当前位置:网站首页>SAP UI5 DynamicPage 控件介紹
SAP UI5 DynamicPage 控件介紹
2022-07-05 12:53:00 【汪子熙】
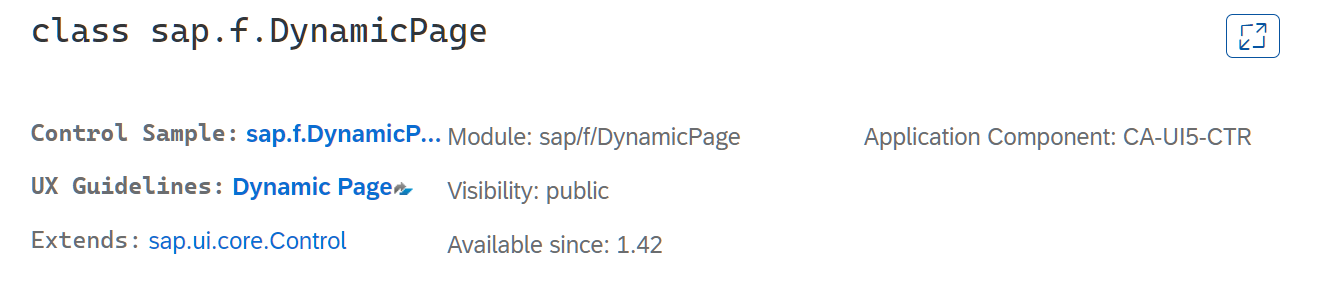
該控件從 SAP UI5 1.42 版開始可用。DynamicPage 是一個布局控件,由標題、具有動態行為的標題、內容區域和可選的浮動頁脚組成。

該控件由幾個組件組成:
DynamicPageTitle - 由左側的標題、中間的內容和右側的操作組成。 顯示的內容會根據 DynamicPageHeader 的當前模式而變化。
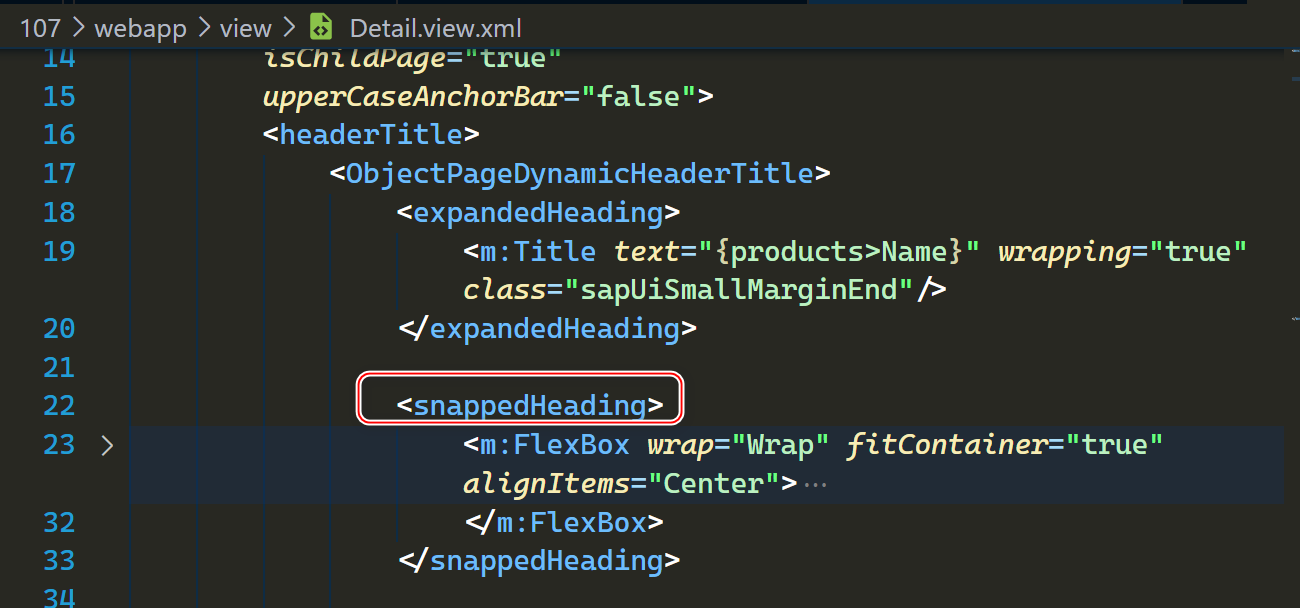
DynamicPageHeader - 一個通用容器,可以包含單個布局控件並且不關心內容對齊和響應性。 標頭在兩種模式下工作 - 展開模式(expanded)和收起模式(snapped),並且可以借助不同的屬性調整其行為。
內容區域 - 一個通用容器,可以有單個 UI5 布局控件,不用關心內容對齊和響應性。
頁脚 - 比特於底部,有一個小的偏移量,用於附加操作,頁脚浮動在內容上方。 它可以是任何 sap.m.IBar 控件。
如果需求是顯示一個始終可見的標題和一個具有可配置擴展/對齊功能的標題,請使用 DynamicPage。相反的,不需要擴展/對齊功能,最好使用 sap.m.Page 作為較輕的控件。
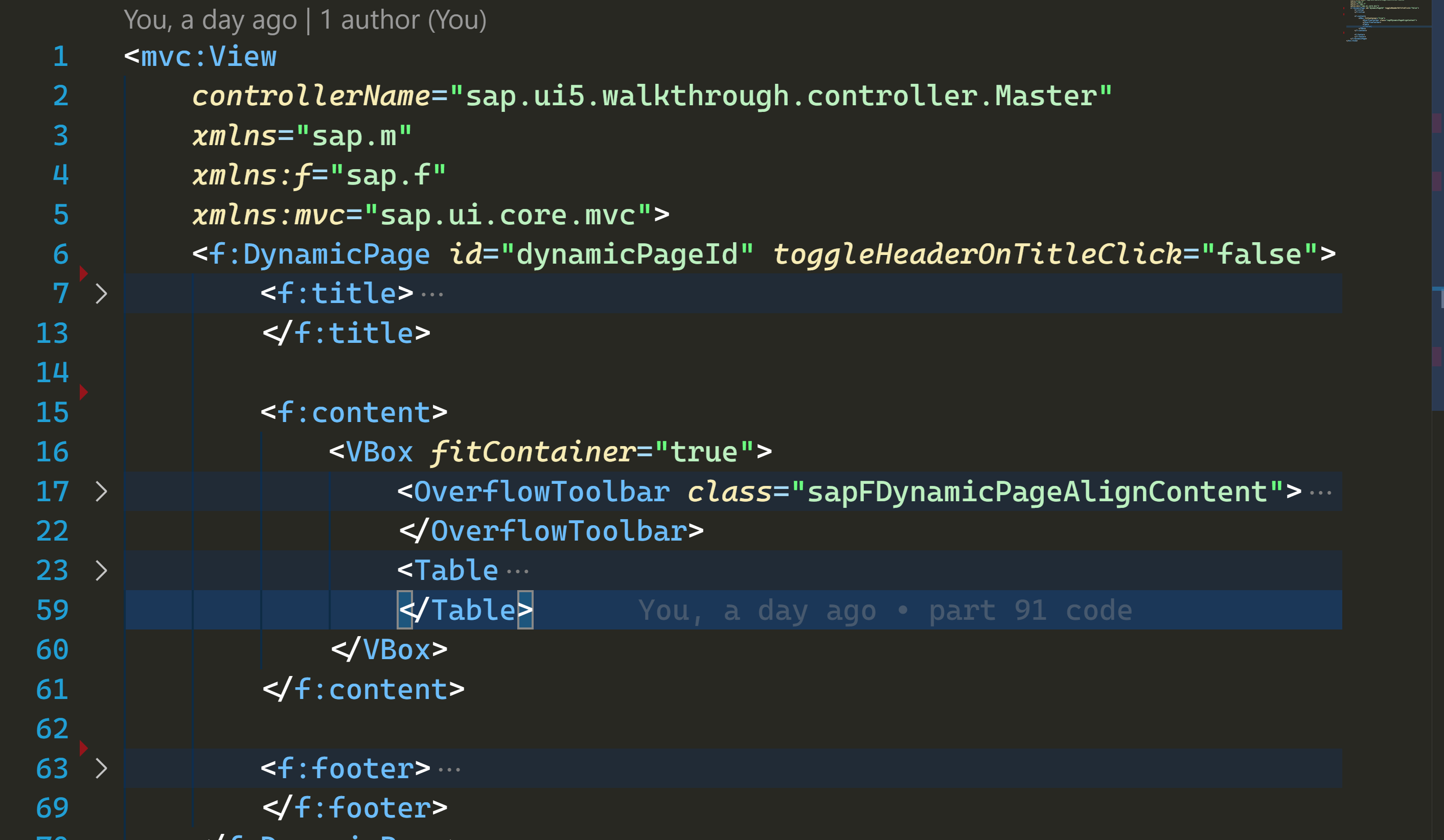
如果顯示的 sap.m.FlexBox 具有非自適應內容(不會拉伸以填充可用空間),建議將 FlexBox 的 fitContainer 屬性設置為 false。
如果您正在顯示 sap.ui.table.Table,請記住它是非自適應的,並且可能會導致 DynamicPage 在較小的屏幕尺寸(例如移動設備)上出現不可預測的行為。應該使用 sap.m 命名空間下的 Table 控件。
在以下情况下不支持將 DynamicPageTitle 收起(snap): 當 DynamicPage 有滾動條時,控件通常會滾動到 snap point 的比特置 。但是,當有滾動條但沒有足够的內容到達 snap point 時,無法使用滾動進行收起操作。
在DynamicPage的內容中使用 sap.ui.layout.form.Form、sap.m.Panel、sap.m.Table和sap.m.List控件時,如果要實現垂直方向的文字內容對齊,需要調整它們的左文字偏移量 sap.f.DynamicPageHeader 的內容和 DynamicPage 的內容之間的對齊。
響應行為:DynamicPage 的響應行為取决於所顯示內容的行為。要調整 DynamicPage 內容填充,可以使用 sapUiContentPadding、sapUiNoContentPadding 和 sapUiResponsiveContentPadding CSS 類。

边栏推荐
- SAP UI5 FlexibleColumnLayout 控件介绍
- SAP 自开发记录用户登录日志等信息
- Detailed structure and code of inception V3
- Reshape the power of multi cloud products with VMware innovation
- 谈谈我写作生涯的画图技巧
- A possible investment strategy and a possible fuzzy fast stock valuation method
- Taobao order interface | order flag remarks, may be the most stable and easy-to-use interface
- JSON parsing error special character processing (really speechless... Troubleshooting for a long time)
- 初识Linkerd项目
- Pytoch counts the number of the same elements in the tensor
猜你喜欢

Alipay transfer system background or API interface to avoid pitfalls

Transactions from December 27 to 28, 2021

Keras implements verification code identification

Preliminary exploration of basic knowledge of MySQL

开发者,云原生数据库是未来吗?

Transactions from January 14 to 19, 2022

SAP UI5 ObjectPageLayout 控件使用方法分享

Pytoch implements tf Functions of the gather() function

Pytoch uses torchnet Classerrormeter in meter

Setting up sqli lab environment
随机推荐
GPON other manufacturers' configuration process analysis
上午面了个腾讯拿 38K 出来的,让我见识到了基础的天花
NLP engineer learning summary and index
View and terminate the executing thread in MySQL
10 minute fitness method reading notes (5/5)
stirring! 2022 open atom global open source summit registration is hot!
insmod 提示 Invalid module format
Reshape the power of multi cloud products with VMware innovation
jxl笔记
UNIX socket advanced learning diary -ipv4-ipv6 interoperability
Taobao flag insertion remarks | logistics delivery interface
Introduction to relational model theory
Kotlin function
JDBC -- extract JDBC tool classes
Transactions from December 27 to 28, 2021
Simply take stock reading notes (4/8)
Taobao order amount check error, avoid capital loss API
Distributed cache architecture - cache avalanche & penetration & hit rate
Docker configures redis and redis clusters
Insmod prompt invalid module format