0">
<view class="grid col-4 grid-square padding-lr-xs">
<view wx:if="{
{imgData.length>0}}" wx:for="{
{imgData}}" wx:key="index">
<image bind:tap="chooseImg" class="imgList {
{selSucaiIndex==index?'selClass':'selNo'}}" data-id="{
{item.id}}" data-index="{
{index}}" data-item="{
{item.is_lock?'lock':''}}" data-url="{
{item.image_url}}" lazyLoad="true" mode="aspectFill" src="{
{item.image_url}}"></image>
<image bindtap="suo" class="suo" src="../../image/suo.png" wx:if="{
{item.is_lock}}"></image>
</view>
</view>
</scroll-view>
</view>
<view class="grid col-2 btn-view">
<view class=" text-center">
<button class="btn-an cu-btn-an round bg-z-gray shadow-blur button-hover " openType="share" style="width: 90%;">
<text class="text-white text-df cuIcon-forward margin-right-xs"></text>
<text class="text-white text-df"> Friends share </text>
</button>
</view>
<view class=" text-center">
<button bindtap="handleSaveImg" class="btn-an cu-btn-an round bg-z-gray shadow-blur button-hover " style="width: 90%;">
<text class="text-white text-df cuIcon-check margin-right-xs"></text>
<text class="text-white text-df"> Make sure to generate </text>
</button>
</view>
</view>
Source code acquisition method
Q Group 1:1084039861
Q Group 2:598199629
Thank you for reading , Feel good about it ~
边栏推荐
- ORM use of node -serialize
- Keep learning swift
- error: expected reference but got (raw string)
- Dix règles de travail
- GCN thinking - word2vec directly calculates text classification
- (最新版) Wifi分销多开版+安装框架
- With pictures and texts, summarize the basic review of C language in detail, so that all kinds of knowledge points are clear at a glance?
- 剑指Offer04. 二维数组中的查找【中等】
- initial、inherit、unset、revert和all的区别
- CNN MNIST handwriting recognition
猜你喜欢

4. 无线体内纳米网:电磁传播模型和传感器部署要点
![[ManageEngine] the role of IP address scanning](/img/dc/df353da0e93e4d936c39a39493b508.png)
[ManageEngine] the role of IP address scanning

最新版盲盒商城thinkphp+uniapp

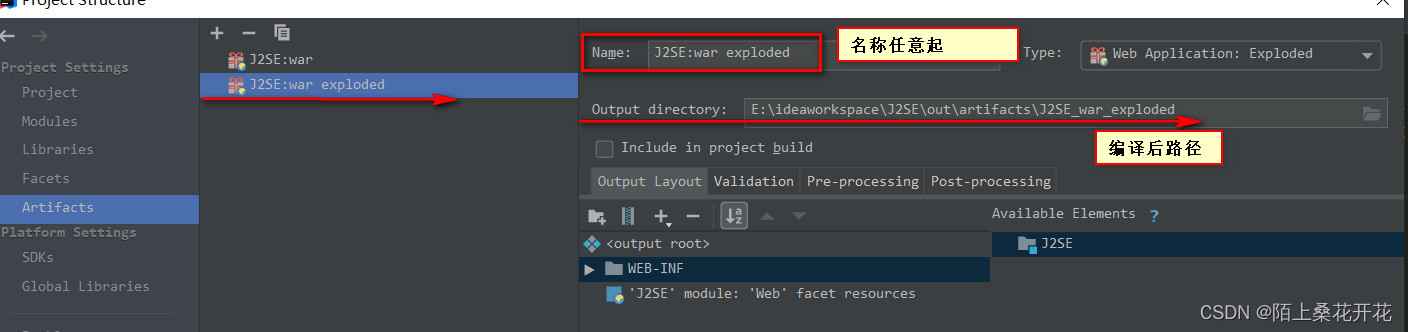
idea将web项目打包成war包并部署到服务器上运行

Sword finger offer09 Implementing queues with two stacks

ncnn神经网络计算框架在香橙派OrangePi 3 LTS开发板中的使用介绍

TOGAF认证自学宝典V2.0

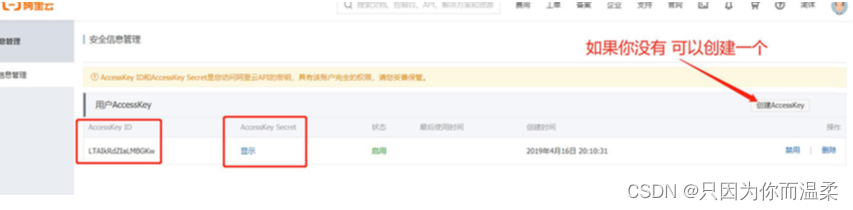
阿里大于发送短信(用户微服务--消息微服务)

Sword finger offer10- I. Fibonacci sequence

【ManageEngine】IP地址扫描的作用
随机推荐
最新版抽奖盲盒运营版
Xctf mobile--app3 problem solving
云计算未来 — 云原生
ncnn神经网络计算框架在香橙派OrangePi 3 LTS开发板中的使用介绍
剑指Offer05. 替换空格
Swift5.7 扩展 some 到泛型参数
Bert running error: attributeerror: module'tensorflow contrib. tpu' has no attribute 'InputPipelineConfig'
Kubectl_ Command experience set
Adult adult adult
Idea packages the web project into a war package and deploys it to the server to run
Pytext training times error: typeerror:__ init__ () got an unexpected keyword argument 'serialized_ options'
The future of cloud computing cloud native
剑指Offer09. 用两个栈实现队列
[embedded] - Introduction to four memory areas
OpenStack节点地址改变
Xctf mobile--app1 problem solving
adb push apk
flinksql是可以直接客户端建表读mysql或是kafka数据,但是怎么让它自动流转计算起来呢?
With pictures and texts, summarize the basic review of C language in detail, so that all kinds of knowledge points are clear at a glance?
TOGAF认证自学宝典V2.0