当前位置:网站首页>vant popup+其他组件的组合使用,及避坑指南
vant popup+其他组件的组合使用,及避坑指南
2022-07-05 15:21:00 【Joy_917】
做小程序开发,相信大家对于表单收集肯定不陌生。但是我们经常会碰到一些比较稍微复杂的选项,并不是简单的填一些文字,数字,或者选择一下是否就能搞定的。可能需要交互判断,或者结合其他自定义组件才能很好的展示出来,但这种组件往往都很占空间,如果一股脑都叠罗汉似的放到表单里,页面会显得非常拥挤。
那么如何解决这个问题呢?常见的方式有,popup弹出层、跳转新页面等等。
其中跳转页面的加载卡顿和不连续感会影响用户体验,除非是单独的多项收集页面,信息量很大那另说。
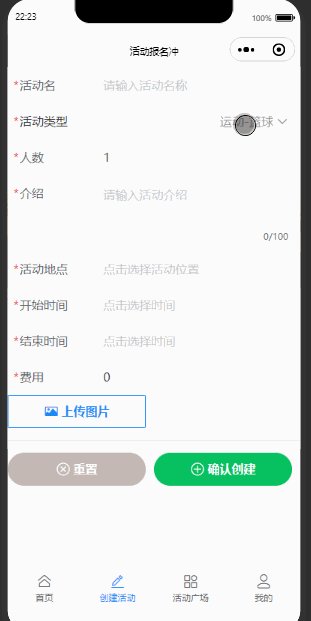
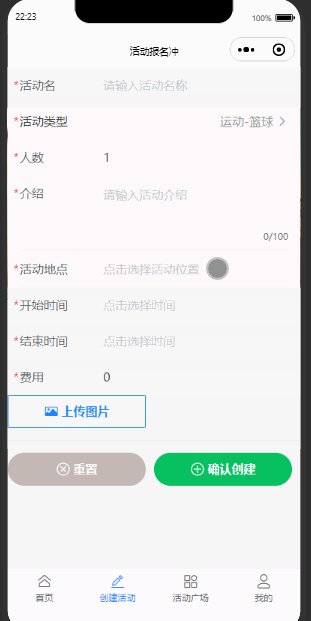
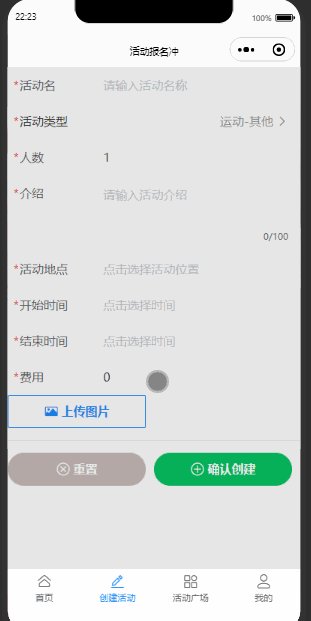
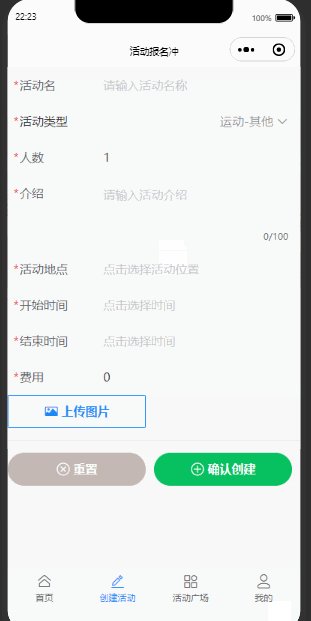
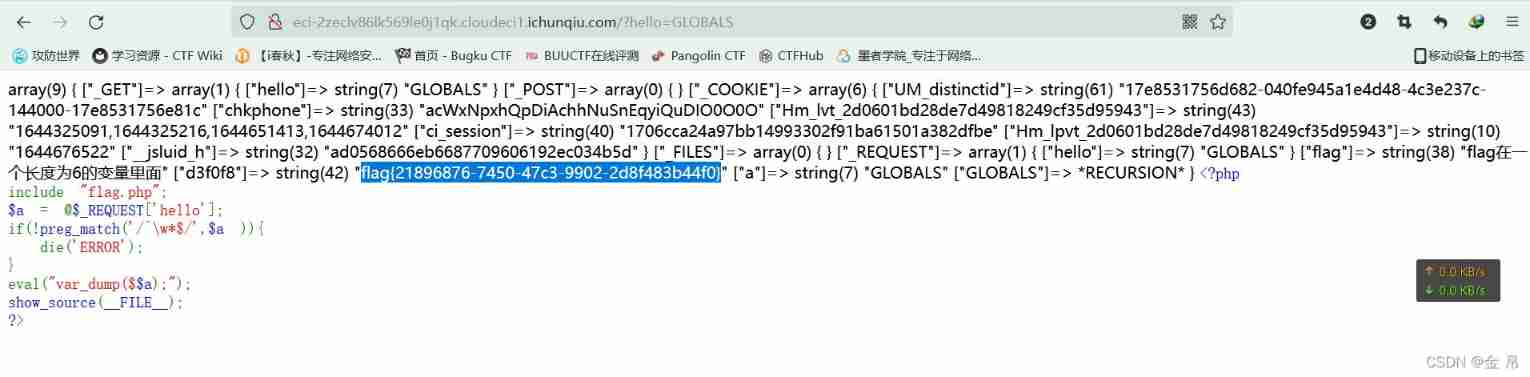
所以在实际应用中,popup弹出层是最常见的,用来解决组件占用屏幕问题的方式。先来看下演示:

这是一个典型的 popup + treeSelect 组件的组合,当然了,这里的treeSelect可以换成 timePicker 或者其他组件。当你觉得开新页面是大炮打蚊子,不开又很挤的时候就可以用这种方式,流畅又省空间。
用法也很简单,标签嵌套就可以了:
<van-popup show="{
{ showTree }}" round position="bottom" custom-style="height: 50%" bind:close="onCloseTreeSelect">
<van-tree-select items="{
{ items }}" main-active-index="{
{ mainActiveIndex }}" active-id="{
{ activeId }}" bind:click-nav="onClickNav" bind:click-item="onClickItem" />
</van-popup>
注意: 这里有个很坑的点是,vant 官方文档默认的 popup 属性 close-on-click-overlay——是否在点击遮罩层后关闭,默认是 true,但是如果你不实现 bind:close 方法的话,点击遮罩层是不会关闭弹出层的
另外,对于本身就有取消或者确认的组件,如果和 popup 组合时,建议覆盖 popup 的 close 按钮,否则会比较乱。
完整代码放到了github上,持续更新中,欢迎支持:https://github.com/Joy917/signgo
边栏推荐
- F. Weights assignment for tree edges problem solving Report
- go语言编程规范梳理总结
- Common MySQL interview questions (1) (written MySQL interview questions)
- Data communication foundation - dynamic routing protocol rip
- 【 note 】 résoudre l'erreur de code IDE golang
- MySQL表字段调整
- wxml2canvas
- Summary of the second lesson
- 修改pyunit_time使得其支持‘xx~xx月’的时间文本
- I spring and autumn blasting-2
猜你喜欢

Appium automation test foundation - appium basic operation API (I)

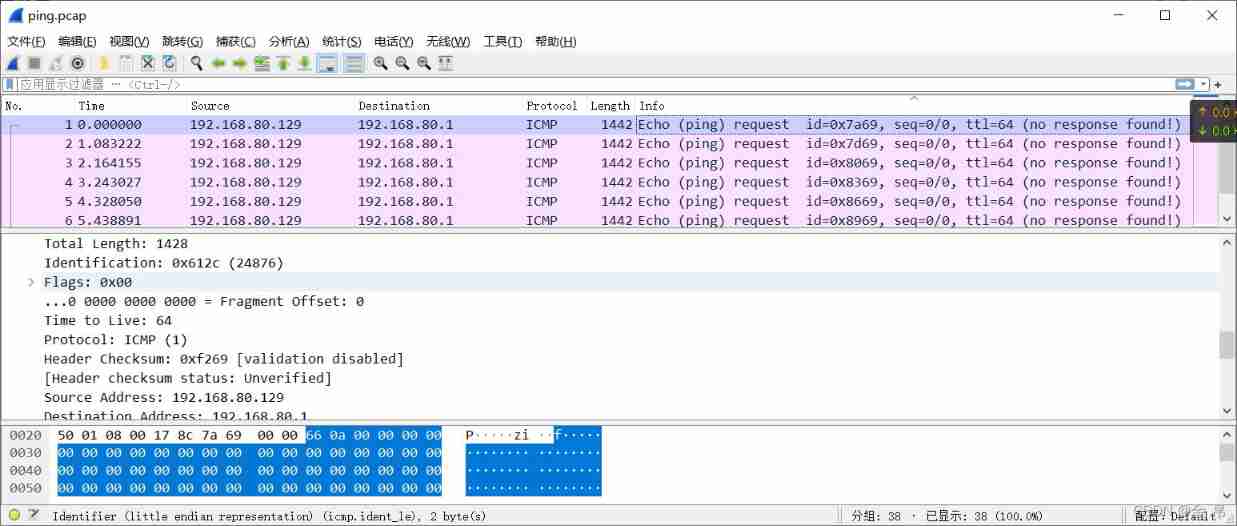
Bugku's Ping

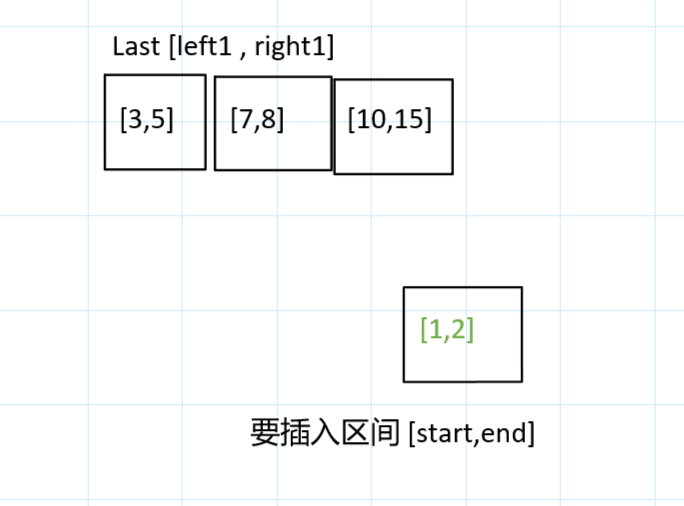
力扣今日题-729. 我的日程安排表 I

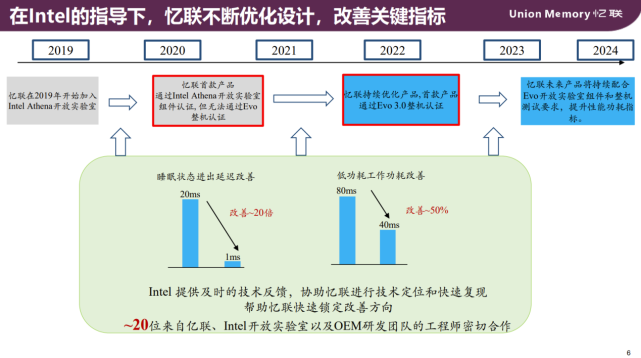
How difficult is it to pass the certification of Intel Evo 3.0? Yilian technology tells you

I spring and autumn blasting-1

Bugku telnet
![17.[STM32]仅用三根线带你驱动LCD1602液晶](/img/c6/b56c54da2553a451b526179f8b5867.png)
17.[STM32]仅用三根线带你驱动LCD1602液晶

Data communication foundation - dynamic routing protocol rip

vlunhub- BoredHackerBlog Moriarty Corp

Huawei Hubble incarnation hard technology IPO harvester
随机推荐
CODING DevSecOps 助力金融企业跑出数字加速度
I'm fat, huh
First PR notes
Install PHP extension spoole
Bugku's Ah Da
How difficult is it to pass the certification of Intel Evo 3.0? Yilian technology tells you
Data communication foundation - route republication
OceanBase社区版之OBD方式部署方式本地安装
17. [stm32] use only three wires to drive LCD1602 LCD
How to introduce devsecops into enterprises?
Transfer the idea of "Zhongtai" to the code
Object. defineProperty() - VS - new Proxy()
Array sorting num ranking merge in ascending order
Noi / 1.5 06: element maximum span value of integer sequence
Aike AI frontier promotion (7.5)
Modify PyUnit_ Time makes it support the time text of 'xx~xx months'
Ten billion massage machine blue ocean, difficult to be a giant
Lesson 4 knowledge summary
Verilog realizes the calculation of the maximum common divisor and the minimum common multiple
Basic JSON operations of MySQL 5.7