当前位置:网站首页>vant tabbar遮挡内容的解决方式
vant tabbar遮挡内容的解决方式
2022-07-05 15:21:00 【Joy_917】
前面我们提到,使用vant-tabbar 来替换原生的tabbar,但是实际使用中发现,当tab页内容过多之后,tabbar会遮挡页面最下方的内容
直接上图:
我们会发现,两个按钮消失了,从 2 处可以看到,屏幕右侧的 scroll 越过了 tabbar 一栏,说明内容是被遮挡住了,确实滑到了底部但是看不到按钮。
为什么会这样呢?小程序的自定义组件,是通过 slot 的方式将内容注入进去再渲染出来的,而 vant-tabbar 组件是 通过 cover-view 的形式 覆盖在原生组件之上的视图 ,它并不是通常意义上的引用组件,所以和内容元素并不是同级关系。
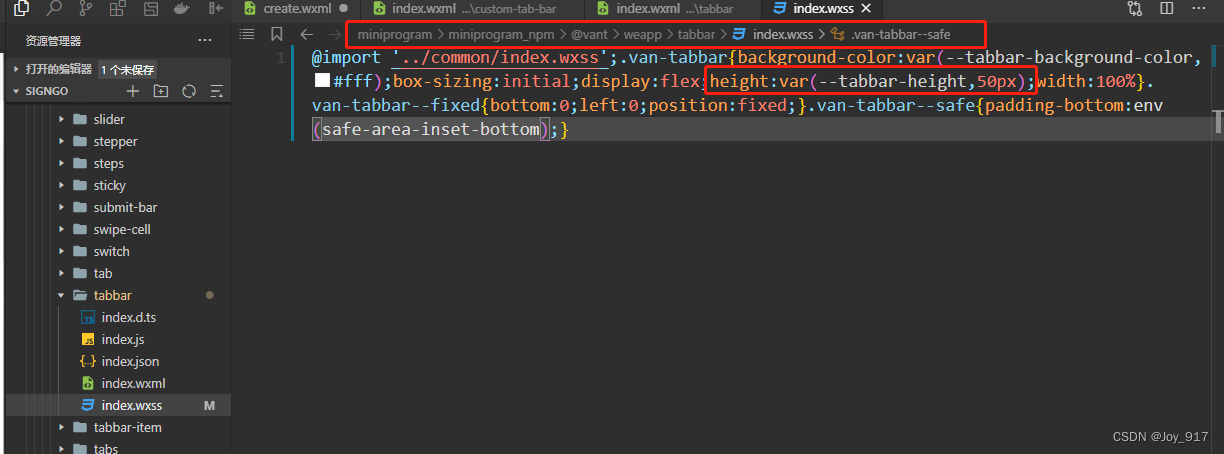
开始我想既然被 tabbar cover 住了一块区域,那我找到 tabbar 组件的高度,然后把底部元素顶上去不就好了吗?
如上图,确实找到了,vant默认是50px,不过固定效果堪忧,大家感兴趣的可以试一下。我猜测是由于组件底部还有一段安全距离,所以这个 height 并不完全等于 tabbar 的占用高度,其次也会受机型影响。
期间也试了另一种方式,用 scroll-view 标签包裹住内容,然后设定一个固定高度,比如 500px,这样滑动内容不受 tabbar 影响,因为区域不相交。但是同样的也受机型影响。
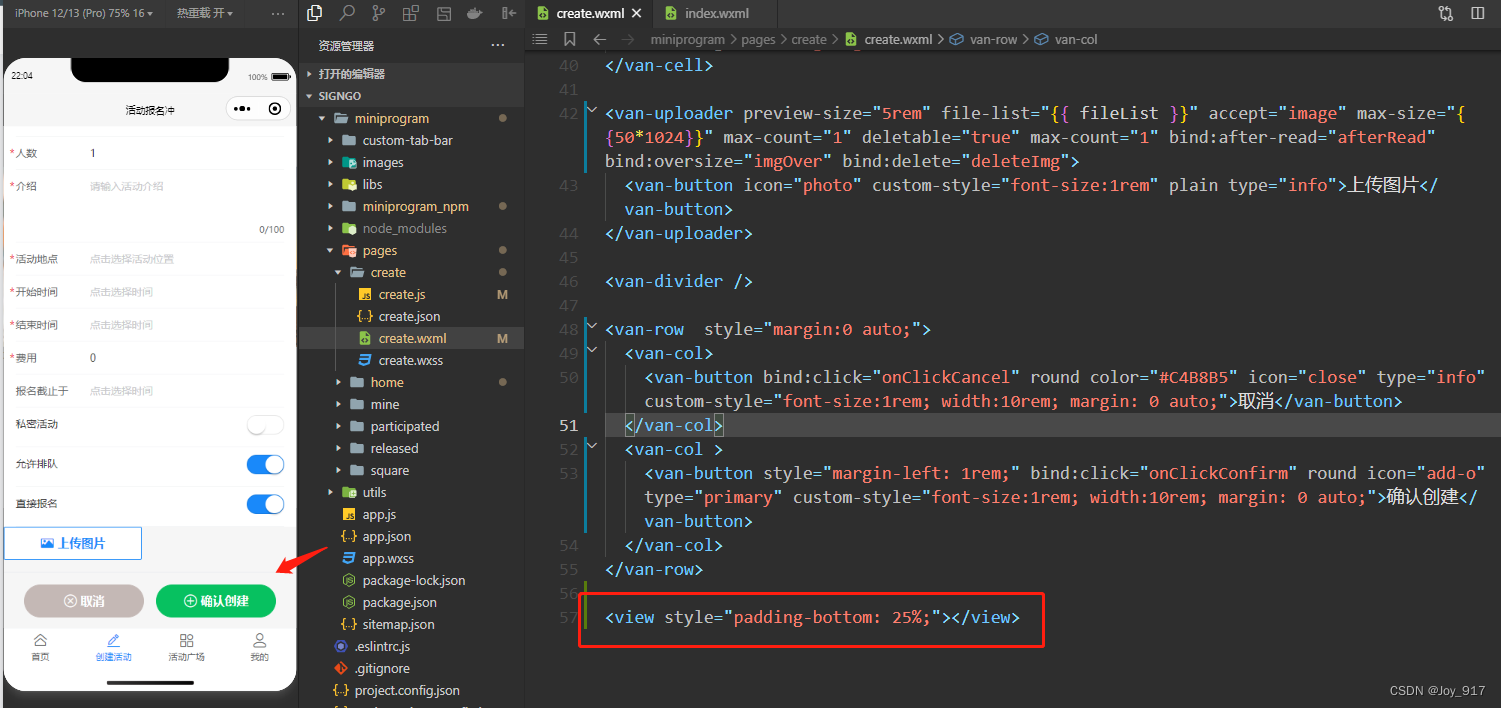
所以最终还是选用百分比的形式顶上去一段距离,也就是:
<view style="padding-bottom: 25%;"></view>
看下实际效果:
测了大部分机型还算ok。缺点就是每一个有 tabbar 的页面,都需要加一个空 view,不太优雅。所以我考虑能否直接修改自定义组件,在 slot 前后直接加上空 view,或者直接设置 slot 的样式控制内部元素,不过都没效果,所以作罢。
只能尽量使用跳转新页面并隐藏 tabbar 来避免这种情况。后面如果发现更好的方式,会同步更新,也欢迎大佬告知,感谢~
完整代码放到了github上,持续更新中,欢迎 star 支持:https://github.com/Joy917/signgo
边栏推荐
- Reproduce ThinkPHP 2 X Arbitrary Code Execution Vulnerability
- 修改pyunit_time使得其支持‘xx~xx月’的时间文本
- Stop B makes short videos, learns Tiktok to die, learns YouTube to live?
- Bubble sort, insert sort
- I spring web upload
- SQL injection sqllabs (basic challenges) 11-20
- Fundamentals of data communication - Principles of IP routing
- Bugku's steganography
- Maximum common subsequence
- Your childhood happiness was contracted by it
猜你喜欢

Verilog realizes the calculation of the maximum common divisor and the minimum common multiple

Advanced level of static and extern

机械臂速成小指南(九):正运动学分析

MySQL overview

CSRF, XSS science popularization and defense

Data communication foundation OSPF Foundation

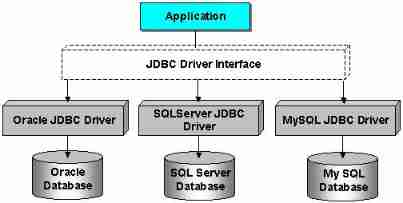
Usage and usage instructions of JDBC connection pool

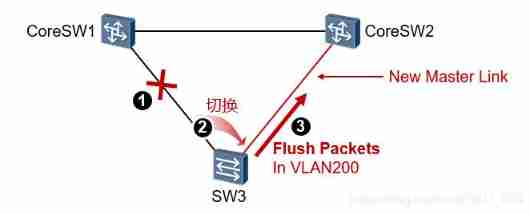
Data communication foundation smart_ Link_&_ Monitor_ Link

Bugku easy_ nbt

SQL injection sqllabs (basic challenges) 1-10
随机推荐
Temporary cramming before DFS examination
swiper. JS to achieve barrage effect
Optional parameters in the for loop
17.[STM32]仅用三根线带你驱动LCD1602液晶
MySQL5.7的JSON基本操作
【簡記】解决IDE golang 代碼飄紅報錯
力扣今日题-729. 我的日程安排表 I
Bubble sort, insert sort
Go language programming specification combing summary
Analytic hierarchy process of mathematical modeling (including Matlab code)
Redis distributed lock principle and its implementation with PHP (1)
基于OpenHarmony的智能金属探测器
Appium自动化测试基础 — APPium基础操作API(二)
Noi / 1.5 06: element maximum span value of integer sequence
Vulnhub-Moneybox
【 note 】 résoudre l'erreur de code IDE golang
DataArts Studio数据架构——数据标准介绍
Bugku cyberpunk
The difference between SQL Server char nchar varchar and nvarchar
Advanced level of static and extern