当前位置:网站首页>[js] 技巧 简化if 判空
[js] 技巧 简化if 判空
2022-07-05 15:49:00 【533_】
1. 简化条件表达式
// 太长的逻辑表达式
if (x === 'abc' || x === 'def' || x === 'ghi' || x ==='jkl') {
//其他逻辑
}
// 简写
if (['abc', 'def', 'ghi', 'jkl'].includes(x)) {
//其他逻辑
}
简化 if … else
// 新手的写法
let test= boolean;
if (x > 100) {
test = true;
} else {
test = false;
}
// 简写表达式
let test = (x > 10) ? true : false;
// 更直接的
let test = x > 10;
console.log(test);
判空并赋默认值
if (first !== null || first !== undefined || first !== '') {
let second = first;
}
// 简写
let second = first || '';
边栏推荐
- 一文带你吃透js处理树状结构数据的增删改查
- Single merchant v4.4 has the same original intention and strength!
- Modify PyUnit_ Time makes it support the time text of 'xx~xx months'
- Solve the Hanoi Tower problem [modified version]
- Use of RLOCK lock
- [graduation season] as a sophomore majoring in planning, I have something to say
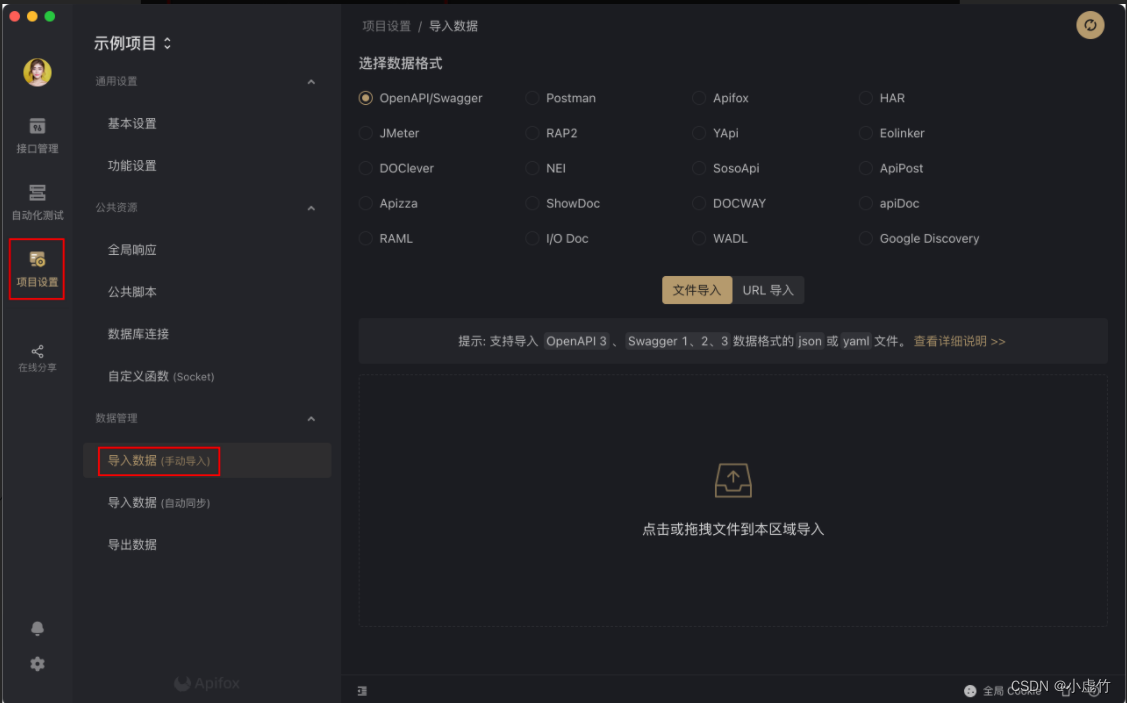
- 公司自用的国产API管理神器
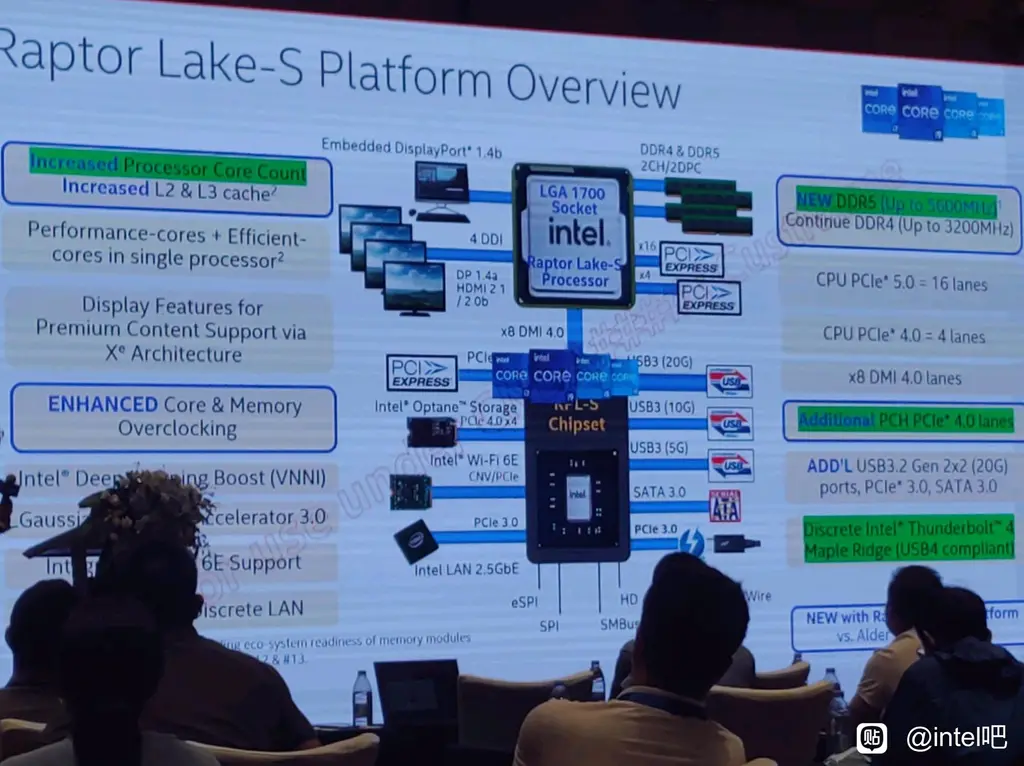
- Intel 13th generation Raptor Lake processor information exposure: more cores, larger cache
- sql中查询最近一条记录
- Migrate /home partition
猜你喜欢

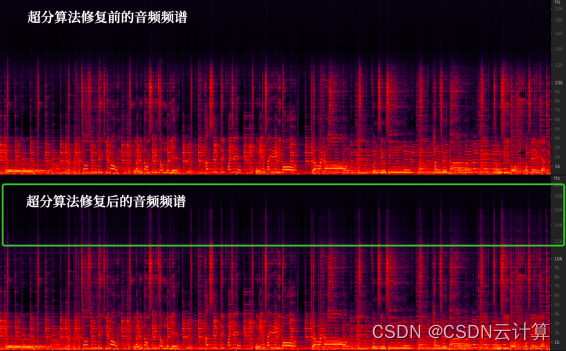
清晰还原31年前现场,火山引擎超清修复Beyond经典演唱会

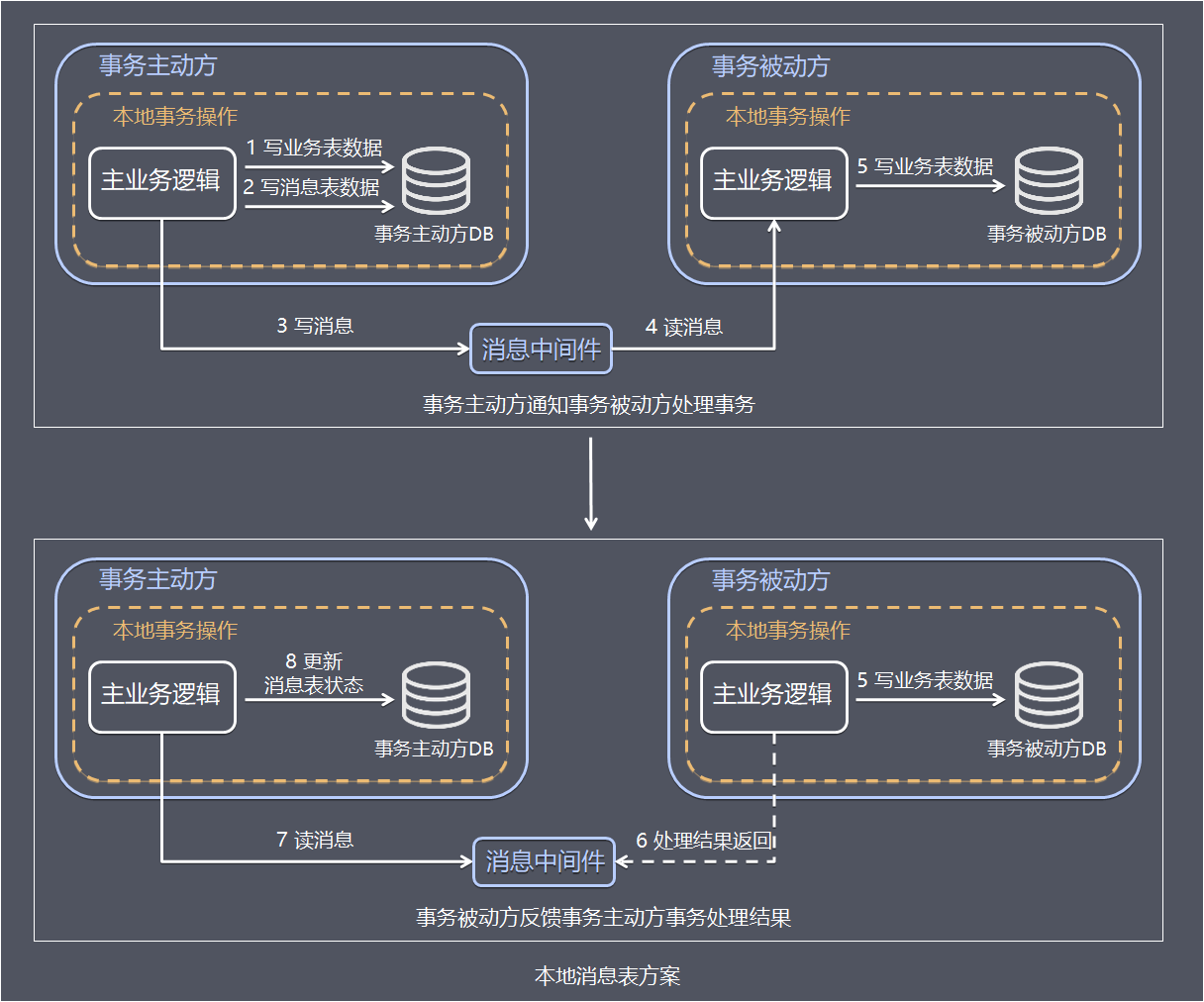
Six common transaction solutions, you sing, I come on stage (no best, only better)
Intel 13th generation Raptor Lake processor information exposure: more cores, larger cache

公司自用的国产API管理神器

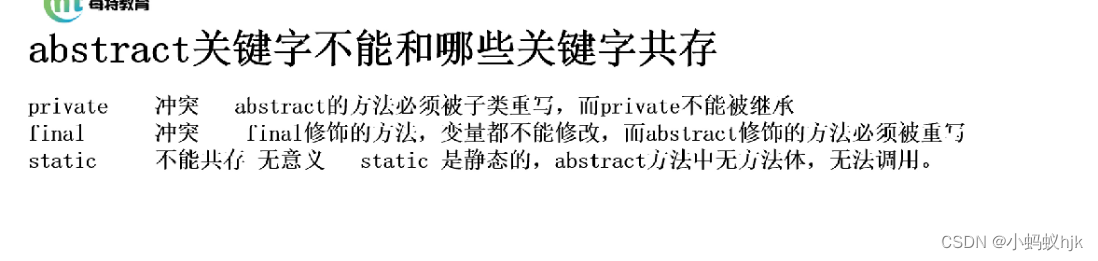
abstract关键字和哪些关键字会发生冲突呢

Why should we learn mathematical modeling?

降本40%!Redis多租户集群的容器化实践

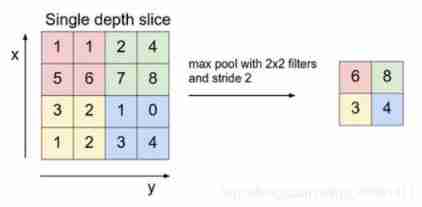
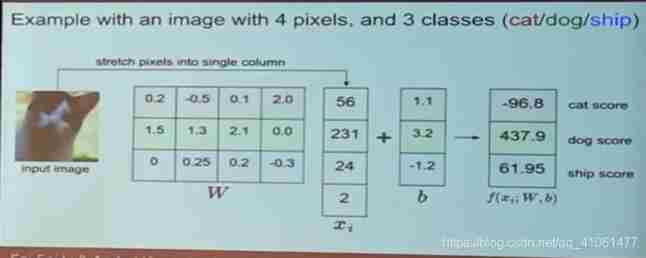
Cs231n notes (medium) -- applicable to 0 Foundation

Cs231n notes (top) - applicable to 0 Foundation

Win11提示无法安全下载软件怎么办?Win11无法安全下载软件
随机推荐
You should have your own persistence
Li Kou today's question -729 My schedule I
Practice independent and controllable 3.0 and truly create the open source business of the Chinese people
【漏洞预警】CVE-2022-26134 Confluence 远程代码执行漏洞POC验证与修复过程
tf.sequence_mask函数讲解案例
效果编辑器新版上线!3D渲染、加标注、设置动画,这次一个编辑器就够了
记一次'非常诡异'的云安全组规则问题排查过程
How difficult is it to pass the certification of Intel Evo 3.0? Yilian technology tells you
Reduce the cost by 40%! Container practice of redis multi tenant cluster
21. [STM32] I don't understand the I2C protocol. Dig deep into the sequence diagram to help you write the underlying driver
超分辨率技术在实时音视频领域的研究与实践
《21天精通TypeScript-3》-安装搭建TypeScript开发环境.md
五种常见的咨询公司谈判策略以及如何维护自己的利益
The new version of effect editor is online! 3D rendering, labeling, and animation, this time an editor is enough
Seaborn绘制11个柱状图
数据湖(十四):Spark与Iceberg整合查询操作
【学术相关】多位博士毕业去了三四流高校,目前惨不忍睹……
普洛斯数据中心发布DC Brain系统,科技赋能智慧化运营管理
[echart] resize lodash 实现窗口缩放时图表自适应
Convert obj set to entity set