当前位置:网站首页>一文带你吃透js处理树状结构数据的增删改查
一文带你吃透js处理树状结构数据的增删改查
2022-07-05 15:21:00 【华为云】
目录
问题描述:JS处理树状结构的增删改查
最近在开发一个后台管理系统的权限管理模块,涉及到各种树状结构的数据处理逻辑,例如:增,删,改,查等;相比普通的数组结构数据,树状结构的处理就没有数组那么的直观,但是也没那么复杂,需要多一步——递归查找来对数据进行深度遍历操作,那么这里呢,博主也将开发过程中总结出来的方法分享给大家,一文带你吃透JS树装结构数据处理:
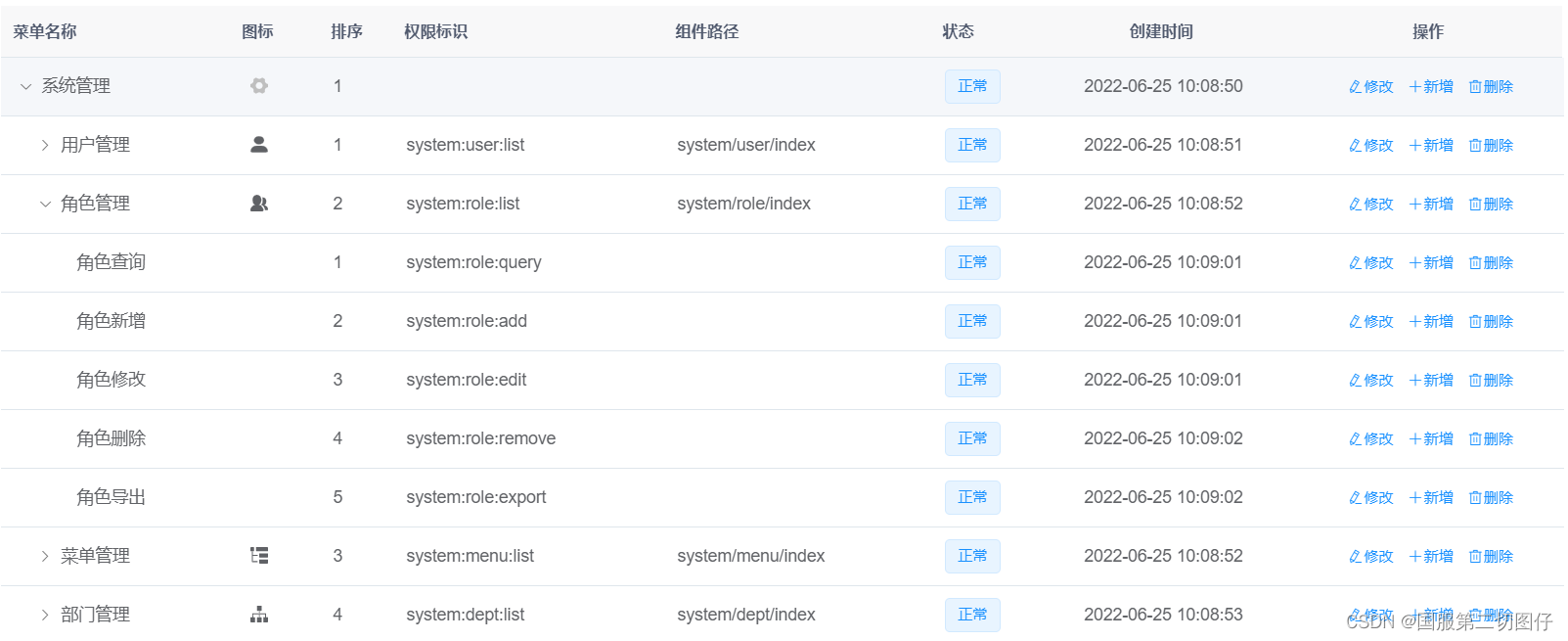
数据结构示例
解决方案:
1、新增节点
查找树装结构的指定节点,新增子节点,代码如下:
2、删除节点
查找树装结构的指定节点,删除节点,代码如下
3、修改节点
递归查找并修改某个节点的状态,代码如下:
4、查找节点
递归查找树形节点的某个节点,代码:
总结
本文介绍了js如何处理树装数据结构的增删改查,掌握以上函数,基本可以应对同样业务类型的数据处理,更多js处理数据问题方面的疑难杂症,推荐查看博主之前总结的文章,喜欢博主的朋友可以给博主点个关注,点关注,不迷路,博主带你上高速~~
边栏推荐
- Reproduce ThinkPHP 2 X Arbitrary Code Execution Vulnerability
- Analytic hierarchy process of mathematical modeling (including Matlab code)
- 2.3 learning content
- SQL injection sqllabs (basic challenges) 11-20
- verilog实现计算最大公约数和最小公倍数
- Install PHP extension spoole
- 18.[stm32] read the ROM of DS18B20 temperature sensor and realize multi-point temperature measurement
- queryRunner. Query method
- Common MySQL interview questions
- Common interview questions about swoole
猜你喜欢
随机推荐
Aike AI frontier promotion (7.5)
2.3 learning content
17.[STM32]仅用三根线带你驱动LCD1602液晶
Calculate weight and comprehensive score by R entropy weight method
六种常用事务解决方案,你方唱罢,我登场(没有最好只有更好)
Severlet learning foundation
Defining strict standards, Intel Evo 3.0 is accelerating the upgrading of the PC industry
Bugku cyberpunk
F. Weights assignment for tree edges problem solving Report
Noi / 1.5 06: element maximum span value of integer sequence
16.[STM32]从原理开始带你了解DS18B20温度传感器-四位数码管显示温度
Interval DP (gravel consolidation)
CSDN I'm coming
OSI 七层模型
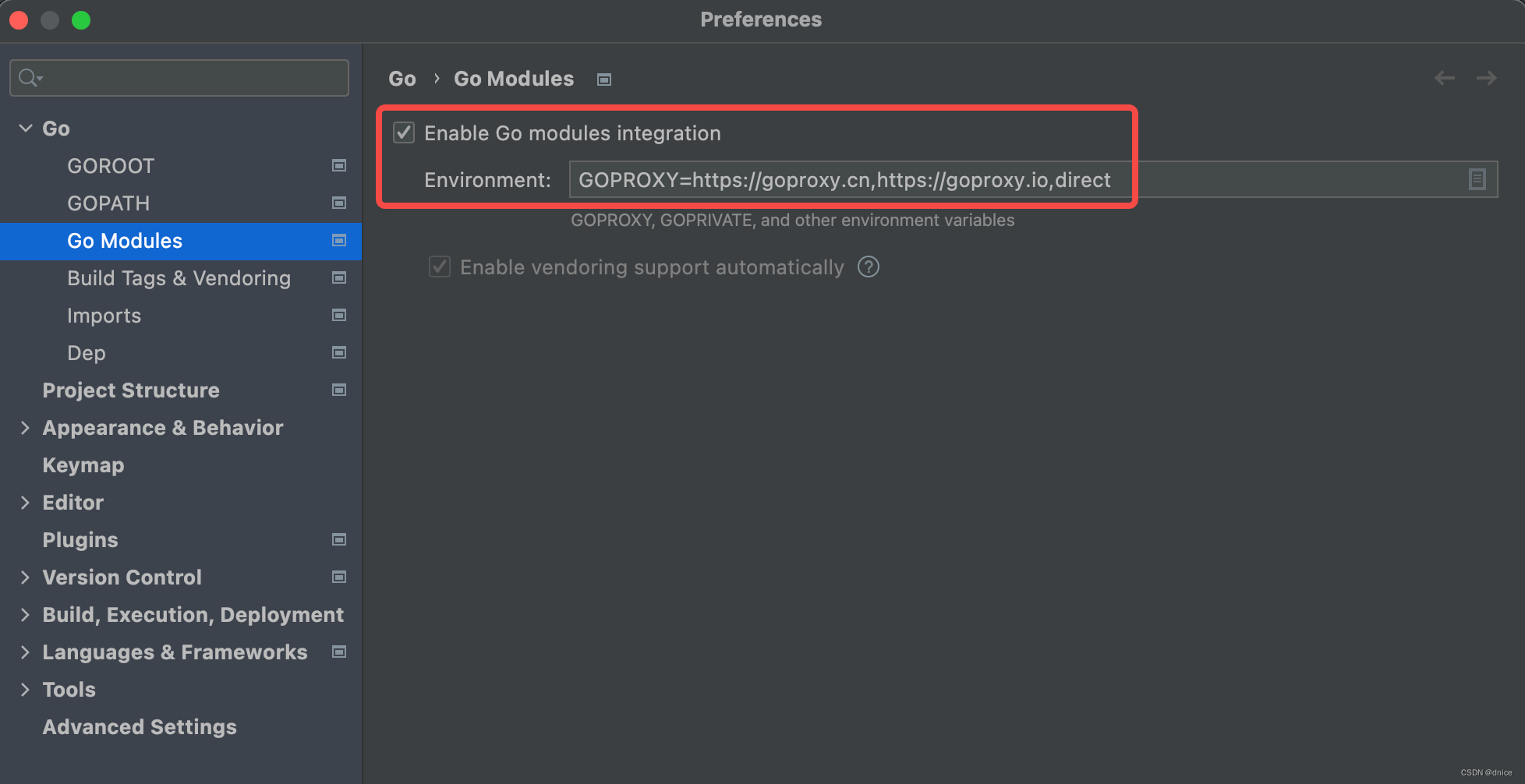
[brief notes] solve the problem of IDE golang code red and error reporting
【简记】解决IDE golang 代码飘红报错
Bugku's Ah Da
wyt 。。
F. Min cost string problem solving Report
mapper. Comments in XML files