当前位置:网站首页>使用npm发布自己开发的工具包笔记
使用npm发布自己开发的工具包笔记
2022-07-06 01:42:00 【天界程序员】
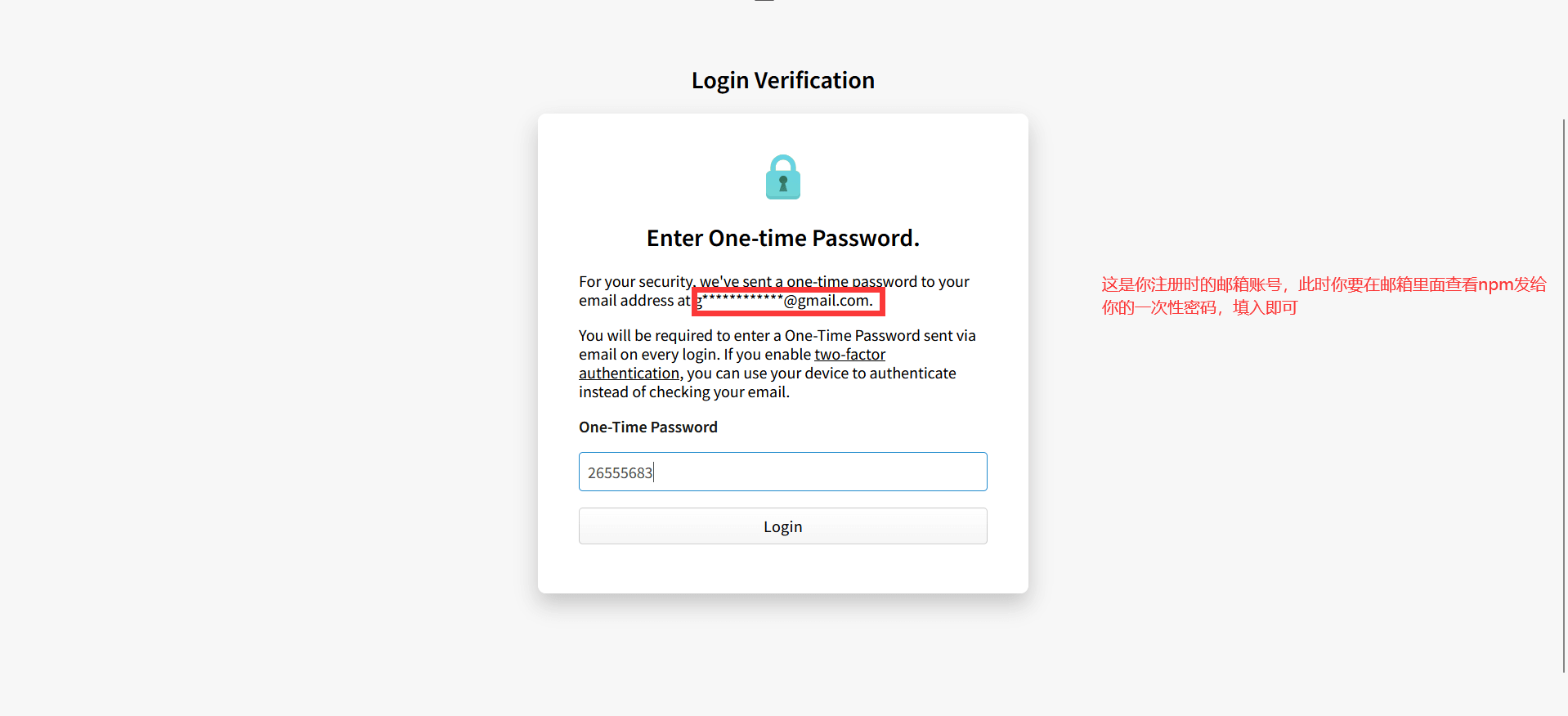
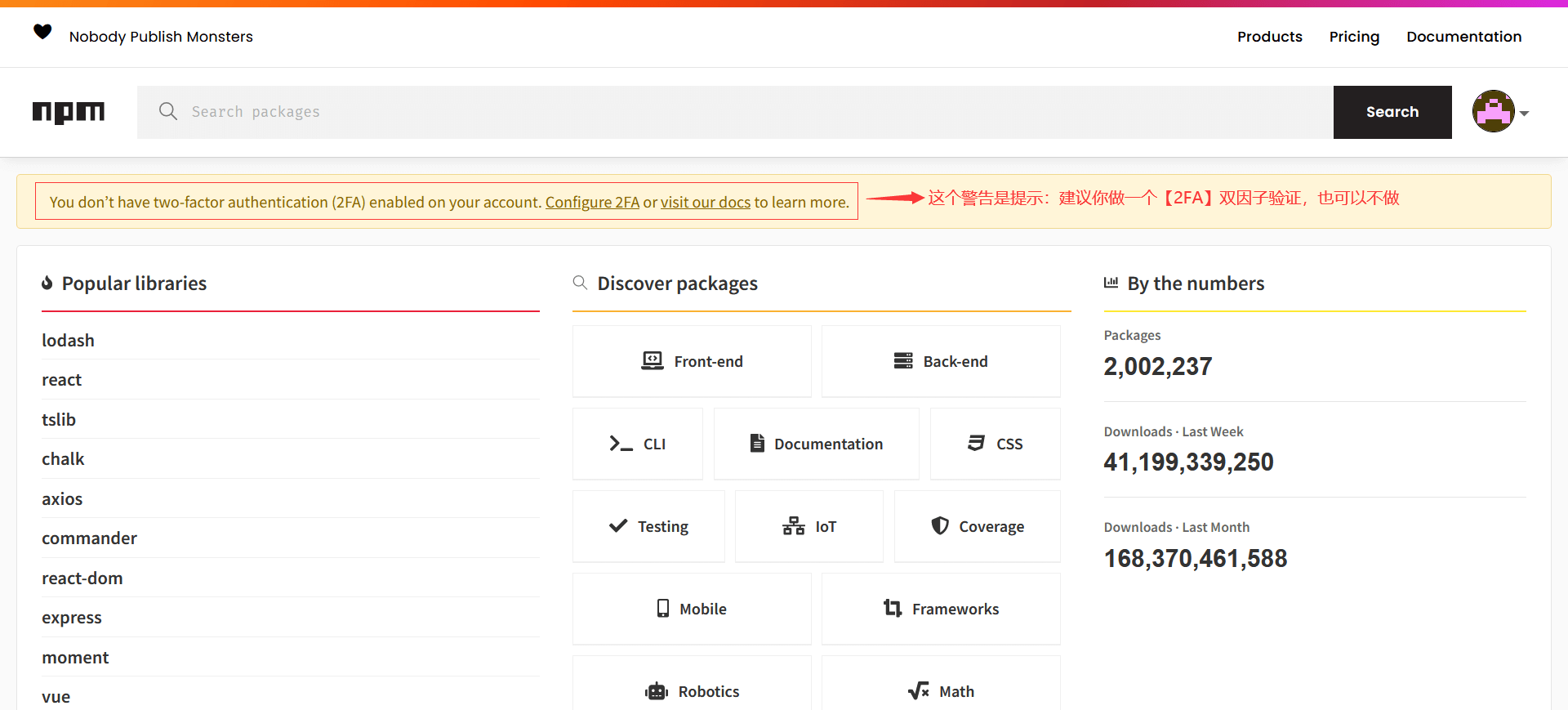
1、注册登录NPM账号

- 进入主界面会给你一个
2FA双因子验证的提示,你可以忽略

2、创建NPM工程
- 1、新建一个文件夹(genius-storage)
- 2、初始化
npm工程,生成一个package.json的包管理配置文件
npm init
// or
npm init -y
- 3、进入
genius-storage文件根目录,可以看到package.json包管理文件,这里你可以根据你的情况,做相应的修改。
{
"name": "genius-storage", // 包名,必须要独一无二
"version": "1.0.0", // 版本号
"author": "geniusman", // 作者
"description": "A user-friendly browser cache tool", // 描述信息
"keywords": ["localStorage",
"sessionStorage",
"cookie",
"utils"], // 关键词,提升SEO
"repository": {
// 代码托管位置
"type": "git",
"url": "https://github.com/geniusmanyxh/genius-storage"
},
"license": "ISC", // 许可证
"homepage": "https://www.geniusman.top/#/browseBlog?id=70", // 包的主页或者文档首页
"bugs": "https://github.com/geniusmanyxh/genius-storage/issues", // 用户问题反馈地址
"main": "index.js", // 入口文件
"scripts": {
// 存放可执行脚本
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
// 运行依赖
},
"devDependencies": {
// 开发依赖
}
}
- 4、开始编写你的工具
// GStorage.js 具体的实现代码文件
/** * @description 根据使用者传入的存储类型以及对应的配置,返回对应存储类型的实例以及方法 * @param {String} storageType 选择存储类型:local | session | cookie * @param {Object} storageOptions 可选配置参数 * @returns 返回一个可以操作的(LocalStorage | SessionStorage | Cookie)实例对象 */
export const GStorage = (storageType, storageOptions) => {
你的代码逻辑,我这里太多了,就用省略号了...
}
// index.js 入口文件
import {
GStorage } from './GStorage.js'
export {
GStorage }
3、将NPM工程代码上传GitHub
- 1、在
GitHub上创建一个代码仓库genius-storage - 2、使用
git上传你的本地代码
git init
git add .
git commit -m "first commit"
git branch -M master
git remote add origin https://github.com/geniusmanyxh/genius-storage.git
git push -u origin master
4、发布你的NPM工程到NPM官网
- 1、检查
npm镜像地址,如果是淘宝镜像地址,则需要改回npm镜像地址
// 查看npm镜像地址
npm config get registry
// 如果是:https://registry.npm.taobao.org/
// 切换npm镜像源,为npm官方的镜像地址
npm config set registry https://registry.npmjs.org/
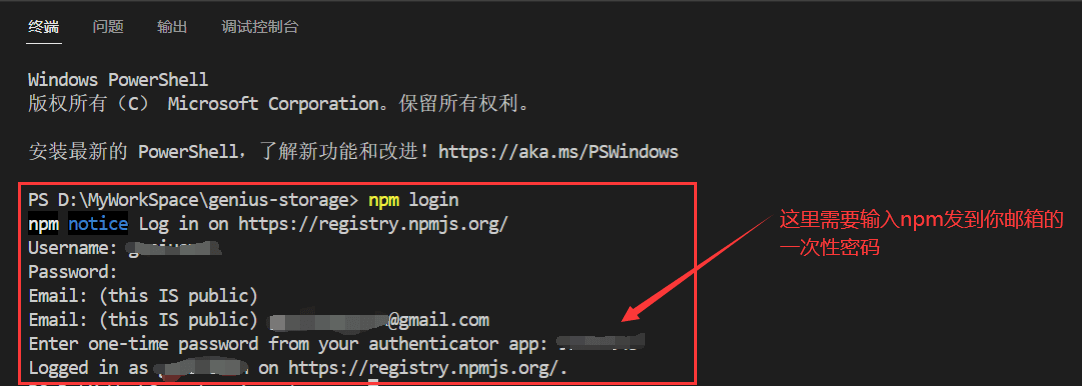
- 2、在终端中切换到项目目录下,运行登陆命令,之后按照终端提示输入用户名、密码等信息即可
// 登陆
npm login
// 控制台会提示输入相关信息
Log in on https://registry.npmjs.org/
Username: // 用户名
Password: // 密码
Email: (this IS public) // 邮箱
Enter one-time password: // 如果之前做过 双因素身份验证 (2FA),需要生成一次性密钥
Logged in as xxx on https://registry.npmjs.org/.

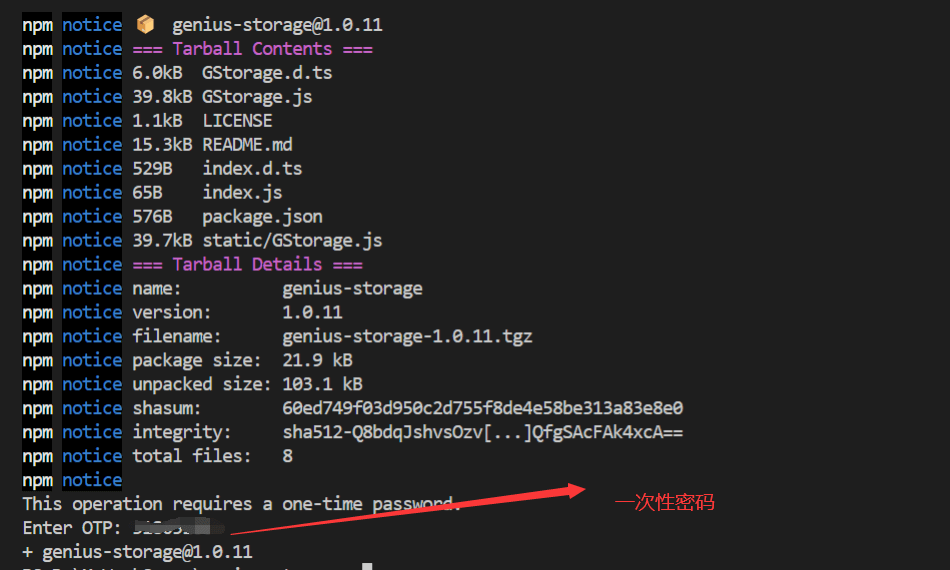
- 3、运行npm发布命令
// 发布命令
npm publish

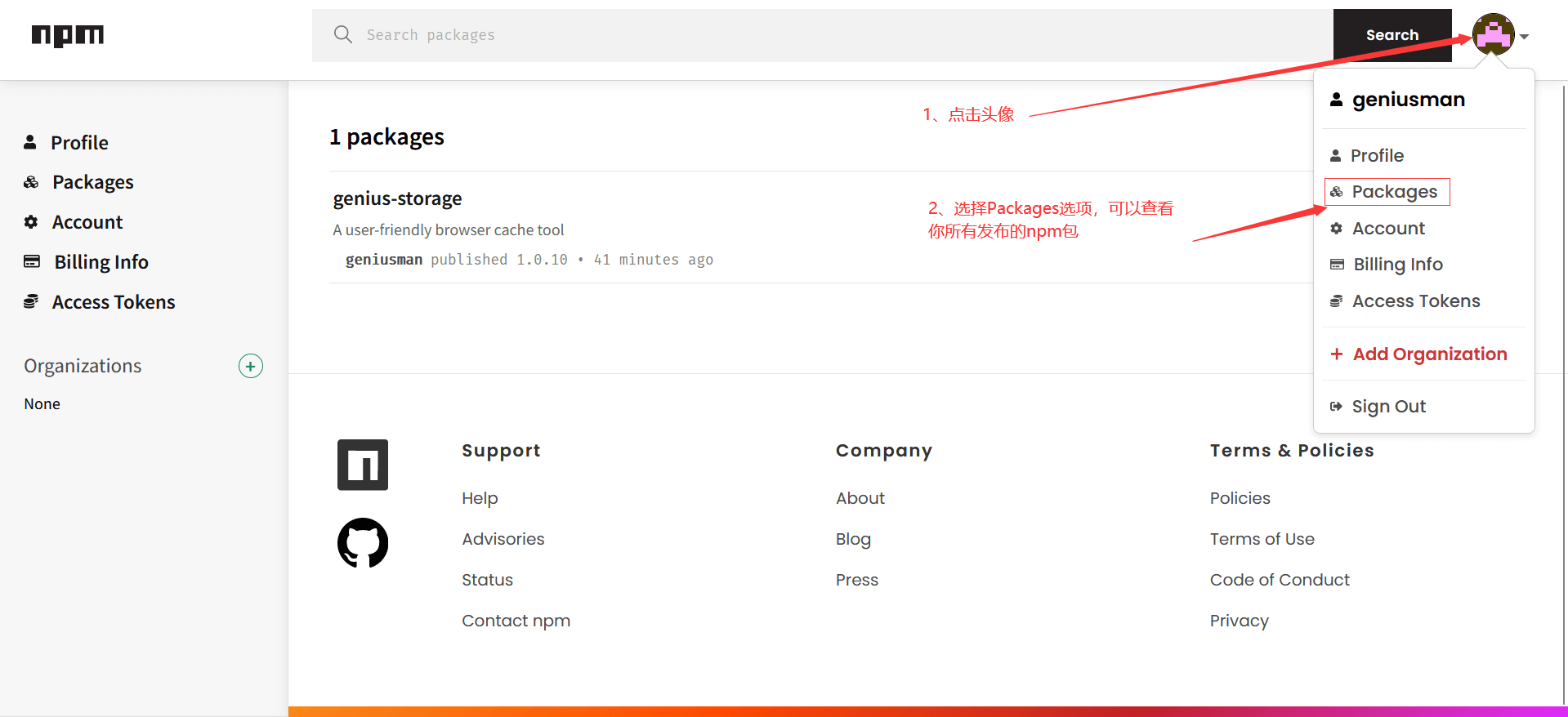
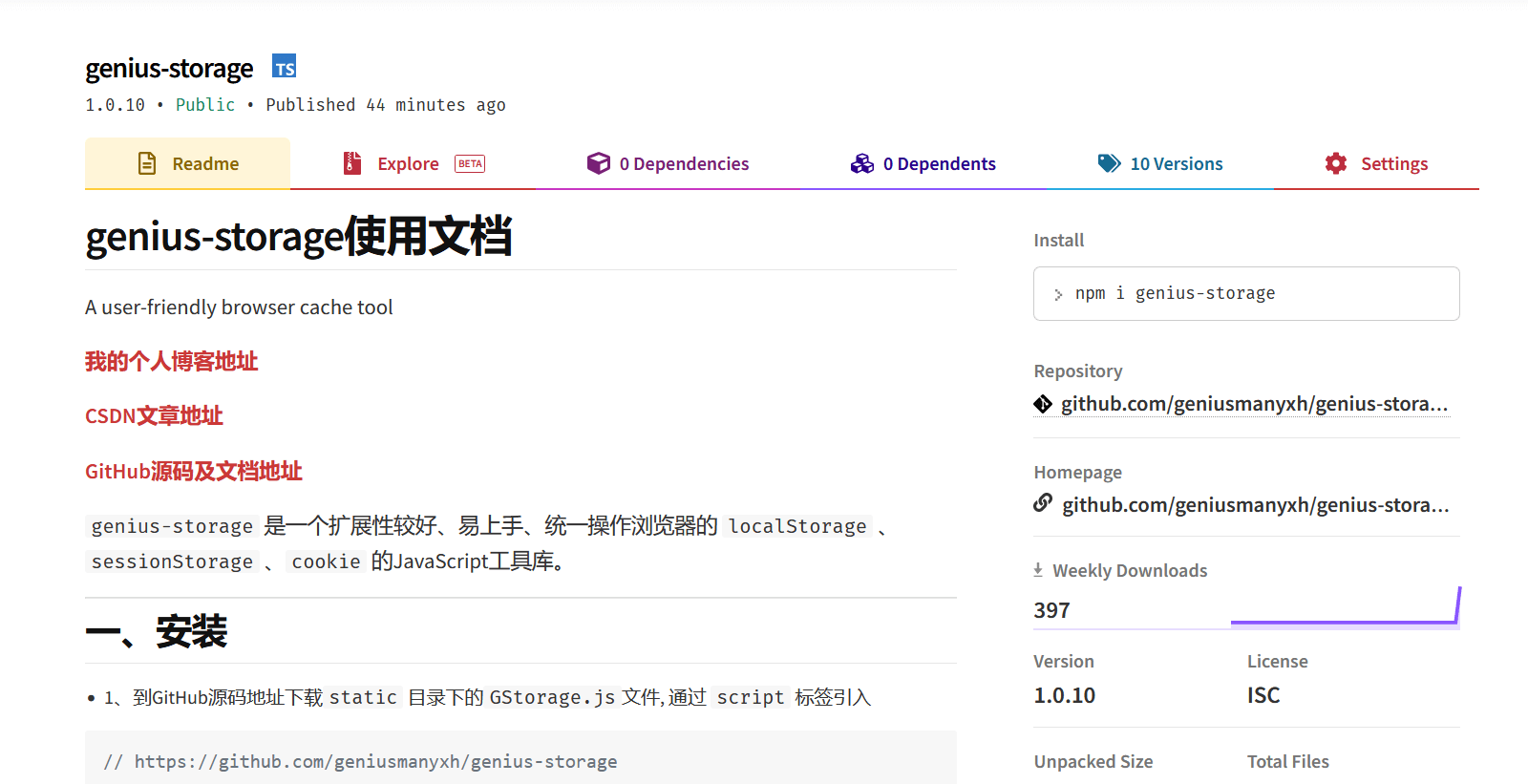
- 4、发布成功后,就可以登陆
npm网站,查看发布包的情况了

5、测试使用你发布的NPM包
- 1、安装你发布的工具包
npm i genius-storage
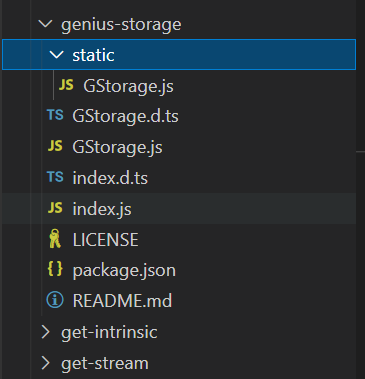
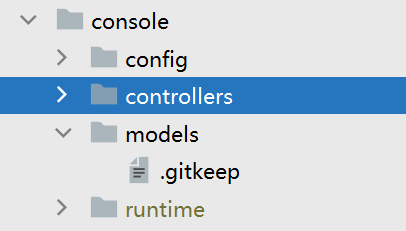
2、安装完成后可以在你的
node-modules目录下找到以下文件
3、项目使用举例:
import {
GStorage } from "genius-storage";
const gLocal = GStorage('local')
gLocal.setFun('key',{
value:1})
gLocal.getFun('key')
6、更新你发布的NPM工程
- 1、如果你更新了你的工程,需要重新发布,记得要
commit你的代码,不然会报错
// 自动更改版本号,并且commit
// npm version xxx
// 控制台会返回下一个小版本号 如v1.0.0 ===> v1.0.1
npm version patch
// 重新发布
npm publish
- 2、根据你所修改的功能和版本差距,来修改你的版本号
// patch:补丁号,修复bug,小变动,如 v1.0.0->v1.0.1
npm version patch
// minor:次版本号,增加新功能,如 v1.0.0->v1.1.0
npm version minor
// major:主版本号,不兼容的修改,如 v1.0.0->v2.0.0
npm version major
边栏推荐
- Code review concerns
- [flask] official tutorial -part2: Blueprint - view, template, static file
- 2 power view
- Reasonable and sensible
- selenium 等待方式
- Paddle框架:PaddleNLP概述【飞桨自然语言处理开发库】
- Maya hollowed out modeling
- [technology development -28]: overview of information and communication network, new technology forms, high-quality development of information and communication industry
- PHP error what is an error?
- [understanding of opportunity-39]: Guiguzi - Chapter 5 flying clamp - warning 2: there are six types of praise. Be careful to enjoy praise as fish enjoy bait.
猜你喜欢

NumPy 数组索引 切片

02. Go language development environment configuration

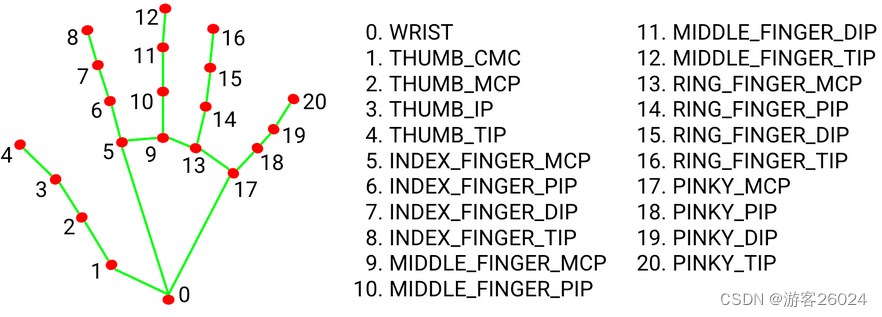
3D vision - 4 Getting started with gesture recognition - using mediapipe includes single frame and real time video

leetcode3、实现 strStr()

Yii console method call, Yii console scheduled task

1. Introduction to basic functions of power query

leetcode-两数之和
![NLP fourth paradigm: overview of prompt [pre train, prompt, predict] [Liu Pengfei]](/img/11/a01348dbfcae2042ec9f3e40065f3a.png)
NLP fourth paradigm: overview of prompt [pre train, prompt, predict] [Liu Pengfei]

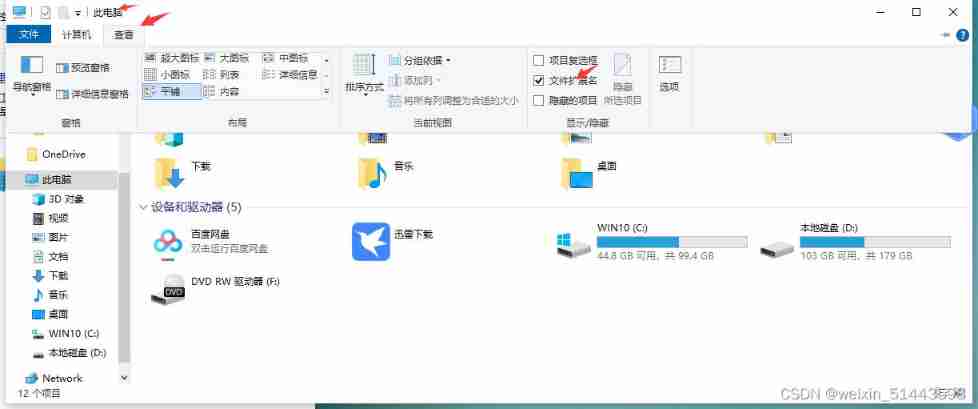
Win10 add file extension

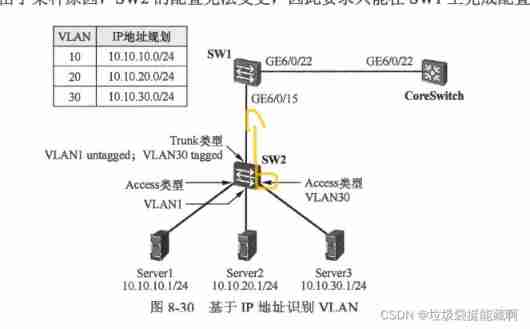
Huawei Hrbrid interface and VLAN division based on IP
随机推荐
竞赛题 2022-6-26
插卡4G工业路由器充电桩智能柜专网视频监控4G转以太网转WiFi有线网速测试 软硬件定制
[detailed] several ways to quickly realize object mapping
[the most complete in the whole network] |mysql explain full interpretation
internship:项目代码所涉及陌生注解及其作用
3D vision - 4 Getting started with gesture recognition - using mediapipe includes single frame and real time video
[solved] how to generate a beautiful static document description page
Idea sets the default line break for global newly created files
Huawei converged VLAN principle and configuration
How does the crystal oscillator vibrate?
What is weak reference? What are the weak reference data types in ES6? What are weak references in JS?
Paddle框架:PaddleNLP概述【飞桨自然语言处理开发库】
3D视觉——4.手势识别(Gesture Recognition)入门——使用MediaPipe含单帧(Singel Frame)和实时视频(Real-Time Video)
leetcode刷题_验证回文字符串 Ⅱ
【Flask】获取请求信息、重定向、错误处理
Ordinary people end up in Global trade, and a new round of structural opportunities emerge
ClickOnce does not support request execution level 'requireAdministrator'
Remember that a version of @nestjs/typeorm^8.1.4 cannot be obtained Env option problem
Code review concerns
【全网最全】 |MySQL EXPLAIN 完全解读