当前位置:网站首页>ES6 drill down - Async functions and symbol types
ES6 drill down - Async functions and symbol types
2022-07-05 16:03:00 【Braised snapper with orange cat】
List of articles
Preface
This article will briefly introduce async Functions and ES6 Of Symbol type .
One 、async function
The syntax is as follows :
async function name([param[, param[, ... param]]]) {
statements }
- name: The name of the function .
- param: The name of the parameter to be passed to the function .
- statements: Function body statement .
Return value async The function returns a Promise object , have access to then Method to add a callback function .
Two 、async Case study
Example , Create a new one called helloAsync.js The file of , Write the following code in it .
// helloAsync.js
async function helloAsync() {
return "helloAsync";
}
console.log(helloAsync()); // Promise {<resolved>: "helloAsync"}
helloAsync().then((v) => {
console.log(v); // helloAsync
});
Run the following command on the terminal .
node helloAsync
You can see , The following results :
3、 ... and 、Symbol type
ES6 A new type of raw data is introduced Symbol, Represents a unique value . It is JavaScript The seventh data type of language , The first six are :Undefined 、Null 、 Boolean value (Boolean)、 character string (String)、 The number (Number)、 object (Object).
Symbol Value through Symbol Function generation . Object property names can now be of two types , One is the original string , The other is the new Symbol type . All attribute names belong to Symbol type , They are unique , You can ensure that there is no conflict with other property names .
Four 、Symbol attribute
establish Symbol Variable of type , The grammar is as follows :
var s = Symbol(["message"]);
Symbol Functional message It can be omitted , Indicates the current Symbol Description of value , Used to distinguish Symbol Variable .
Example , Create a new one called test1.js The file of , Write the following code in it .
// test1.js
var p1 = Symbol();
var p2 = Symbol("zhangsan");
console.log(p1); // Symbol()
console.log(p2); // Symbol(zhangsan)
After the terminal runs , You will get the following results :
Symbol Types can also be used to define a set of constants , Make sure that the values of these constants are not equal .
Example , Create a new one called test2.js The file of , Write the following code in it .
// test2.js
const log = {
};
log.levels = {
DEBUG: Symbol("debug"),
INFO: Symbol("info"),
WARN: Symbol("warn"),
};
console.log(log.levels.DEBUG, "debug message");
console.log(log.levels.INFO, "info message");
After the terminal runs , You will get the following results :
5、 ... and 、Symbol Method
The syntax is as follows :
Symbol([description]);
ES5 when , Declaring object properties usually uses strings ,ES6 Provided in Symbol, Use Symbol It can be used as the attribute name of the object .
Example , Create a new one called test3.js The file of , Write the following code in it .
// test3.js
var pname = Symbol("lisi");
var age = Symbol();
var sex = Symbol();
var person = {
// to person Object add properties pname And the assignment
[pname]: "zhangsan",
};
// to person Object add properties age And the assignment
person[age] = 18;
// to person Object add properties sex And the assignment
Object.defineProperty(person, sex, {
value: "male" });
console.log(person[pname]); // 'zhangsan'
console.log(person[age]); // 18
console.log(person[sex]); // male
var p = Object.getOwnPropertySymbols(person);
console.log(p); // Symbol(lisi), Symbol(), Symbol()
After the terminal runs , You will get the following results :
6、 ... and 、 other
Symbol.for() Is to receive a string as a parameter , Then search whether there is a parameter named Symbol value . If there is , I'm just going to return this Symbol value , Otherwise, it will create and return a string named Symbol value .Symbol() There is no registration mechanism , So each call will return a different value .
Symbol.keyFor() Is to return a registered Symbol The type is worth key.
Example , Click on File -> New File Create a new one called test4.js The file of , Write the following code in it .
// test4.js
var s1 = Symbol.for("aaa");
var s2 = Symbol.for("aaa");
console.log(s1 === s2); // true
var s3 = Symbol.for("aaa");
console.log(Symbol.keyFor(s3)); // "aaa"
var s4 = Symbol("aaa");
console.log(Symbol.keyFor(s4)); // undefined
After the terminal runs , You will get the following results :
summary
This article explains async Syntax of functions 、 Case study ; as well as ES6 Of Symbol Type concept 、 attribute 、 Method .
The following explains ES6 Class class .
边栏推荐
- list集合根据对象某属性求和,最大值等
- Li Kou today's question -729 My schedule I
- The OBD deployment mode of oceanbase Community Edition is installed locally
- 一文带你吃透js处理树状结构数据的增删改查
- Information collection of penetration test
- Reproduce ThinkPHP 2 X Arbitrary Code Execution Vulnerability
- Codasip adds verify safe startup function to risc-v processor series
- Coding devsecops helps financial enterprises run out of digital acceleration
- Data communication foundation - dynamic routing protocol rip
- 21.[STM32]I2C协议弄不懂,深挖时序图带你编写底层驱动
猜你喜欢

Five common negotiation strategies of consulting companies and how to safeguard their own interests

Codasip为RISC-V处理器系列增加Veridify安全启动功能

vulnhub-Root_ this_ box
![19.[STM32]HC_ SR04 ultrasonic ranging_ Timer mode (OLED display)](/img/fe/8f59db28823290da8e9280df06673d.jpg)
19.[STM32]HC_ SR04 ultrasonic ranging_ Timer mode (OLED display)

Data communication foundation OSPF Foundation

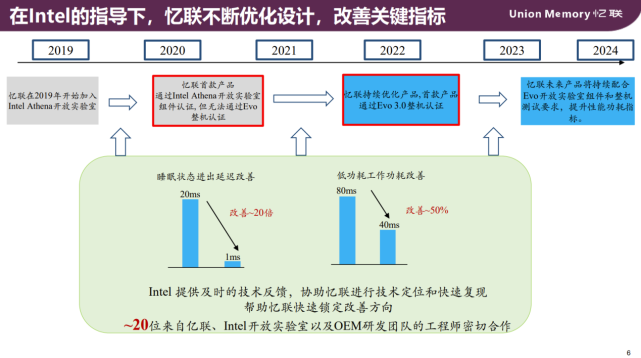
通过的英特尔Evo 3.0整机认证到底有多难?忆联科技告诉你

Cs231n notes (medium) -- applicable to 0 Foundation

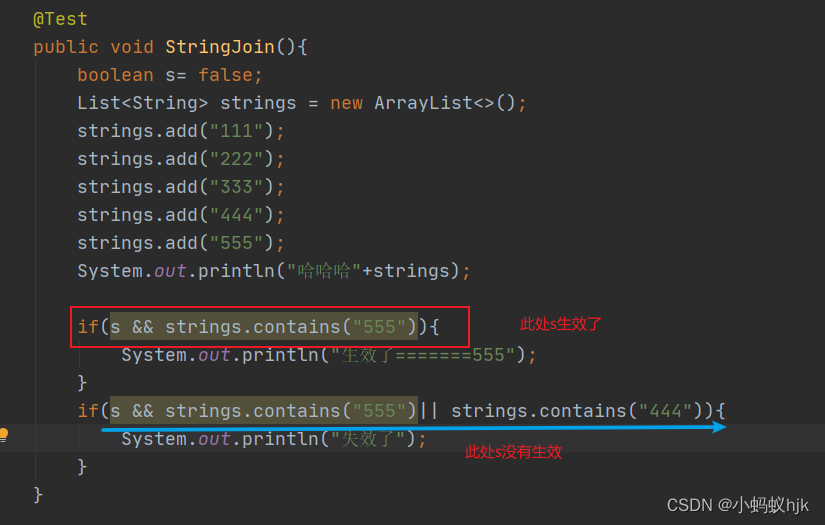
Pits encountered in the use of boolean type in development

抽象类和接口的区别

抽象类中子类与父类
随机推荐
16. [stm32] starting from the principle, I will show you the DS18B20 temperature sensor - four digit digital tube displays the temperature
OceanBase社区版之OBD方式部署方式本地安装
Appium自动化测试基础 — APPium基础操作API(一)
Modify PyUnit_ Time makes it support the time text of 'xx~xx months'
机械臂速成小指南(九):正运动学分析
Go language programming specification combing summary
Detailed explanation of C language branch statements
Codasip为RISC-V处理器系列增加Veridify安全启动功能
17.[STM32]仅用三根线带你驱动LCD1602液晶
抽象类中子类与父类
Find the root of the following equation by chord cutting method, f (x) =x^3-5x^2+16x-80=0
Memo 00
Verilog realizes the calculation of the maximum common divisor and the minimum common multiple
Codasip adds verify safe startup function to risc-v processor series
通过的英特尔Evo 3.0整机认证到底有多难?忆联科技告诉你
obj集合转为实体集合
ES6深入—ES6 Generator 函数
【簡記】解决IDE golang 代碼飄紅報錯
Fundamentals of data communication - Principles of IP routing
2.3 learning content