当前位置:网站首页>公司自用的国产API管理神器
公司自用的国产API管理神器
2022-07-05 15:37:00 【小虚竹】
1、前言
虚竹哥从事后端开发,平时写的后端接口,是以swagger生成API接口文档,提供给前端调用,与前端交互的文档;然后用Postman 自测接口,有些性能要求的接口会用JMeter 进行接口性能测试。有时开发前端时,要Mock一些数据,会用Mock.js来处理。从事后端工作不容易,要掌握多种工具来配合日常的工作。
这些软件在使用上,存在一些问题:
维护不同工具之间数据一致性非常困难、低效。并且这里不仅仅是工作量的问题,更大的问题是多个系统之间数据不一致,导致协作低效、频繁出问题,开发测试人员痛苦不堪。
开发人员在 Swagger 定义好文档后,接口调试的时候还需要去 Postman 再定义一遍。
前端开发 Mock 数据的时候又要去 mockjs 定义一遍,还需要手动设置 Mock 规则。
测试人员需要去 JMeter 再定义一遍。
前端根据 mockjs Mock 出来的数据开发完,后端根据 Swagger 定义的接口文档开发完,各自都测试通过了,本以为可以马上上线,结果一对接发现各种问题:
开发过程中接口变更了,只修改了 Swagger,但是没有及时同步修改 mockjs。
后端开发的接口数据类型和文档不一致,肉眼难以发现问题。
同样,测试在 JMeter 写好的测试用例,真正运行的时候也会发现各种不一致。
时间久了,各种不一致会越来越严重。
后来公司的技术总监在公司推行Apifox :集 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台。
我对这款Apifox 有了一定的了解,跟大家分享分享。
2、Apifox介绍
2.1、Apifox是什么
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致。高效、及时、准确!
2.2、Apifox如何解决痛点问题
2.2.1、Apifox 核心功能
接口设计:Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
数据模型:可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。
接口调试:Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且比 Postman 更高效好用。接口运行完之后点击保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
接口用例:通常一个接口会有多种情况用例,比如参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
接口数据 Mock:内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox 零配置 即可 Mock 出非常人性化的数据,具体在本文后面介绍。
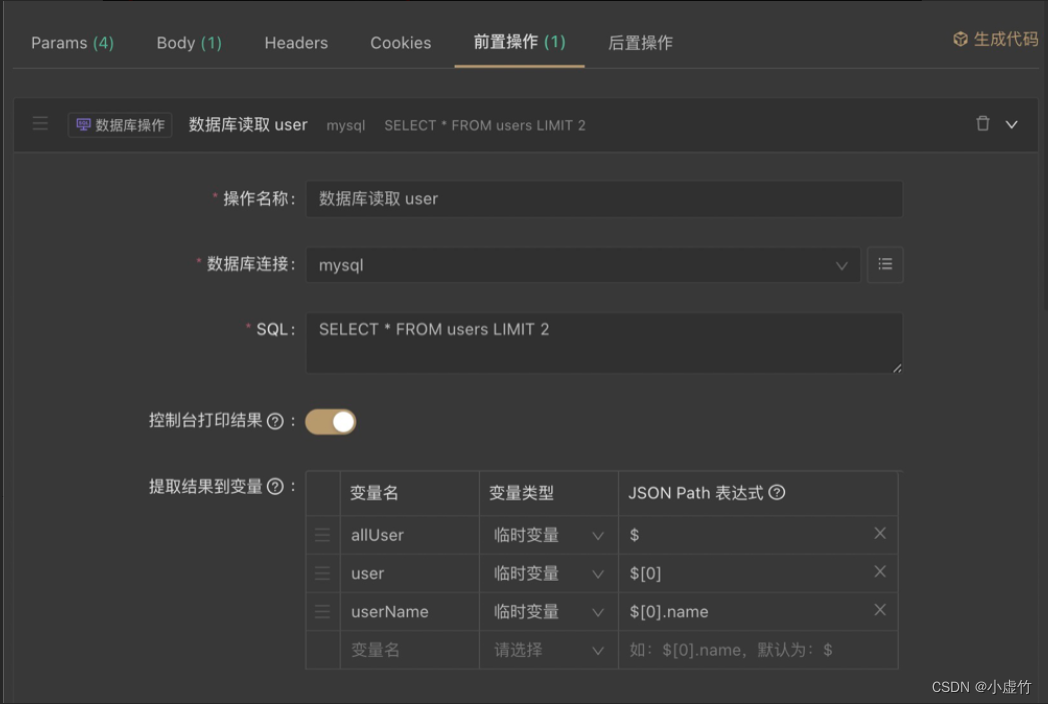
数据库操作:支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是: JMeter 有的功能基本都会有,并且要更好用。
快捷请求:类似 Postman 的接口调试方式,主要用途为临时调试一些无需文档化的接口,无需提前定义接口即可快速调试。
代码生成:根据接口及数据数据模型定义,系统自动生成接口请求代码、前端业务代码及后端业务代码。
团队协作:Apifox 天生就是为团队协作而生的,接口云端实时同步更新,成熟的团队/项目/成员权限管理,满足各类企业的需求。
2.2.2、Apifox 做的不仅仅是数据打通
如果你认为 Apifox 只做了数据打通,来提升研发团队的效率,那就错了。Apifox 还做了非常多的创新,来提升开发人员的效率。
2.2.2.1、接口支持“用例管理”
通常一个接口会有多种情况用例,比如 正确用例参数错误用例数据为空用例不同数据状态用例。定义接口的时候定义好这些不同状态的用例,接口调试的时候直接运行,非常高效。
2.2.2.2、“数据模型”定义、引用
可以独立定义数据模型,接口定义时可以直接引用数据模型,数据模型之间也可以相互引用。同样的数据结构,只需要定义一次即可多处使用;修改的时候只需要修改一处,多处实时更新,避免不一致。
2.2.2.3、调试时“自动校验”数据结构
使用 Apifox 调试接口的时候,系统会根据接口文档里的定义,自动校验返回的数据结构是否正确,无需通过肉眼识别,也无需手动写断言脚本检测,非常高效!

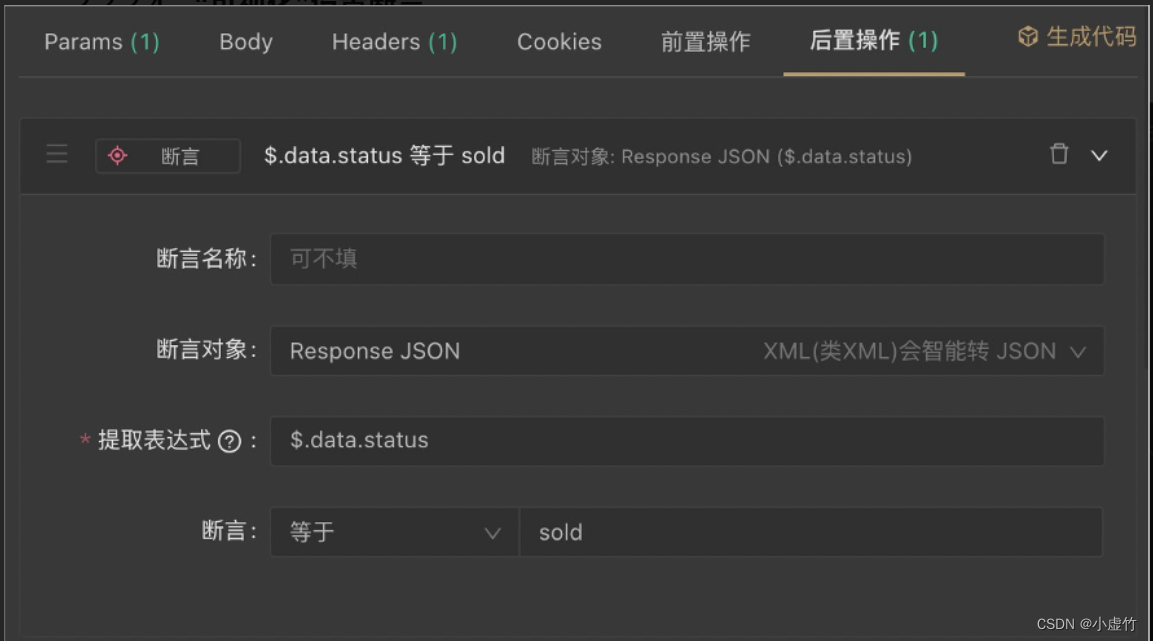
2.2.2.4、“可视化”设置断言
设置断言:

运行后,查看断言结果:

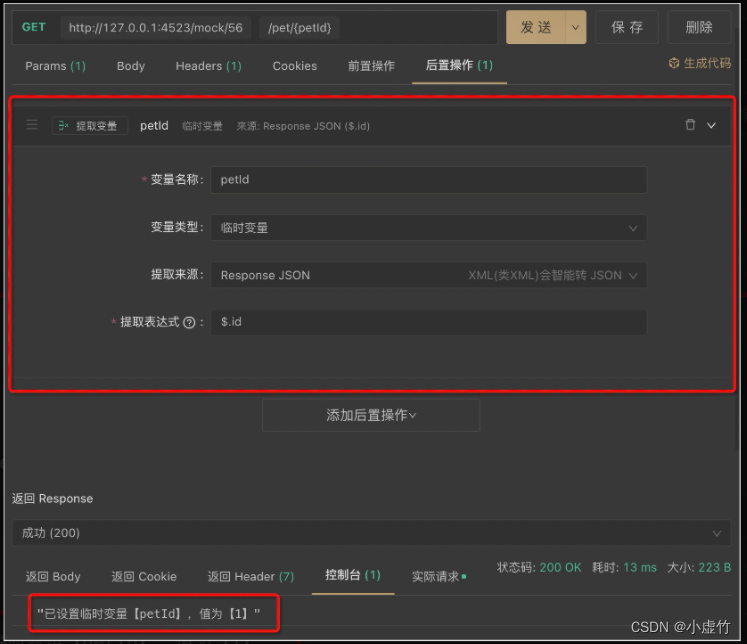
2.2.2.5、“可视化”设置提取变量

2.2.2.6、支持数据库操作

2.2.2.7、“零配置”Mock 出非常人性化的数据
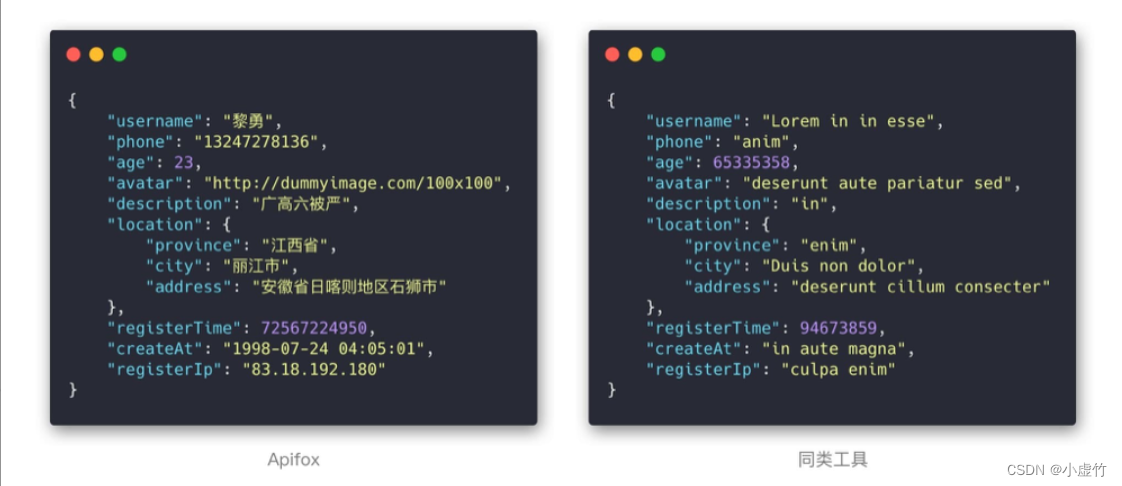
先放一张图对比下 Apifox 和其他同类工具 零配置 mock 出来的数据效果:

可以看出 Apifox 零配置 Mock 出来的数据和真实情况是非常接近的,前端开发可以直接使用,而无需再手动写 mock 规则。
2.2.3、 Apifox 如何做到高效率、零配置生成非常人性化的 mock 数据
Apifox 根据接口定义里的数据结构、数据类型,自动生成 mock 规则。
Apifox 内置智能 mock 规则库,根据字段名、字段数据类型,智能优化自动生成的 mock 规则。如:名称包含字符串
image的string类型字段,自动 mock 出一个图片地址 URL;包含字符串time的string类型字段,自动 mock 出一个时间字符串;包含字符串city的string类型字段,自动 mock 出一个城市名。
Apifox 根据内置规则,可自动识别出图片、头像、用户名、手机号、网址、日期、时间、时间戳、邮箱、省份、城市、地址、IP 等字段,从而 Mock 出非常人性化的数据。
除了内置 mock 规则,用户还可以自定义规则库,满足各种个性化需求。支持使用
正则表达式、通配符来匹配字段名自定义 mock 规则。
3、实操
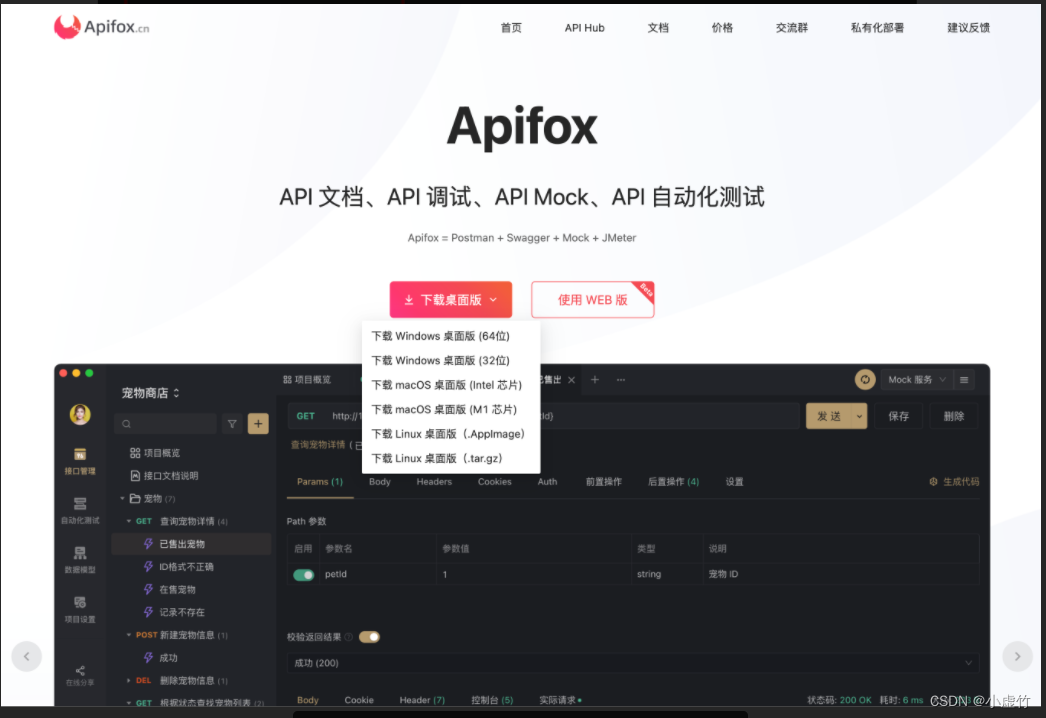
3.1、下载
下载网址,可以点这里 Apifox ,支持 Windows(64 位)、Windows(32 位)、MacOS(Intel 芯片)、MacOS(M1 芯片)、Linux(.Applmage)、Linux(.tar.gz)。
你也可以使用 Web 端版本使用(如果需要导入文档,建议使用客户端)

3.2、安装
根据安装包的指引即可完成。
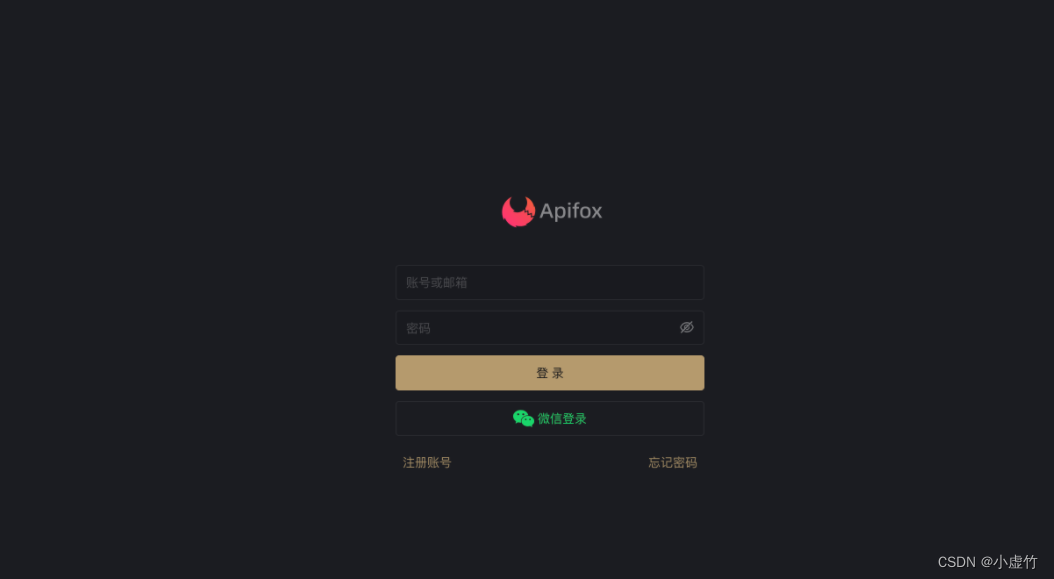
3.3、注册账户
推荐使用微信扫码登录,如果没有账户会新建账户,只需扫码就可完成,以后登录只需要微信扫码即可。
同时也支持邮箱注册。

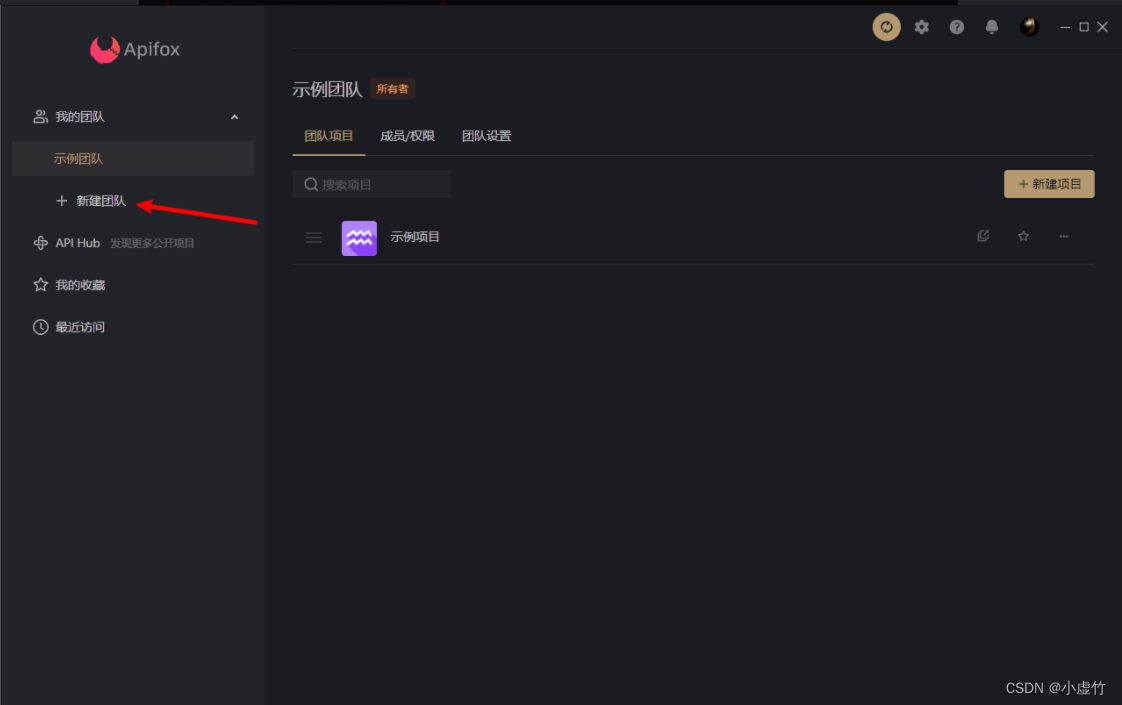
3.4、创建团队
登录成功后,显示为团队页面。我们会为您提供一个示例团队中的示例项目,您可以点击进入,对软件进行一些学习和探索
您也可以新建一个自己的团队,如下图

您也可以让您团队成员邀请您进入已有团队,接受邀请时,可以点击右上角铃铛处操作。
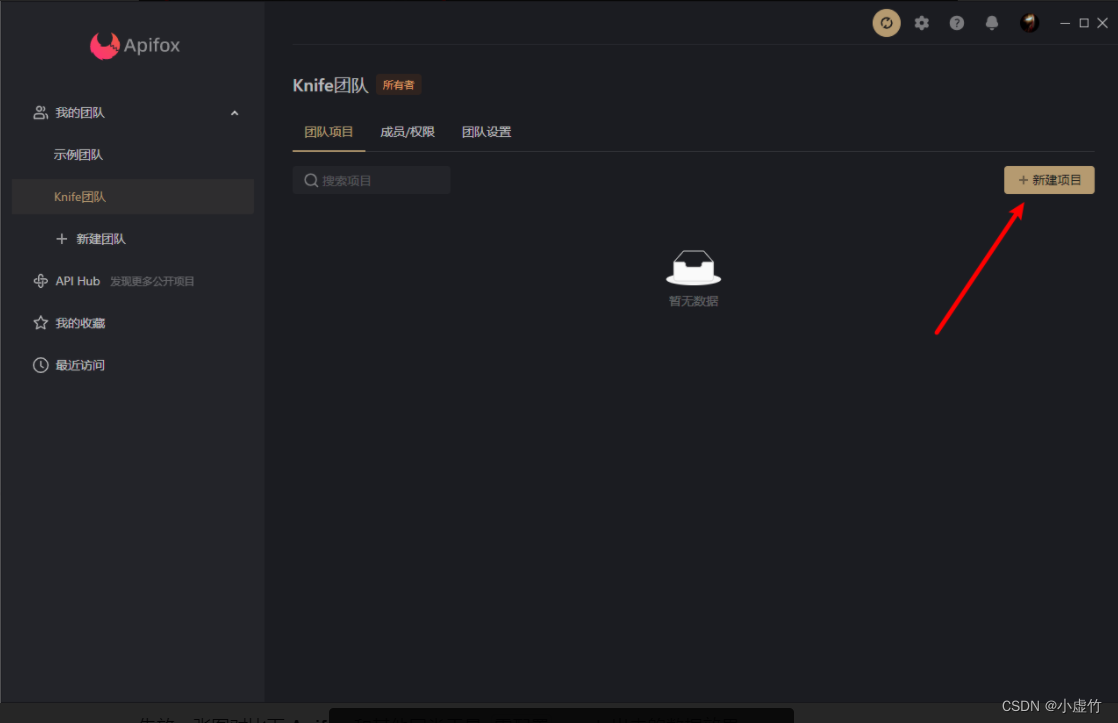
3.5、创建项目
如下图,可以点击新建项目,建立新的项目


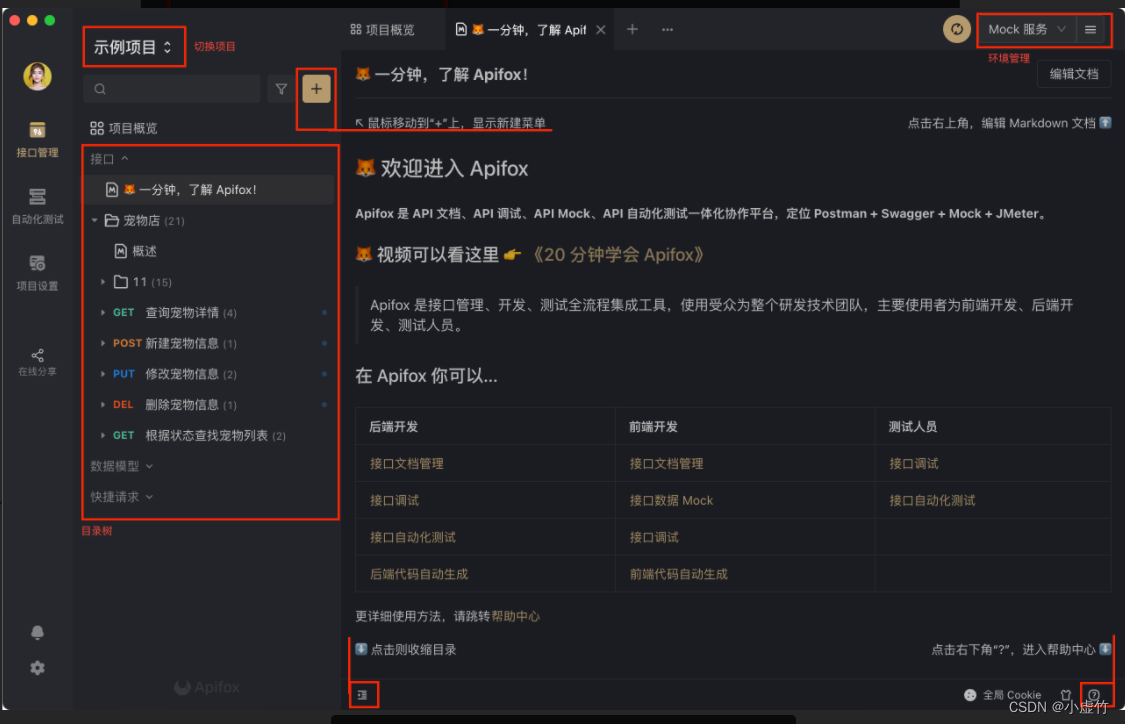
3.6、 进入项目
这里以新建项目为参考讲解,您可以通过《一分钟,了解 Apifox!》了解大致的内容,也可以点击《20 分钟学会 Apifox》观看视频

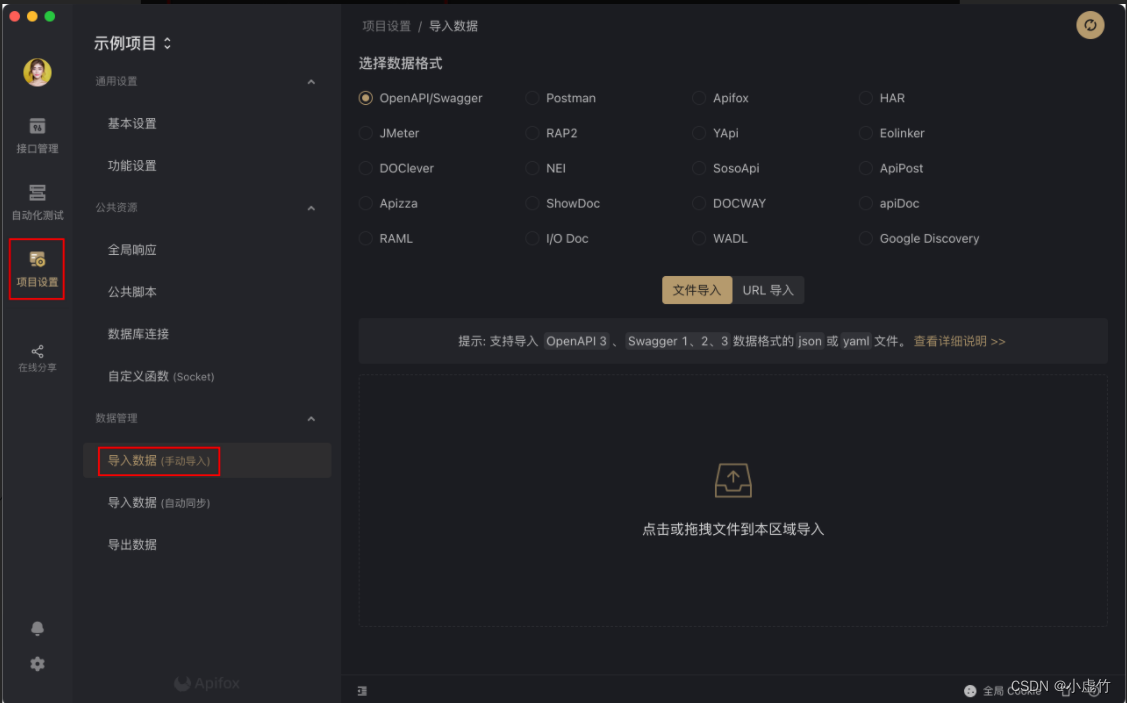
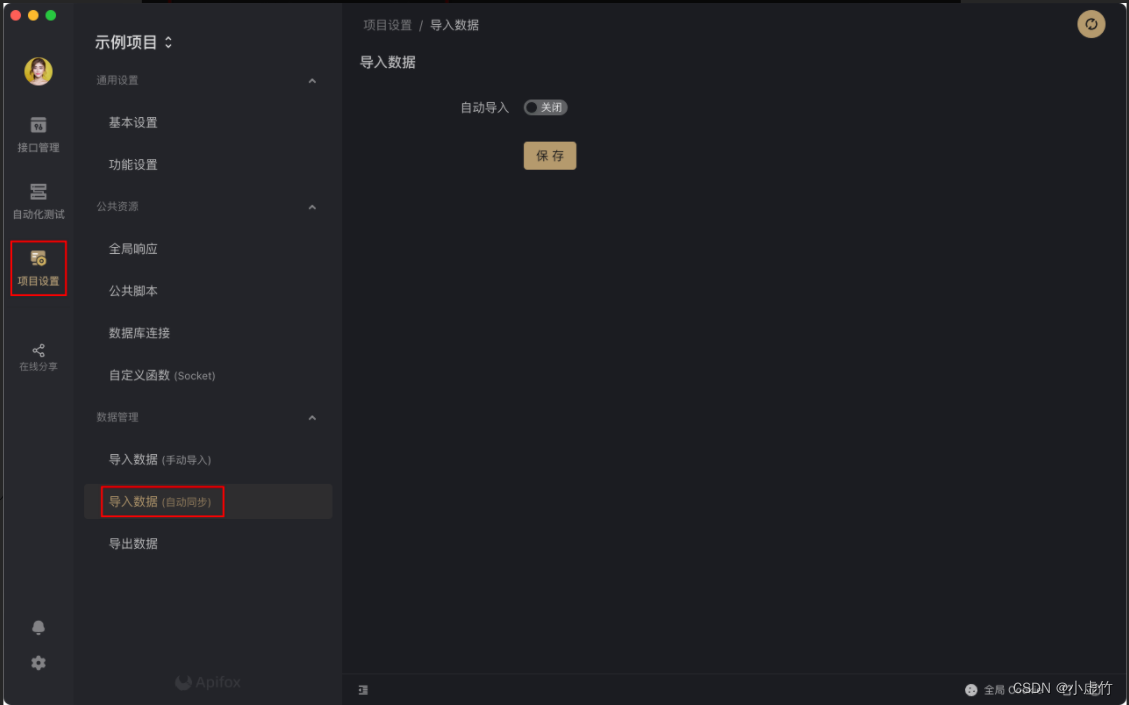
3.7、 导入
视频教学 ,有兴趣可以看看。
支持导入 OpenApi (原Swagger)、Postman、HAR、RAML、RAP2、JMeter、YApi、Eolinker、NEI、DOClever、ApiPost 、Apizza 、DOCWAY、ShowDoc、apiDoc、I/O Docs、WADL、Google Discovery等数据格式,方便旧项目迁移。


3.8、导出
文档教学 ,有兴趣可以看看。
支持直接导出 OpenAPI (原Swagger)、HTML、Markdown 等数据格式。

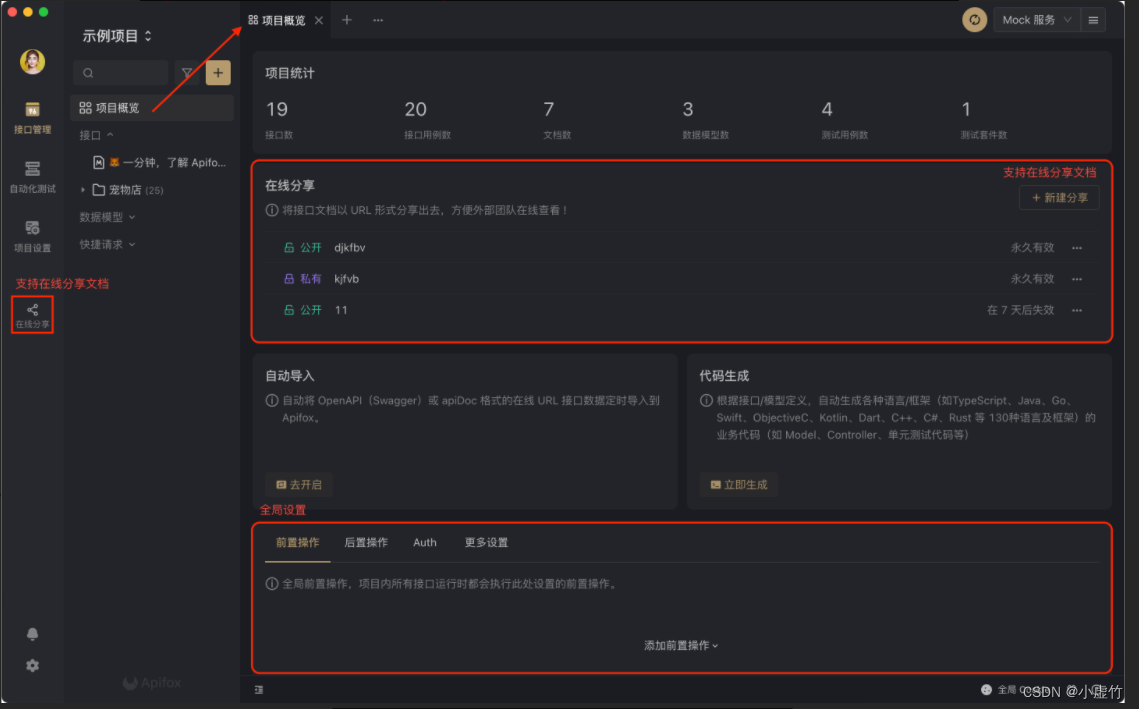
3.9、 接口概览页

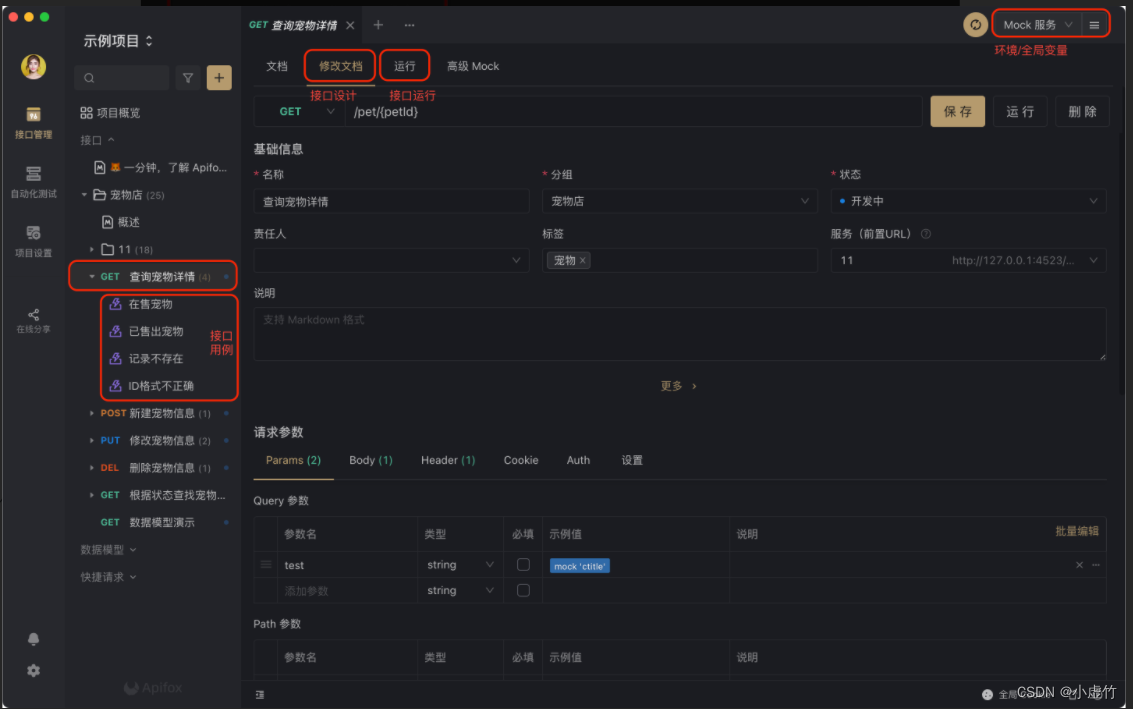
3.10、接口设计界面
详细可以查看 接口设计教学
接口设计即定义接口文档规范(如接口路径、参数、返回值、数据结构等)。
和 Postman 不一样,Apifox 是区分接口设计和接口运行两个概念的。
接口设计:即 新建接口 界面或接口详情里的 编辑 界面,用途是 定义接口文档规范,而不是 运行 接口,所以该界面是只能定义接口基本信息、
参数名及参数说明等,而不能设置参数值。参数值、前置脚本/后置脚本 等信息请在接口运行界面或接口用例界面填写。
接口运行:即接口详情里的 运行 界面,用途是 临时调试接口,运行 完后,需要点击
保存为用例,才能将填写的 参数值、前置脚本/后置脚本 等信息保存下来;否则关闭 tab 后,这些信息将会丢失。
3.11、 接口运行界面

4、总结
活到老学到老,与时俱进学习新的技术,新的工具,果然可以提高生产效率。
如何下载使用,请看文章的实操环节,有教学指导
边栏推荐
- Why should we learn mathematical modeling?
- 漫画:什么是服务熔断?
- list使用Stream流进行根据元素某属性数量相加
- 一文带你吃透js处理树状结构数据的增删改查
- MySQL giant pit: update updates should be judged with caution by affecting the number of rows!!!
- Defining strict standards, Intel Evo 3.0 is accelerating the upgrading of the PC industry
- list集合根据对象某属性求和,最大值等
- vant popup+其他组件的组合使用,及避坑指南
- Dataarts studio data architecture - Introduction to data standards
- 国泰君安网上开户安全吗
猜你喜欢

Codasip为RISC-V处理器系列增加Veridify安全启动功能

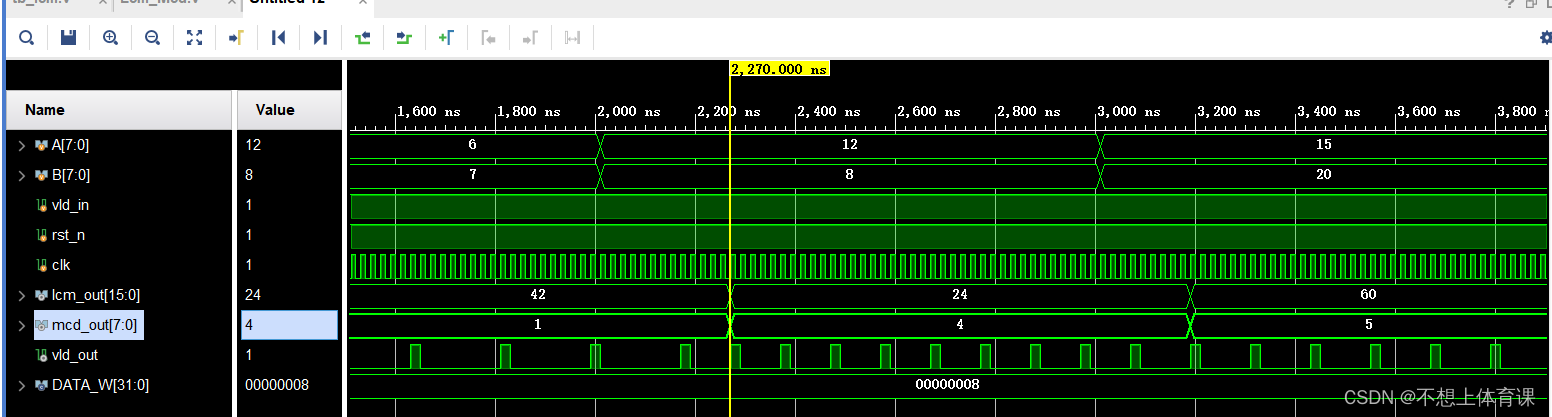
Verilog realizes the calculation of the maximum common divisor and the minimum common multiple

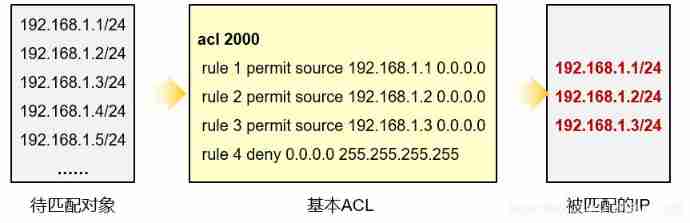
Data communication foundation ACL access control list
![19.[STM32]HC_ SR04 ultrasonic ranging_ Timer mode (OLED display)](/img/fe/8f59db28823290da8e9280df06673d.jpg)
19.[STM32]HC_ SR04 ultrasonic ranging_ Timer mode (OLED display)

视觉体验全面升级,豪威集团与英特尔Evo 3.0共同加速PC产业变革

Defining strict standards, Intel Evo 3.0 is accelerating the upgrading of the PC industry

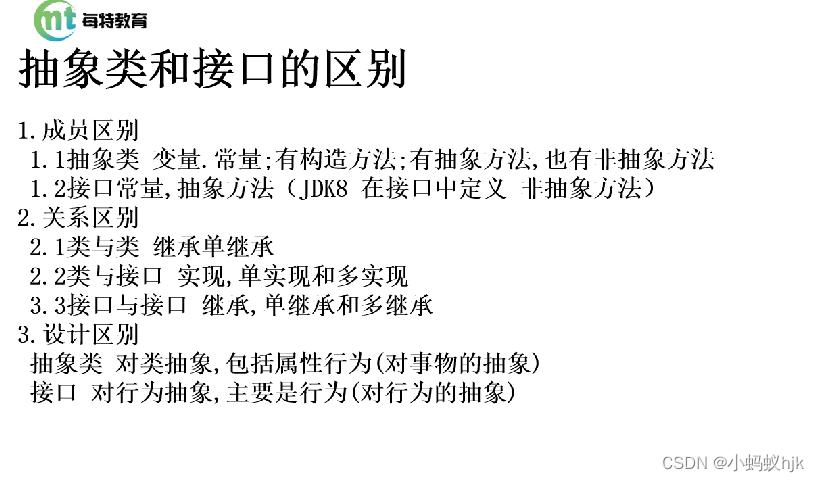
抽象类和接口的区别

List de duplication and count the number

Research and development efficiency measurement index composition and efficiency measurement methodology

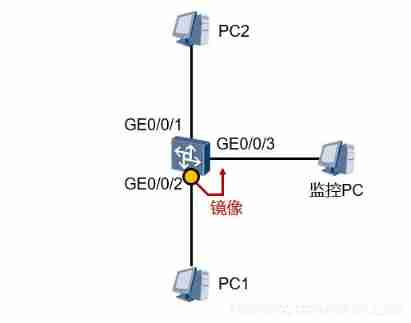
Data communication foundation - Ethernet port mirroring and link aggregation
随机推荐
抽象类中子类与父类
CISP-PTE之SQL注入(二次注入的应用)
Use of RLOCK lock
This article takes you through the addition, deletion, modification and query of JS processing tree structure data
服务器的数据库连不上了2003,10060“Unknown error“【服务已起、防火墙已关、端口已开、netlent 端口不通】
vulnhub-Root_ this_ box
力扣今日题-729. 我的日程安排表 I
Example project: simple hexapod Walker
Arduino控制微小的六足3D打印机器人
Cs231n notes (top) - applicable to 0 Foundation
Data communication foundation - Ethernet port mirroring and link aggregation
Coding devsecops helps financial enterprises run out of digital acceleration
Batch update in the project
践行自主可控3.0,真正开创中国人自己的开源事业
程序员如何提升自己的格局?
Noi / 1.5 06: element maximum span value of integer sequence
20.[STM32]利用超声波模块和舵机实现智能垃圾桶功能
Noi / 1.4 07: collect bottle caps to win awards
17. [stm32] use only three wires to drive LCD1602 LCD
I'm fat, huh