当前位置:网站首页>This article takes you through the addition, deletion, modification and query of JS processing tree structure data
This article takes you through the addition, deletion, modification and query of JS processing tree structure data
2022-07-05 15:51:00 【Hua Weiyun】
Catalog
Problem description :JS Handle the addition, deletion, modification and query of tree structure
Problem description :JS Handle the addition, deletion, modification and query of tree structure
Recently, I am developing a permission management module of the background management system , Data processing logic involving various tree structures , for example : increase , Delete , Change , Check etc ; Compared with ordinary array structure data , The processing of tree structure is not as intuitive as array , But it's not that complicated , It takes a little more —— Recursive search To perform deep traversal of data , What about here , Bloggers also share with you the methods summarized in the development process , One article will take you through JS Tree structure data processing :
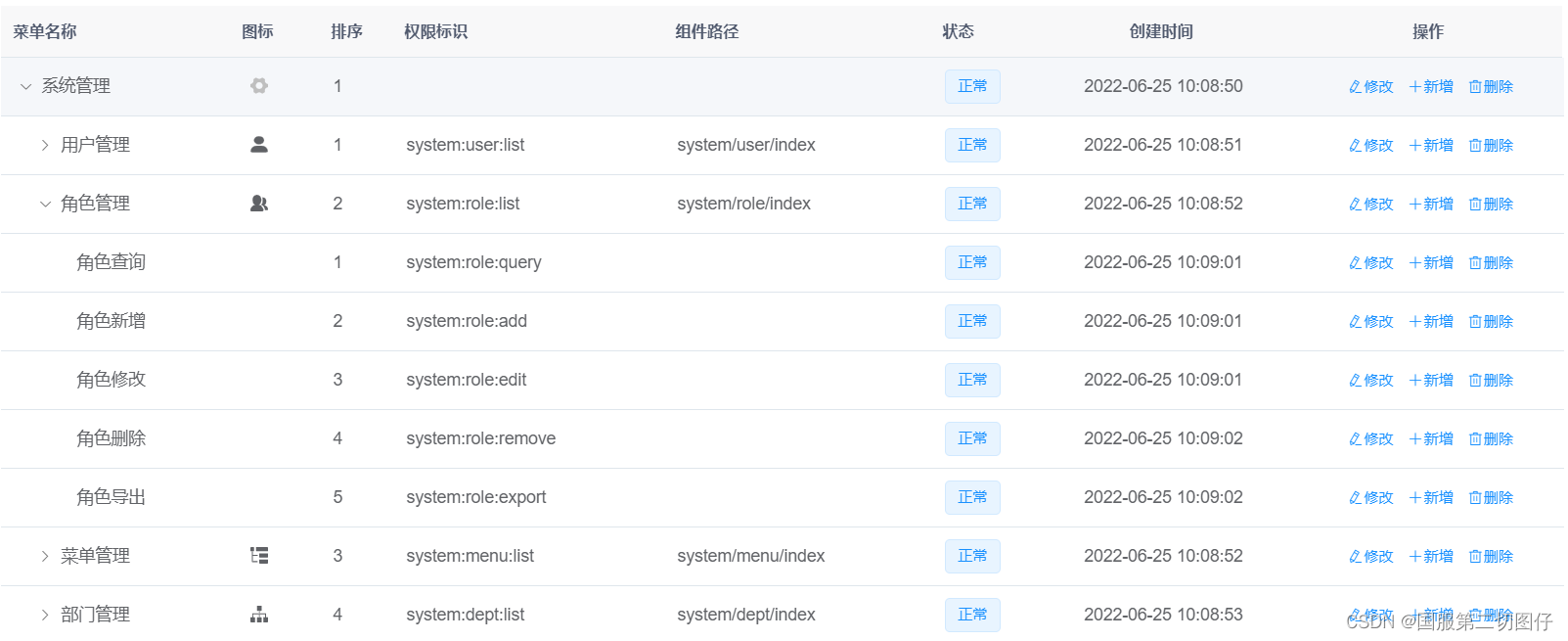
Examples of data structures
Solution :
1、 New node
Find the specified node of the tree structure , Add child node , The code is as follows :
2、 Delete node
Find the specified node of the tree structure , Delete node , The code is as follows
3、 Modify node
Recursively find and modify the state of a node , The code is as follows :
4、 Find node
Recursively find a node of the tree node , Code :
summary
This paper introduces js How to deal with the addition, deletion, modification and query of tree mounted data structure , Master the above functions , It can basically deal with data processing of the same business type , more js Difficulties in dealing with data problems , It is recommended to check the previous articles summarized by bloggers , Friends who like bloggers can pay attention to bloggers , Focus , Neverlost , Bloggers take you on the highway ~~
边栏推荐
- 机械臂速成小指南(九):正运动学分析
- 17.[STM32]仅用三根线带你驱动LCD1602液晶
- 19.[STM32]HC_ SR04 ultrasonic ranging_ Timer mode (OLED display)
- String modification problem solving Report
- The computer is busy, and the update is a little slow
- episodic和batch的定义
- Information collection of penetration test
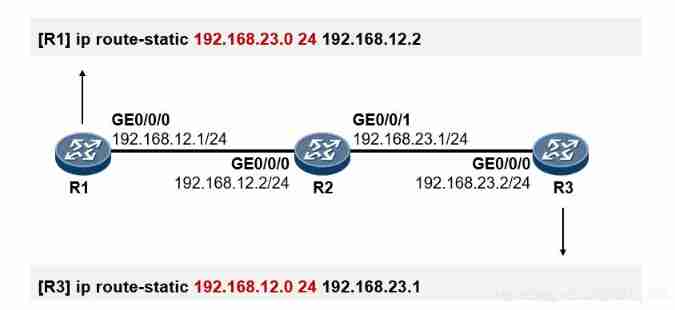
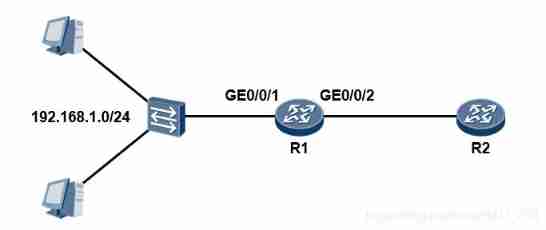
- Data communication foundation NAT network address translation
- I spring and autumn blasting-2
- 21. [STM32] I don't understand the I2C protocol. Dig deep into the sequence diagram to help you write the underlying driver
猜你喜欢

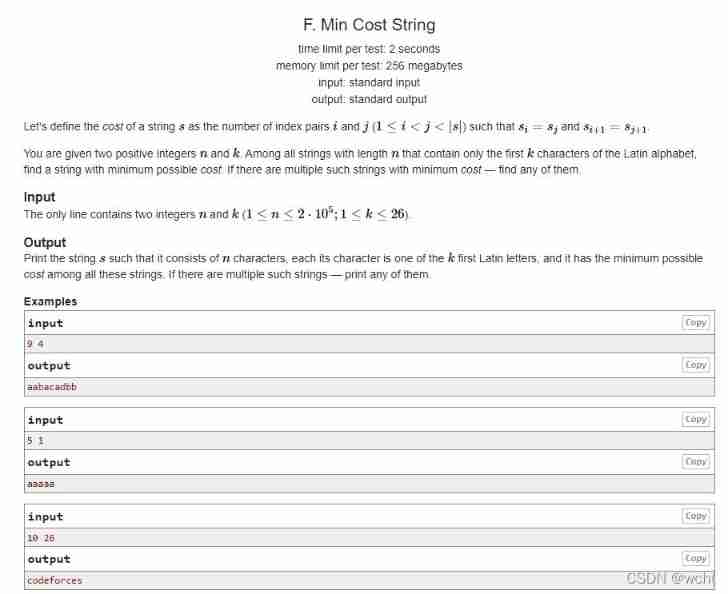
F. Min cost string problem solving Report

Fundamentals of data communication - Principles of IP routing

Bugku's steganography

Data communication foundation - dynamic routing protocol rip

Vulnhub-Moneybox

Bugku telnet

Number protection AXB function! (essence)

lvgl 显示图片示例

SQL Server learning notes

Aike AI frontier promotion (7.5)
随机推荐
Hongmeng system -- Analysis from the perspective of business
Verilog realizes the calculation of the maximum common divisor and the minimum common multiple
Bugku easy_ nbt
Aike AI frontier promotion (7.5)
Severlet learning foundation
Data communication foundation smart_ Link_&_ Monitor_ Link
OSI 七层模型
19.[STM32]HC_ SR04 ultrasonic ranging_ Timer mode (OLED display)
Codasip adds verify safe startup function to risc-v processor series
Summary of the second lesson
vant tabbar遮挡内容的解决方式
Record the pits encountered in the raspberry pie construction environment...
The elimination strategy of redis
Definition of episodic and batch
queryRunner. Query method
Lesson 4 knowledge summary
Redis' transaction mechanism
19.[STM32]HC_SR04超声波测距_定时器方式(OLED显示)
20. [stm32] realize the function of intelligent garbage can by using ultrasonic module and steering gear
Li Kou today's question -729 My schedule I